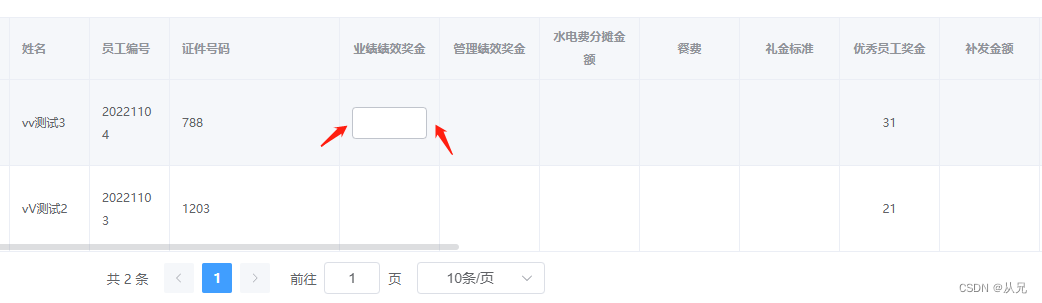
先上效果图:输入框内容被 内边距 padding: 0 12px; 但是只想在这列开始去除内边距
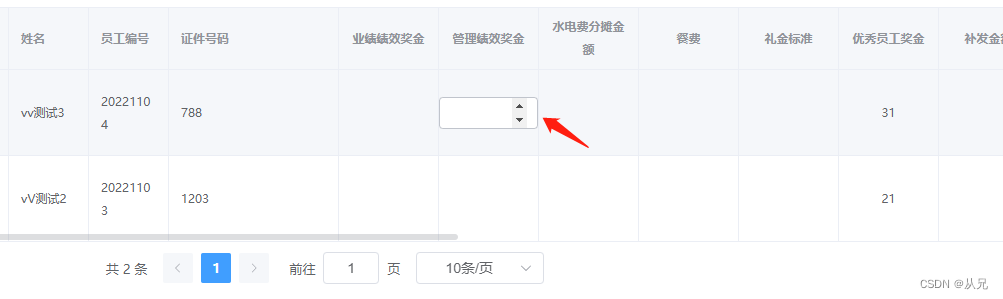
 理想效果
理想效果

解决方案 AddClass
<!-- 给某个td里面添加类名:cell-class-name -->
<el-table
:data="data"
size="mini"
border
@selection-change="selectionChangeHandle"
:cell-class-name="AddClass"
>
</el-table>
JS
function AddClass(row){
if (row.columnIndex >= 7) {
return 'addclass'// 在第七列开始添加addclass类名
}
}CSS
.addclass {
padding: 0!important;
}
.addclass .cell {
padding: 0;
overflow: unset;
}