通过JavaScript事件的冒泡来动态为元素绑定事件的方法称为事件委托(Event Delegation,也称为“事件代理”),是 JavaScript 中最热门的技术之一,在笔试和面试中是常考察的重点知识点,今天来简单介绍一下相关的原理知识。
1、DOM事件流
1.1、事件流描述的是从页面中接收事件的顺序。
1.2、事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
比如:我们给页面中的一个div注册了单击事件,当你单击了div时,也就单击了body,单击了html,单击了document。

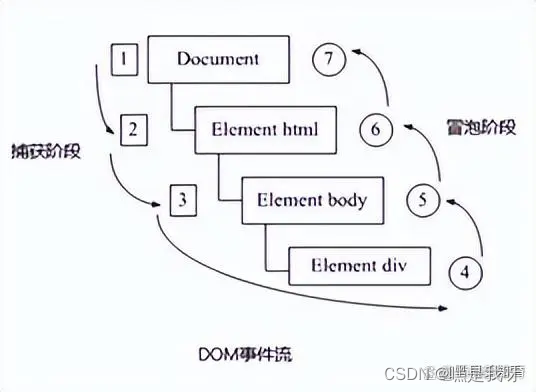
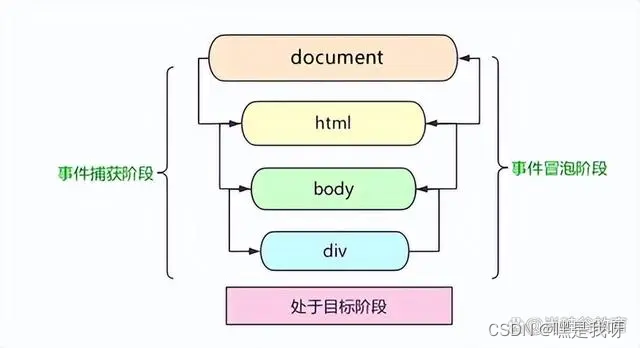
1.3、DOM 事件流会经历3个阶段:
- 捕获阶段:事件从文档的根节点流向目标对象。
- 当前目标阶段:在目标对象上被触发。
- 冒泡阶段:回溯到文档的根节点。

2、事件捕获
事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定),与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。同样形象的比喻一下可以想象成警察逮捕屋子内的小偷,就要从外面一层层的进入到房子内。
3、事件冒泡
微软提出了名为事件冒泡的事件流。事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。可以想象把一颗石头投入水中,泡泡会一直从水底冒出水面。也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。防止事件冒泡的方法:
event.stopPropagation(); // 阻止了事件冒泡,但不会阻击默认行为。event.preventDefault(); // 阻止默认事件,比如a的跳转事件。
4、事件委托
4.1、什么是事件委托?
事件委托也称为事件代理。当有多个列表元素需要绑定事件时,一个一个去绑定即浪费时间,又不利于性能,这时候就可以用到事件委托,给他们的一个共同父级元素添加一个事件函数去处理他们所有的事件情况。
4.2、事件委托的原理
给父元素注册事件,利用事件冒泡,当子元素的事件触发,会冒泡到父元素,然后去控制相应的子元素。
4.3、案例
<ul>
<li>事件冒泡,事件委派</li>
<li>事件冒泡,事件委派</li>
<li>事件冒泡,事件委派</li>
<li>事件冒泡,事件委派</li>
<li>事件冒泡,事件委派</li>
</ul>
<script>
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor= 'aqua';
})
</script>
在上述代码没有给每个li标签绑定事件,而是通过给ul标签绑定事件,然后判断target的形式(冒泡)来设置每个子节点相应的处理。
tips:addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序,如果是false(默认为false),表示事件冒泡阶段调用事件处理程序。
4.4、为什么要使用事件委托?
在 javascript 中,页面中事件处理程序的数量与页面整体性能直接相关。
每个函数都是对象,都占用内存空间,对象越多,性能越差。
为指定事件处理程序所需访问 DOM 的次数会造成整个页面交互的延迟。
“过多事件处理程序“的解决方案是使用事件委托。
事件委托是利用事件冒泡,可以只使用一个事件处理程序来管理一种类型的事件。
只要给所有元素共同的祖先节点添加一个事件处理程序,就可以解决大片雷同的只为指定事件处理程序的代码的问题。
4.5、事件委托的作用
减少内存消耗和DOM操作,提高性能。
节省花在设置页面事件处理程序上的时间。指定一个事件处理程序可以节省 DOM 引用,也可以节省时间。
4.6、事件委托的注意事项
使用“事件委托”时,并不是说把事件委托给的元素越靠近顶层就越好。事件冒泡的过程也需要耗时,越靠近顶层,事件的“事件传播链”越长,也就越耗时。如果DOM嵌套结构很深,事件冒泡通过大量祖先元素会导致性能损失。
4.7、不支持冒泡的事件
冒泡事件有很多,常见的不支持冒泡的事件如下:
焦点事件:focus、blur。
鼠标事件: mouseenter、mouseleave。
UI事件:load、unload、scroll、resize。
原因是在于:这些事件仅发生于自身上,而它的任何父节点上的事件都不会产生,所以不会冒泡。








![XXL-JOB默认accessToken身份绕过RCE漏洞复现 [附POC]](https://img-blog.csdnimg.cn/c4bbace1d4c1462ba401a53ee57d0a91.png)