我们已经知道了Vue框架可以 基于数据帮助我们渲染出用户界面,那应该怎么做呢?
核心步骤(4步):
-
准备容器
-
引包(官网) — 开发版本/生产版本

-
创建Vue实例 new Vue()
-
指定配置项,渲染数据
- el:指定挂载点
- data提供数据
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建Vue实例</title>
</head>
<body>
<!-- 不是Vue管理的范围 -->
<div class="box2">
box2 -- {{ count }}
</div>
<div class="box">
box -- {{ msg }}
</div>
-----------------------------------------------------
<!-- Vue所管理的范围 -->
<div id="app">
<!-- 这里将来会编写一些用于渲染的代码逻辑 -->
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<!-- 引入的是开发版本包 - 包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
const app = new Vue({
// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
el: '#app',
// 通过 data 提供数据
data: {
msg: 'Hello 星辰大海',
count: 666
}
})
</script>
</body>
</html>
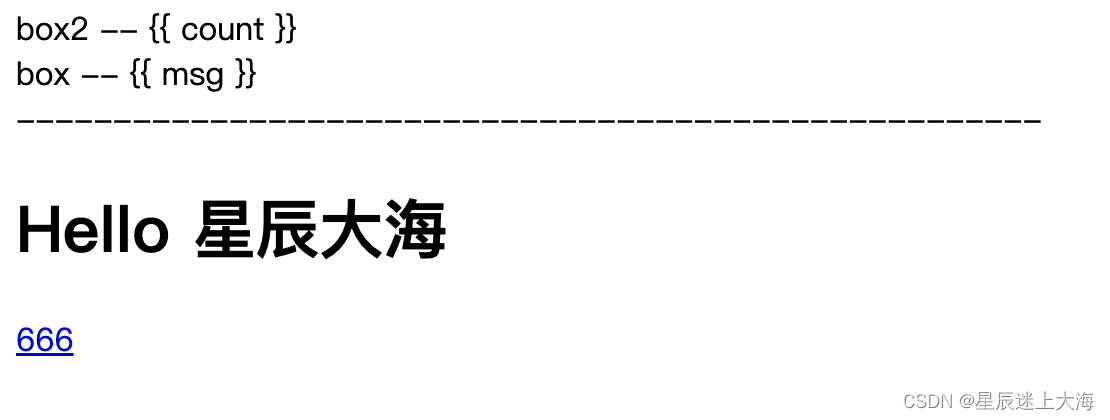
运行效果

我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。











![[PyTorch][chapter 59][强化学习-2-有模型学习]](https://img-blog.csdnimg.cn/af130b0190004921b6454f2662e18a7e.png)