快速导航
VS Code提供了一些功能可以在Java开发时快速导航。
代码导航
- 大纲视图(Outline view): 方便地导航当前文件中的成员
- 项目视图(Projects view): 项目的详细概述
- Java编辑器: 支持调用层次结构、类型层次结构、定义导航、工作区中的搜索类型等
搜索功能 (#和 @)
通过搜索,可以在当前文件或工作区快速导航到代码。
1.在工作区搜索
步骤如下:
- 按
Ctrl+T键 - 输入需要搜索的符号就可以在当前的工作区进行搜索。
- 输入字符时会显示 匹配的列表(搜索匹配的文件), 如果匹配的文件没有打开,则会首先打开文件。
还有一种操作方式是:
- 按
Ctrl + P打开命令 - 输入
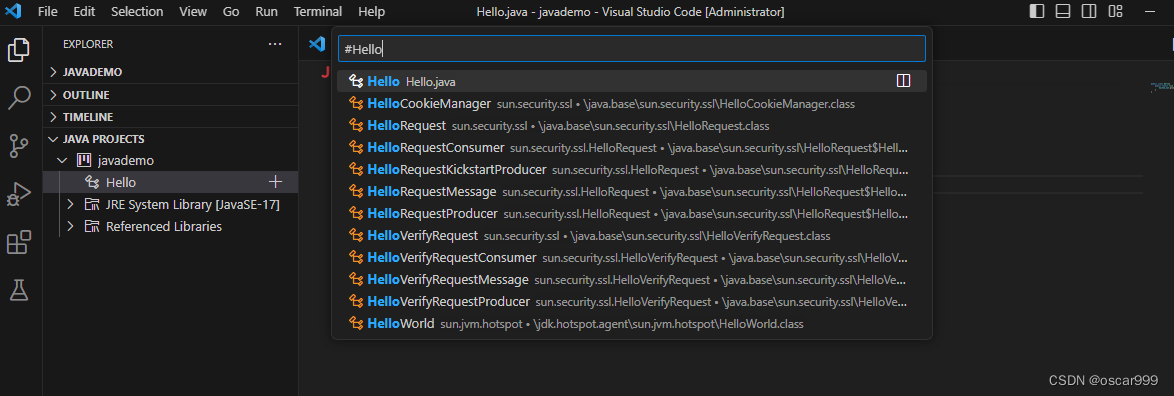
#然后进行搜索
也就是说 ,#命令是Ctrl+T的快捷方式。

2. 在当前文件搜索
在当前文件搜索的步骤如下:
-
按下
Ctrl+P打开命令选项板

-
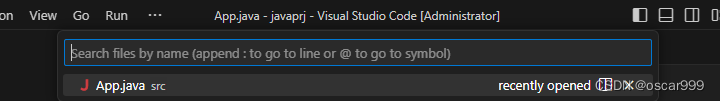
输入
@ -
输入需要在当前文件搜索的内容。
-
输入的时候会显示匹配的列表, 选择符合的选项点击即可
Peek Definition ( 窥视定义)
在 Visual Studio Code(VS Code)中,“Peek Definition” 是一个强大的功能,允许你在同一个编辑窗口中快速查看和编辑代码的定义,而无须导航到其他文件或位置。
如何使用 "Peek Definition"的功能:
-
方式1: 通过右键菜单操作: 在你的代码中右击你想要查看定义的类、函数或变量,然后在弹出的右键菜单中选择 “Peek Definition”。
-
方式2: 通过快捷键操作: 将光标放在想要查看定义的类、函数或变量上,然后按 Alt+F12 (在 MacOS 上是 Option+F12)。
无论通过哪种方式操作,VS Code 都会在当前编辑窗口中打开一个小窗口,显示被你查看的项的定义。你可以在这个小窗口中查看和编辑代码,并可以通过点击右上角的 “x” 或者再次按 Esc 键来关闭它。
“Peek Definition” 是一个十分便捷的功能,尤其在处理大型代码库或复杂逻辑操作时,它能够节省你在不同代码文件和代码段之间切换的时间,提高编程效率。
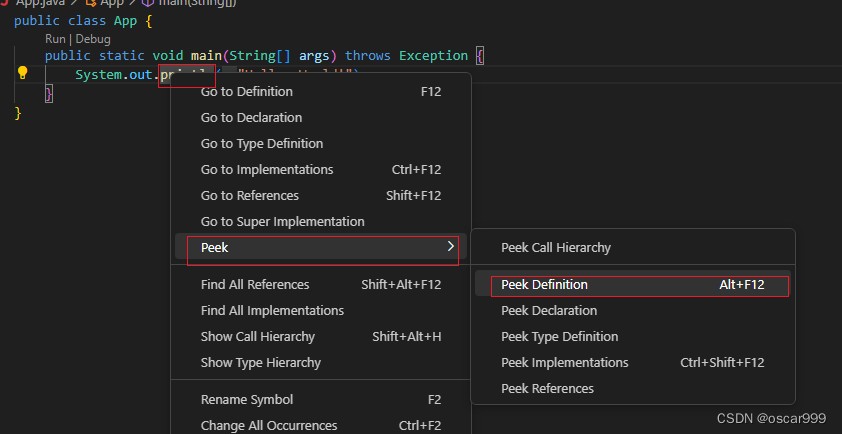
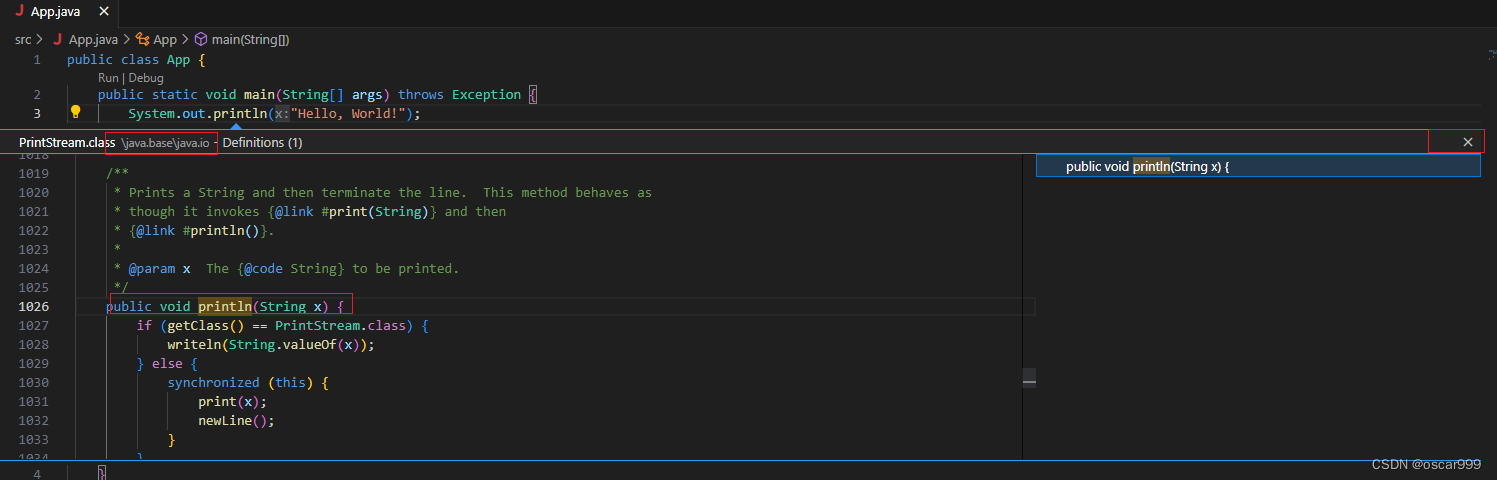
这里以查看 println()函数的定义为例:
-
选中函数, 右键单击后弹出菜单, 选择 Peek > Peek Definition

-
点击后显示如下:

上方会显示在哪个文件里定义了这个方法 以及方法的具体定义。 最右方的 "x"按钮点击之后就可以关闭这个窗口了。
Go to Definition(转到定义)
使用 “Go to Definition” 可以快速的转到定义的地方,“Go To Definition” 是一个非常实用的功能,用于导航到代码元素的定义处。这样可以让开发者更轻松地理解和维护代码。
使用 “Go To Definition” 的方式有多种, 包括:
- 方式1: 使用右键菜单操作:右键点击需要去到定义的变量、函数或类,然后在弹出的菜单中选择 “Go to Definition”。
- 方式2: 使用快捷键操作:将光标放在需要去到定义的变量、函数或类上,然后按
F12键。在 macOS 上,默认快捷键是F12。
成功执行 “Go to Definition” 后,VS Code 将会跳转到选中元素的定义位置。如果定义在当前文件,VS Code 会跳转到文件中对应的位置;如果定义在其他文件,VS Code 会打开那个文件并跳转到对应位置。
如果定义位置有多个(例如,Java 接口的多个实现),VS Code 将在 “Go to Definition” 的下拉列表中列出所有位置,让你选择要跳转的目标。
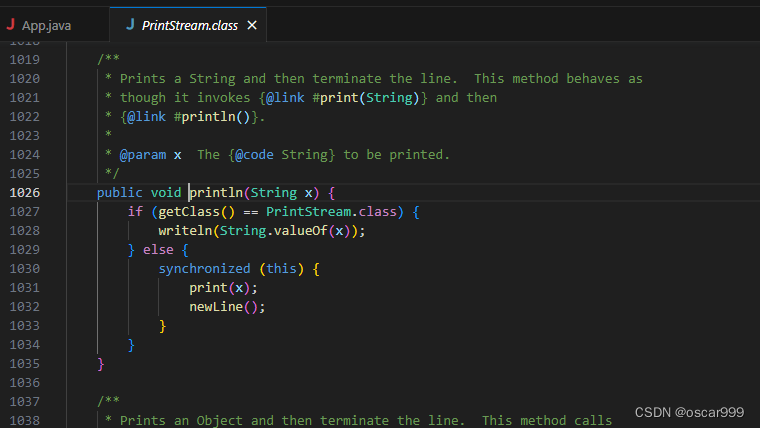
同样以上面的println()函数的定义为例, 查看后的效果如下图:

Go to Definition 和 Peek Definition 查看的最终结果类似, 但是显示的方式不同, 前者是打开目标文件进行显示, 后者就是在同一个文件进行显示。
Go to Super Implementation(转到父类)
在 Visual Studio Code(VS Code)中,“Go to Super Implementation” 是一个用于导航到当前方法或类的超类(父类)或接口实现的功能。它是在处理面向对象编程时非常实用的功能,帮助你理解和跟踪类的继承关系和接口实现。
不过,要注意的是,VS Code 默认并不支持 “Go to Super Implementation” 功能,需要安装 Java Language Support 插件(由 Red Hat 提供)才能使用这个功能。使用 “Go to Super Implementation” 也有多种方式:
-
方式1: 使用右键菜单操作: 右键点击需要导航到超类或接口实现的方法或类,然后在弹出的菜单中选择 “Go to Super Implementation”。
-
方式2: 使用快捷键操作: 将光标放在需要导航到超类或接口实现的方法或类上,然后按 Ctrl 键并用鼠标点击。在 macOS 上,默认快捷键是 Cmd + 鼠标点击。
如果方法或类有超类或接口实现,VS Code 将会跳转到对应的实现代码。如果有多个实现,VS Code 将显示一个包含所有实现的列表供你选择。
使用 “Go to Super Implementation” 功能可以帮助你更有效地理解代码的结构和逻辑,特别是在处理大型项目和复杂的类和接口结构时。
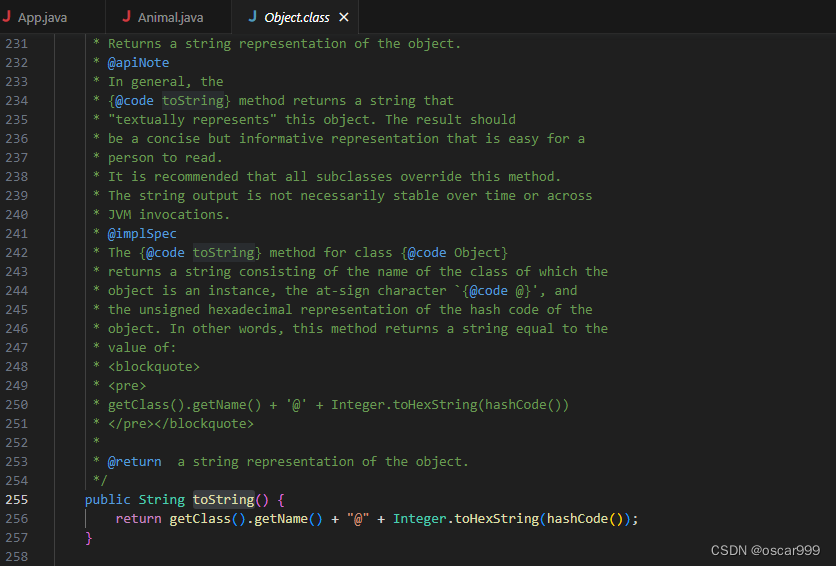
举例来看,定义了一个如下类:
public class Animal extends Object{
public String toString(){
return "";
}
}
- Animal 类继承自Object, toString() 方法也是重写的父类的方法,

选中 toString() 方法之后点击 “Go to Super Implementation” , 会打开Object.class 并定位到toString() 方法的定义。

查看调用的层级结构
在VS Code 中可以显示和导航当前函数或方法的调用图。
查看"Call Hierarchy"的方式:
- 方式1:通过右键菜单操作: 在你的代码中,右键点击你想要查看调用层次的函数或方法,然后在弹出的菜单中选择 “
Peek > Peek Call Hierarchy”。 - 方式2:右键单击函数体并选择“Show Call Hierarchy”。
- 方式3::通过快捷键操作: 将光标放在你想要查看调用层次的函数或方法上,然后按 Ctrl+Shift+Alt+H (在 MacOS 上是 Ctrl+Option+Shift+H)。
无论选择哪种方式,VS Code 都将在当前窗口的底部打开一个 “Call Hierarchy” 窗口。在这个窗口里,你可以看到两个选项:
- 一个是 “Calls From”,显示其他哪些函数或方法调用了当前的函数或方法;
- 另一个是 “Calls To”,显示当前函数或方法调用了哪些其他的函数或方法。
可以在窗口中点击任何一个函数或方法来跳转到其在代码中的位置。
“Call Hierarchy” 是一个方便且实用的功能,让你能快速理解代码结构和函数调用关系,尤其在处理大型项目或者复杂逻辑时,更能提高你的效率。
注意:不同的编程语言或框架的 VS Code 插件可能有不同的 “Call Hierarchy” 支持程度。比如在 JavaScript/TypeScript 或 C++ 中,你可能需要具备最新的插件和语言服务来使用这个功能。在 Java 中,需要安装 “Language Support for Java™ by Red Hat” 插件才能使用这个功能。
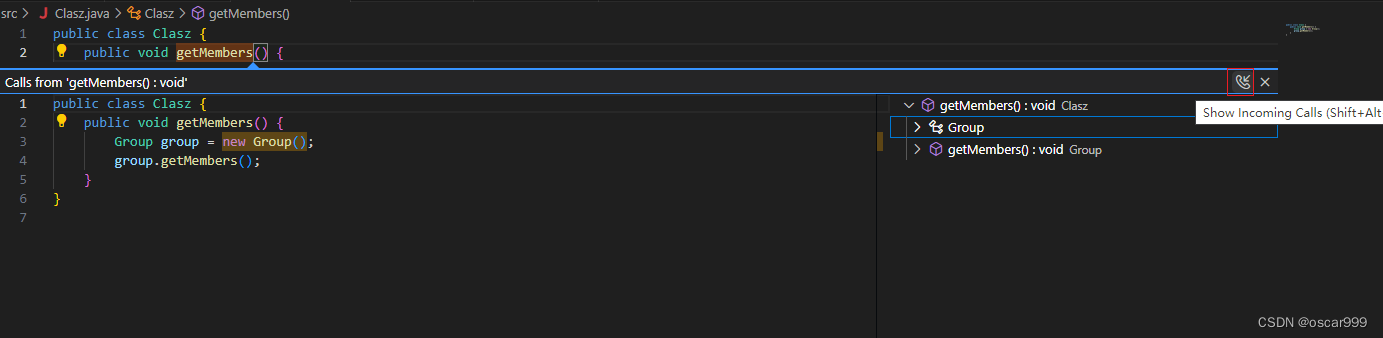
示例:

点击右侧的按钮进行Calls From 和 Calls To的切换
Type Hierarchy (类型层次结构)
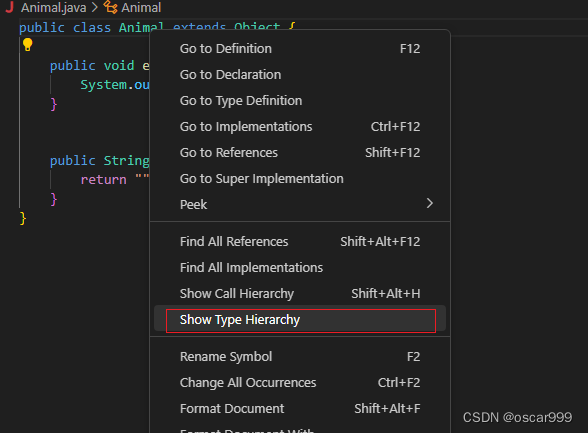
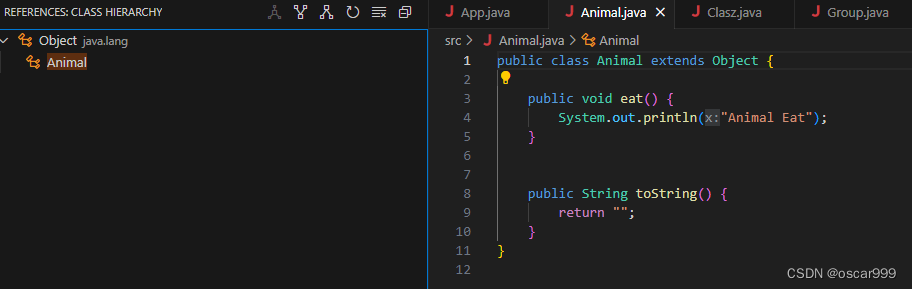
类型层次结构视图显示了 Java 对象之间的继承关系。 可以右键单击类之后选择“Show Type Hierarchy”。

显示的效果如下:

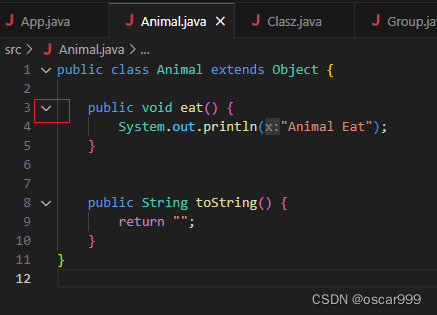
折叠区块
折叠区域允许折叠或展开代码片段以更好地查看源代码。

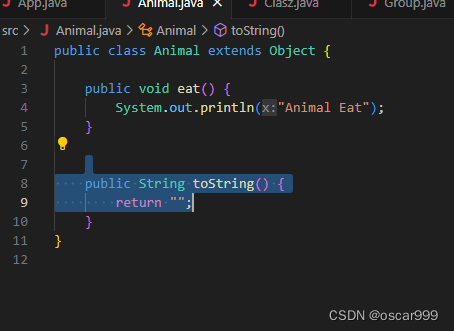
智能选择
通过智能选择(语义选择),可以根据源代码中插入符位置的语义信息来扩大或缩小选择范围。
- 要扩大选择范围,请使用 Shift+Alt+Right。
- 要缩小选择范围,请使用 Shift+Alt+Left。

semantic Highlighting(语义高亮)
借助语义高亮,VS Code 可以根据来自 Java 语言服务的符号信息提供更准确的源代码着色。
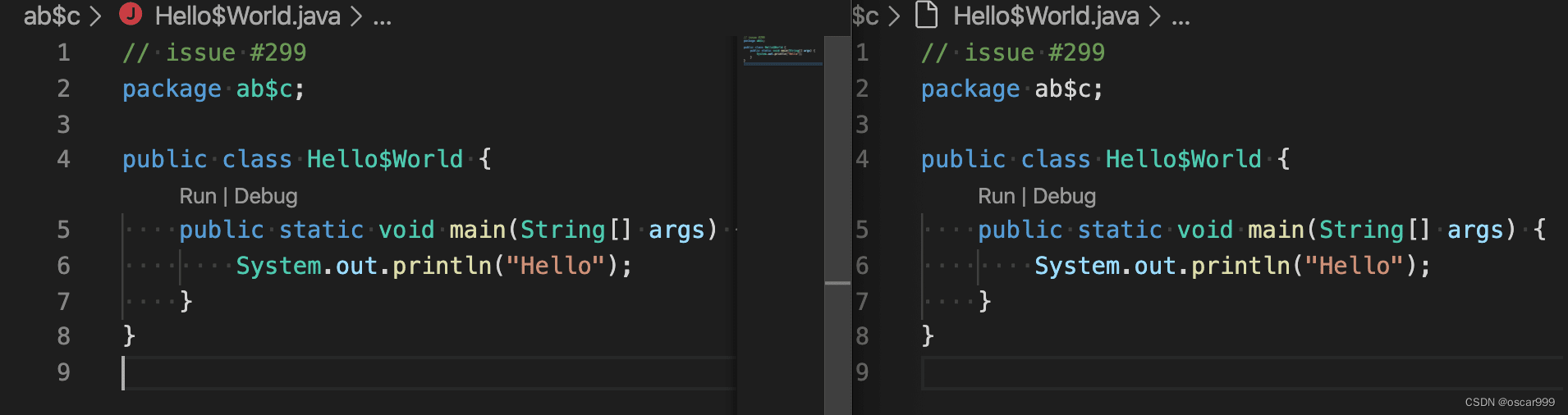
下面只是一个例子,左边是启用语义高亮后的行为,右边是仅语法高亮的行为。

“Sematic Highlighting”,又叫语义高亮,是 Visual Studio Code (VS Code) 提供的一项很强大的功能。它可以基于代码的语义(例如变量、函数、类等的类型和作用范围)为代码元素提供更丰富、更多样化的颜色高亮,而不仅仅是基于语法(例如关键字、运算符等)。
如何启用或禁用 Sematic Highlighting:
“Sematic Highlighting” 的开启状态依赖于你使用的语言和对应的 VS Code 插件。一些语言的支持插件(例如 C++ 或 TypeScript/JavaScript)默认就开启了这个功能;一些其他语言可能需要在你的设置 (settings.json) 文件中显式开启。例如,对于 TypeScript/JavaScript,你可以添加 “editor.semanticHighlighting.enabled”: true 以开启 Sematic Highlighting,
这个设置有以下几种选项:
- “editor.semanticHighlighting.enabled”: true:为所有文件启用语义高亮。
- “editor.semanticHighlighting.enabled”: false:为所有文件禁用语义高亮。
- “editor.semanticHighlighting.enabled”: “configuredByTheme”:根据当前使用的主题配置是否启用语义高亮(这是默认的设置)。
注意,如果主题不支持语义高亮,即使启用了语义高亮,也看不到不同。可以尝试切换到一个支持语义高亮的主题,比如内置的 “Dark+” 或 “Light+” 主题。
无论是否使用语义高亮取决于你的个人喜好。有些人觉得语义高亮使他们更容易理解代码,有些人则觉得它使代码颜色过于繁复。最重要的是找到一个适合你自己的设置。
Code Snippets 代码段
在Visual Studio Code (VS Code)中,代码段(Code Snippets)是一项非常实用的功能,允许你快速输入常用代码片段。VS Code内置了一些常用的代码段,同时你也可以自定义自己的代码段。
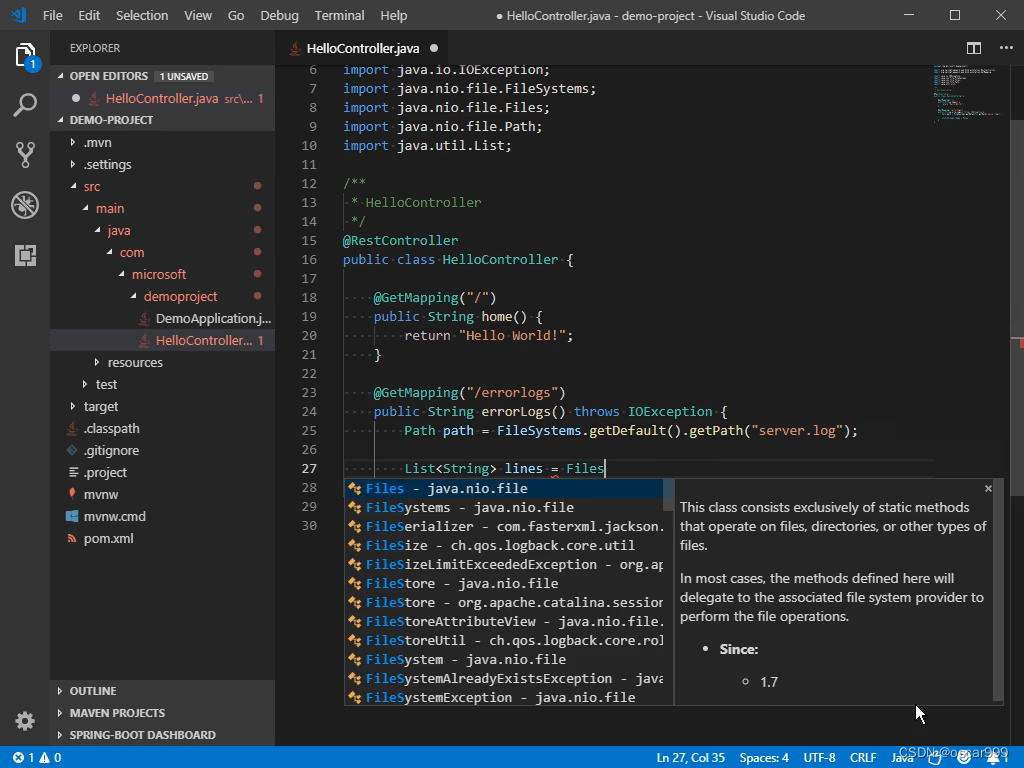
可以使用代码片段来构建类和方法, VS Code也提供了IntelliSense用于自动补全代码。
Visual Studio Code 支持各种流行的 Java 代码片段,使您提高工作效率,例如类/接口、syserr、sysout、if/else、try/catch、静态 main 方法。 使用来自 Java 语言服务器的信息,它还可以在选择过程中提供代码片段的预览。
例如,输入“sout”或“sysout”将生成 System.out.println() 的代码片段。
同样,输入“main”或“psvm”将生成 public static void main(String[] args) {} 的代码片段。
代码段快捷方式:
| 快捷键 | 描述 |
|---|---|
| ctor | 公共构造方法 |
| dowhile | Do-while语句 |
| foreach, iter | 数组的迭代 |
| fori | 数组上迭代 |
| if | if语句 |
| ifelse | If-else语句 |
| ifnull | 检查为空的if语句 |
| ifnotnull | 检查不为空的if语句 |
| main, psvm | 公共的静态主方法 |
| new | 创建新的对象 |
| private_method | 私有方法 |
| private_static_method | 私有静态方法 |
| prf | 私有字段 |
| protected_method | 受保护的方法 |
| public_method | 公共方法 |
| switch | switch 语句 |
| syserr, serr | 标准错误输出 |
| sysout, sout | 标准输出 |
| systrace, soutm | 打印当前方法到标准输出 |
| try_catch | Try/catch 语句块 |
| try_resources | Try-with-resources语句 |
| while | While 语句 |
Postfix 代码片段快捷方式
| 快捷键 | 模板内容 | 描述 |
|---|---|---|
| cast | ((SomeType) expr) | 将表达式转换为新类型 |
| else | if (!expr) | 创建否定的if语句 |
| for | for (T item : expr) | 创建for语句 |
| fori | for (int i = 0; i < expr.length; i++) | 创建一个在数组上迭代的for语句 |
| forr | for (int i = expr.length-1; i >= 0; i–) | 创建一个以相反顺序迭代数组的for语句 |
| if | if (expr) | 创建if语句 |
| nnull | if (expr != null) | 创建if语句并检查表达式是否未解析为null |
| null | if (expr == null) | 创建一个if语句,用于检查表达式是否解析为null |
| sysout | System.out.println(expr) | 将受影响的字符串发送到System.out.println |
| throw | throw expr | 抛出给定的异常 |
| var | T name = expr | 创建新变量 |
| while | while (expr) {} | 创建while循环 |
shortcut key template content description
cast ((SomeType) expr) Casts the expression to a new type
else if (!expr) Creates a negated if statement
for for (T item : expr) Creates a for statement
fori for (int i = 0; i < expr.length; i++) Creates a for statement which iterates over an array
forr for (int i = expr.length-1; i >= 0; i–) Creates a for statement which iterates over an array in reverse order
if if (expr) Creates a if statement
nnull if (expr != null) Creates an if statement and checks if the expression does not resolve to null
null if (expr == null) Creates an if statement which checks if expression resolves to null
sysout System.out.println(expr) Sends the affected string to a System.out.println(…) call
throw throw expr Throws the given Exception
var T name = expr Creates a new variable
while while (expr) {} Creates a while loop
如何创建和使用代码段:
-
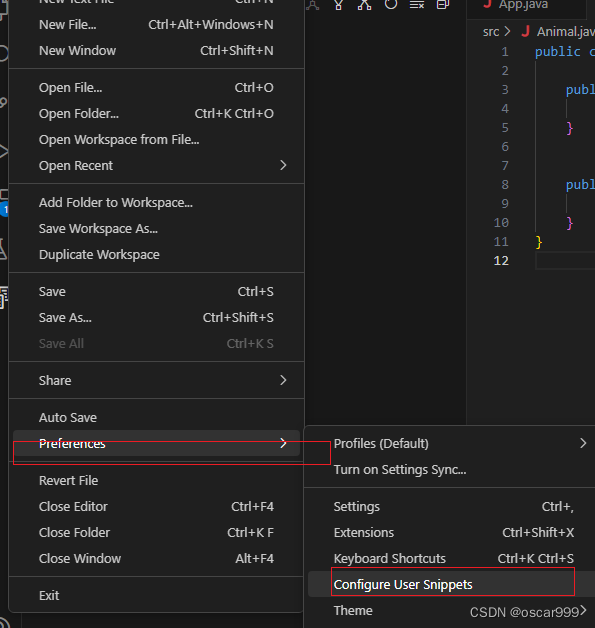
打开代码段设置:可以通过点击左上角文件菜单的文件 > 首选项 > 用户代码片段打开代码段设置。

-
创建新的代码段文件:在打开的选项卡你可以选择已经存在的代码段文件进行编辑,或者通过点击新建全局代码片段文件创建全新的代码段。全局代码段可用于所有项目,如果你想创建指定项目的代码段,可以在项目根目录下的.vscode文件夹创建yourname.code-snippets文件。
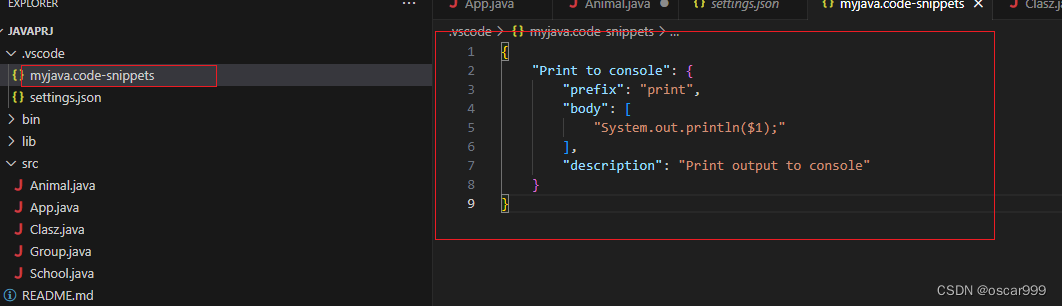
编写代码段:在代码段文件中,你可以编写自己的代码段。以下是一个简单的代码段示例,它创建一个包含 System.out.println() 的 Java 代码段:
{
"Print to console": {
"prefix": "print",
"body": [
"System.out.println($1);"
],
"description": "Print output to console"
}
}
在这个例子中,“Print to console” 是代码段的名称, “print” 是激活代码段的前缀,当你在 VS Code 的编辑器中输入 “print” 并按下 Tab 键时,代码段就会被插入进来
- “body” 定义了代码段的代码
- “$1” 是一个位置参数,代表光标自动跳转到的位置,
- “description” 是代码段的描述,会在自动完成列表中显示。
使用代码段:保存完自定义的代码段文件后,就可以在 VS Code 的编辑器中使用你的代码段了。只需开始输入你为代码段定义的前缀,然后 VS Code 就会弹出代码段的建议,你只需在下拉列表中选择你的代码段即可。
VS Code 的代码段非常灵活且强大,你可以创建任何语言的代码段,包括跨文件和多行的代码段,非常适合用来提高开发效率。
示例:
将上面的内容保存到文件 myjava.code-snippets

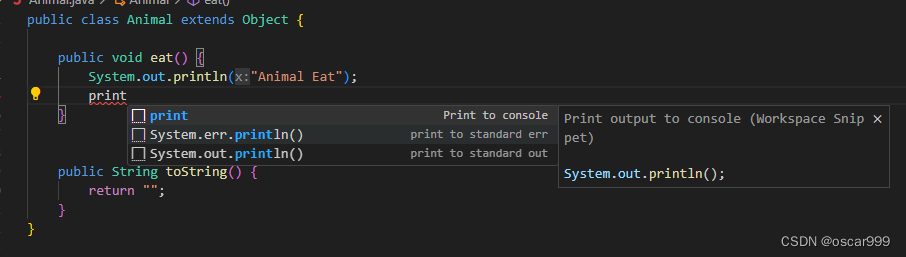
在编码的时候输入 print 就会出现如下效果。

代码编辑
使用 IntelliSense 实现智能代码补全和签名详细信息,编辑代码也很容易。 您可以使用代码片段以及各种代码操作(例如生成 Getter/Setter 和组织导入)来进一步提高工作效率。
Visual Studio Code 中的 Java 支持会自动检测代码中的问题,并提供快速修复建议。
IntelliSense(智能感知)
Visual Studio Code for Java 中的代码完成由 Red Hat 的 Language Support for Java™ 提供。 该扩展由 Eclipse 背后的相同 Java development tools (JDT) 提供支持。
此外,还有人工智能辅助的 IntelliSense,称为 IntelliCode。 通过将最有可能使用的内容放在完成列表的顶部,可以节省您的时间。 IntelliCode 建议基于 GitHub 上的数千个开源项目,每个项目都有超过 100 颗星,因此它根据高质量项目的最常见用法进行了培训。 当与代码的上下文相结合时,完成列表将被定制以促进这些实践。
IntelliCode 与 Java SE 和 Spring 等流行的 Java 库和框架配合良好。 无论您是在开发单体 Web 应用程序还是现代微服务,它都会对您有所帮助。

参考
- https://code.visualstudio.com/docs/java/java-tutorial
- https://code.visualstudio.com/docs/java/java-editing