欢迎来到程序小院
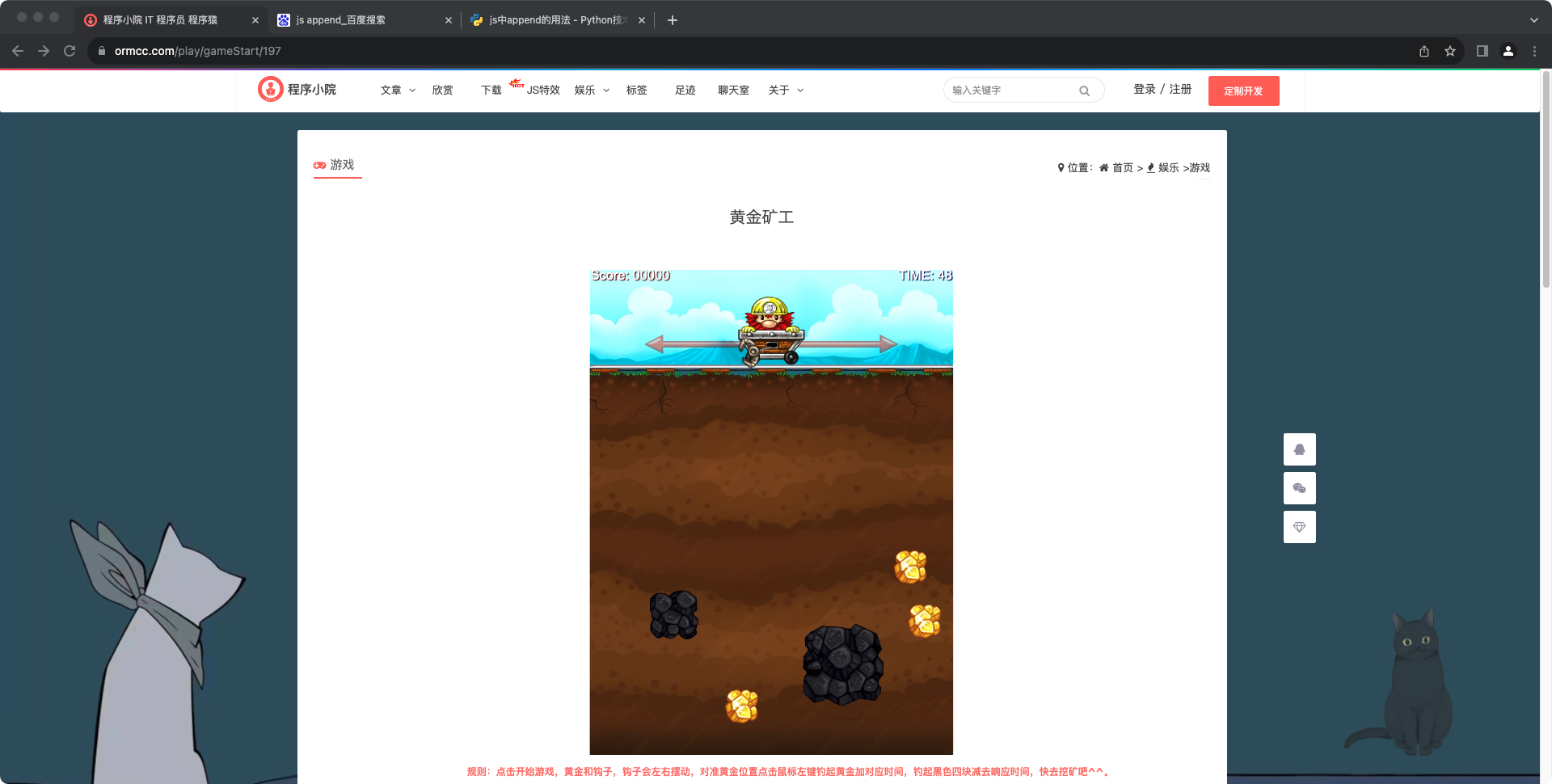
黄金矿工
玩法:点击开始游戏,黄金和钩子,钩子会左右摆动,对准黄金位置点击鼠标左键钓起黄金加对应时间,钓起黑色四块减去响应时间,快去挖矿吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/197
https://www.ormcc.com/play/gameStart/197

html
<div class="gameBox">
<h2 class="title" style="margin-top: 60px;">黄金矿工</h2>
<div id="hjkg"></div>
</div>
css
h2.title{
display: block;
margin: 50px auto;
text-align: center;
}
js
var bH = null;
var dz = 0;
var cr = 0;
var as;
var bM;
function cl(as) {
var no = (new Date()).getTime();
var dC = Math.floor((no - dz) / 1000);
var bJ = "";
bM = Math.floor(cr + as - dC);
if (dC >= as + cr) {
fO();
return;
} else {
if (bM < 10)
bJ = "TIME: 0" + bM;
else
bJ = "TIME: " + bM;
}
document.getElementById("en").innerHTML = bJ;
};
function fO() {
clearInterval(bH);
bH = null;
bJ = "TIME: 00";
document.getElementById("en").innerHTML = bJ;
ab = dm;
var di = 0;
var dr = 0;
di = K - (document.getElementById("g1").offsetWidth >> 1);
dr = gV - (document.getElementById("g1").offsetHeight >> 1);
t("g1", di, dr, 1001);
B("t1");
aY = 0;
};
var eo = 0;
var fH = 10;
var fG = 20;
var ep = new Array(0, -1, -1, -1, -1, -1, -1, -1, -1, -1, 1, 1, 2, 2, 3, 3, 0, 0, -1, -1,
4, 4, 4, 5, 5, 5, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7,
7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, -1, -1);
var cT = 0;
var dR = 0;
var aY = 0;
function cb(pos, fR, eS) {
var en = pos + aY;
var dB = ep[en];
o("spr" + cT, -1000, -1000);
o("spr" + dB, fR, eS);
dR = cT = dB;
aY++;
if (ep[en + 1] == -1) {
aY = 0;
return 1;
}
return 0;
};
function cW() {
for (i = 0; i < 100; i++)
window.scroll(0, 1);
if (aZ) {
F = window.innerWidth;
ai = 600;
} else {
F = document.documentElement.clientWidth ? document.documentElement.clientWidth :
document.body.clientWidth;
ai = document.documentElement.clientHeight ? document.documentElement.clientHeight :
document.body.clientHeight;
}
if (F / ai > r / (D)) {
I = ai / (D);
} else {
I = F / (r);
}
document.getElementById("all").style.clip = "rect(0px," + r + "px," + (D) + "px,0px)";
if ((F < ai) && ((g == bf) || (g == af) || (g == be) || bL))
ef("all", 0, 0, F / (r), ai / (D));
else
da("all", ((F - r * I) / 2), 0, I);
if (cS) {
if (par_ad2)
bV = (60 * f) / I;
else
bV = (60 * f);
par_adx2 = ((F - r) / 2);
par_adx3 = ((F - r * I) / 2);
par_adx4 = ((F - r * I) / 2) + (r * I);
}
};
function ed() {
var eG = new Date();
var eZ = eG.getTime();
fx();
var eV = new Date();
var eW = eV.getTime();
db = ax - (eW - eZ);
if (db < 10)
db = 10;
cG = setTimeout('ed()', db);
};
var cG;
function test() {
if (cG)
clearTimeout(cG);
if ((g == af) && (eK))
;
else
//document.body.style.overflow = 'hidden';
if ((g != 3) && (g != 6))
document.addEventListener(cf, fz, false);
for (i = 0; i < 200; i++)
window.scroll(0, 1);
cW();
ab = cA;
document.body.style.backgroundColor = "#fff";
ed();
};
function fQ() {
if ((g == af) && (eY))
window.location.reload();
cW();
};
window.onorientationchange = fQ;
window.onresize = cW;
window.onload = test;
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/