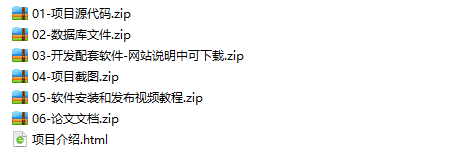
《[含文档+PPT+源码等]精品基于Python的气象预报系统-爬虫》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功!
软件开发环境及开发工具:
开发语言:python
使用框架:Django
前端技术:JavaScript、VUE.js(2.X)、css3
开发工具:pycharm、Visual Studio Code、HbuildX
数据库:MySQL 5.7.26(版本号)
数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog
python版本:python3.0及以上
浏览器:谷歌浏览器
本系统功能完整,适合作为毕业设计、课程设计、数据库大作业 参考 以及学习商用皆可。
下面是资料信息截图:

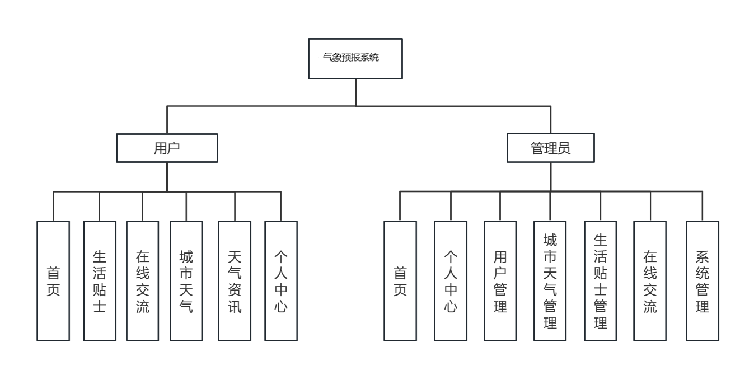
功能介绍:

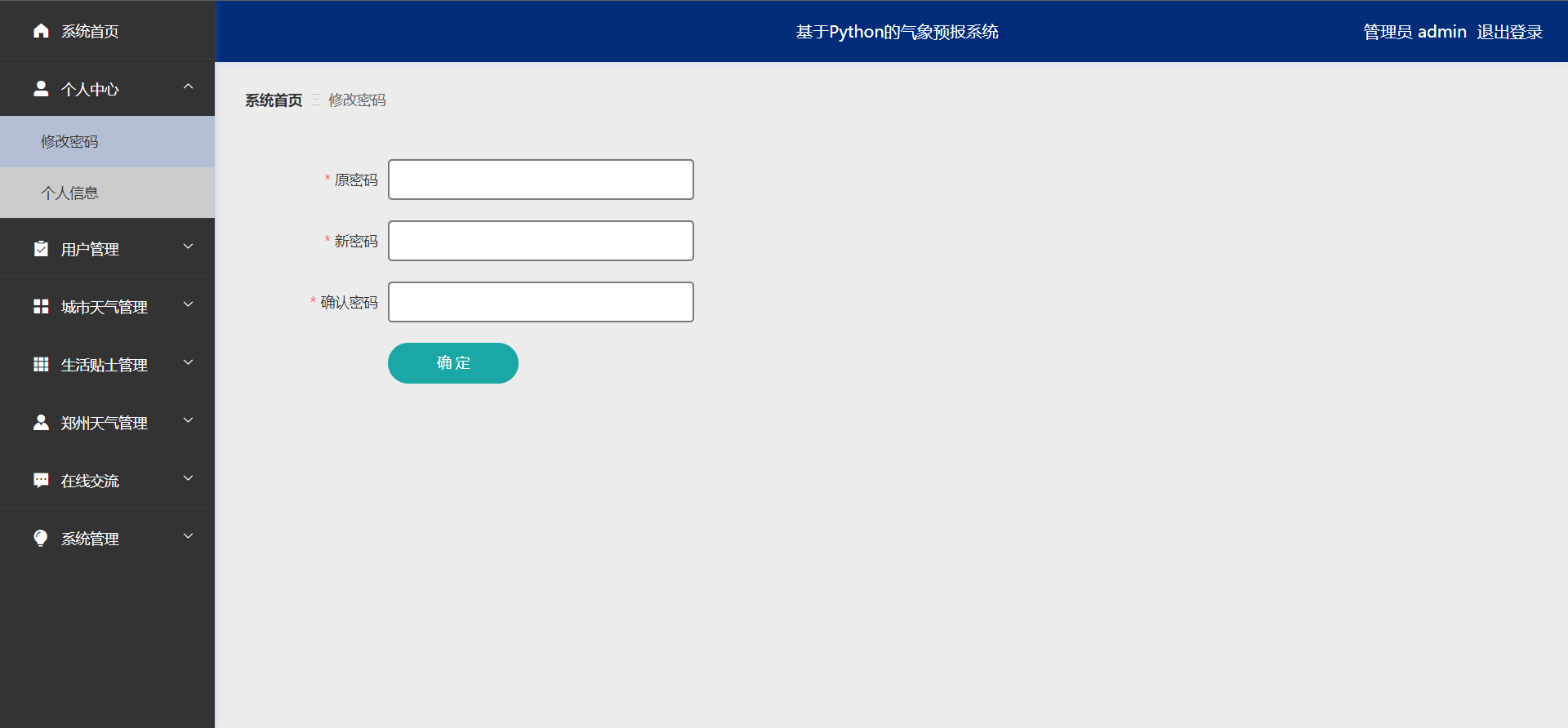
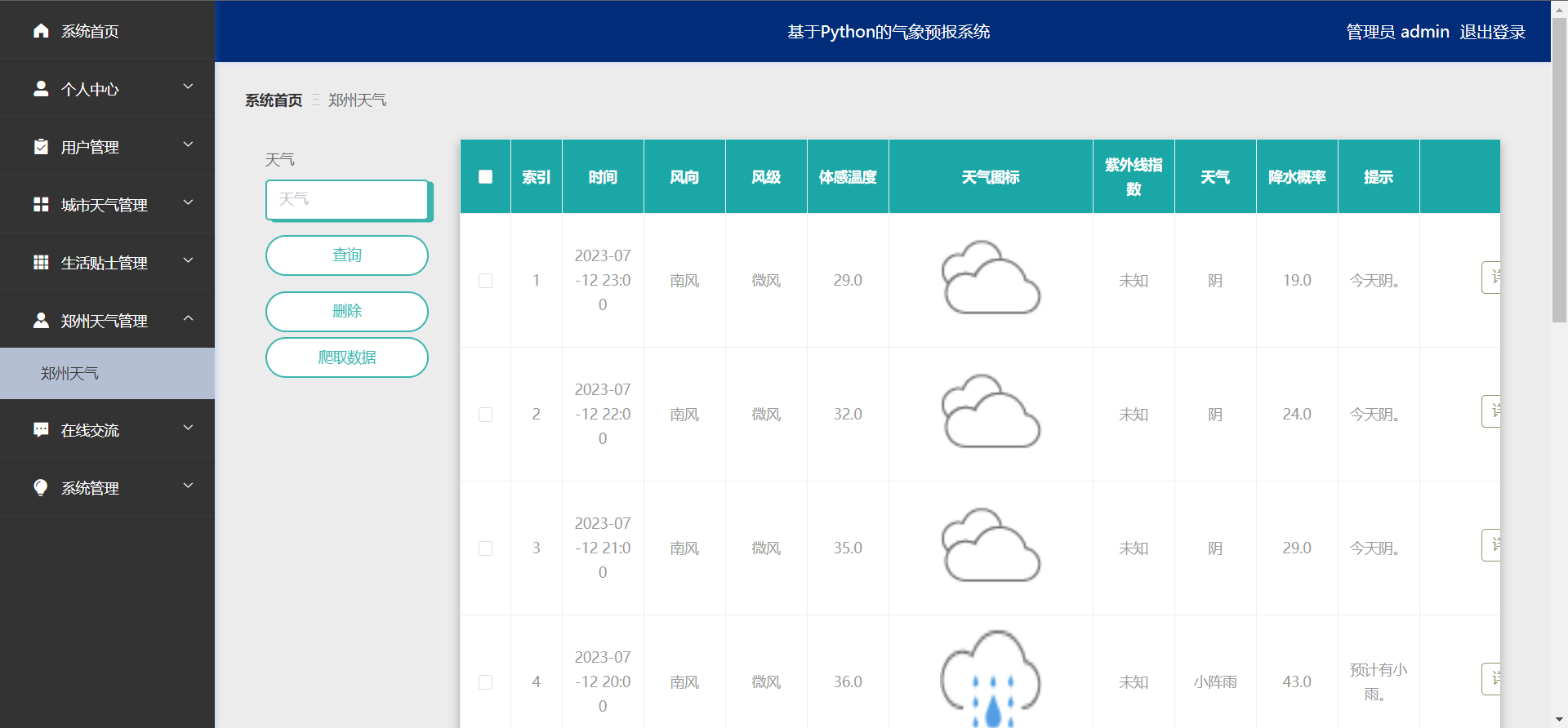
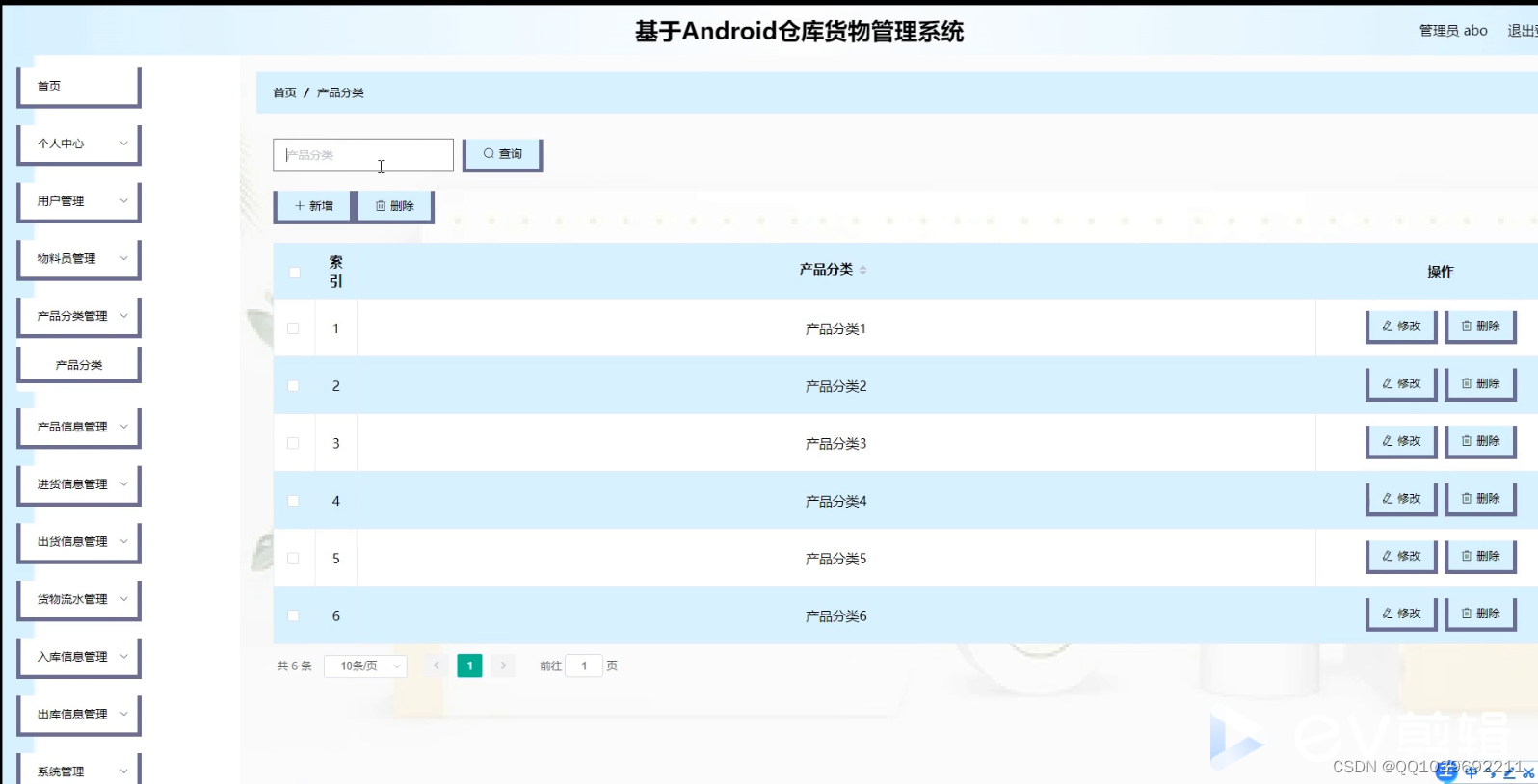
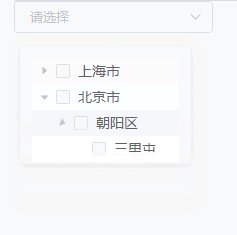
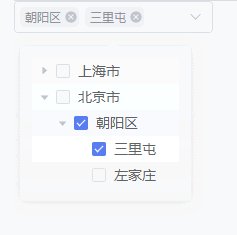
下面是系统运行起来后的一些截图: