在truffle中,我们可以引入第三方插件,对truffle的测试进行更好的提升,这里介绍两个插件,分别是mocha-junit-reporter和mochawesome两个插件。
一、mocha-junit-reporter插件
mocha-junit-reporter是一个用于Truffle测试框架的插件,它允许将Mocha测试结果以JUnit XML格式输出。Truffle是一个用于以太坊区块链开发和测试的框架,而Mocha是一个流行的JavaScript测试框架。
1.安装插件
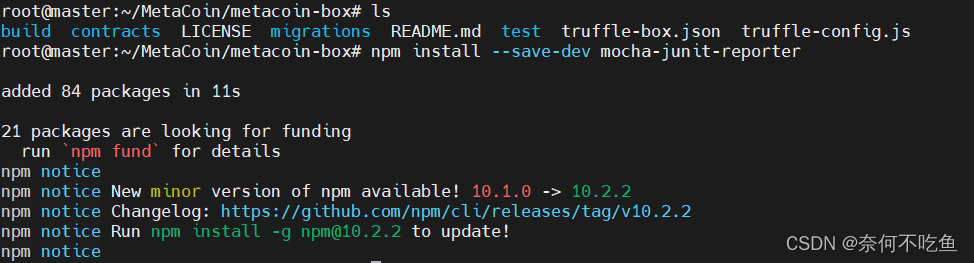
使用npm或yarn安装mocha-junit-reporter,这里以npm为例。
npm install --save-dev mocha-junit-reporter
2.应用插件
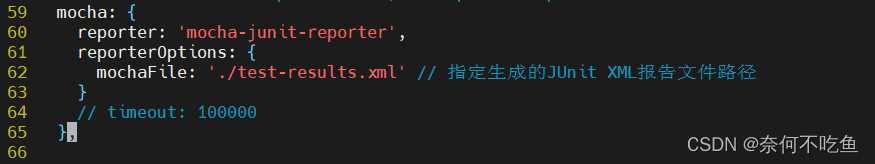
在Truffle配置文件(truffle-config.js或truffle.js)中添加reporter选项,我们把指定的报告路径设置为./test-results.xml。
module.exports = {
// 配置项...
mocha: {
reporter: 'mocha-junit-reporter',
reporterOptions: {
mochaFile: './test-results.xml' // 指定生成的JUnit XML报告文件路径
}
},
// 配置项...
};
3.运行测试
此时再次进行合约测试,测试的结果报告将会保存到指定的JUnit XML文件中。

4.查看报告
![]()

生成的JUnit XML报告可以用于与其他工具集成,例如Jenkins等,或者用于自动化测试结果的分析和报告生成。
二、mochawesome插件
mochawesome是一个基于mocha测试框架的报告生成器插件,它可以生成漂亮的HTML测试报告并提供丰富的交互功能,例如搜索、筛选和排序测试结果。该插件受到广泛欢迎,因为它提供了比Mocha默认的报告更多的信息和可读性。
1.安装插件
npm install --save-dev mocha mochawesome
2. 应用插件
修改truffle.js或truffle-config.js中的Mocha配置,添加mochawesome的报告生成器。
javascriptCopy Codemodule.exports = {
// ...
mocha: {
reporter: "mochawesome",
reporterOptions: {
reportDir: "test-reports", // 报告存放的目录
overwrite: true, // 是否覆盖之前的报告
html: false, // 是否生成HTML报告
json: true // 是否生成JSON报告
}
}
};这个配置会告诉Truffle使用mochawesome作为测试报告生成器,并指定报告存放的目录、是否覆盖之前的报告以及是否生成HTML和JSON报告。
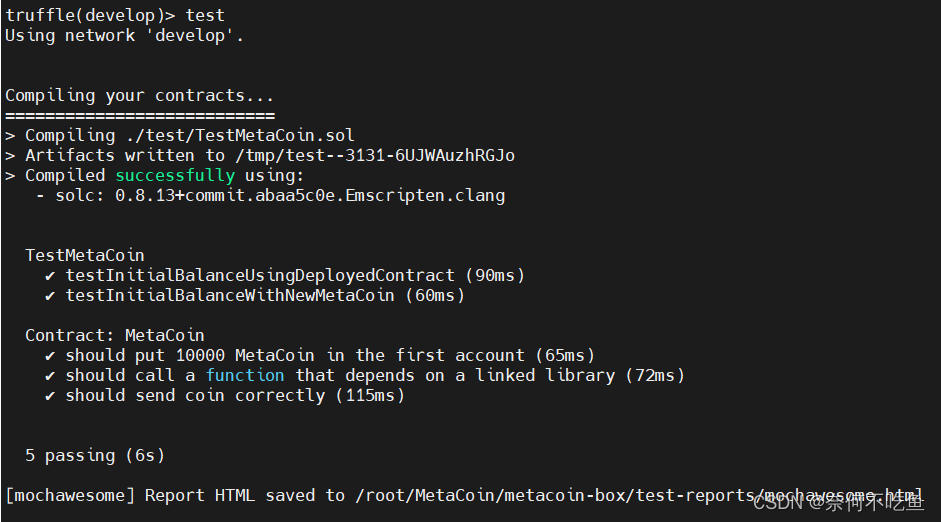
3.运行测试

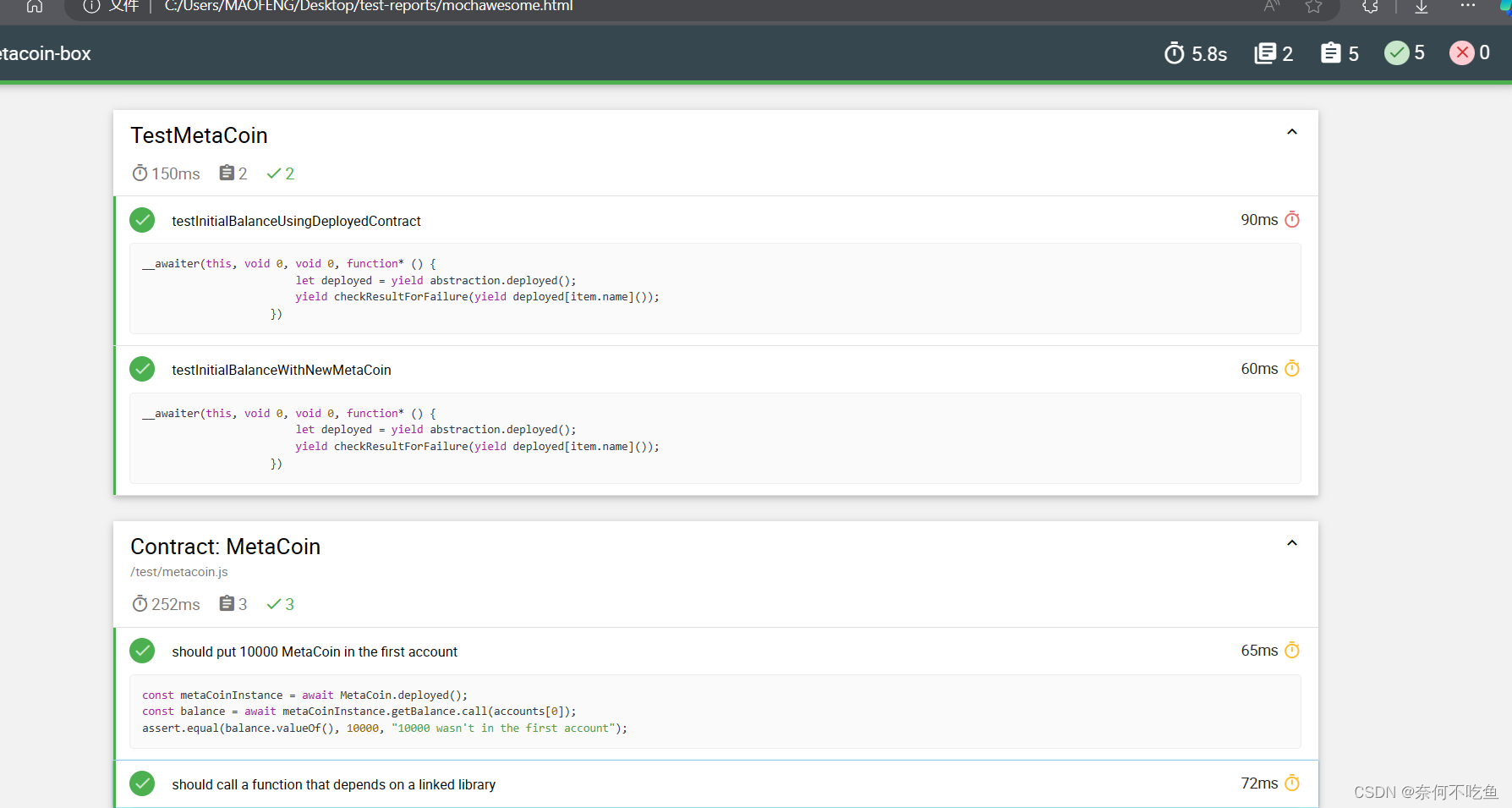
可以看到输出了一份html格式的报告
4.查看报告
在前面设置过的报告目录中找到测试报告,移动到宿主机中打开即可查看结果。