函数的说明:double power(double x,int n)
函数必须先说明再调用,并且x,n可省略
引入头文件作用:头文件中有函数声明和函数实现,预处理就是头文件展开
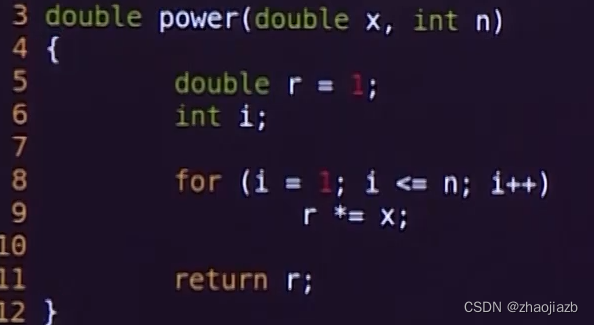
定义求x的n次方的函数(x:实数,n:正整数)
double power(double x,int n) {
}

函数传参
方式:
全局变量:函数体外说明的变量,在程序中的每个函数里都可见。不建议使用
值传递方式:形参的改变不影响实参
指针传递方式:实参为变量的地址,形参是同类型的指针;
利用指针对地址中的数据进行改变
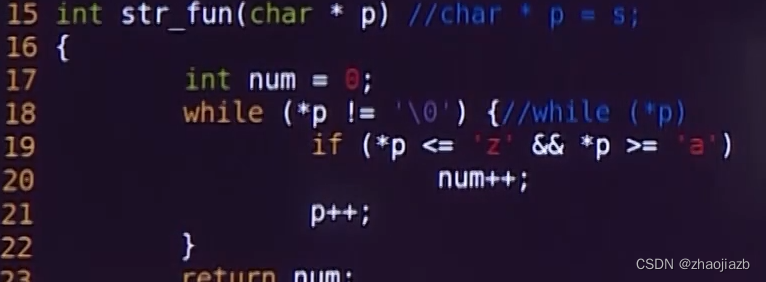
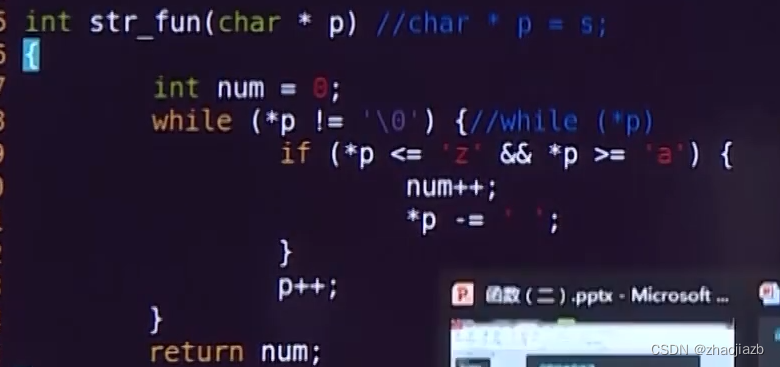
编写一个函数,统计字符串中小写字母个数,并将其转换为大写字母
首先实现小写字母统计:

将小写字母转成大写字母

数组和函数
值传递:实参是数组的指针,形参是数组名(本质是指针)
指针传递:实参是数组的指针,形参是同类型的指针变量
如果不是字符数组就是传数组名或指针和个数,如果是字符数组就是传数组名或指针
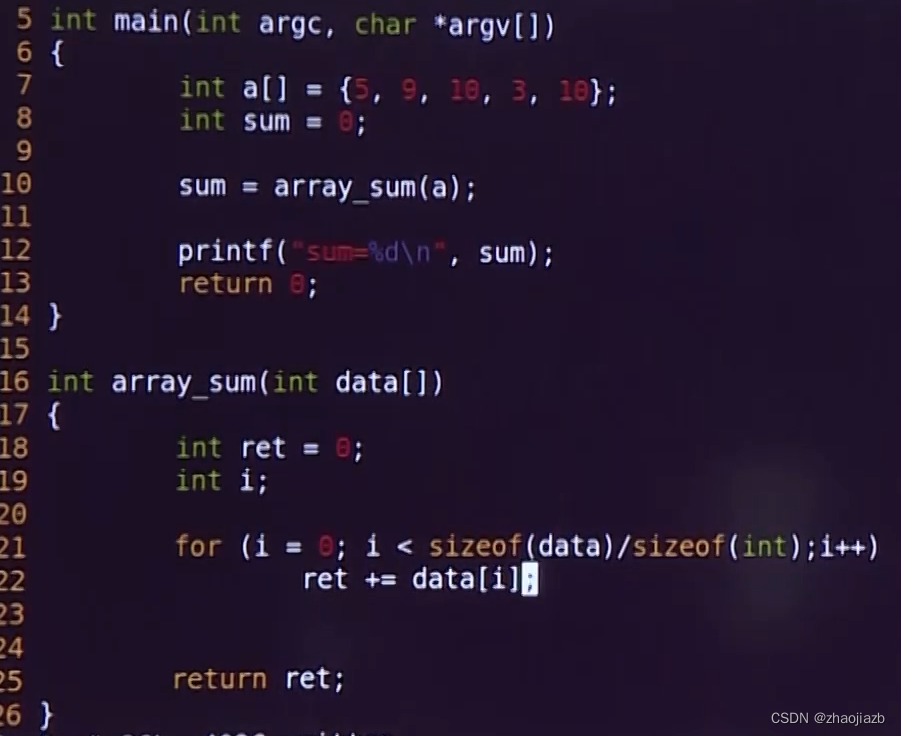
下图中,求一个数组和,使用值传递,但是在函数实现中的参数中只传了一个数组形参,未传数组大小,此时在函数实现中,sizeof(data)/sizeof(int)中data本质是一个指针,sizeof(data)是4,而不是得到的像sizeof(a)的20

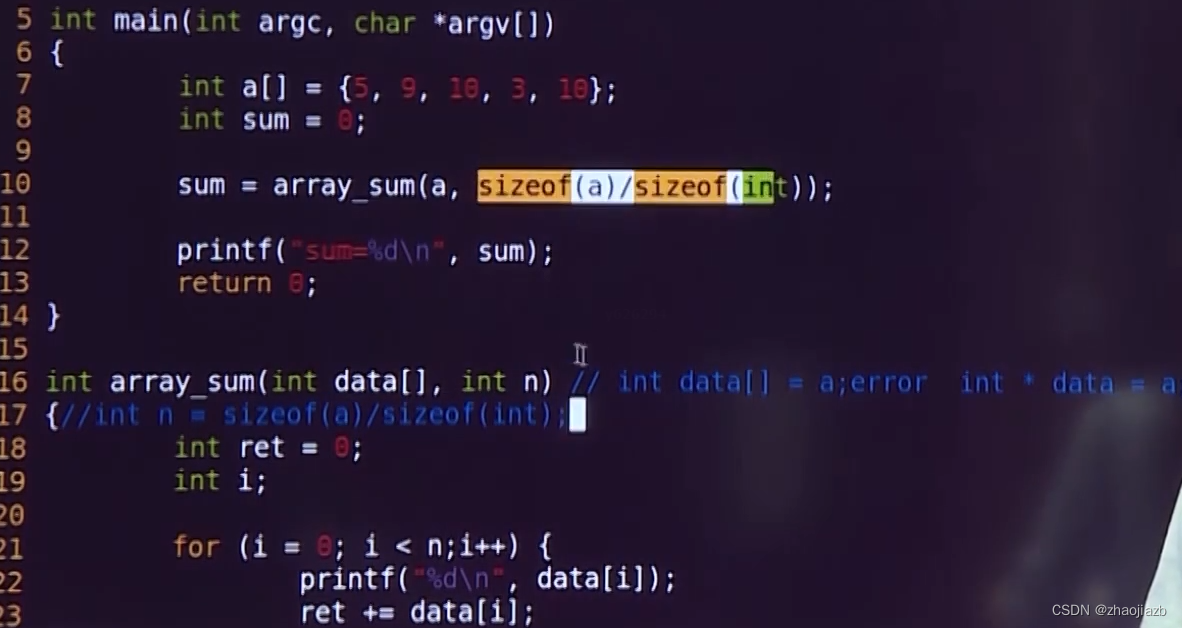
改正:

删除字符串中的空格
使用双指针,s1和s2,其中s1为快指针,主要是遍历,s2为慢指针,主要是替换
上一个传递的是int数组,而下图中是操作的字符数组,有删除操作,不需要传递数据长度(因为有\0)











![[已解决]AttributeError: module ‘numpy‘ has no attribute ‘float‘](https://img-blog.csdnimg.cn/e83f2ba2703f430c90bbb7172b8a1f39.png)