1、接口抓包
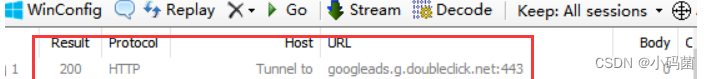
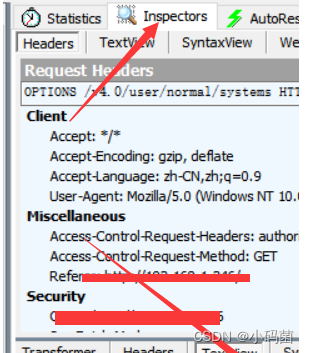
找到要mock的接口,打开fiddler抓包
以某某接口为例,找到下面的接口 http://XXX/SYSTEMS
2、复制该接口数据到本地
在接口上进行右键点击,选择save -> …and Open as Local File -> 默认会保存至桌面,示例中的数据,保存到了桌面的XX.json
下图区域

3、修改你要mock的数据
修改保存到本地的json文件。
4、替换json文件
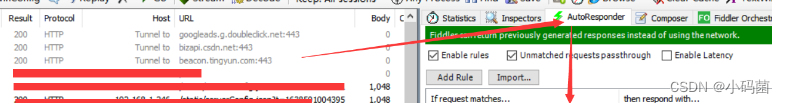
1)在web session 面板中找到对应的请求,然后将其拖到AutoResponder面板中。

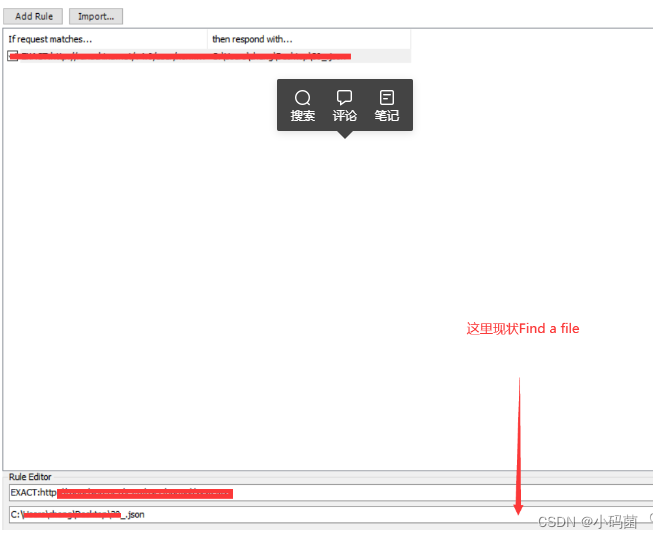
2)在RuleEditor中单击“Find a file…”,选择本地json文件的路径。

5、激活规则
选中“Enable rules”,激活规则。选中“Unmatched requests passthrough",放行不匹配的HTTP请求。

6、save,刷新页面
单击“Save”按钮。只需修改本地保存的json文件,然后刷新浏览器(或直接访问接口),就可以看到效果了。
示例中新增了 !符号

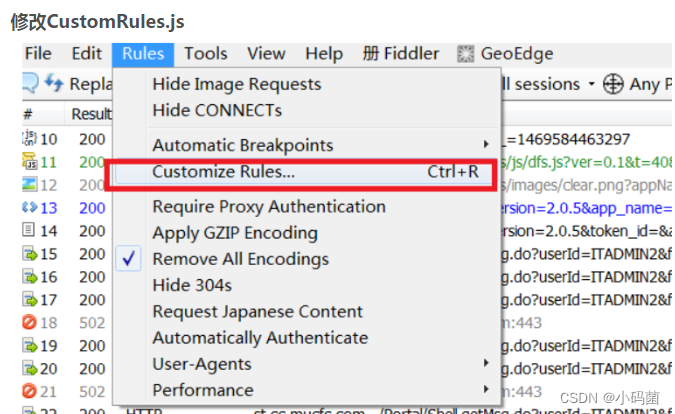
7、跨域问题解决


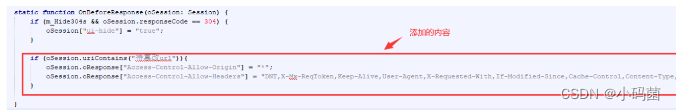
打开CustomRules.js文件后在static function OnBeforeResponse函数体内再加上如下代码:
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
if (oSession.uriContains("url")){
oSession.oResponse["Access-Control-Allow-Origin"] = "*";
oSession.oResponse["Access-Control-Allow-Headers"] = "DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization";
}
}

保存js文件后,成功!