目录
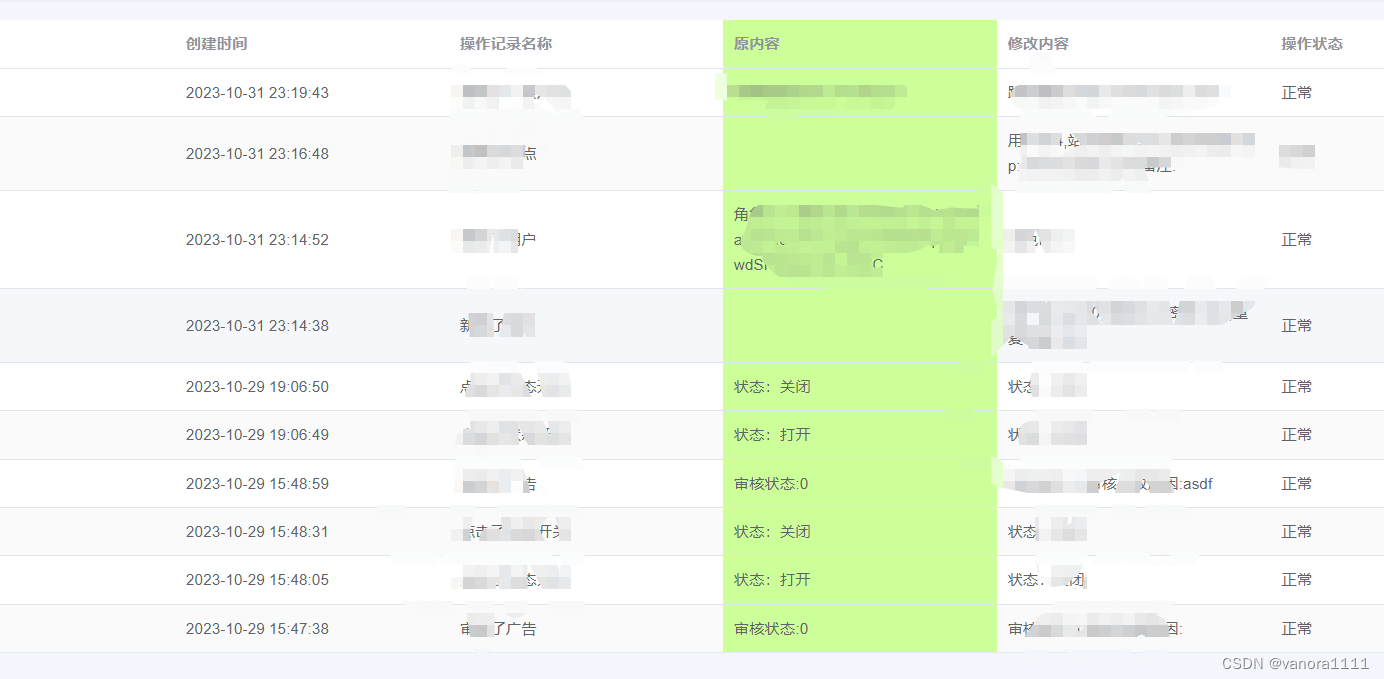
修改表头以及一整列数据的背景颜色,效果如下:
总结
修改表头以及一整列数据的背景颜色,效果如下:

修改表头背景颜色:在el-table绑定header-cell-style
修改一整列的数据背景颜色:在el-table绑定:cell-style="columnStyle"
完整代码如下:
<template>
<el-table :data="tableData" style="width: 100%" stripe :cell-style="columnStyle" :header-cell-style="rowClass">
<el-table-column prop="createByName" label="创建者"></el-table-column>
<el-table-column prop="createTime" label="创建时间"></el-table-column>
<el-table-column prop="message" label="操作记录名称"></el-table-column>
<el-table-column prop="oldData" label="原内容"></el-table-column>
<el-table-column prop="newData" label="修改内容"></el-table-column>
<el-table-column label="操作状态">
<template slot-scope="scope">
<span>{{ scope.row.status == 0 ? '正常' : '接口出现异常' }}</span>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
columnStyle({ row, column, rowIndex, columnIndex }) {
// 第一列的背景色
if (columnIndex === 3) {
return 'background:#ccff99'
}
},
// 修改表头颜色
rowClass({ rowIndex, columnIndex }) {
if (rowIndex === 0) {
if (columnIndex === 3) {
// return { background: '#ff9933', color: 'white' }
return { background: '#ccff99' }
}
}
}
}
}
</script>总结
记录来源于需求,希望能帮助到你~