1.背景知识
软硬链接:
软硬链接的创建
软链接:ln -s 文件名 s_link
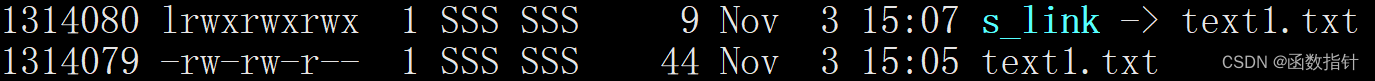
结果:
可以看到text1.txt和s_link->text.txt这两个文件地址,也就是inode编号是不一样的,且硬链接数都为1;
硬链接:ln 文件名 h_link
结果:
这两个inode编号是一样的,且硬链接数一个为1,一个为2;为什么呢?
结果:软硬链接的本质区别为有没有inode编号,有的为软链接,没有的为硬链接,然后硬链接就是在指定目录下创建文件名和inode的映射关系,相当于起别名,而软链接相当于在windows下的快捷方式,引用计数为2的原因就是因为硬链接是拷贝了一份一模一样的文件,所以应用计数+1;删除硬链接的一份文件之后,引用计数-1,减到0之后删除文件,删除软连接不会造成文件删除,只是删除了快捷方式。这是软硬链接的区别。
2.动静态库的概念
静态库(.a):程序在编译链接的时候把库的代码链接到可执行文件中。程序运行的时候将不再需要静态库。Linux下,以.a为后缀的文件。程序在编译链接的时候把库的代码链接到可执行文件中。
动态库(.so):程序在运行的时候才去链接动态库的代码,多个程序共享使用库的代码。
一个与动态库链接的可执行文件仅仅包含它用到的函数入口地址的一个表,而不是外部函数所在目标文件的整个机器码在可执行文件开始运行以前,外部函数的机器码由操作系统从磁盘上的该动态库中复制到内存中,这个过程称为动态链接(dynamic linking)
动态库可以在多个程序间共享,所以动态链接使得可执行文件更小,节省了磁盘空间。操作系统采用虚拟内存机制允许物理内存中的一份动态库被要用到该库的所有进程共用,节省了内存和磁盘空间。 Linux下,以.so为后缀的文件。静态链接: 将库中的相关代码复制进可执行程序中的过程。
动态链接: 在可执行文件开始运行以前,外部函数的机器码由操作系统从磁盘上的该动态库中复制到内存中。
链接的本质: 链接.o文件和.lib文件
库文件名称: 比如libc.so,去掉前缀lib和后缀.so,剩下的就是库名
3。动静态库的制作
静态库:就是将.c为后缀的文件转换为以.o为结尾的二进制文件,然后打包制作为静态库,将静态库封装为库文件。然后调用库文件。
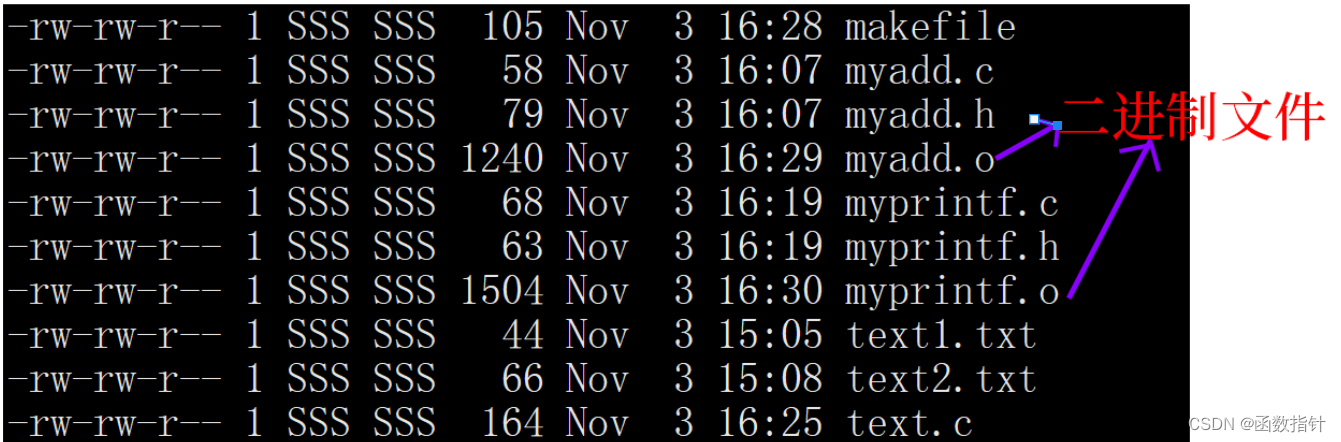
制作过程:
然后打包二进制文件:ar -rc libmymath.a *.o ar 为归档工具。
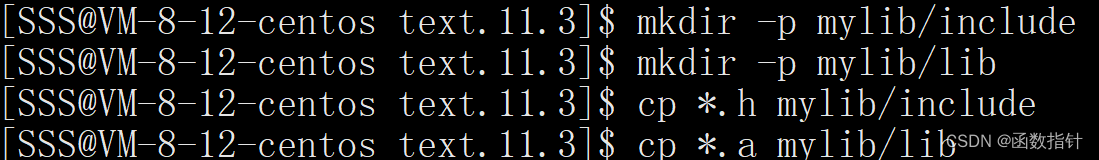
打包完成之后发布:简单地说,就是把头文件和静态库组织起来,头文件放在include 下,如下:
然后就可以使用了。
动态库的制作:
将.c为后缀的文件改为二进制文件,但是需要加 -fPIC 指令,产生相对路径,是动态确定的,不存在绝对地址。最后一步就是对动态库进行发布,也就是将库文件和头文件进行组织打包。





















![日常踩坑-[sass]Error: Expected newline](https://img-blog.csdnimg.cn/img_convert/7d8c6408a39517d5a17e9d7fdc27cffc.png)