文章目录
- 二、装饰
- 2.1 认识基线(了解)
- 2.2 文字对齐问题
- 2.3 垂直对齐方式
- 2.4 小结
- 2.5(拓展)项目中 vertical-align 可以解决的问题
- 2.6 光标类型
- 2.7 边框圆角
- 2.8 边框圆角的常见应用
- 2.9 小结
- 2.10 溢出部分显示效果
- 2.11 小结
- 2.12 元素本身隐藏
- 2.13(案例)导航二维码显示隐藏切换案例
- 2.14(拓展)元素整体透明度
- 2.15(拓展)边框合并
二、装饰
学习路径:
-
- 垂直对齐方式
-
- 光标类型
-
- 边框圆角
-
- overflow溢出部分显示效果
-
- 元素本身隐藏
2.1 认识基线(了解)
- ➢ 基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)
浏览器遇到行内和行内块标签当做文字处理, 默认文字是按基线对象
2.2 文字对齐问题
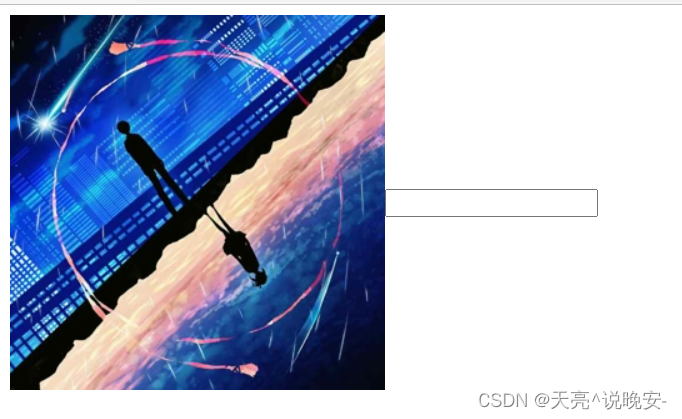
- ➢ 场景:解决行内/行内块元素垂直对齐问题
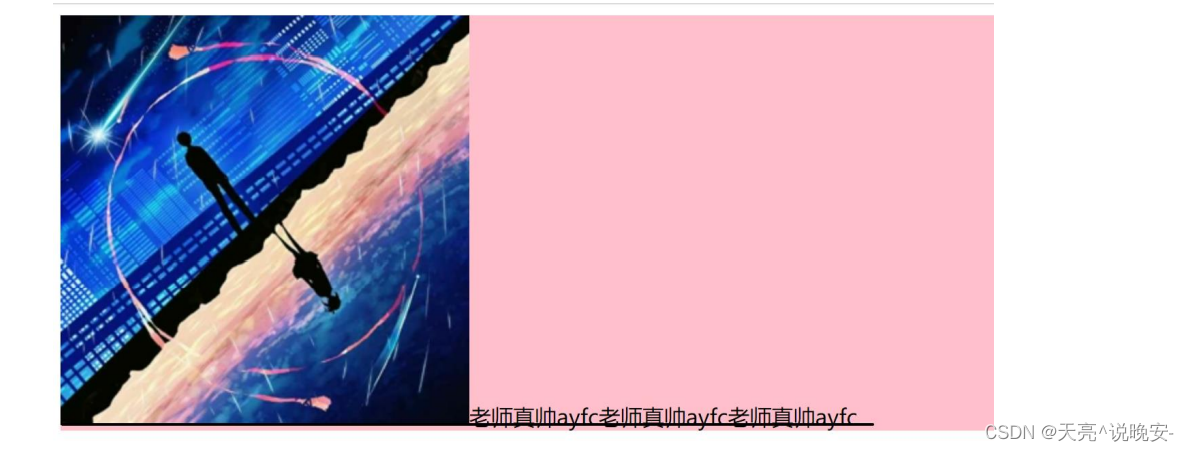
- ➢ 问题:当图片和文字在一行中显示时,其实底部不是对齐的

2.3 垂直对齐方式
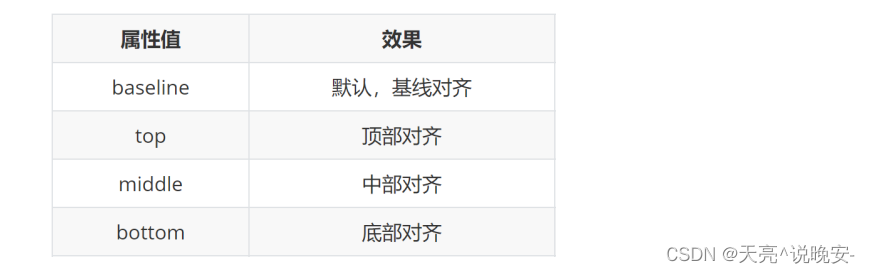
- ➢ 属性名:vertical-align
- ➢ 属性值:

<style>
/* 浏览器遇到行内和行内块标签当做文字处理, 默认文字是按基线对象 */
input {
height: 50px;
box-sizing: border-box;
vertical-align: middle;
}
</style>
</head>
<body>
<input type="text"><input type="button" value="搜索">
</body>

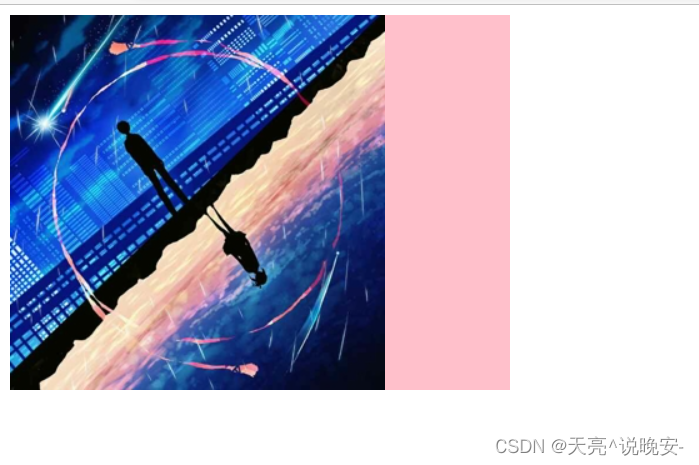
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body>
<img src="../images/1.jpg" alt=""><input type="text">
</body>

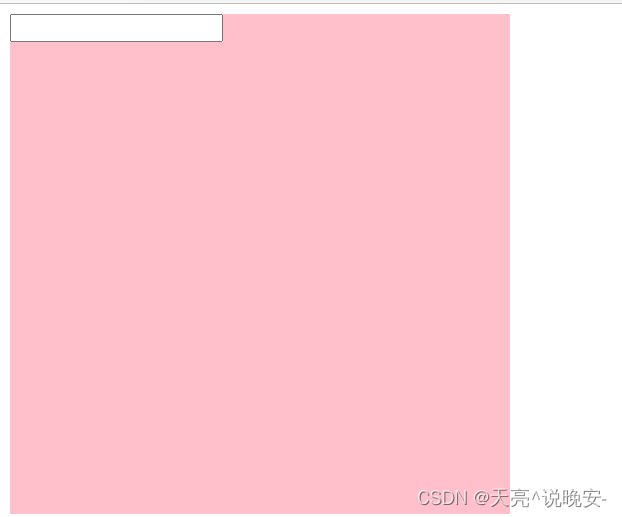
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
}
input {
/* vertical-align: middle; */
vertical-align: top;
}
</style>
</head>
<body>
<div class="father">
<input type="text">
</div>
</body>

<style>
.father {
width: 400px;
background-color: pink;
}
img {
/* 浏览器把行内和行内块标签当做文字处理,默认基线对齐 */
/* vertical-align: middle; */
display: block;
}
</style>
</head>
<body>
<div class="father">
<img src="../images/1.jpg" alt="">
</div>
</body>

<style>
.father {
width: 600px;
height: 600px;
background-color: pink;
line-height: 600px;
text-align: center;
}
img {
vertical-align: middle;
}
</style>
</head>
<body>
<div class="father">
<img src="../images/1.jpg" alt="">
</div>
</body>

2.4 小结
- ➢ 设置行内/行内块元素垂直对齐方式的属性是什么?
- • vertical-align
- ➢ 垂直对齐方式的常见取值有哪些?

2.5(拓展)项目中 vertical-align 可以解决的问题
- 文本框和表单按钮无法对齐问题
- input和img无法对齐问题
- div中的文本框,文本框无法贴顶问题
- div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
- 使用line-height让img标签垂直居中问题
- ➢ 注意点:
- • 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
- • 推荐优先使用浮动完成效果
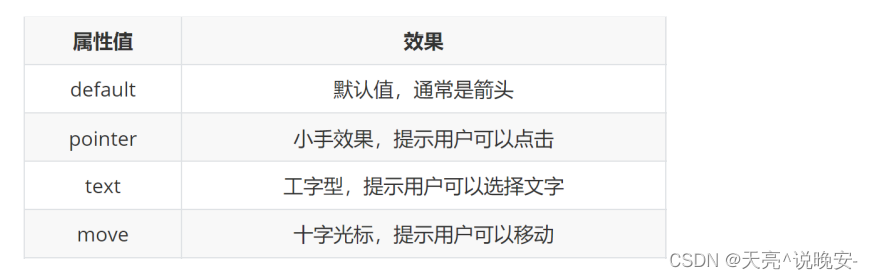
2.6 光标类型
- ➢ 场景:设置鼠标光标在元素上时显示的样式
- ➢ 属性名:cursor
- ➢ 常见属性值:

2.7 边框圆角
-
➢ 场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
-
➢ 属性名:border-radius
-
➢ 常见取值:数字+px 、百分比
-
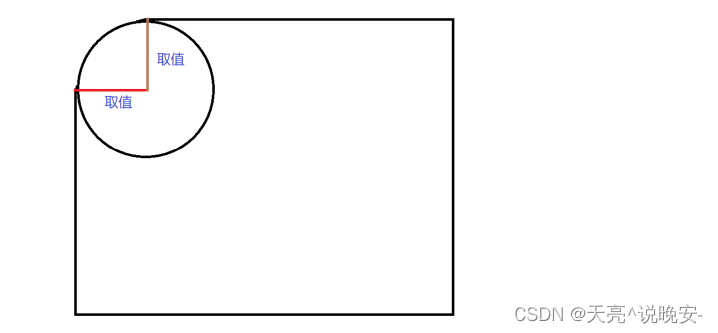
➢ 原理:

-
➢ 赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
2.8 边框圆角的常见应用
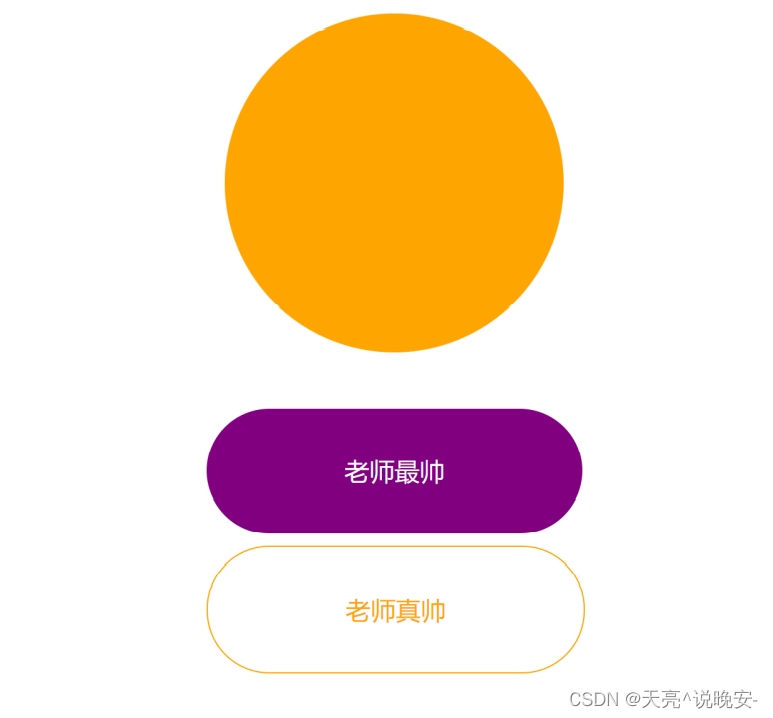
- ➢ 画一个正圆:
-
- 盒子必须是正方形
-
- 设置边框圆角为盒子宽高的一半 → border-radius:50%
-
- ➢ 胶囊按钮:
-
- 盒子要求是长方形
-
- 设置 → border-radius:盒子高度的一半

- 设置 → border-radius:盒子高度的一半
-
.one {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% : 取盒子尺寸的一半 */
border-radius: 50%;
}
/* 胶囊状: 长方形, border-radius取值是高度的一半 */
.two {
width: 400px;
height: 200px;
background-color: skyblue;
border-radius: 100px;
}
2.9 小结
- ➢ 如果需要在网页中用盒子展示出一个正圆,应该如何完成?
-
- 盒子必须是正方形
-
- 设置 → border-radius:50%
-
- ➢ 如果需要在网页中用盒子展示出一个胶囊按钮,应该如何完成?
-
- 盒子要求是长方形
-
- 设置 → border-radius:盒子高度的一半
-
2.10 溢出部分显示效果
-
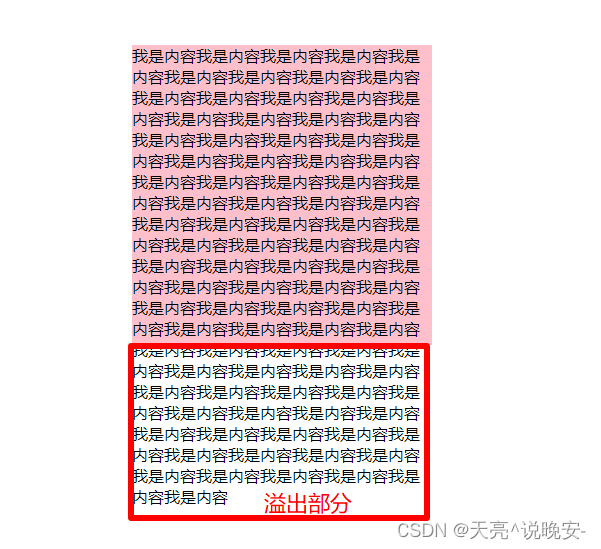
➢ 溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
-
➢ 场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……

-
➢ 属性名:overflow
-
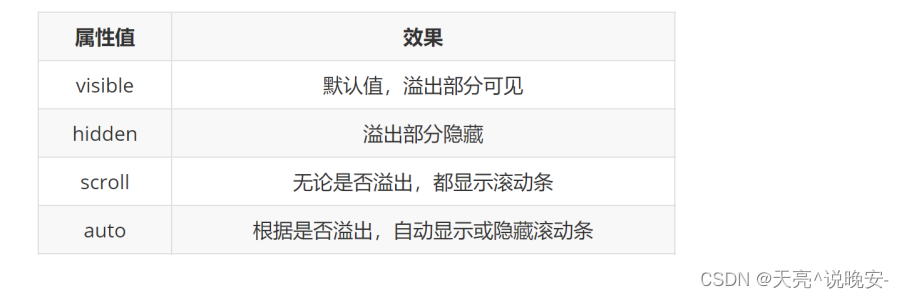
➢ 常见属性值:

2.11 小结
- ➢ 设置溢出部分显示效果的属性名是什么?
- • 属性名:overflow
- ➢ 设置溢出部分显示效果的常见属性值有哪些?

2.12 元素本身隐藏
-
➢ 场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏

-
➢ 常见属性:
-
- visibility:hidden
-
- display:none
-
-
➢ 区别:
-
- visibility:hidden 隐藏元素本身,并且在网页中 占位置
-
- display:none 隐藏元素本身,并且在网页中 不占位置
-
-
➢ 注意点:
- • 开发中经常会通过 display属性完成元素的显示隐藏切换
- • display:none;(隐藏)、 display:block;(显示)
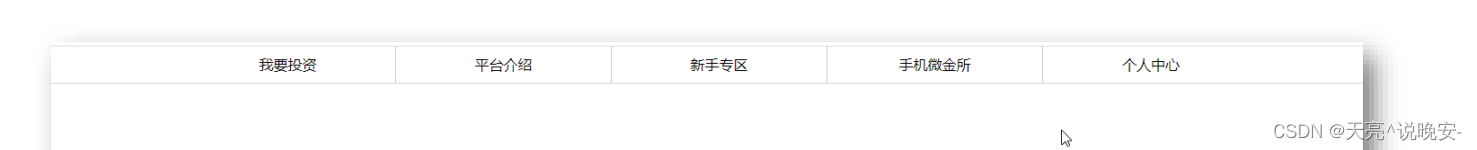
2.13(案例)导航二维码显示隐藏切换案例
- ➢ 需求:通过代码完成:默认son元素隐藏,当鼠标移入father后让son显示的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border-bottom: 1px solid #ccc;
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
list-style: none;
width: 1200px;
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
ul .last {
border-right: none;
}
ul li a {
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
text-decoration: none;
color: #000;
}
ul li .app {
position: relative;
}
.code {
position: absolute;
left: 50%;
top: 41px;
display: none;
transform: translate(-50%);
}
/* 鼠标悬停a 显示二维码图片 */
.nav li a:hover img {
display: block;
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">我要投资</a></li>
<li><a href="#">平台介绍</a></li>
<li><a href="#">新手专区</a></li>
<!-- 因为用户鼠标放在二维码图片上也能跳转,所以证明img也是在a的范围内,因此把img写在a标签的内部 -->
<li><a href="#" class="app">手机微金所 <img src="./images/code.jpg" alt="" class="code"> </a></li>
<li class="last"><a href="#">个人中心</a></li>
</ul>
</div>
</body>
</html>
2.14(拓展)元素整体透明度
- ➢ 需求:通过代码,在刚刚完成的 导航二维码居中定位案例 基础上,完成如效果图中元素显示隐藏切换效果
二、装饰
(案例)导航二维码显示隐藏切换案例 - ➢ 场景:让某元素整体(包括内容)一起变透明
- ➢ 属性名:opacity
- ➢ 属性值:0~1之间的数字
- • 1:表示完全不透明
- • 0:表示完全透明
- ➢ 注意点:
- • opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
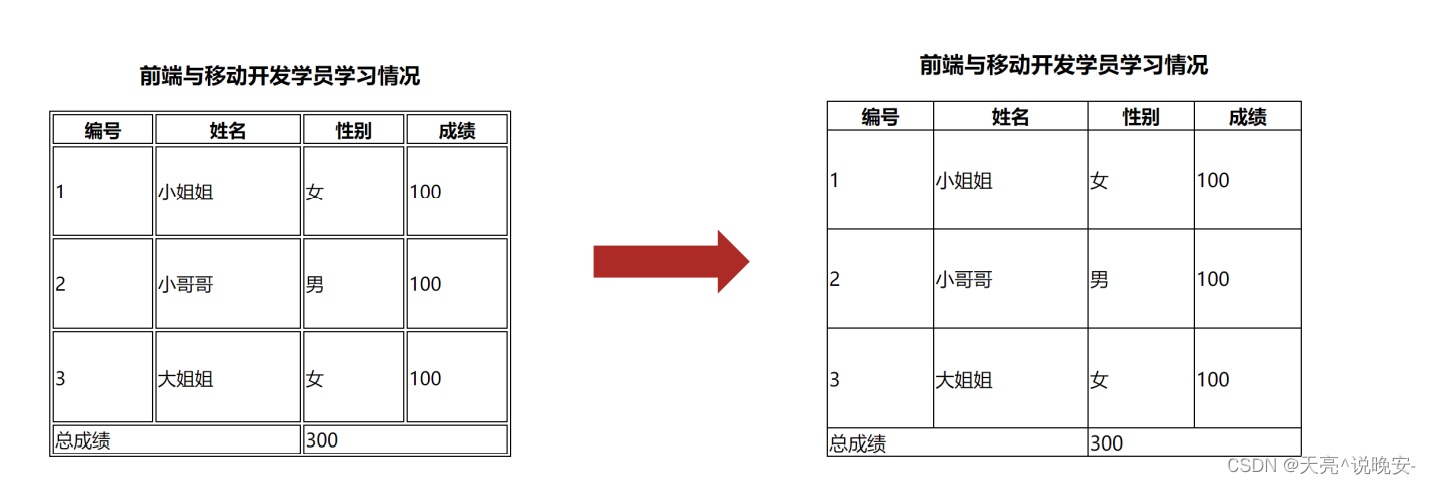
2.15(拓展)边框合并
- ➢ 场景:让相邻表格边框进行合并,得到细线边框效果
- ➢ 代码:border-collapse:collapse;