BEM
BEM(Block-Element-Modifier),块、元素、修饰符,是一种CSS命名规范,旨在前端开发中创建可重用组件和代码共享的方法,使样式易于扩展,易于维护,易于理解
规范:
1、块(Block): 页面上独立的组件,具有明确的语义和功能。每个块都有自己的命名空间(如element的命名空间为 el,),单词之间以连字符(-)分隔。例如:element的input组件 el-input

2、元素(Element): 组成块的不同元素,不能独立存在,依赖于块的上下文,元素名称以块名称为前缀,用双下划线分隔(__)。以element的select组件为例,左侧看成输入框 el-radio__input,右侧文字el-radio__label

3、修饰符(Modifier): 修饰符用于改变元素的外观、状态或行为等。它们是可选的,修饰符名称以块/元素名称为前缀,用双连字符(–)分隔。以element的按钮为例

//快
block
name-block
//块 + 元素
block__element
name-block__element
//块 + 元素 + 修饰符
block--modifier
name-block--modifier
block__element--modifier
name-block__element--modifier
示例:使用Sass实现BEM
在vite项目中,使用Sass实现一个简单的BEM规范
新建bem.scss文件
$namespace: 'xx' !default;
$block-sel: '-' !default;
$element-sel: '__' !default;
$modifier-sel: '--' !default;
@mixin b($block) {
$blockName: $namespace + $block-sel + $block;
.#{$blockName} { //插值语法 #{}
@content; //内容替换
}
}
@mixin e($element) {
$selector:&;
@at-root { //样式文件根层级上,而不是嵌套在其父选择器
#{$selector + $element-sel + $element} {
@content;
}
}
}
@mixin m($modifier) {
$selector:&;
@at-root {
#{$selector + $modifier-sel + $modifier} {
@content;
}
}
}
项目配置文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/bem.scss";`
}
}
}
})
实现:
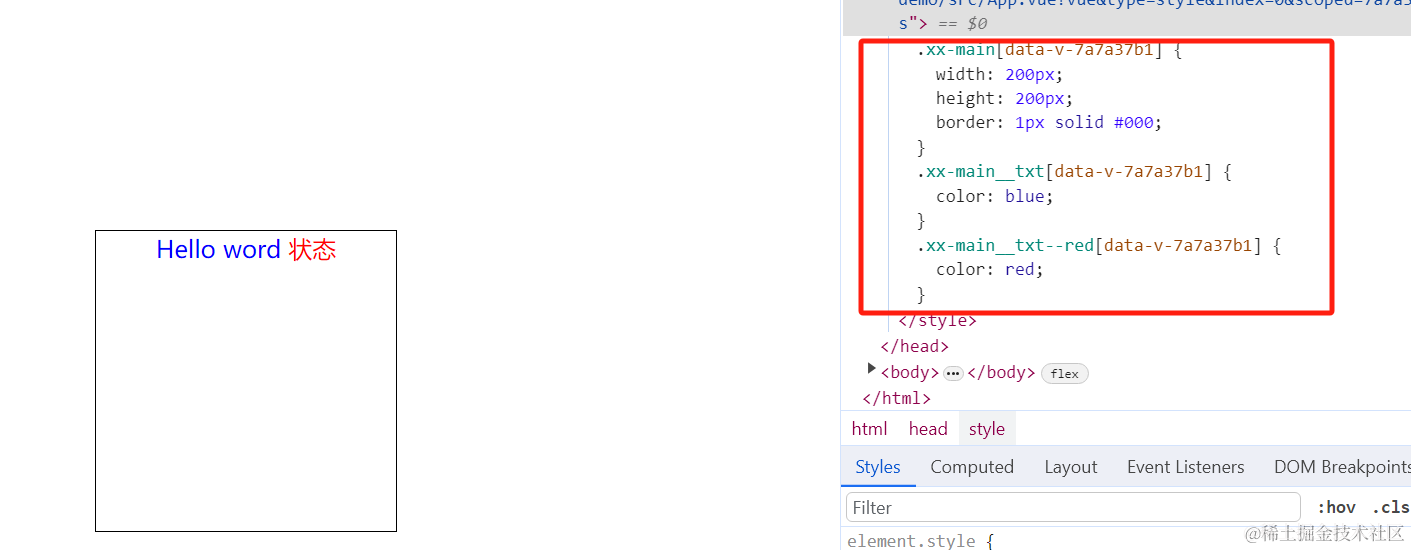
<template>
<div class="xx-main">
<div class="xx-main__txt">
Hello word
<span class="xx-main__txt--red">状态</span>
</div>
</div>
</template>
<script setup lang="ts">
</script>
<style lang="scss" scoped>
@include b("main") {
width: 200px;
height: 200px;
border: 1px solid #000;
@include e("txt") {
color: blue;
@include m("red") {
color: red;
}
}
}
</style>
效果: