比较强大的状态管理框架
引入库:
dependencies:
get: ^4.6.6
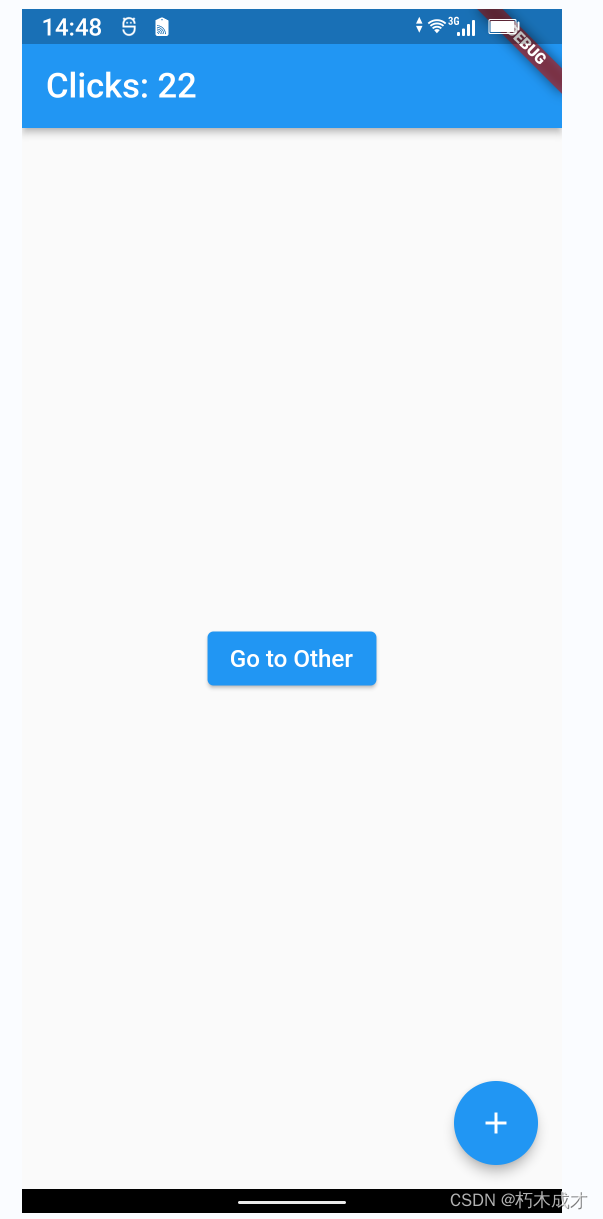
一.实现一个简单的demo
实现一个计数器功能

代码如下:
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() => runApp(const GetMaterialApp(home: Home()));
class Home extends StatelessWidget {
const Home({super.key});
Widget build(context) {
final Controller c = Get.put(Controller());
return Scaffold(
appBar: AppBar(title: Obx(() => Text("Clicks: ${c.count}"))),
body: Center(child: ElevatedButton(
child: const Text("Go to Other"), onPressed: () => Get.to(Other()))),
floatingActionButton:
FloatingActionButton(onPressed: c.increment, child: const Icon(Icons.add)));
}
}
//数据管理层
class Controller extends GetxController{
var count = 0.obs;
increment() => count++;
}
//另一个页面
class Other extends StatelessWidget {
final Controller c = Get.find();
Other({super.key});
Widget build(context){
return Scaffold(body: Center(child: Text("${c.count}")));
}
}
二. GetX三大核心支柱
1.状态管理
Get 有两种不同的状态管理器:简单状态管理器(我们称之为 GetBuilder)和反应式状态管理器(GetX/Obx)
使用 Get 进行响应式编程与使用 setState 一样简单。
要使其可观察,您只需在其末尾添加“.obs”即可:
var name = 'Jonatas Borges'.obs;
在 UI 中,当您想要显示该值并在值发生变化时更新屏幕时,只需执行以下操作:
Obx(() => Text("${controller.name}"));
GetX 基于 GetController,这是 GetX 用于控制状态和业务逻辑的核心类。你可以创建一个自定义的 GetController 类,用于管理特定部分的状态。
class MyController extends GetxController {
var count = 0.obs;
}
Obx 和 ObxBuilder:
GetX 提供了 Obx 和 ObxBuilder 两个小部件来观察和响应状态的变化。Obx 将自动重新构建,以显示由 .obs 属性包装的变量的新值。
Obx(() => Text('Count: ${myController.count}'));
ObxBuilder(
builder: (bool condition) {
return Text('Condition: $condition');
},
condition: myController.condition,
);
GetBuilder:
GetBuilder 允许你在小部件构建中手动触发更新。它接受一个回调函数,每当回调中的状态发生变化时,该小部件都会重新构建。
GetBuilder<MyController>(
builder: (controller) {
return Text('Count: ${controller.count}');
},
);
2.路由管理
GetX 提供了强大的路由管理功能。你可以使用 GetMaterialApp 作为应用的顶级小部件,并使用 Get.to()、Get.off()、Get.toNamed() 等方法来导航应用。
导航的一个新页面:
Get.to(NextScreen());
导航到带有名称的新屏幕
Get.toNamed('/details');
如何配置名称
void main() {
runApp(
GetMaterialApp(
initialRoute: '/',
getPages: [
GetPage(name: '/', page: () => MyHomePage()),
GetPage(name: '/second', page: () => Second()),
GetPage(
name: '/third',
page: () => Third(),
transition: Transition.zoom
),
],
)
);
}
关闭对话框、底部表格或通常使用 Navigator.pop(context); 关闭的任何内容
Get.back();
3.依赖管理
Get 有一个简单而强大的依赖管理器,允许您仅用 1 行代码检索与 Bloc 或 Controller 相同的类,没有 Provider 上下文,没有继承的Widget:
Controller controller = Get.put(Controller());
GetX 包含了一个内置的依赖注入系统,你可以使用 Get.put() 来注册和获取依赖项。
Get.put(MyController());
MyController myController = Get.find<MyController>();
三.简单使用 模拟一个网络请求
创建一个 GetX 控制器来处理网络请求和状态管理:
import 'package:get/get.dart';
import 'package:http/http.dart' as http;
class NetworkController extends GetxController {
final _data = ''.obs;
get data => _data.value;
Future<void> fetchData() async {
final response = await http.get(Uri.parse('https://api.example.com/data'));
if (response.statusCode == 200) {
_data.value = response.body;
} else {
throw Exception('Failed to load data');
}
}
}
在你的应用程序中,使用 GetX 控制器来处理网络请求和状态:
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final NetworkController networkController = Get.put(NetworkController());
Widget build(BuildContext context) {
return GetMaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Getx Network Request Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Obx(() => Text('Data: ${networkController.data}')),
ElevatedButton(
onPressed: () {
networkController.fetchData();
},
child: Text('Fetch Data'),
),
],
),
),
),
);
}
}
四.实用功能总结
1.路由和导航:
Get.to():打开新页面。
Get.toNamed():通过路由名称打开新页面。
Get.off():关闭当前页面并打开新页面。
Get.offAll():关闭所有页面并打开新页面。
Get.back():返回上一个页面。
Get.until():返回到指定页面。
Get.offNamed():关闭指定路由页面。
Get.toNamed(“/profile/1”):打开具有参数的命名路由。
2.状态管理:
GetBuilder():使用 GetX 控制器构建特定部分的界面。
Obx():用于监听和响应控制器中的可观察对象的变化。
GetX():构建整个页面并监听控制器的变化。
3.依赖注入:
Get.put(() => YourController()):注册和创建 GetX 控制器。
Get.lazyPut(() => YourController()):懒加载 GetX 控制器。
Get.find():获取控制器实例。
4.路由参数和参数管理:
Get.parameters:获取当前页面的路由参数。
Get.arguments:获取当前页面的参数(包括路由参数和其他参数)。
Get.arguments:获取上一个页面的参数。
Get.parameters[‘paramName’]:访问特定参数。
5.多语言和国际化:
GetMaterialApp():用于多语言和国际化的应用程序。
Get.updateLocale(Locale(‘en’, ‘US’)):更改应用程序的当前区域设置。
6.日志记录:
Get.log():记录日志消息,包括信息、警告、错误等级别。
Get.lazyPut(() => YourController(), tag: ‘YourTag’):为控制器设置标签以便于调试。
7.小部件操作:
Get.delete(YourController()):删除控制器。
Get.offAndToNamed(‘/newRoute’):关闭当前页面并打开另一个页面。
Get.offUntil():返回到指定页面。
8.主题和样式:
ThemeService().theme:获取当前主题。
Get.changeTheme(YourTheme()):更改应用程序主题。
9.其他工具:
GetUtils.isNullOrBlank():检查字符串是否为空或空白。
GetUtils.isEmail():检查字符串是否为有效的电子邮件地址。
GetUtils.isPhoneNumber():检查字符串是否为有效的电话号码。