creator版本: 3.8.0
语言: TypeScript
环境: Mac
简介
微信小游戏的分享分为两种:
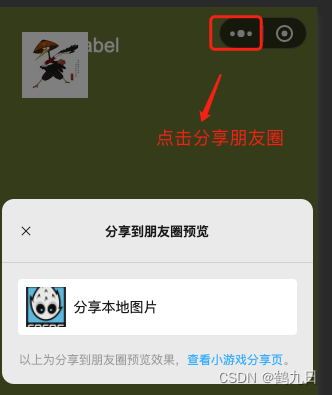
- 被动分享 通过右上角的**…**打开,需要手动设置显示菜单才能分享好友或朋友圈
- 主动分享 调用指定的 wx API接口即可进行分享好友
他们都是通过回调监听进行自定义参数来实现标题,图片的显示等。
被动分享
被动分享需要首先调用wx.showShareMenu用来显示指定的菜单,主要菜单有:
- shareAppMessage 发送给朋友的按钮显示
- shareTimeline 分享到朋友圈的按钮显示
通过menus进行设置,默认为shareAppMessage。
注意:
- 有"分享朋友圈"的按钮显示,一定要有"发送给朋友"的按钮显示
- 只有"发送给朋友",可以没有"分享朋友圈"的显示
使用主要接口:
- wx.showShareMenu 显示菜单
- wx.onShareAppMessage 好友按钮点击回调
- wx.onShareTimeline 朋友圈点击回调
public passivityShare(callBack?: any) {
const wx = window['wx'];
// 授权显示菜单
wx.showShareMenu({
withShareTicket: false,
// 显示菜单
menus: ['shareAppMessage', 'shareTimeline'],
success: (res) => {
console.log("开始被动转发shareMenu成功");
},
fail: () => {
console.log("开始被动转发shareMenu失败");
}
});
// 好友点击回调
wx.onShareAppMessage(() => {
return {
// 转发标题, 没有则默认使用小游戏的昵称
title: "转发标题",
// 图片链接,
//imageUrl: "",
};
});
// 朋友圈点击回调
wx.onShareTimeline(() => {
return {
title: '转发标题',
};
});
}

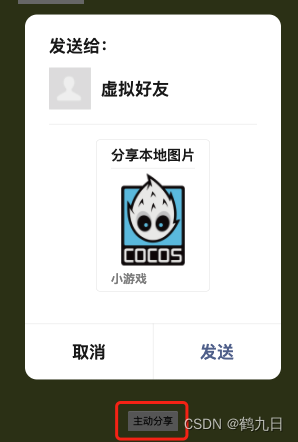
主动分享
主动分享与被动分享有些类似,区别是:
- 不需要调用
wx.showShareMenu的菜单接口 - 只能分享给好友,没有朋友圈的说法
使用的主要接口是: wx.shareAppMessage
// 主动分享
// 在cocosCreator中增加一个UI按钮,设置点击事件即可,不再赘述
public initativeShare(callBack?: any) {
const wx = window['wx'];
// 主动拉起转发,进入选择通讯录界面
wx.shareAppMessage({
// 转发标题, 没有则默认使用小游戏的昵称
title: "转发标题",
});
}

设置分享的的图片参数
被动分享 和 主动分享 关于回调参数的设定都是类似的,它们均支持对图片等参数的自定义设置。
图片的设置参数主要是:
imageUrl图片链接,支持本地或网络图片路径imageUrlId微信后台配置审核通过的图片ID
一般情况下使用imageUrl较多,如果没有设定,则默认当前页面的图片存储。
针对于图片的设置主要有如下几种方式:
- 使用本地存储图片,通过
resources.load进行加载显示 - 使用远程图片
使用本地存储的图片
在cocosCreator的 resources目录,新增文件夹texture,并添加一张任意图片,假设名为logo.png
主要是通过resources.load加载图片数据后,获取图片数据的nativeUrl
// nativeUrl 返回该资源对应的目标平台资源的 URL, 示例:
assets/resources/native/c9/c94dd0cf-5efb-4321-acc9-644460a34fca.png
被动分享的主要逻辑:
resources.load("texture/logo", (err, data) => {
let url = (data && data.nativeUrl) || "";
console.log("------ 主动分享url:", url);
wx.onShareAppMessage(() => {
return {
title: "分享本地图片",
imageUrl: url,
};
});
});
// 监听朋友圈点击
resources.load("texture/logo", (err, data) => {
let url = (data && data.nativeUrl) || "";
wx.onShareTimeline(() => {
return {
title: "分享本地图片",
imageUrl: url,
};
});
});
朋友圈示例:

主动分享的主要逻辑:
resources.load("texture/logo", (err, data) => {
let url = (data && data.nativeUrl) || "";
console.log("------ 主动分享url:", url);
wx.shareAppMessage({
title: "分享本地图片",
imageUrl: url,
});
});

使用远程图片
使用远程图片,图片来源于微信后台提供的素材:
https://res.wx.qq.com/wxdoc/dist/assets/img/demo.ef5c5bef.jpg
以主动分享为例,主要替换imgeUrl即可,推荐此种方式
wx.shareAppMessage({
title: "分享远程图片",
imageUrl: "https://res.wx.qq.com/wxdoc/dist/assets/img/demo.ef5c5bef.jpg",
});

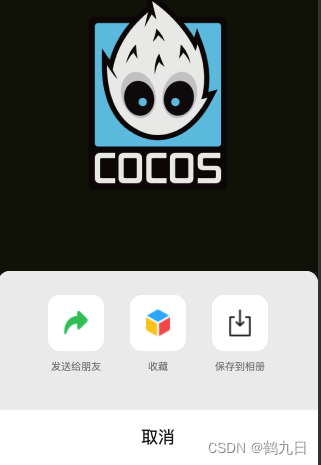
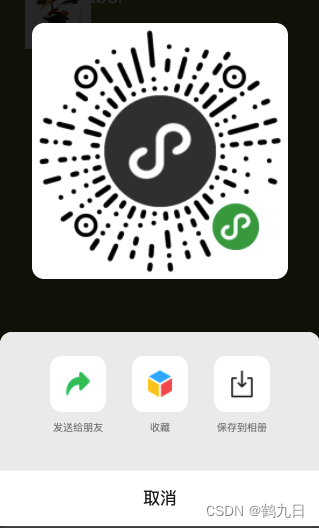
分享自定义图片
自定义图片分享支持发送给朋友、收藏和保存到相册的能力。
使用的主要接口是: wx.showShareImageMenu
支持:
- 使用本地图片进行自定义分享
- 使用远程图片进行分享
在UI界面上增加一个按钮接口,添加事件即可
本地分享示例:
resources.load("texture/logo", (err, data) => {
let url = (data && data.nativeUrl) || "";
console.log("---- nativeUrl:", url);
wx.showShareImageMenu({
path: url,
success: () => {
console.log("showShareImageMenu sucess");
},
fail: () => {
console.log("showShareImageMenu fail");
},
});
});

远程图片分享示例
// 图片来源于微信平台
wx.downloadFile({
url: 'https://res.wx.qq.com/wxdoc/dist/assets/img/demo.ef5c5bef.jpg',
success: (res) => {
wx.showShareImageMenu({
path: res.tempFilePath
})
}
});

更多说明可参考: 微信文档-转发
后续内容会进行逐渐补充,如果您觉得可以,请为我的文章点赞。
祝您学习生活愉快!
![[2016-2018]phpstudy的exp制作](https://img-blog.csdnimg.cn/0123eab1c02d4467981d827b0ebd3658.png)