openLayers绘制多边形、获取视图中心点
- 前言
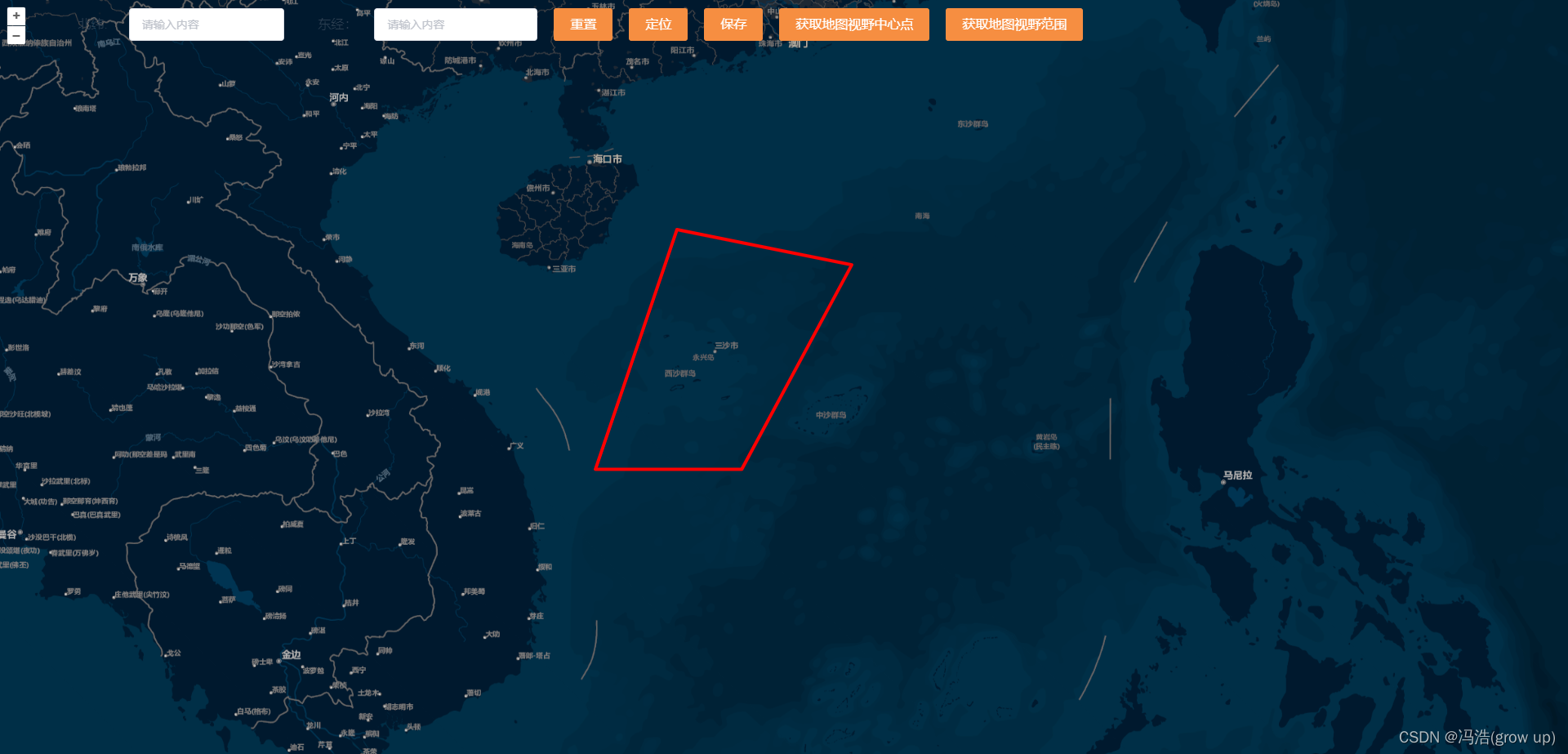
- 效果图
- 1、导入LineString
- 2、创建添加多边形
- 3、定义多变形样式
- 4、获取当前视图的中心点
- 5、获取当前视图等级
- 6、设置地图等级
前言
上一篇文章在vue项目中绘制了openlayers绘制了地图和标记点,本篇文章讲解openlayers绘制多边形
通过LineString来进行绘制、获取视图的中心位置、获取当前地图等级、设置地图等级
openLayers演示网址
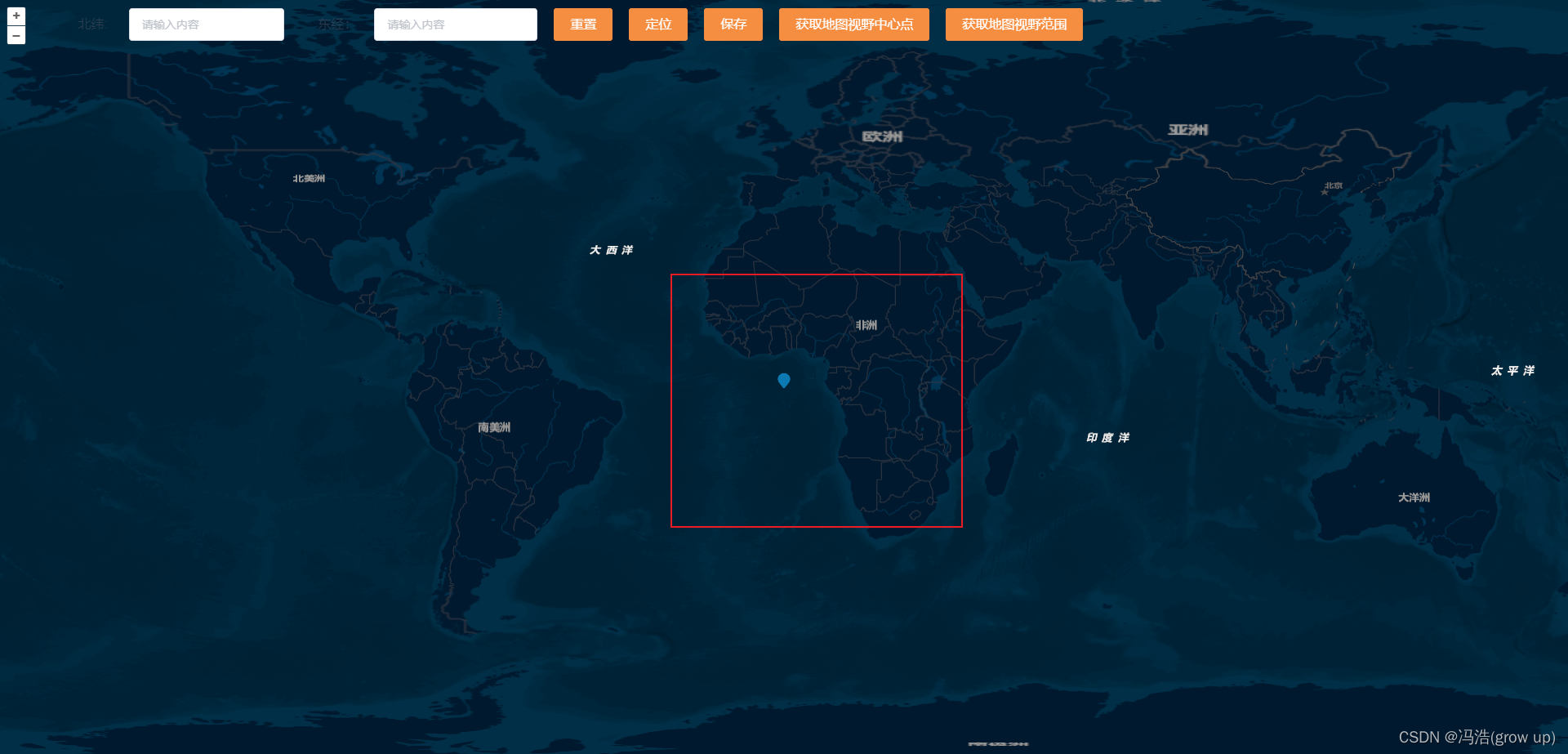
效果图



1、导入LineString
import { Point, LineString } from “ol/geom”;
2、创建添加多边形
// 添加多边形
addExtent (extent) {
if (this.vectorSource) {
// this.vectorSource.clear()
} else {
//矢量标注的数据源
this.vectorSource = new VectorSource({
features: []
})
// //矢量标注图层
this.vectorLayer = new VectorLayer({
source: this.vectorSource
});
this.map.addLayer(this.vectorLayer);
}
// // 创建要素,设置其样式
var newPolygon = new Feature({
geometry: new LineString([
[110.3014, 14.82],
[112.79, 14.82],
[114.6636, 18.2977],
[111.687, 18.897],
[110.3014, 14.82],
])
});
newPolygon.setStyle(this.createfeature(newPolygon));
this.vectorSource.addFeature(newPolygon);
},
3、定义多变形样式
// 定义多边形
createfeature () {
return new Style({
fill: new Fill({
color: 'rgba(1, 210, 241, 0.2)'
}),
stroke: new Stroke({
color: 'rgba(255, 0, 0)',
width: 4,
}),
})
},
4、获取当前视图的中心点
// 获取范围
getExtent () {
const size = this.map.getSize();
const extent = this.map.getView().calculateExtent(size);
return extent
},
// 获取地图视野中心点
getCenter () {
const center = getCenter(this.getExtent())
this.addVectorLabel(center)
},
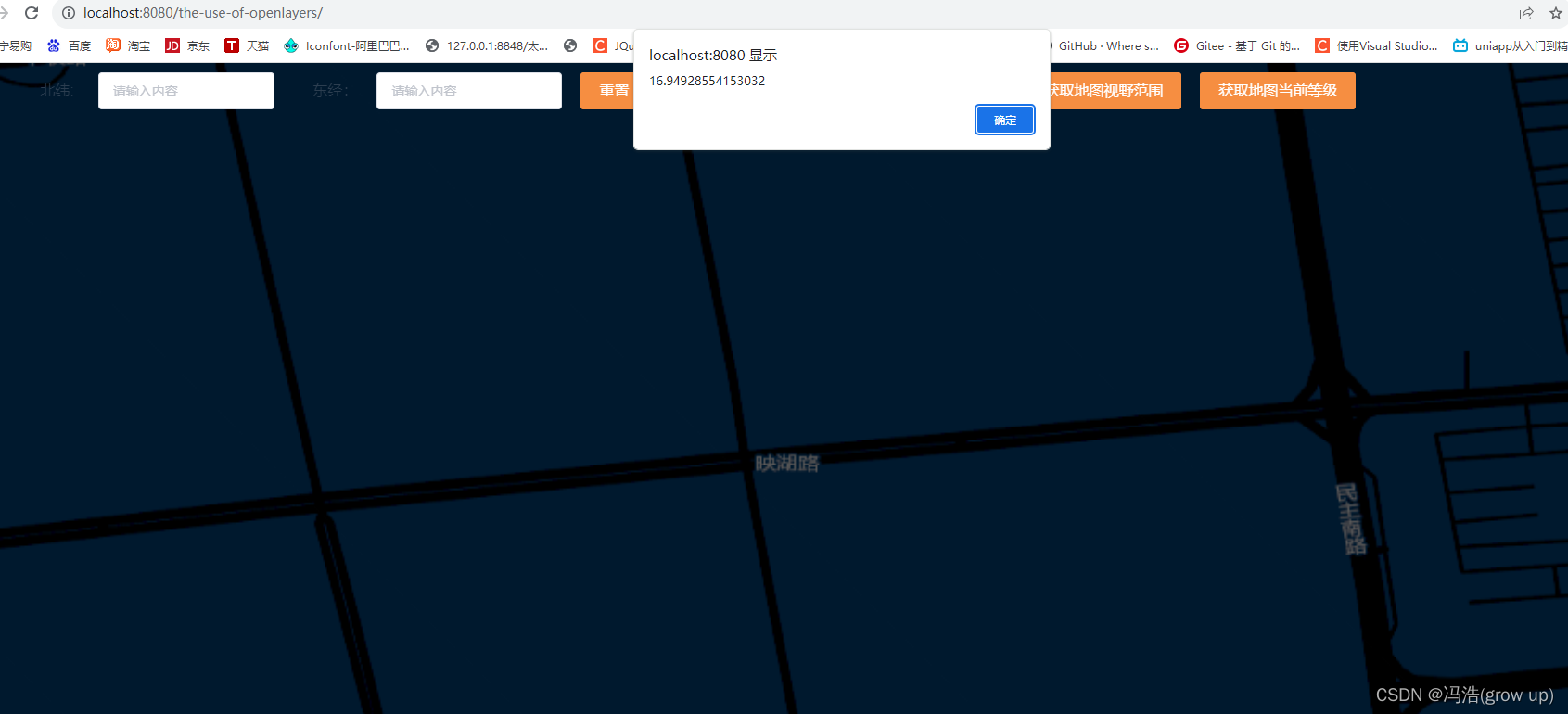
5、获取当前视图等级
// 获取当前的视图等级
getZoom(){
alert(this.map.getView().getZoom());
}
6、设置地图等级
// 设置当前缩放等级
setZoom(){
this.map.getView().setZoom(10);
}