课程简介
- ReactJS入门,Model层
- Ant Design 入门
- Ant Design Pro 入门
1、ReactJS入门
1.1、Model
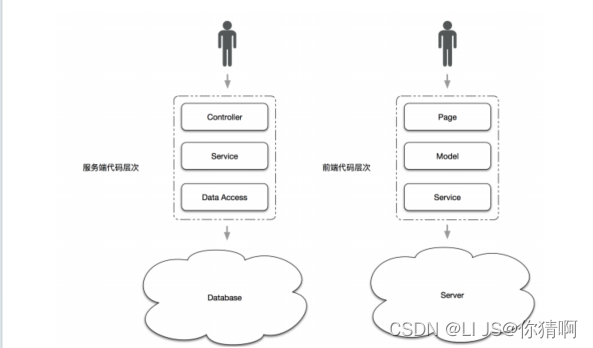
1.1.1、分层

上图中,左侧是服务端代码的层次结构,由
Controller
、
Service
、
Data Access
三层组成服务端系统:
- Controller 层负责与用户直接打交道,渲染页面、提供接口等,侧重于展示型逻辑。
- Service 层负责处理业务逻辑,供 Controller 层调用。
- Data Access 层顾名思义,负责与数据源对接,进行纯粹的数据读写,供 Service 层调用。
上图的右侧是前端代码的结构,同样需要进行必要的分层:
- Page 负责与用户直接打交道:渲染页面、接受用户的操作输入,侧重于展示型交互性逻辑。
- Model 负责处理业务逻辑,为 Page 做数据、状态的读写、变换、暂存等。
- Service 负责与 HTTP 接口对接,进行纯粹的数据读写。
1.1.2、使用DVA进行数据分层管理
dva
是基于
redux
、
redux-saga
和
react-router
的轻量级前端框架。
官网:
https://dvajs.com/
对于
dva
我们不做过多详细的讲解,我们只要做到能够使用起来就可以了。对于想要全面学习
dva
框架的同学可自行研究。
首先,我们先将
dva
框架引入进来,由于
umi
对
dva
进行了整合,所以导入就变得非常简单了。
在
config.js
文件中进行配置:
export default {
plugins: [
['umi-plugin-react', {
dva: true // 开启dva功能
}]
]
};
接下来,创建
model
文件,在
umi
中,约定在
src/models
文件夹中定义
model
,所以,在该文件夹下创建ListData.js
文件:

编写内容:
export default {
namespace: 'list',
state: {
data: [1, 2, 3],
maxNum: 3
}
}
下面对
List.js
进行改造:
import React from 'react';
import { connect } from 'dva';
const namespace = 'list';
const mapStateToProps = (state) => {
const listData = state[namespace].data;
return {
listData
};
};
@connect(mapStateToProps)
class List extends React.Component{
render(){
return (
<div>
<ul>
{
// 遍历值
this.props.listData.map((value,index) => {
return <li key={index}>{value}</li>
})
}
</ul>
<button
onClick={()=>{ //为按钮添加点击事件
// let maxNum = this.state.maxNum + 1;
// let list = [...this.state.dataList, maxNum];
// this.setState({ //更新状态值
// dataList : list,
// maxNum : maxNum
// });
}}>
添加
</button>
</div>
);
}
}
export default List;测试:

可以看到,效果是一样的。
流程说明:
1. umi框架启动,会自动读取models目录下model文件,即ListData.js中的数据
2. @connect修饰符的第一个参数,接收一个方法,该方法必须返回{},将接收到model数据
3. 在全局的数据中,会有很多,所以需要通过namespace进行区分,所以通过state[namespace]进行获取数据
4. 拿到model数据中的data,也就是[1, 2, 3]数据,进行包裹{}后返回
5. 返回的数据,将被封装到this.props中,所以通过this.props.listData即可获取到model中的数