在使用组件的方法时需要在对应的组件中加入 ref = “组件别名”
在调用方法时直接使用 this.$refs.组件别名.方法名()
注意:在element-UI中所有组件 都存在 属性 事件 和方法
属性:直接写在对应的组件标签上,使用方法 :属性名 = 属性值 方式
事件:直接使用vue绑定事件方式写在对应的组件标签上,使用方式 @事件名 = vue中事件处理函数,事件就像是一个触发器,当某些情况发生时会产生部分操作
方法: 1.在对应组件标签上使用 ref = “组件别名” ,2.通过使用this.$refs.组件别名.方法名() 进行调用

大概就是说
1.方法是要自己去调用的 (想要调用时 自己写代码通过this.$refs.组件别名.方法名() 进行调用
2.事件是当某种情况发生他会自己执行的 (只要在组件标签上绑定好事件就行
方法示例:


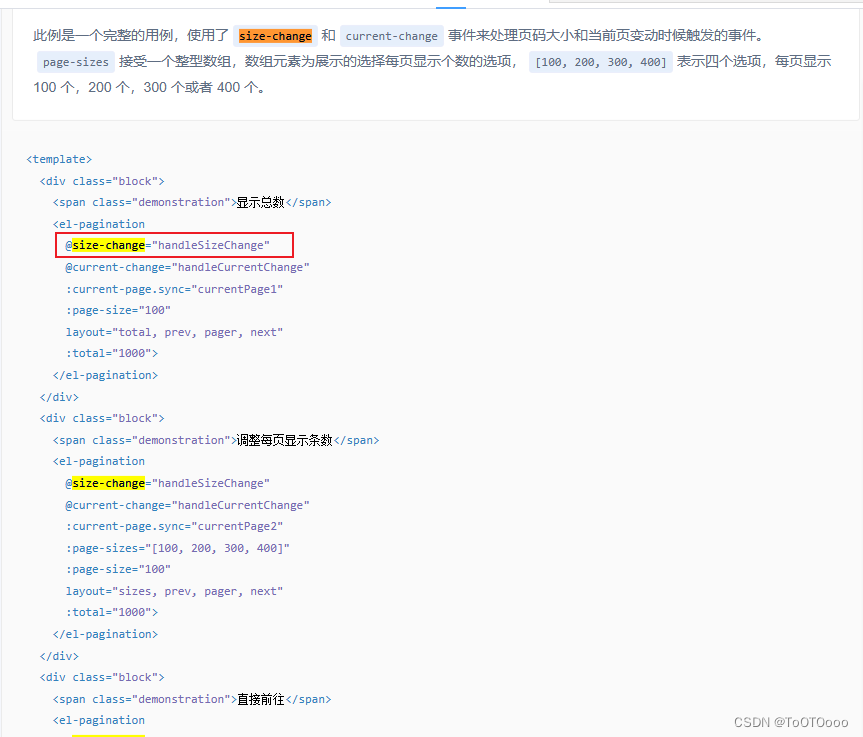
事件示例


只要在标签上绑定好size-change事件,当pageSize改变时,size-change的handleSizeChange会自己执行
————————————————
有部分参考复制 原文链接:https://blog.csdn.net/weixin_41824429/article/details/108214720