目录
一、Nuxt3集成Pinia
二、Pinia的使用
state的使用
1、基本使用及动态渲染
2、state的重置
3、批量更改state数据
getters的使用
1、getters的基本使用
2、getters传参
actions的使用
1、actions的基本使用
一、Nuxt3集成Pinia
参考官方文档:简介 | Pinia
继承步骤看官方介绍,nuxt3里使用Pinia如下:
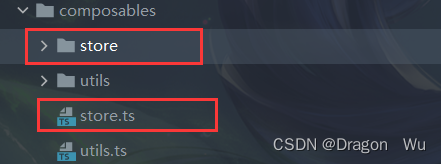
1、创建目录如下:
创建composables目录,再在该目录下创建store目录用于存放pinia的store文件,另外在composables目录下创建store.ts文件(文件名可自拟),由于composables目录下的自动导入功能,可以帮助我们快速使用store文件。

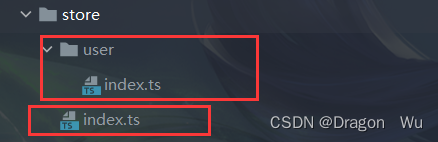
我创建了便于管理的目录结构: 通过index索引文件可以方便的导出每个模块store的仓库。

/composables/store/user/index.ts:
export const user = defineStore("user", {
state: () => {
return {
name: "Dragon Wu",
age: 100,
sex: "male",
token: "xxx"
}
}
})/composables/store/index.ts索引所有store:
import {user} from "./user/index"
//模块
const stores = {
user
}
export default stores/composables/store.ts自动导入,方便直接调用:
import stores from "./store/index"
export const useStore = stores二、Pinia的使用
state的使用
1、基本使用及动态渲染
在上面基础上进行演示,
<template>
<div>
<span>{{ name }}</span>
<span>{{ age }}</span>
<span>{{ sex }}</span>
<span>{{ token }}</span>
<div>
<button @click="changeName">changeName</button>
</div>
</div>
</template>
<script lang="ts" setup>
import {ref} from "vue";
import {storeToRefs} from "pinia";
const user = useStore.user()
// 这种解构不能动态渲染
// const {name, age, sex, token} = user
// const name = ref < string > (user.name)
// const age = ref < number > (user.age)
// const sex = ref < string > (user.sex)
// const token = ref < string > (user.token)
//可动态渲染的解构如下:
const {name, age, sex, token} = storeToRefs(user)
const changeName = () => {
user.name = "Mark"
console.log(user.name)
}
</script>页面上使用也很简单,就是先调用全局的自动导入useStore,useStore下有我们的各个store模块,选择user模块,并进行调用user(),便在页面里获取到了状态仓库user。
要注意的是: 普通结构和ref均不能进行动态渲染,要想修改时页面同时生效还需引入pinia的storeToRefs来包裹store仓库。

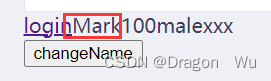
点击按钮后store发生了改变,同时动态渲染了页面的数据。
2、state的重置
store.$reset()
//重置store
const reset = () => {
user.$reset()
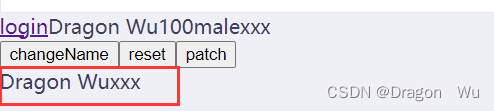
}调用该函数后数据变回了最初的模样:

3、批量更改state数据
store.$patch({要更改的参数})
const patch=()=>{
user.$patch({
name: "John",
age: 3
})
}
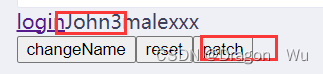
调用函数后页面数据更新了
getters的使用
getters类似于computed拥有计算的缓存属性。
1、getters的基本使用
user的store文件修改如下:
export const user = defineStore("user", {
state: () => {
return {
name: "Dragon Wu",
age: 100,
sex: "male",
token: "xxx"
}
},
getters: {
getNewName: (state) => {
return state.name + ":New"
}
}
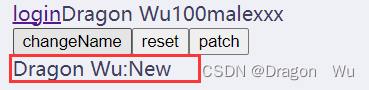
})页面中使用: store.get属性名
<template>
...
<div>
<span>{{user.getNewName}}</span>
</div>
</div>
</template>
<script lang="ts" setup>
//...
const user = useStore.user()
</script>
获取到了getters里的计算属性
更多参考:Getter | Pinia
2、getters传参
将刚才的getters修改如下:
getters: {
getNewName: (state) => {
return (s: string) => state.name + s
}
}页面调用如下:
<div>
<span>{{user.getNewName('xxx')}}</span>
</div>
可以看到传参调用成功。基本就是个函数嵌套实现。
actions的使用
actions类似于method属性,用于处理业务逻辑的
1、actions的基本使用
也是在user的store里书写案例如下:
export const user = defineStore("user", {
state: () => {
return {
name: "Dragon Wu",
age: 100,
sex: "male",
token: "xxx"
}
},
getters: {
//...
},
actions: {
growUp() {
this.age++
},
changeName(s: string) {
this.name = s
}
}
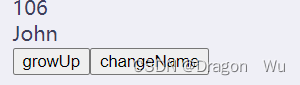
})页面调用
<template>
<div>
//...
<div>
<span>{{ user.age }}</span>
</div>
<div><span>{{ user.name }}</span></div>
<div>
<button @click="growUp">growUp</button>
<button @click="changeName">changeName</button>
</div>
</div>
</template>
<script lang="ts" setup>
//...
const user = useStore.user()
const growUp = () => {
user.growUp()
}
const changeName = () => {
user.changeName("John")
}
</script>
actions调用成功!
此外,向token的请求存储都可以在action里面实现。