最近Agents框架层出不穷,我们这次选择了OpenAgents,一个声称在Interface和Environment上全方面超越AutoGPT,OpenInterPreter等框架🤯
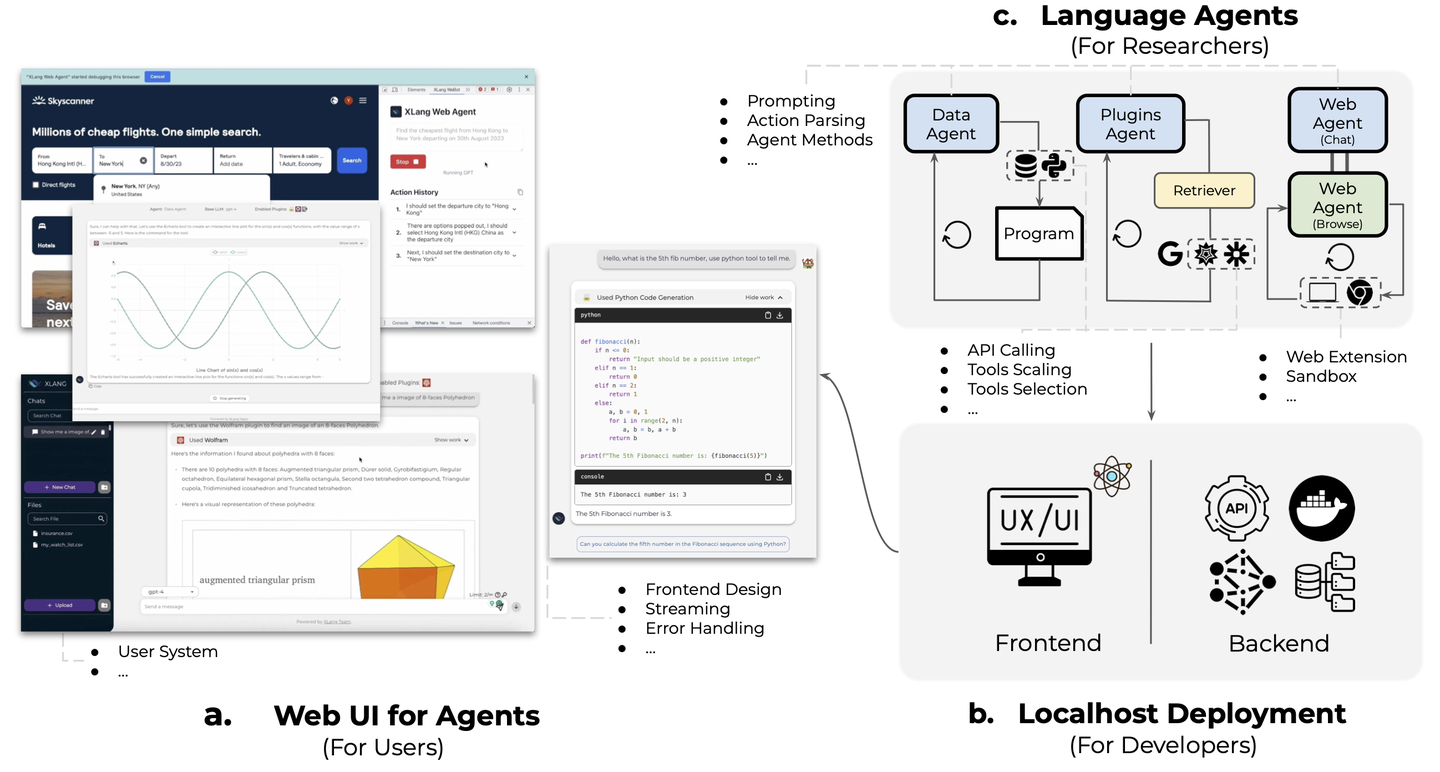
接下来我们逐步拆解OpenAgents的独特之处!OpenAgents开发的LLM-powered代理XLang集成了三个功能强大的代理。
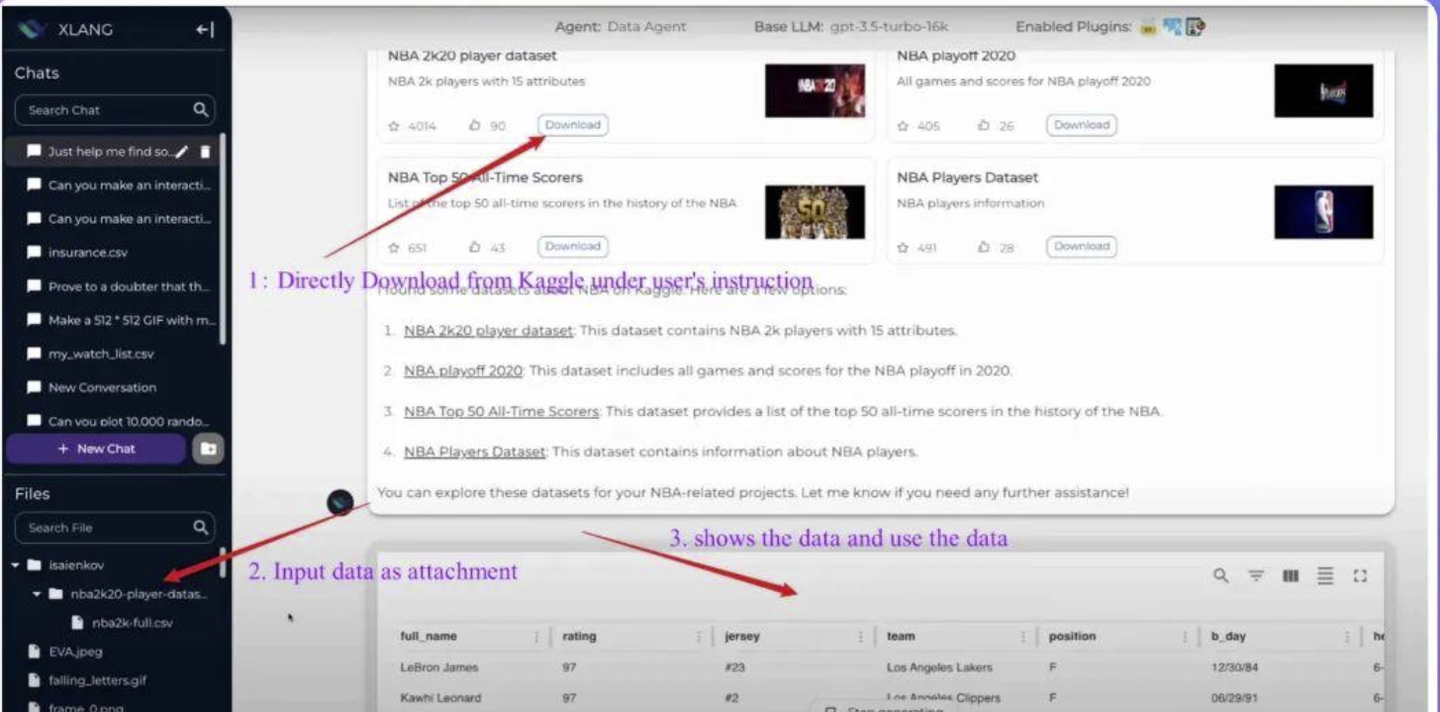
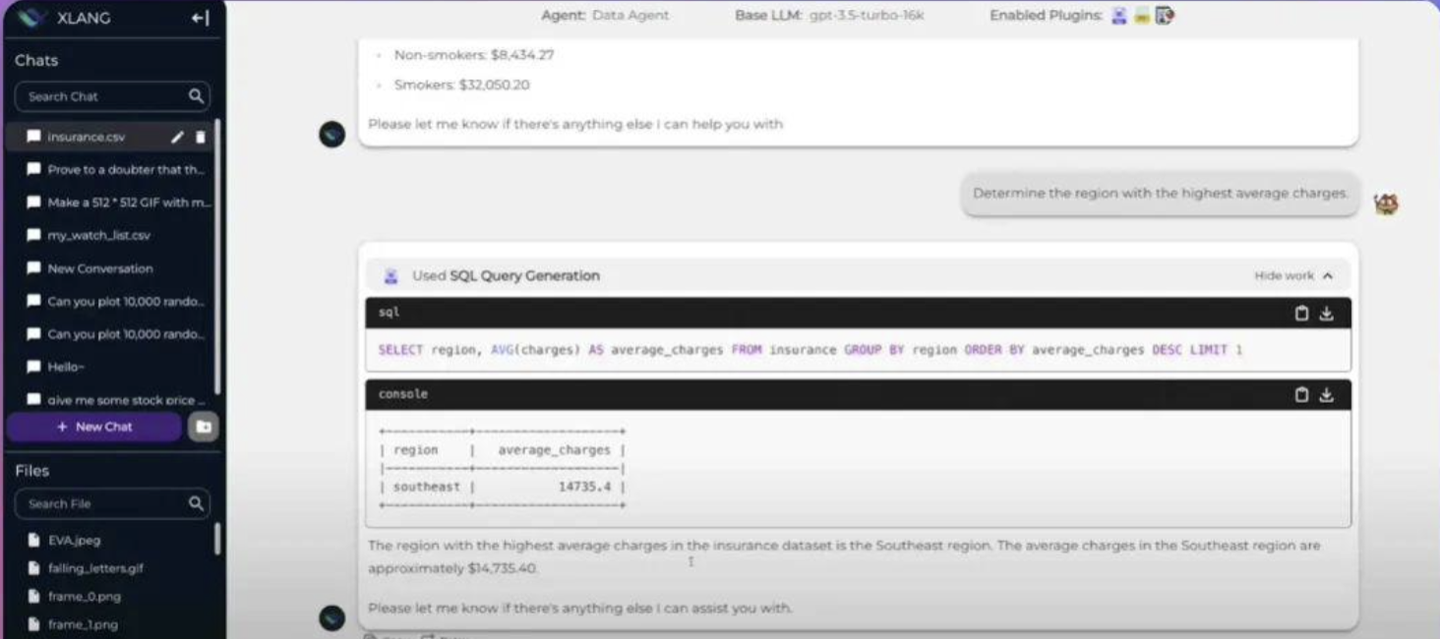
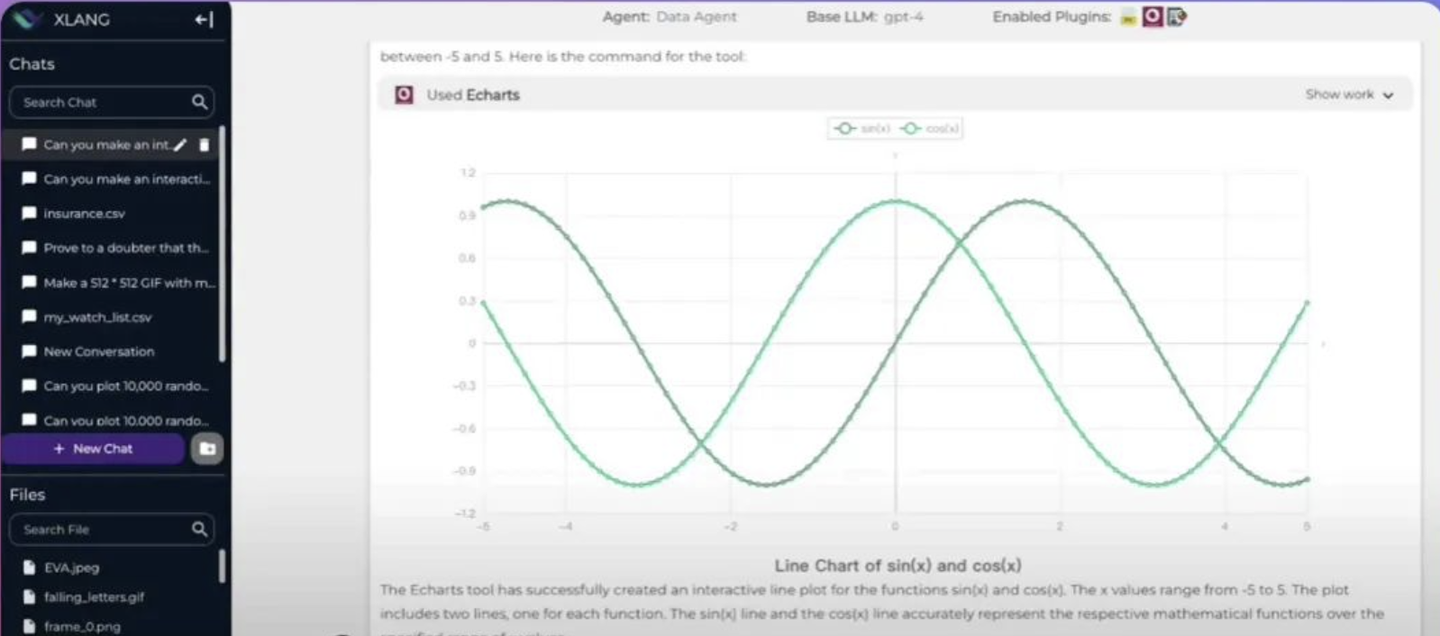
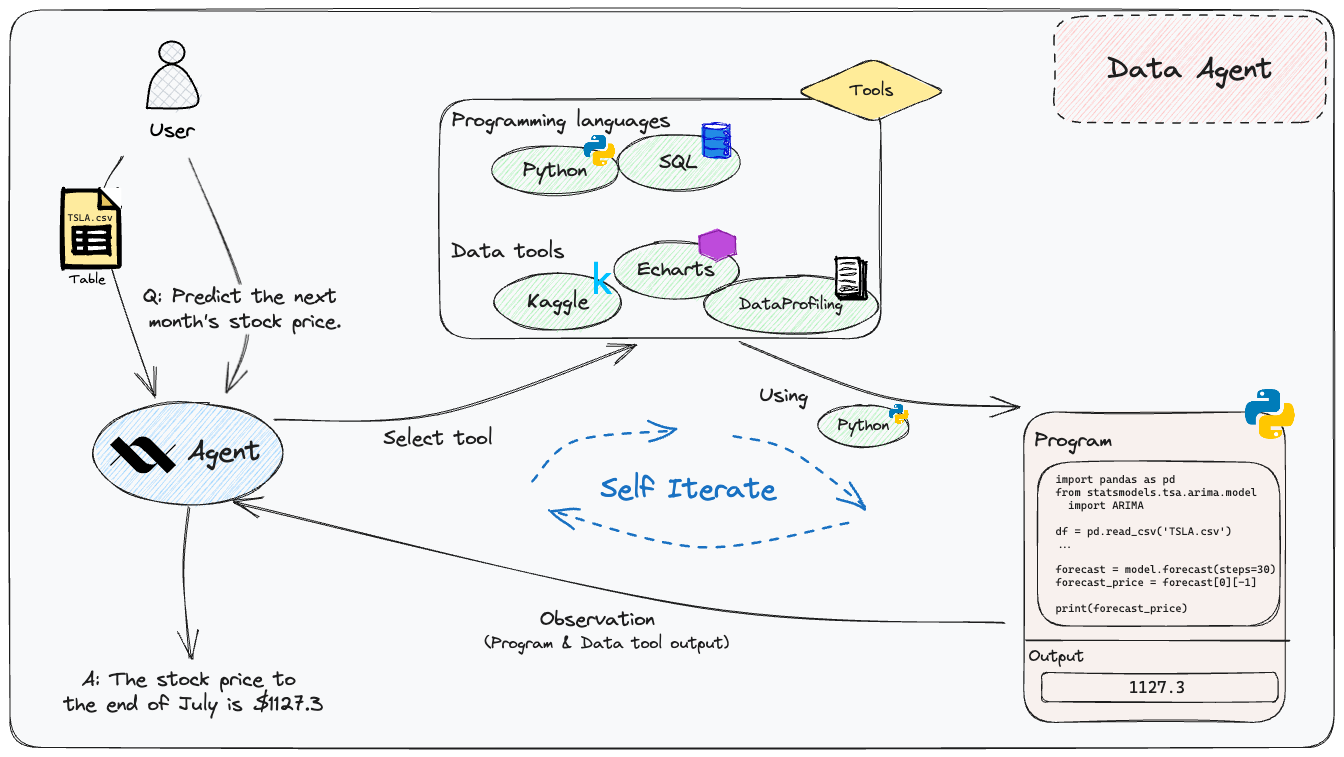
📄数据代理(Data Agent)
对于表格这种结构性数据高度可用,并提供数据的直接显示。Data Agent的最大特点是编写和执行代码(Python和SQL),并将结果呈现给用户。
以前: 下载数据为xlsx或csv → 导入Excel → 处理数据。
现在: 一步到位!比如只需在平台上输入您感兴趣的主题或领域,Data Agent可以自动在Kaggle上搜索数据集,寻找到适合用户需求的有用数据集,并可以直接生成Python或SQL代码,自动运行进行数据清洗。


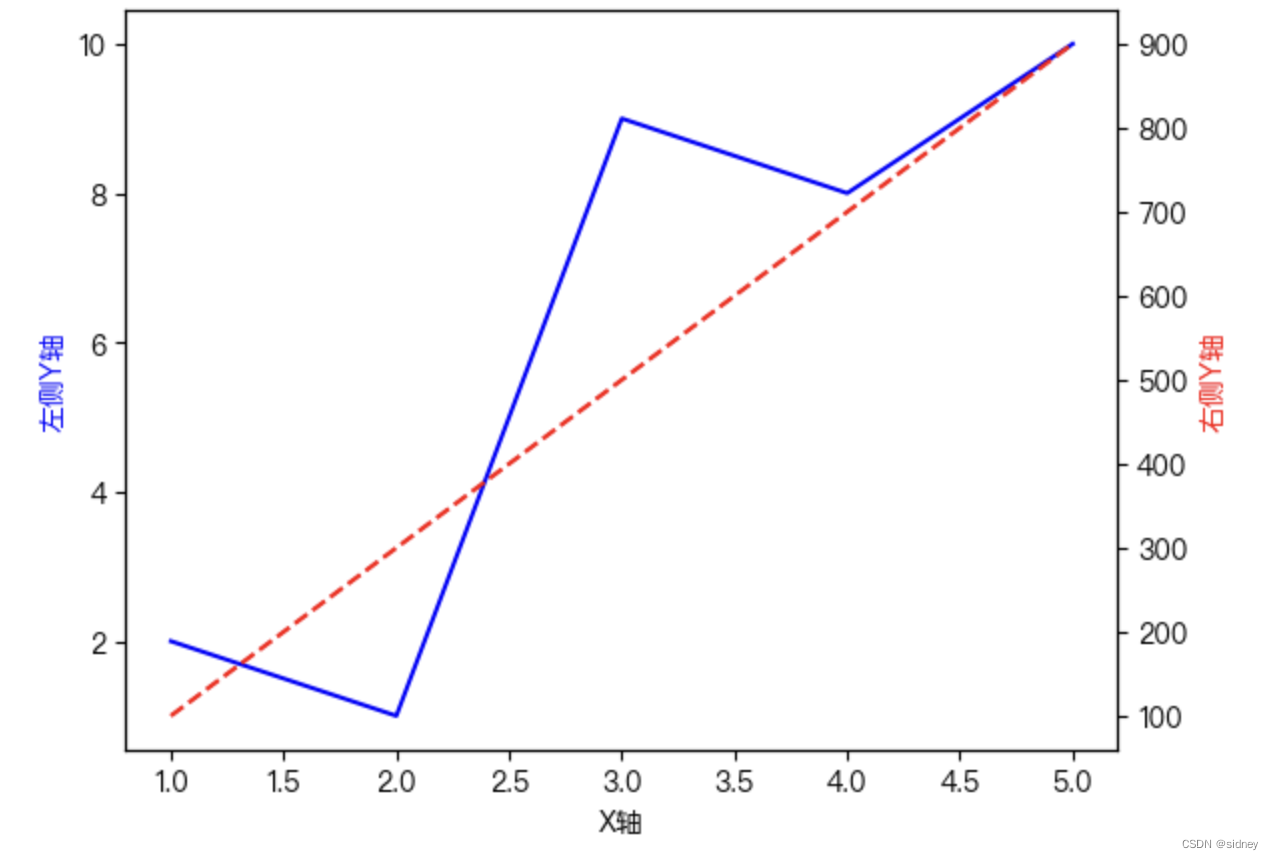
其也可以自动运行pyecharts包的代码,生成一个JSON对象,然后在前端将其显示为一个Echarts图表。
另外!用户也可以输入图片,使Data Agent对图片进行一些处理,比如灰度(Grey Scale)。

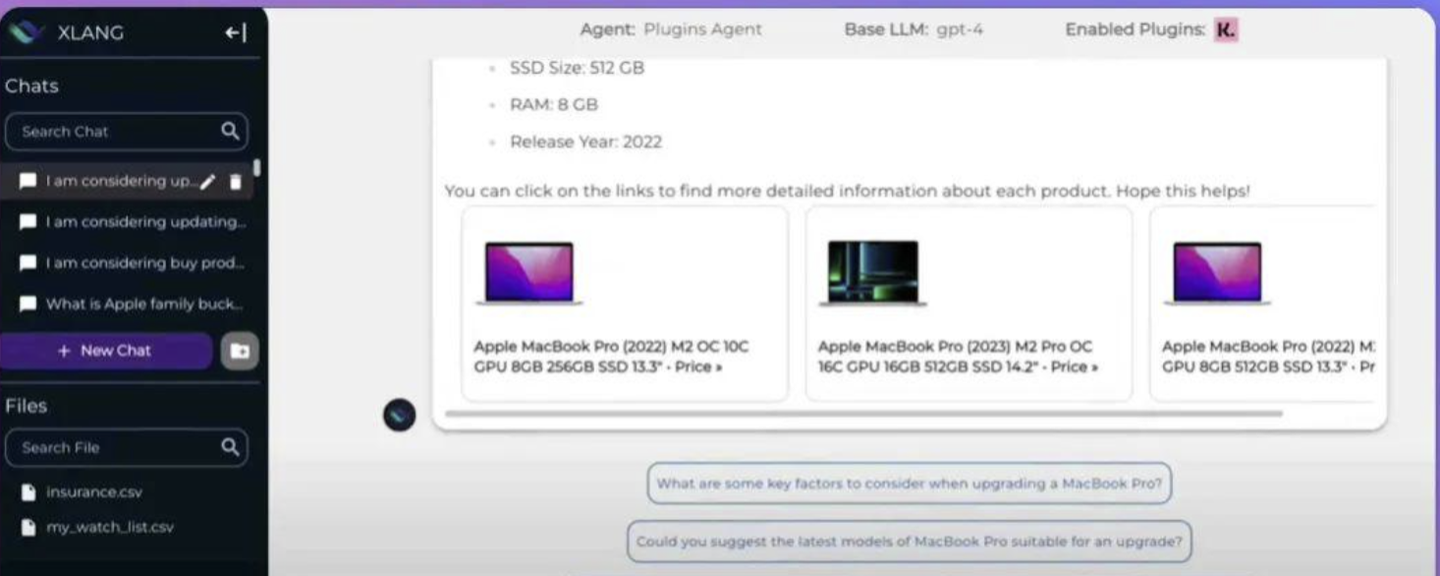
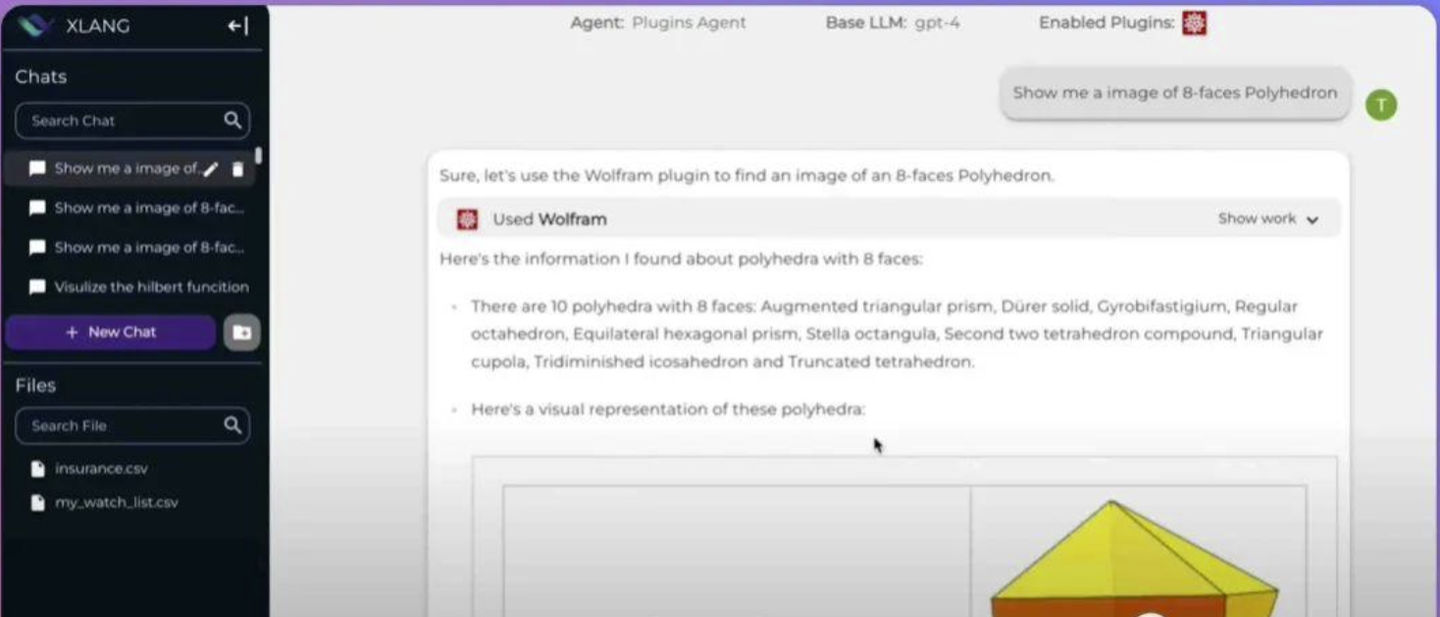
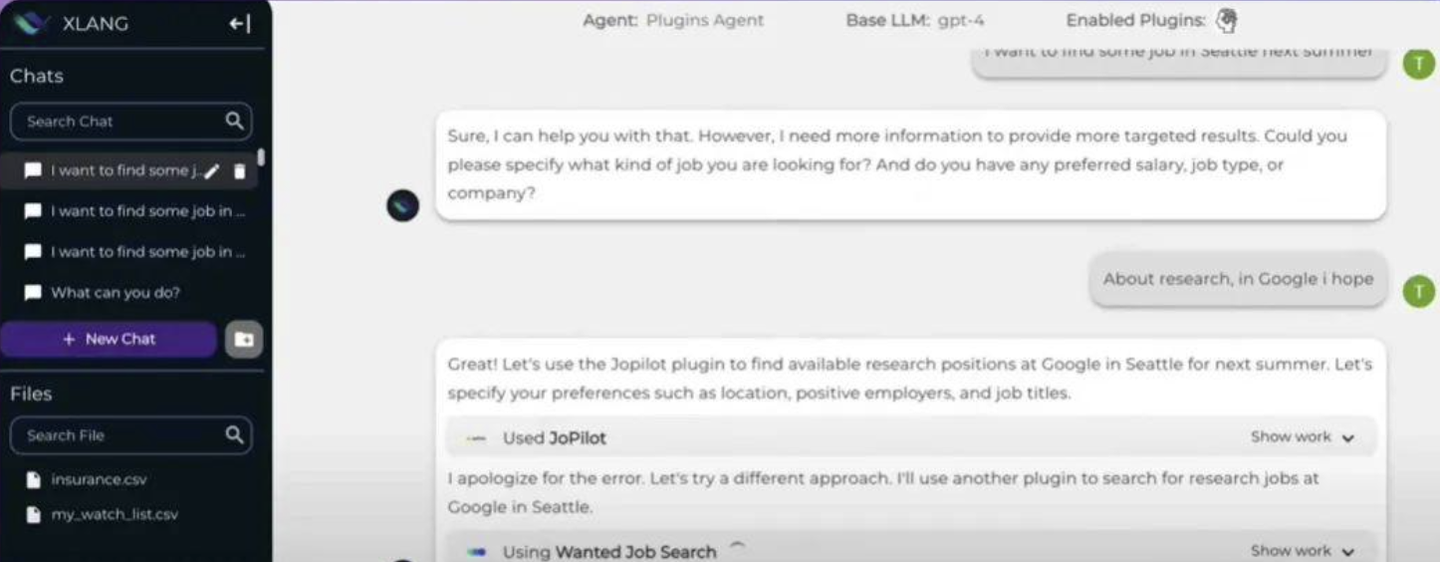
🔌插件代理(Plugins Agent)
其与200多个第三方插件集成,在XLang的用户手册上,用户可以了解一系列插件(包括Wolfram、NewsAPI、RapidAPI等)的授权方式,并可以与热门应用程序如Spotify、Twelve Data、Youtube和Alpha Vantage等进行联动。
使用上,分为需要身份验证(Authentication)和无需身份验证的类别。
无需身份验证的,比如商城、天气、制作流程图。
比如,告诉Klarna Shopping 插件您想要购买什么,会返回用户链接卡片导航到产品页面。

需要进行身份验证的工具,例如Wolfram科学计算,一个非常热门的理科工具<( ̄︶ ̄)↗

当用户不清楚自己的需求会用到什么插件时,其还提供了自动插件功能(Auto plugin selection),Plugins Agent会根据用户需求自动匹配插件使用。

🌐网络代理(Web Agent)
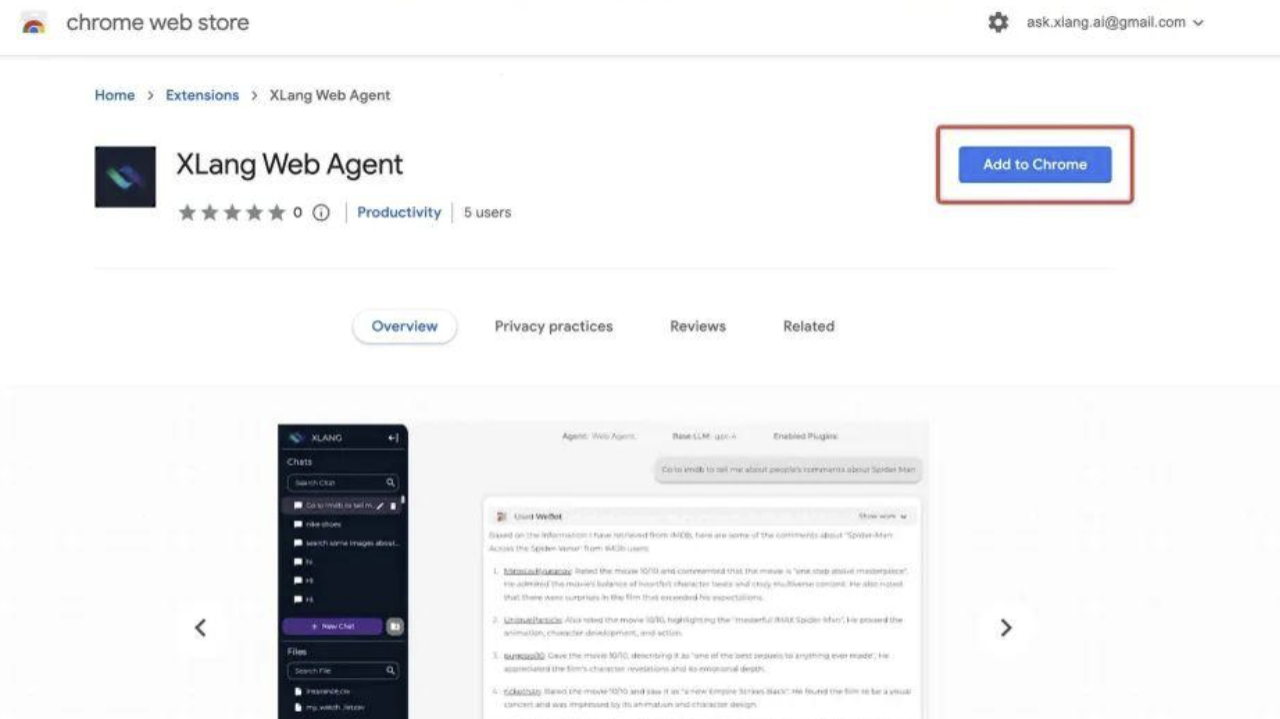
借助浏览器Sidebar插件,Web Agent能自动操作网页,简化了网络浏览。读者朋友可以直接在Chrome extensions web store中搜索“XLang Web Agent”,下载并按照弹窗进行配置。

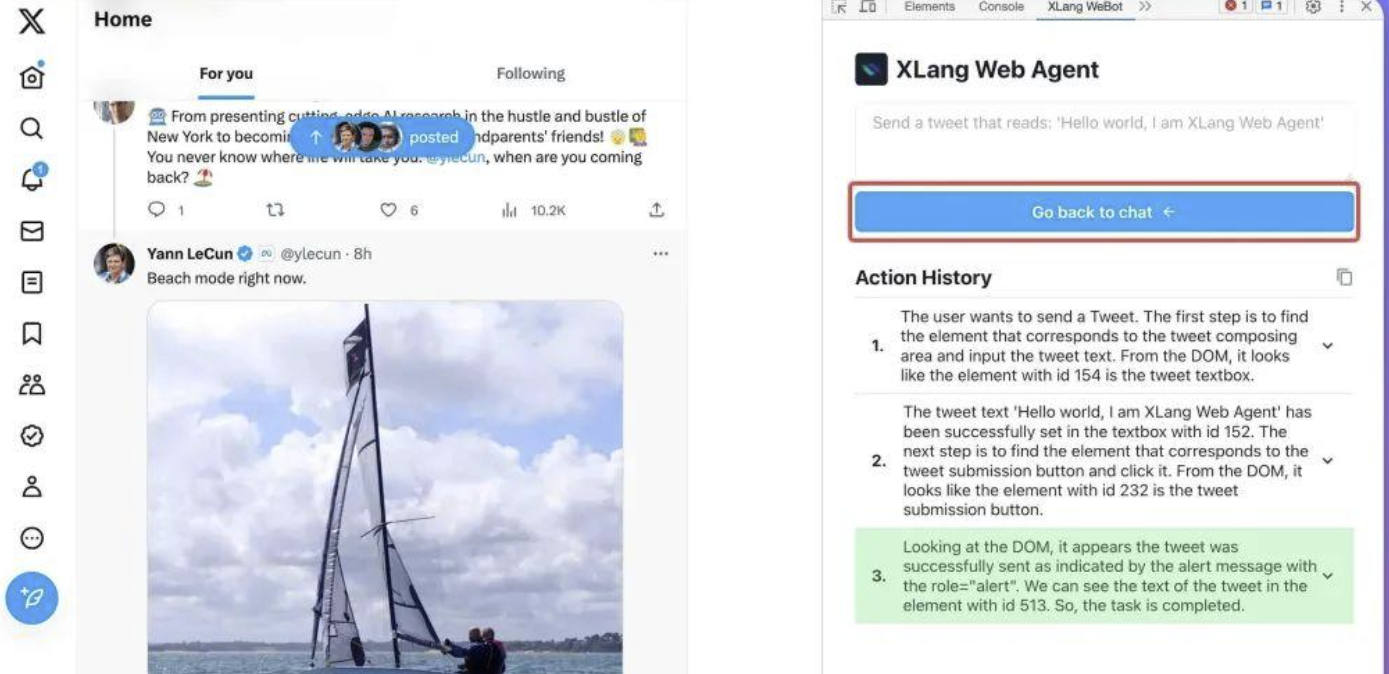
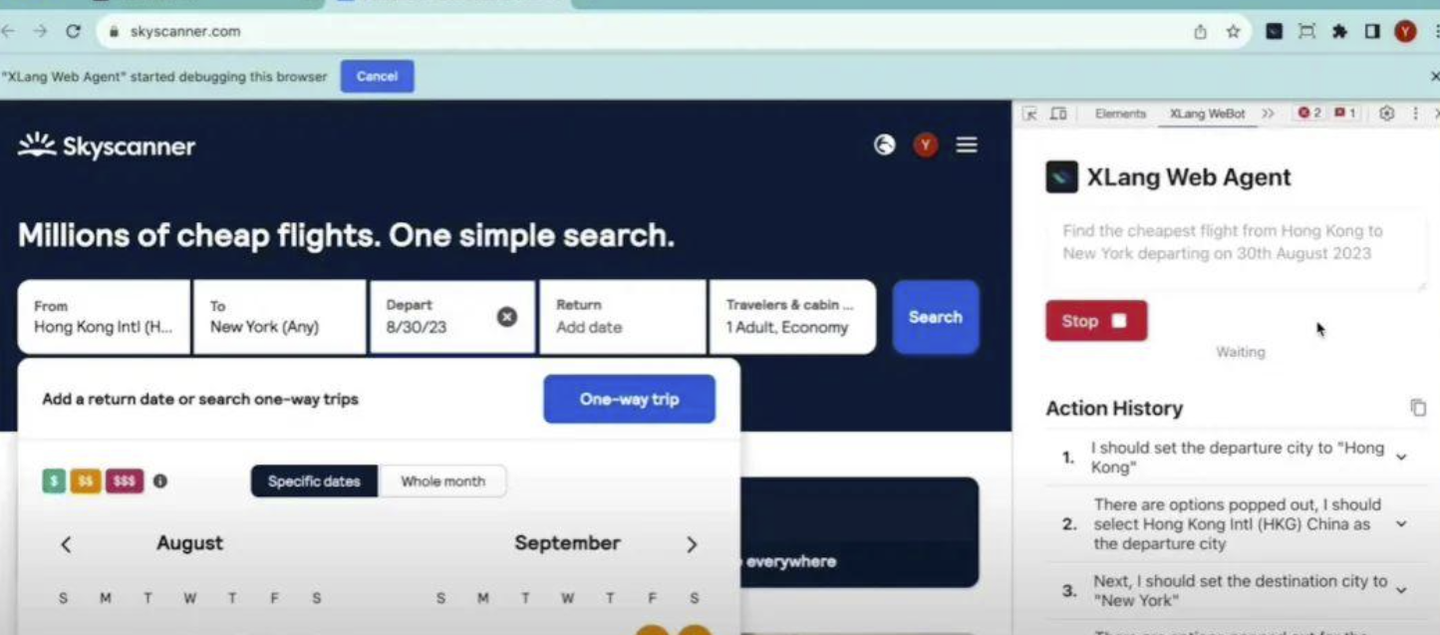
使用时,用户在Web Agent上输入指令,跳转到对应网页后,用户需要激活控制台【快捷键:“Cmd + Option + I”(在Mac上)或“Ctrl + Shift + I”(在Windows上)】手动选择开启搜索。Web Agent会自动分析网页,将网页信息导入平台上的聊天中。

尽管这个Agent多了一步需要用户手动在控制台中开启的步骤,但也无法否认该Agent相当强大,比如根据用户提问的航班信息,自动在网页中输入航班起始地、时间、往返条件,网页跳转后还可继续对比机票价格,并返回结果给用户。

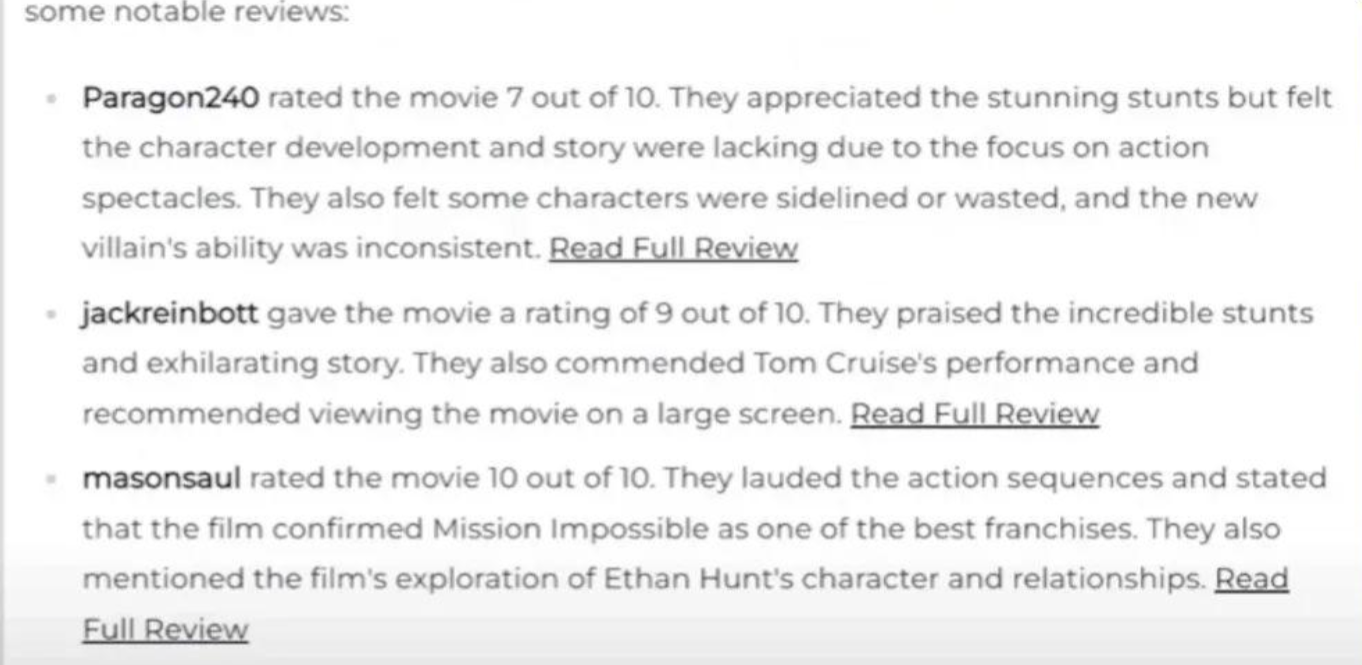
此外,还可以在IMDb网站上自动浏览电影并撰写影评;通过谷歌地图的数据,直接向用户提供所需时间和距离信息;自动发送和转发推特;自动填写Google表单。功能真是太强大了!


💡设计理念
XLang Agents 是为真实世界的场景量身定制的,旨在解决具体的人类挑战。
在强化学习(RL)中,“代理”是一个与环境交互以实现目标的决策者。它通过反馈循环进行学习,根据奖励或惩罚调整策略,以最大化随时间累积的奖励。
在自然语言处理(NLP)和机器人领域,“代理”指的是与其环境直接或通过工具进行交互的系统或模型。
团队认为,代理是大型语言模型(LLM)通过预测激活具有特定参数的API函数的令牌来遵循语言指令并预测动作。具体来说,接受用户意图作为输入,由基于LLM的策略来预测下一个动作,以及用于选择的动作空间组成。

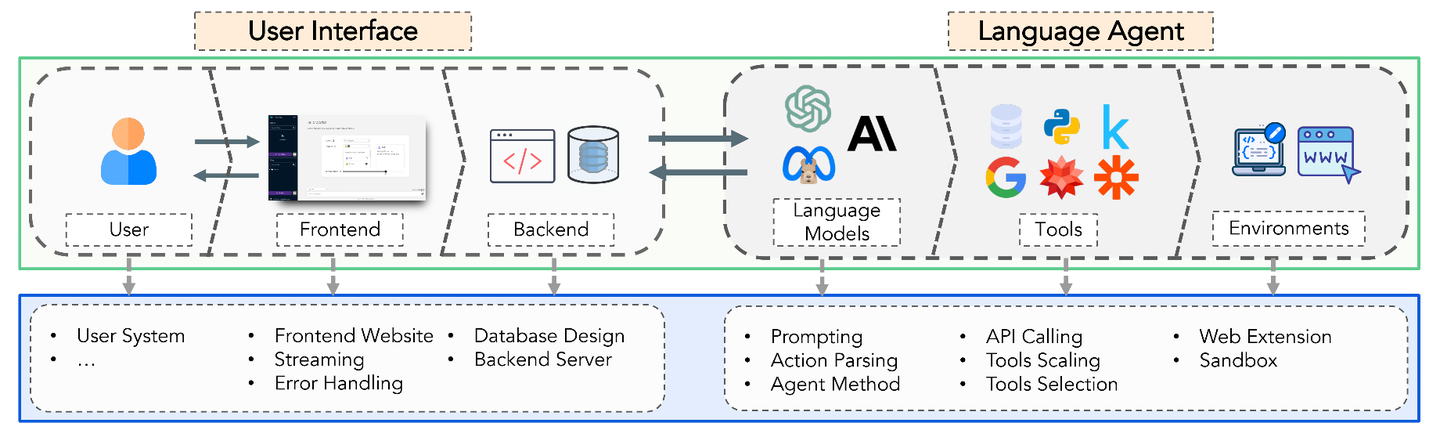
技术细节 OpenAgents基于LangChain构建了XLang Agents,使用ReAct范式进行思考、行动和观察来完成任务。OpenAgents填补了LangChain的一些空缺,包括提供全面的工具集、实现Web用户界面和后端服务器、创建DataModel类以便信息呈现,以及改进提示。Web用户界面允许用户通过自然语言反馈与Agent交互,而记忆组件则将多轮用户反馈作为历史上下文的一部分传递给Agent。
-
RL Agent:
-
ReAct Agent:
-
XLang Agents:
这里,ℎ代表人类输入,a代表行动,o代表观察,r表示Agent的自然语言回应,[...][...]表示Agent可以通过循环执行行动-观察循环


🪄现在使用
免安装入口:
https://chat.xlang.ai/zh
本地安装方式:
-
通过其Git仓库下载:
https://github.com/xlang-ai/OpenAgents
-
开启后端
-
安装环境
conda create -n openagents python=3.10
conda activate openagents
pip install -r backend/requirements.txt-
按照README.md指示配置MongoDB、Redis、环境变量、OpenAI API
-
一键运行脚本
backend/setup_script.sh
export FLASK_APP=backend.main.py
flask run -p 8000-
如果想要实现Data Agent那种自动运行Python脚本功能,又不想使用本地环境,可以如下配置Docker
docker pull xlanglab/xlang-code-interpreter-python
docker run -d --rm \
--name codeint \
--env-file real_agents/data_agent/.code_interpreter_docker_env \
--mount type=bind,source=<PATH_TO_PROJECT>/backend/data,target=/home \
-p 8100:8100 \
--ip=10.1.1.2 \
--cap-add SYS_RESOURCE \
--cap-add SYS_PTRACE \
--cap-add NET_ADMIN \
xlanglab/xlang-code-interpreter-python
export CODE_EXECUTION_MODE="docker"-
开启前端,开始使用 - 在http://localhost:3000访问
// 请提前安装node.js 和 npm
cd frontend
npm install
npm run dev谷歌插件:
除了Chrome商城,用户也可以本地导入Chrome插件。
-
在 frontend 目录中解压缩 webot_extension.zip 文件。
-
打开 chrome://extensions/。
-
启用 开发者模式。
-
点击 加载已解压的扩展程序。
-
选择解压缩后的 builder 文件夹。
项目地址:https://github.com/xlang-ai/OpenAgents
论文地址:https://arxiv.org/abs/2310.10634
用户手册:https://docs.xlang.ai/category/user-manual