博主介绍:✌全网粉丝10W+,前互联网大厂软件研发、集结硕博英豪成立工作室。专注于计算机相关专业毕业设计项目实战6年之久,选择我们就是选择放心、选择安心毕业✌
🍅由于篇幅限制,想要获取完整文章或者源码,或者代做,拉到文章底部即可看到个人VX。🍅
2023年 - 2024年 最新计算机毕业设计 本科 选题大全 汇总
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人 。
技术应用:
1.技术栈:Java+springboot+vue+echarts
2..数据库mysql
3..eclipse/idea开发工具
在当今社会,人们的生活节奏逐渐加快,人们对经济的要求逐渐降低,越来越多的人开始追求简单、快捷的方式。随着经济的发展,人们的工作环境也得到改善,企业内部人员绩效量化管理系统更加完善。然而,企业内部人员绩效量化信息管理模式的改进却是一项比较繁杂的工作,因此,企业内部人员绩效量化信息管理人员要充分发挥信息化管理的作用,提高企业内部人员绩效量化管理系统的整体管理能力和整体素质。
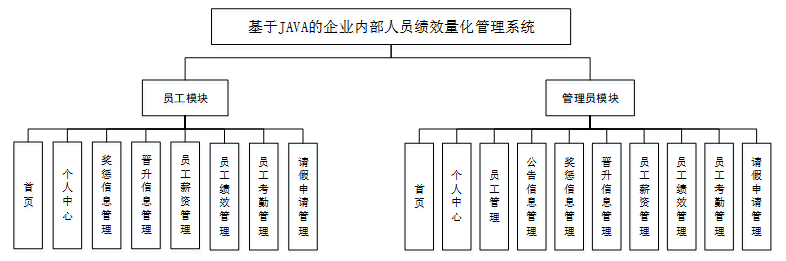
企业内部人员绩效量化管理系统主要分为管理员和员工功能。
员工主要的功能为:首页,个人中心,奖惩信息管理,晋升信息管理,员工薪资管理,员工绩效管理,员工考勤管理,请假申请管理等功能进行操作。
管理员主要功能为:首页,个人中心,员工管理,公告信息管理,奖惩信息管理,晋升信息管理,员工薪资管理,员工绩效管理,员工考勤管理,请假申请管理等功能。
系统总体功能结构图如图所示。

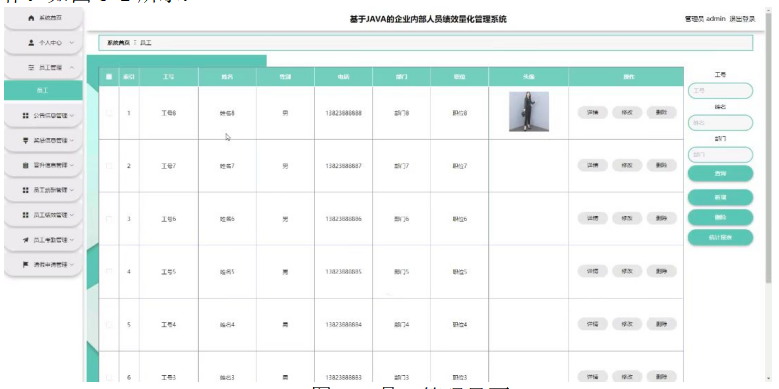
管理员点击员工管理。在员工页面输入工号,姓名和部门进行查询,新增或删除员工列表和统计报表;并根据需要对员工详细信息进行详情、修改或删除操作。如图所示:

管理员点击员工考勤管理。在员工考勤页面输入选择工号,姓名和考勤月份进行查询,新增或删除员工考勤列表;并根据需要对员工考勤详细信息进行详情、修改或删除操作。如图所示:

源码获取:
🍅由于篇幅限制,获取完整文章或源码、代做项目的,拉到文章底部即可看到个人VX。🍅
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻