一、什么是inquirer.js
1、inquirer.js是一个开源的交互式命令行用户界面(CLI)库,可以让你轻松地与用户进行交互,获取用户输入并做出相应的处理。它的主要功能是提供了一系列常用的命令行交互界面组件,例如input、confirm、list、checkbox等。
2、inquirer.js 是一个 Node.js 模块,因此可以轻松与Node.js应用程序集成。 使用 inquirer.js,您可以创建复杂的交互式命令行用户界面,从而使您的命令行应用程序更加易于使用和人性化。
3、inquirer.js 还可以通过采用合适的可扩展性接口来创建自定义函数,这些自定义函数可以作为 inquirer.js 的插件来使用。
二、如何使用inquirer.js
使用 inquirer.js 时,您需要首先在项目中安装它,具体步骤如下:
npm install inquirer
在 Node.js 应用程序中,可以使用以下代码示例来创建一个简单的命令行提示:
// 引入inquirer.js
const inquirer = require('inquirer');
// 从用户中获取姓名
inquirer.prompt([
{
type: 'input',
name: 'name',
message: '请输入你的名字:'
}
]).then(answers => {
console.log(`你好,${answers.name}!`);
});
在运行上述代码后,它将提示您输入您的名字,并在控制台上输出“你好,你的名字!”消息。
这里请注意 Inquirer v9及更高版本是 native esm 模块,这意味着您不能再使用 commonjs 语法require,如果还要使用 require 需要低版本的 Inquirer.js
npm install --save inquirer@^8.0.0
新版本的引入方法:
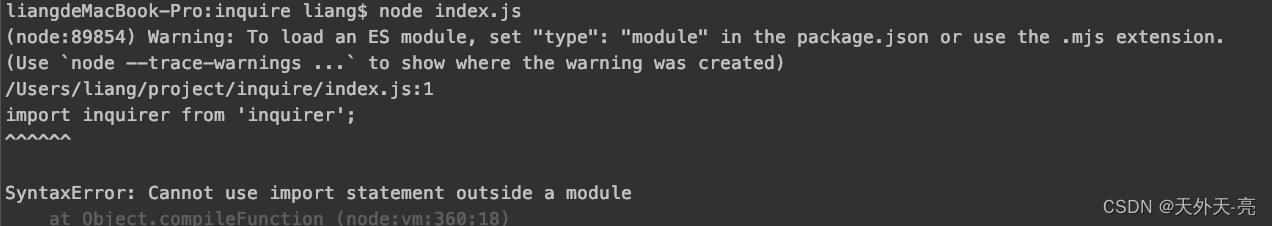
import inquirer from 'inquirer';
inquirer
.prompt([
/* Pass your questions in here */
])
.then((answers) => {
// Use user feedback for... whatever!!
})
.catch((error) => {
if (error.isTtyError) {
// Prompt couldn't be rendered in the current environment
} else {
// Something else went wrong
}
});
直接使用会报错

错误:加载ES模块,设置"type": “module” 在packahejson中或使用.mjs文件
其实在错误提醒中已经写了解决方法,就是在 package.json中加入 “type”: “module” 即可。
三、inquirer.js的使用场景
inquirer.js 很适合用于开发命令行工具时的用户输入场景。使用 inquirer.js,您可以轻松地与终端用户进行交互,使您的命令行工具更加人性化。以下是 inquirer.js 常见的使用场景:
1、配置选项交互
使用inquirer.js,您可以配置选项交互进行交互,让用户轻松地设置或更改您命令行工具的选项。
inquirer.prompt([
{
type: 'input',
name: 'username',
message: '请输入您的用户名:',
},
{
type: 'password',
message: '请输入您的密码:',
name: 'password',
},
{
type: 'list',
message: '请选择您的语言:',
name: 'language',
choices: ['中文', '英语']
},
]).then(answers => {
console.log('您的用户名是:', answers.username);
console.log('您的密码是:', answers.password);
console.log('您选择的语言是:', answers.language);
});
2、多项选择交互
使用inquirer.js,您可以轻松地创建多项选择交互,让用户从预定义的一系列选项中进行选择。
inquirer.prompt([
{
type: 'list',
message: '请选择您想安装的应用程序?',
name: 'app',
choices: [
{
name: 'Google Chrome',
value: 'chrome'
},
{
name: 'Visual Studio Code',
value: 'vscode'
},
{
name: 'Adobe Photoshop',
value: 'photoshop'
}
],
},
{
type: 'confirm',
message: '您确定要安装吗?',
name: 'confirm',
},
]).then(answers => {
if (answers.confirm) {
console.log(`您选择的应用程序是:${answers.app}`);
} else {
console.log('已取消安装!');
}
});
3、命令行交互
使用inquirer.js,您可以创建交互式命令行界面,让用户可以以类似于运行命令的方式与您的应用程序进行交互。
inquirer.prompt([
{
type: 'command',
message: '请输入要执行的命令:',
name: 'command',
},
]).then(answers => {
console.log(`执行命令:${answers.command}`);
});
四、inquirer.js的组件
inquirer.js 提供了多种交互式命令行界面组件,包括:
1、input
对用户输入的字符串进行回答。
inquirer.prompt([
{
type: 'input',
name: 'name',
message: '请输入您的姓名:'
}
]).then(answers => {
console.log(`您好,${answers.name}!`);
});
2、confirm
一个简单的是/否交互,返回Boolean类型的值。
inquirer.prompt([
{
type: 'confirm',
name: 'truth',
message: '宇宙真的无限大吗?',
}
]).then(answers => {
if (answers.truth) {
console.log('正确!');
} else {
console.log('错误!');
}
});
3、list
从一个列表中选择一项。
inquirer.prompt([
{
type: 'list',
name: 'color',
message: '选择一个颜色:',
choices: ['红色', '绿色', '蓝色'],
}
]).then(answers => {
console.log(`您选择的颜色是:${answers.color}`);
});
4、rawlist
类似于 list,但是与用户的选择是不相关的。
inquirer.prompt([
{
type: 'rawlist',
name: 'pet',
message: '您最喜欢的宠物是什么?',
choices: ['狗', '猫', '兔子'],
}
]).then(answers => {
console.log(`您最喜欢的宠物是:${answers.pet}`);
});
5、checkbox
从一个复选框列表中选择多个选项。
inquirer.prompt([
{
type: 'checkbox',
name: 'fruits',
message: '选择您最喜欢的水果:',
choices: [
{name: '苹果', value: 'apple'},
{name: '香蕉', value: 'banana'},
{name: '草莓', value: 'strawberry'},
{name: '桃子', value: 'peach'},
],
}
]).then(answers => {
console.log(`您选择的水果是:${answers.fruits}`);
});
6、password
密码输入
inquirer.prompt([
{
type: 'password',
name: 'password',
message: '请输入您的密码:',
}
]).then(answers => {
console.log(`您的密码是:${answers.password}`);
});
五、inquirer.js的自定义组件
inquirer.js 除了提供多种组件之外,还支持自定义组件。以下是一个自定义组件的示例,它可以按输入顺序返回用户输入:
// 自定义组件
inquirer.registerPrompt('order', function (questions, callback) {
const answers = {};
function questionLoop() {
if (questions.length === 0) {
callback(answers);
return;
}
const currentQuestion = questions.shift();
const {
message,
name
} = currentQuestion;
inquirer.prompt({
type: 'input',
m essage,
name,
}).then(answer => {
answers[name] = answer;
questionLoop();
});
}
questionLoop();
});
// 使用自定义组件
inquirer.prompt([
{
type: 'order',
name: 'order',
message: '请输入顺序:',
questions: [
{
message: '第一个:',
name: 'first',
},
{
message: '第二个:',
name: 'second',
},
{
message: '第三个:',
name: 'third',
},
]
}
]).then(answers => {
console.log('您输入的顺序是:', answers.order);
});
六、inquirer.js的插件
inquirer.js 不仅支持自定义组件,还使用与可扩展性接口相对应的插件来提供更多的功能。以下是一个 inquirer.js 插件示例,它提供了一种列出文件和文件夹的方式。
const inquirer = require('inquirer');
const fs = require('fs');
// 插件对象
const fileTree = {
type: 'file-tree',
async run(paths) {
const questions = {
type: 'list',
name: 'path',
message: '请选择您要访问的路径',
choices: paths,
};
const {
path
} = await inquirer.prompt(questions);
const stats = fs.statSync(path);
if (stats.isDirectory()) {
const files = fs.readdirSync(path).map(file => {
const subPath = `${path}/${file}`;
const stats = fs.statSync(subPath);
return {
name: file,
value: stats.isDirectory() ? fileTree.run([subPath]) : subPath
};
});
return inquirer.prompt({
type: 'list',
message: '请选择要访问的文件或目录:',
name: 'path', choices: files
});
}
return {
path
};
}
};
// 注册插件
inquirer.registerPrompt('file-tree', fileTree);
// 使用插件
inquirer.prompt({
type: 'file-tree',
name: 'path',
message: '请选择要访问的文件或目录:',
default: '.',
run() {
const paths = fs.readdirSync('.');
return paths.map(path => {
const stats = fs.statSync(path);
return {
name: path,
value: stats.isDirectory() ? fileTree.run([path]) : path
};
});
}
}).then(answers => {
console.log('选择的路径是:', answers.path);
});
七、inquirer.js的事件
inquirer.js提供了多个事件用于监听不同的操作,例如开始、完成、取消等。以下是一个事件示例,用于在确认取消询问后退出应用程序。
const inquirer = require('inquirer');
inquirer.prompt([
{
type: 'confirm',
name: 'confirmExit',
message: '确定要退出吗?',
},
]).then(answers => {
if (answers.confirmExit) {
process.exit(0)
}
});
// 监听取消事件
inquirer.on('cancel', () => {
console.log('您已取消操作!');
process.exit(0)
});
八、总结
在本文中,我们详细介绍了inquirer.js——一个功能强大的交互式命令行用户界面库。我们解释了inquirer.js的特点、使用场景、组件和插件。通过本文,您可以了解如何使用inquirer.js创建重复性的CLI工具或其他交互式命令行界面,并使它们更加人性化和易于使用。希望这篇文章能够帮助您更深入地了解inquirer.js,并且能够快速掌握其使用的方法。