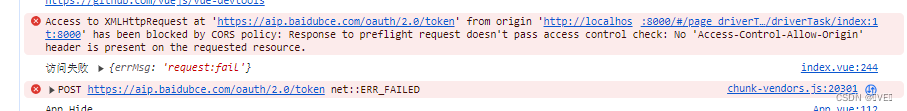
- 还是跟以前一样,我们先看报错点:(注意小编这里是H5解决跨域的,不过解决跨域的原理都差不多)

Access to XMLHttpRequest at 'https://aip.baidubce.com/oauth/2.0/token' from origin 'http://localhost:8000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
- 很明显,上面有CORS,让我们想到了跨域的问题。
- 前后端对接的时候跨域问题这么常见,小编为什么还要把这个问题拿出来再单独发一篇呢。该跨域问题是在调用百度云接口的时候出现的,在我们查看文档或者看别的人写的时候url也是直接写上去的,如下:(小编也是刚开始就直接使用了,所以导致我报错)
uni.request({
url: 'https://aip.baidubce.com/oauth/2.0/token',
})- 那么解决的方法是什么呢:(配置代理服务器解决跨域)
-- manifest.json里的h5配置项如下配置:
"h5" : {
"devServer" : {
"port" : 8000,
"disableHostCheck" : true,
"proxy" : {
"/baiduApi" : {
"target" : "https://aip.baidubce.com", // 需要跨域的域名
"changeOrigin" : true,
"secure" : false,
"pathRewrite" : {
"^/baiduApi" : ""
}
}
}
},
}-- 调用url处如下写:
uni.request({
url: '/baiduApi/oauth/2.0/token',
})- 原理看小编该文章:
Vue中利用代理服务器解决跨域问题_vue代理跨域_❆VE❆的博客-CSDN博客
- 完整代码
uniapp: 前端利用百度云OCR实现文字识别(身份证识别功能,别的功能类似)-CSDN博客
![[C++进阶篇]STL中vector的使用](https://img-blog.csdnimg.cn/85c584db808b4a119dd1fa4f185fa779.png)
![[SSD综述1.6] SSD固态硬盘参数图文解析_选购固态硬盘就像买衣服?](https://img-blog.csdnimg.cn/fbde0175853c423ab86bf8fe9932d1ec.png)











![【蓝桥每日一题]-倍增(保姆级教程 篇1)](https://img-blog.csdnimg.cn/74c8a121b3e84dbc9268d6e778088a1e.png)