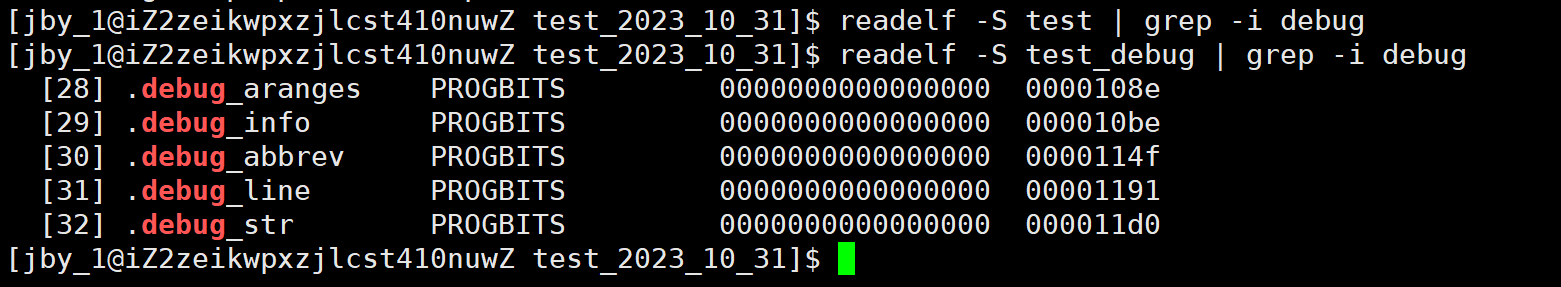
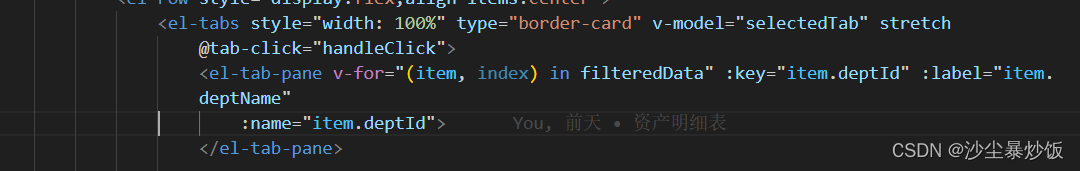
1. 实际开发中el-tabs 都会设置第一个为默认值 ,这样会好看一点, 而渲染的数据经常是通过后端返回的数据 , v-model 无法写死默认值
解决办法 , 通过计算机属性 ,在data 定义一个 selectedTab

watch: {
defaultTab(newVal) {
this.selectedTab = newVal; // 设置第一个标签页为默认选中
}
},
computed: {
defaultTab() {
return this.filteredData.length > 0 ? this.filteredData[0].deptId : '';
},
},







![[0xGame 2023 公开赛道] week4 crypto/pwn/rev](https://img-blog.csdnimg.cn/a7b1a571a8ee49fe92ada82f42a9e102.png)