文章目录
- 1,宽度自适应表格实现
- 2,新建作业手势动画
- 3,tabBar中间midTabBar动态展示
- 4,堆料图实现
- 5,语音识别实现
- 6,待办事项上下滑动切换页面
- 7,装料卸料手势冲突
- 8,首页初始化性能
- 9,使用高德地图的地图覆盖物功能
- 10,复杂表格的交互绘制
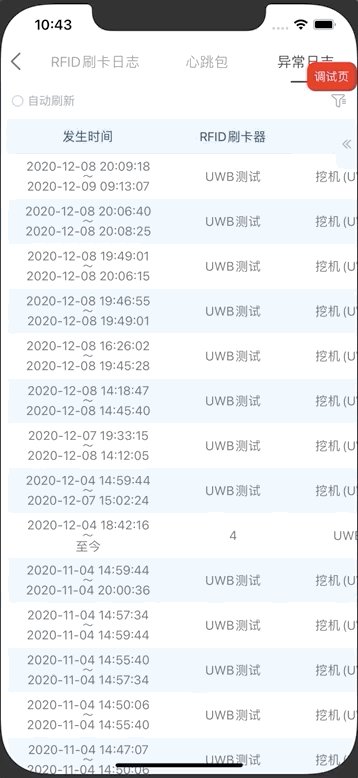
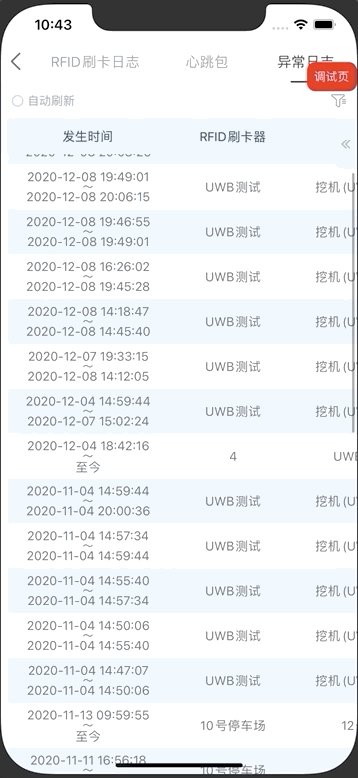
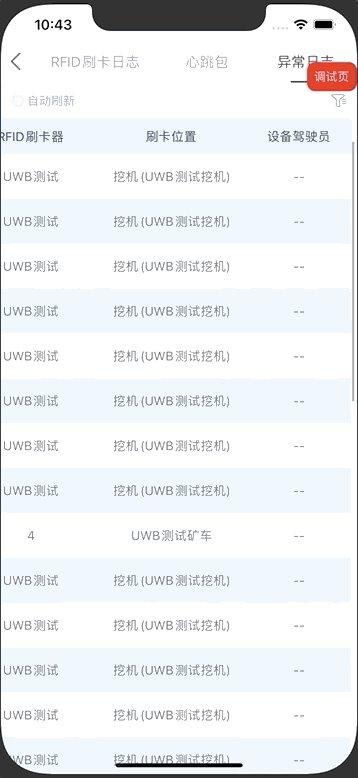
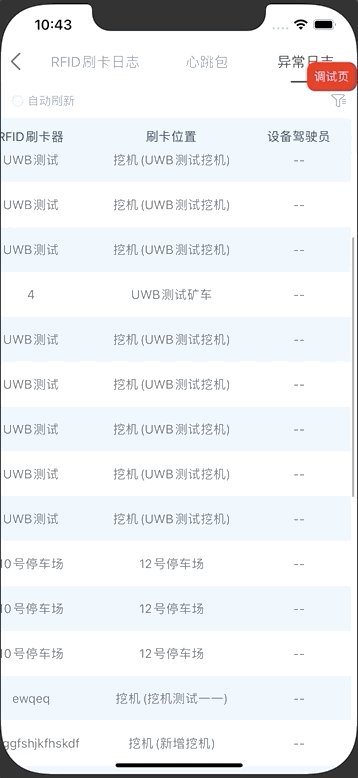
1,宽度自适应表格实现
分析:
1,需要内容宽度上自适应,高度上可分页滑动。
2,标题栏宽度上与内容保持同步滑动,高度上悬浮。

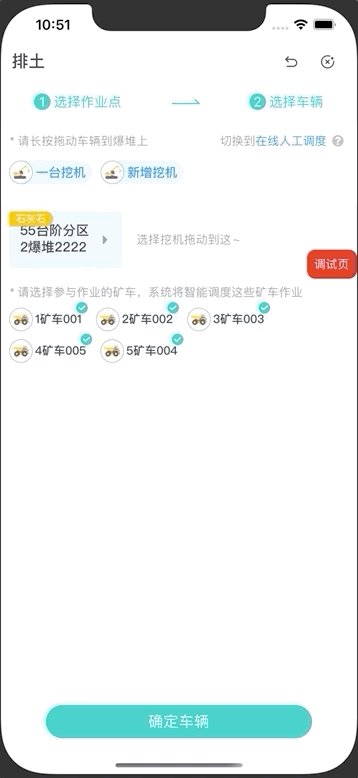
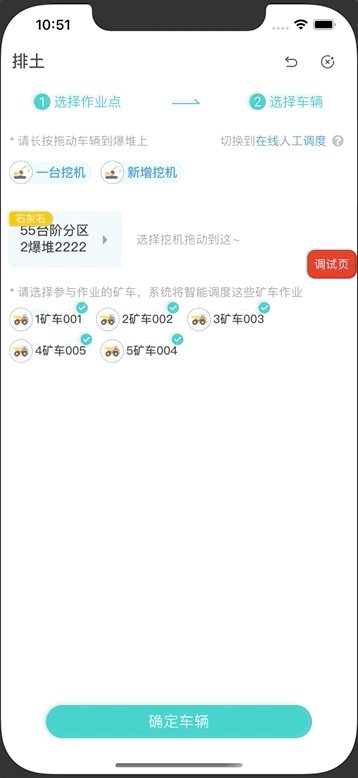
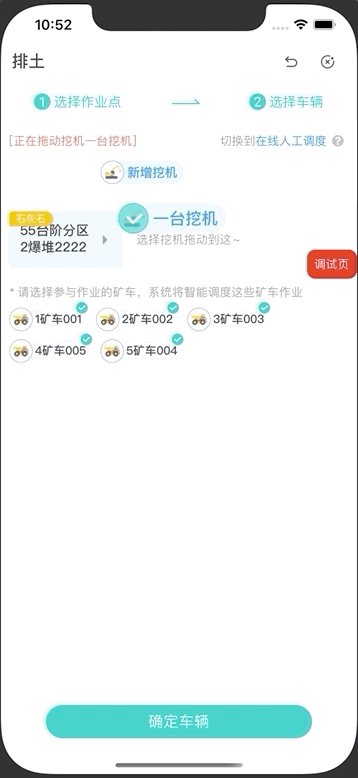
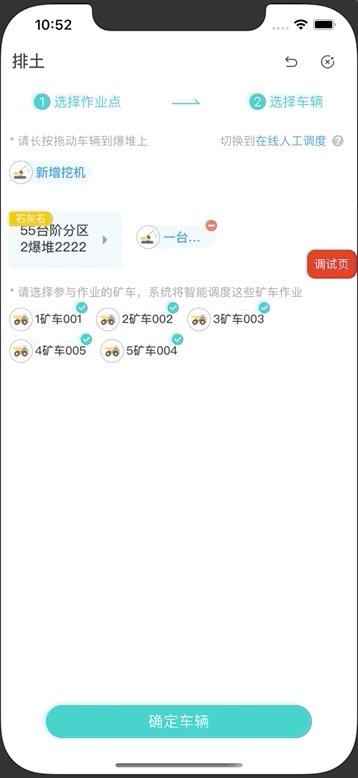
2,新建作业手势动画
分析:
1,手势上响应点击、长按不冲突。
2,长按响应手机震动、组件动画放大功能。
3,长按之后响应拖动手势,且动画与手势同步。

3,tabBar中间midTabBar动态展示
分析:
tabBar上共计5个页面(中间midTabBar也是一个页面),midTabBar共计4种状态。
1,当前页面不是midTabBar,根据业务展示png与gif,且能实现这两者的动态切换。
2,当前页面是midTabBar,静态展示"+"图片。点击旋转动画成"x"图片,且在midTabBar页面动画展示弹窗。再次点击旋转动画成"+"图片,且在midTabBar页面动画隐藏弹窗。

4,堆料图实现
分析:
1,需要高性能实现堆料图基本功能(目前Echarts对安卓低配手机的渲染经常出不来)。
2,支持弹窗放大、缩小、拖动手势。

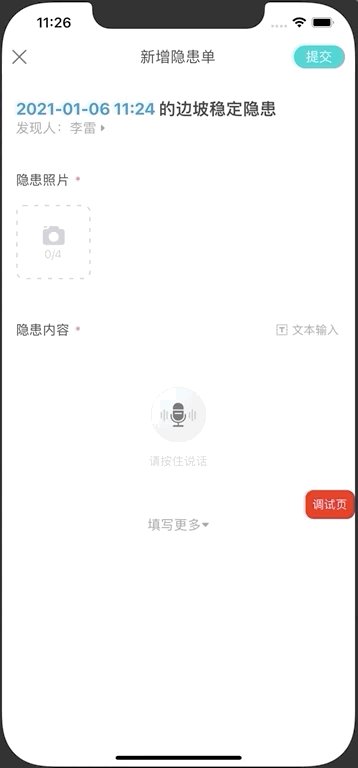
5,语音识别实现
分析:
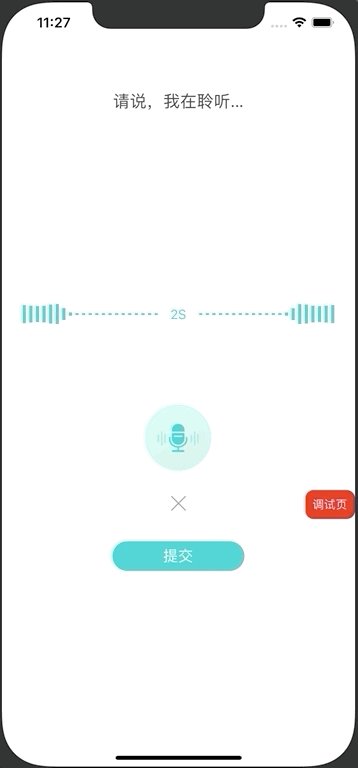
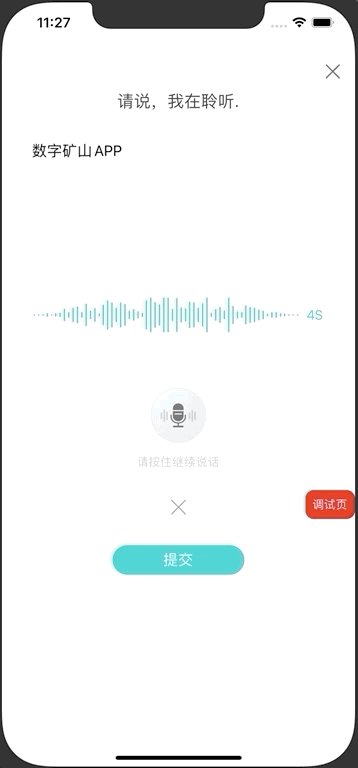
1,长按语音按钮,app会出现语音识别第二画,同时启动语音识别功能、声纹图功能,并以触觉上的震动、界面的切换、波浪纹动画的方式反馈用户开始录入语音,同时伴随录音时长动态展示。
2,其中声纹图是根据当前语音真实的分贝值采点取样,以左右平移展开动画的方式动态展示。且波纹图的开启、关闭与语音识别保持一致。
3,在录入过程中,用户可以继续手势拖动录音按钮到“取消区域”,此时取消区域会以红色警告以及震动的方式告知用户“在这里拖动释放会取消并清空本次的语音录入”。
4,用户录入结束释放语音按钮即可,语音按钮会重新归位到第二画的初始位置方便用户接着录入。此时出现页面的关闭按钮、语音时长展示文案,用户可以用来进行确认语音录入完成,或者取消录音等操作。语音识别录入累计时长为60s,超时会友好提示用户。
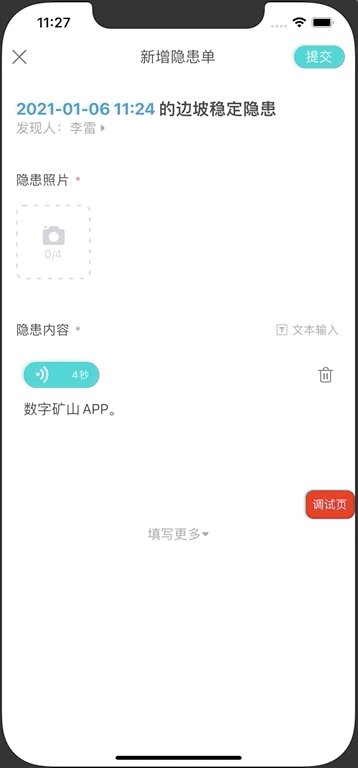
5,在用户确认录音完成之后,会把语音以及可修改识别后的文案带到语音识别第一画作为录入结果保存,用户仍可以进行编辑、聆听语音、修改文案、删除结果以及切换录入方式等操作,在用户提交之后相关信息会同步到后台服务器。

6,待办事项上下滑动切换页面
分析:
1,页面内容过长可滑动。
2,滑动到页面顶部触发查看上一条待办。
3,滑动到页面底部触发查看下一条待办。

7,装料卸料手势冲突
分析:
1,底部“破碎站、挖机”弹窗可手势滑动展开、关闭。
2,矿车页面内容区域可手势滑动查看更多矿车。
3,矿车页面内容区域实现矿车根据业务的竖直方向上动态移动位置。
4,其他区域可手势滑动切换当前下一个“破碎站/挖机”装料卸料页面。这一点与第2条手势上需要解决冲突。

8,首页初始化性能
分析:
1,页面模块上需要初始化今日异常统计模块、入库质量模块、消息模块、柴油领用图表模块、作业量统计图表模块、权限模块、堆料图模块、待办模块、websocket模块、用户信息模块等。需要着重考虑性能问题。

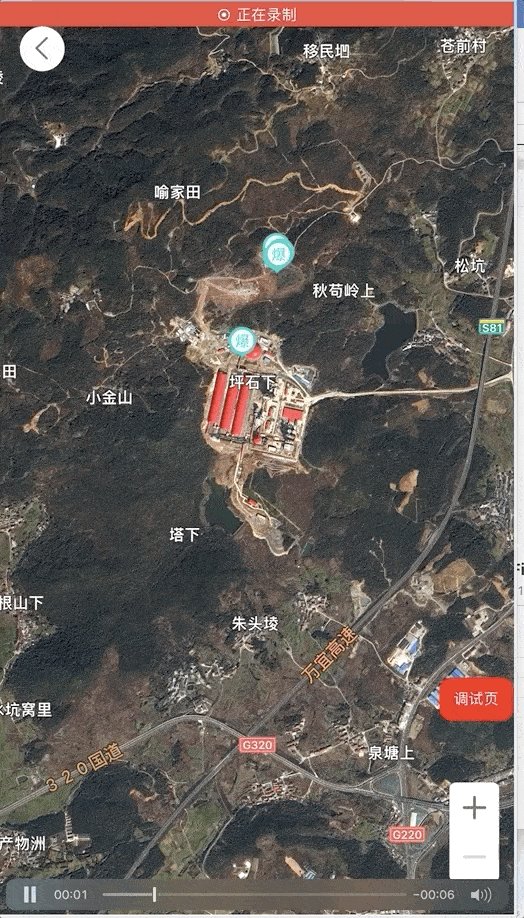
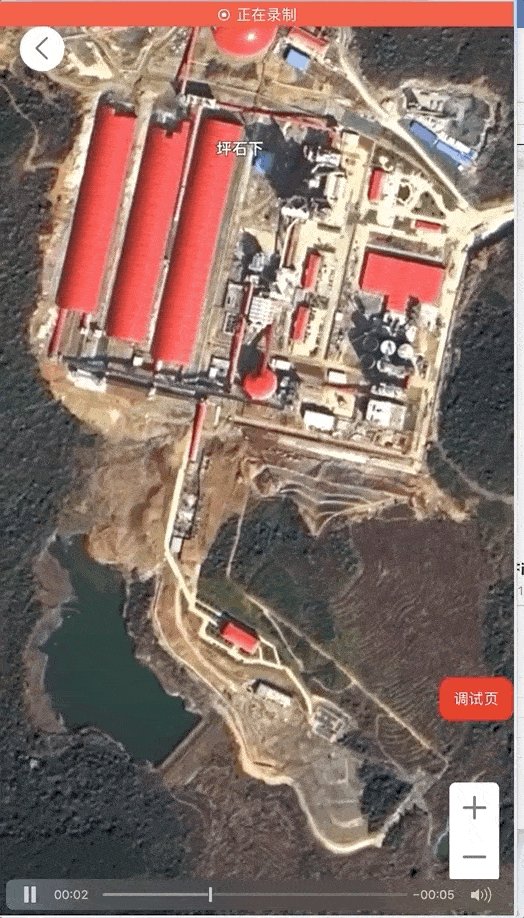
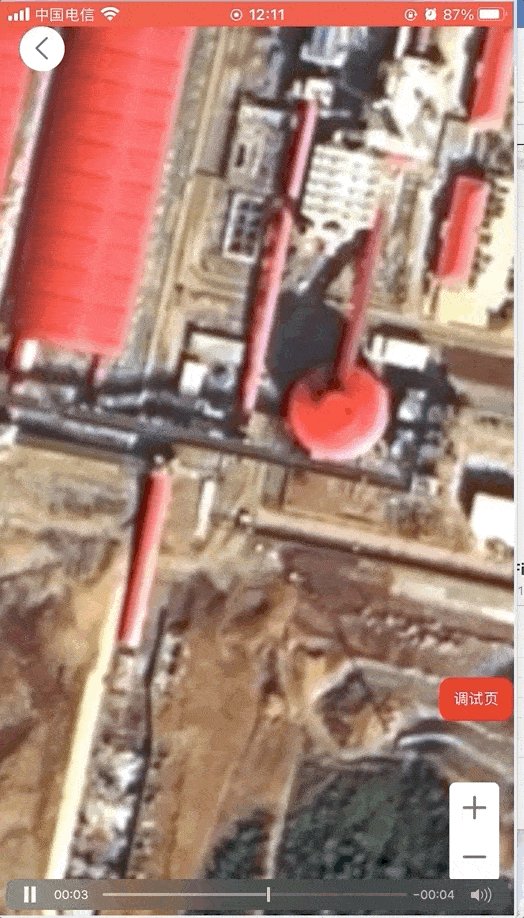
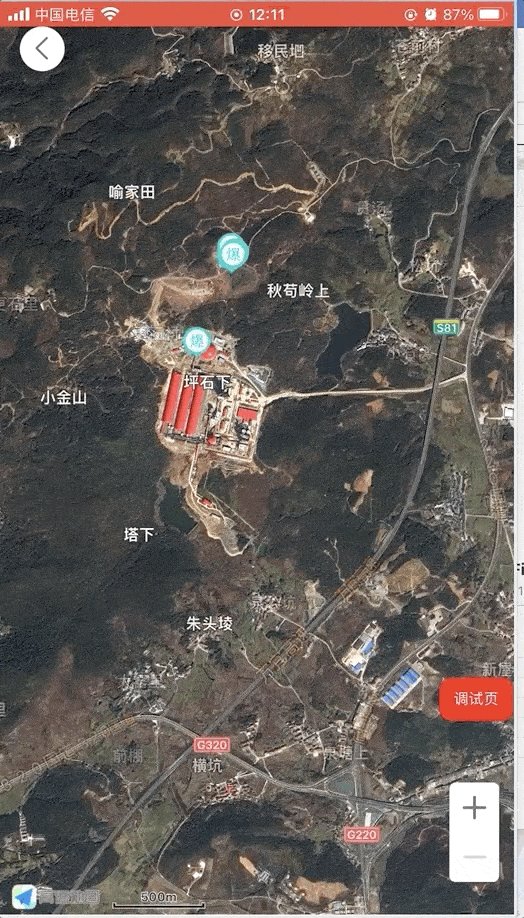
9,使用高德地图的地图覆盖物功能
分析:
1,在高德地图上添加覆盖物,并限制高德地图的视野范围

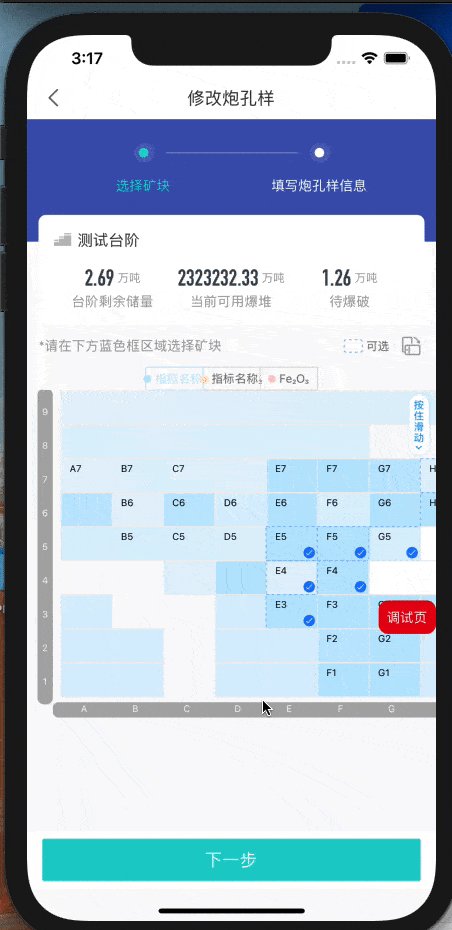
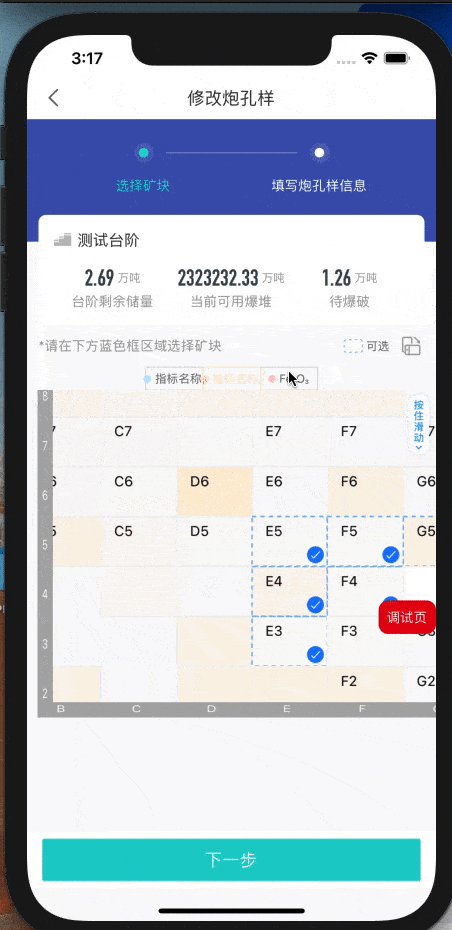
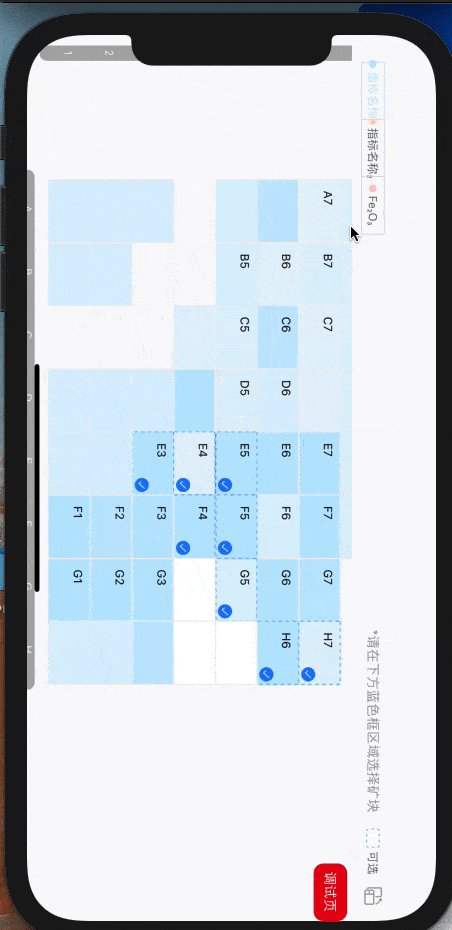
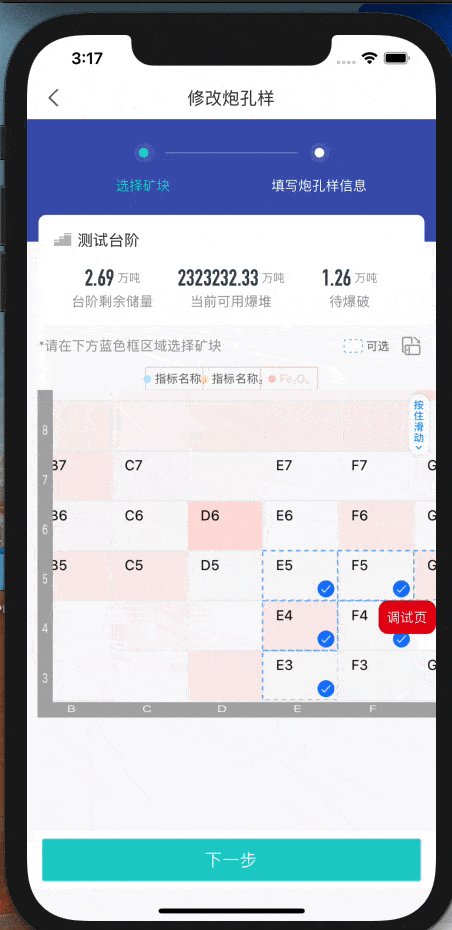
10,复杂表格的交互绘制
需求:如下图所示,一整个表格为一个矿区,每个方块为矿块,业务上通过选择矿块选择来下发矿山项目的开采指令。