前言
最近看一个网站的时候,发现一个效果类似于广告灯的感觉,挺不错的,于是就想用纯CSS来实现这个效果,顺便提升一下自己的CSS动画技能。

分析
我们先分析怎么做的,这个效果分成两个部分:
- 上层:真正动画的层级
- 下层:充当一个底色
然后他们通过绝对定位叠在一起。

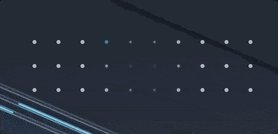
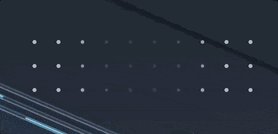
可以看到,动画没开始前,页面是这样的,可以理解这是一个底色下层,铺在下面,让每一个圆都有一个轮廓。

动画上层开始的时候,下层是不变的,一直保持底色。

开始写页面
页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #232b36;
}
.container {
position: relative;
}
.grid {
display: flex;
flex-wrap: wrap;
width: 240px;
}
.high {
position: absolute;
z-index: -1;
top: 0;
left: 0;
}
.low {
opacity: .1;
position: absolute;
z-index: 0;
top: 0;
left: 0;
}
span {
width: 4px;
height: 4px;
margin: 10px;
border-radius: 50%;
background-color: #fff;
opacity: .6;
display: block;
}
</style>
</head>
<body>
<div class="container">
<div class="grid high">
30个span。。
</div>
<div class="grid low">
30个span。。
</div>
</div>
</body>
</html>现在能看到已经把两层叠在了一起。

动画
接下来让 high 这一层开始动画
.high span {
/* 动画名 */
animation-name: myAnimation;
/* 动画时长 */
animation-duration: 1s;
/* 无限循环 */
animation-iteration-count: infinite;
background-color: #AEF731;
}
@keyframes myAnimation {
0% {
transform: scale(0);
opacity: 0;
}
100% {
transform: scale(1);
opacity: 1;
}
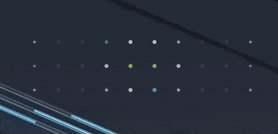
}现在就有动画效果了

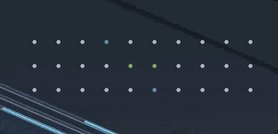
但是我们可以看到刚刚我们想要的效果,他是中间先变,四周再变的

所以我们需要使用到动画延迟,也就是
animation-delay这个样式属性
.delay-1 {
animation-delay: 0.1s;
}
.delay-2 {
animation-delay: 0.2s;
}
.delay-3 {
animation-delay: 0.3s;
}
.delay-4 {
animation-delay: 0.4s;
}<div class="grid high">
<span class="delay-4"></span>
<span class="delay-3"></span>
<span class="delay-2"></span>
<span class="delay-1"></span>
<span></span>
<span></span>
<span class="delay-1"></span>
<span class="delay-2"></span>
<span class="delay-3"></span>
<span class="delay-4"></span>
<span class="delay-4"></span>
<span class="delay-3"></span>
<span class="delay-2"></span>
<span class="delay-1"></span>
<span></span>
<span></span>
<span class="delay-1"></span>
<span class="delay-2"></span>
<span class="delay-3"></span>
<span class="delay-4"></span>
<span class="delay-4"></span>
<span class="delay-2"></span>
<span class="delay-2"></span>
<span class="delay-1"></span>
<span></span>
<span></span>
<span class="delay-1"></span>
<span class="delay-2"></span>
<span class="delay-3"></span>
<span class="delay-4"></span>
</div>这就达到了我们想要的效果啦~~~

代码总览


















![[0xGame 2023 公开赛道] week4 crypto/pwn/rev](https://img-blog.csdnimg.cn/a7b1a571a8ee49fe92ada82f42a9e102.png)