更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
这里继续上面的章节,讲讲角色的选择与节点表单的选择。
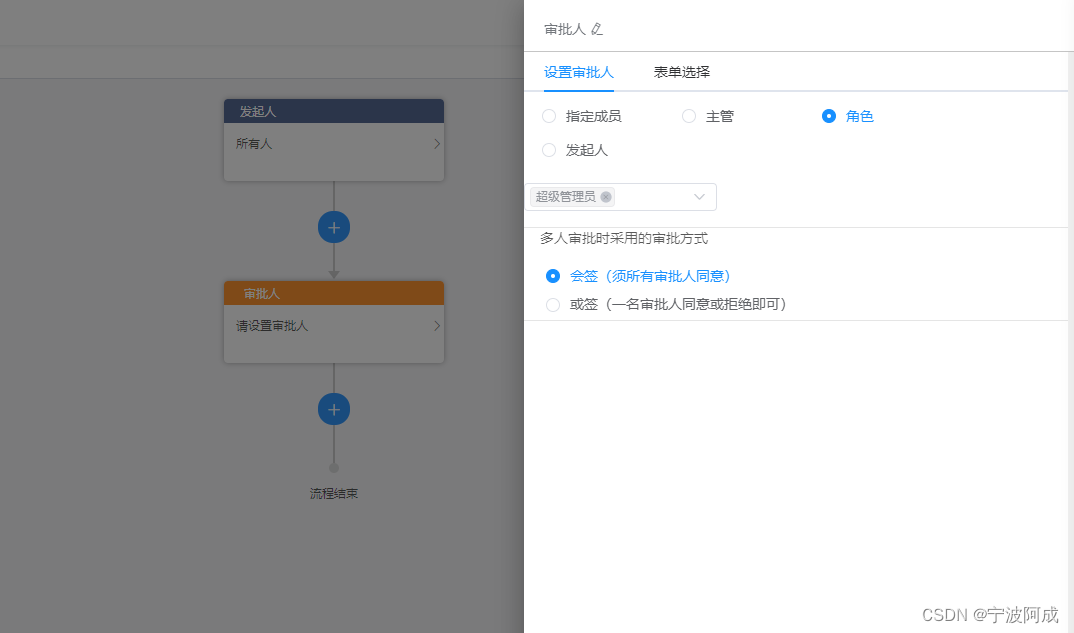
1、角色的选择
加上下面选择角色的界面
<div v-else-if="approverForm.assigneeType === 'role'">
<el-select v-model="roleIds" multiple size="mini" placeholder="请选择 角色" @change="changeSelectRoles">
<el-option
v-for="item in roleOptions"
:key="item.roleId"
:label="item.roleName"
:value="`ROLE${item.roleId}`"
:disabled="item.status === 1">
</el-option>
</el-select>
</div>同时提供方法
changeSelectRoles(val) {
let groups = null;
let text = null;
if (val && val.length > 0) {
groups = val.join() || null;
let textArr = this.roleOptions.filter(k => val.indexOf(`ROLE${k.roleId}`) >= 0);
text = textArr?.map(k => k.roleName).join() || null;
} else {
//userTaskForm.dataType = null;
//this.multiLoopType = 'Null';
}
//userTaskForm.candidateGroups = groups;
this.selectedUser.text = text;
this.approverForm.text = text;
this.orgCollection.role = text;
},初始化表单修改如下:
/**
* 初始化审批节点所需数据
*/
initApproverNodeData() {
for (const key in this.approverForm) {
if (this.value.properties.hasOwnProperty(key)) {
this.approverForm[key] = this.value.properties[key];
}
}
console.log("initApproverNodeData this.approverForm",this.approverForm)
const approvers = this.approverForm.approvers
this.resetOrgColl()
if (Array.isArray(this.approverForm.approvers)) {
this.orgCollection[this.approverForm.assigneeType] = approvers
}
else if(this.approverForm.assigneeType === 'role'){
this.orgCollection[this.approverForm.assigneeType] = approvers
}
this.approverForm.formOperates = this.initFormOperates(this.value)
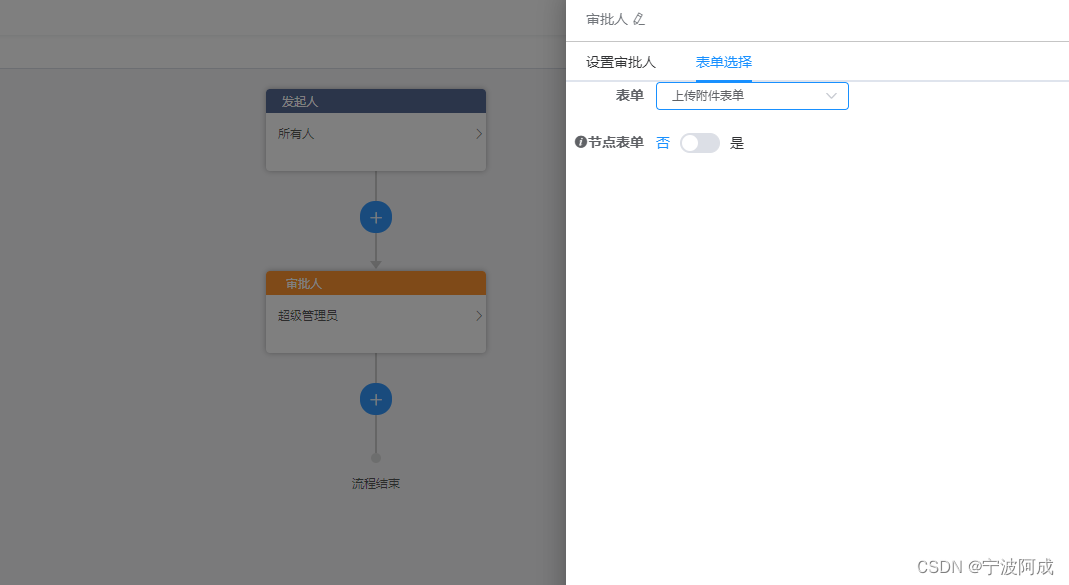
},2、表单的选择
界面代码如下:
<el-tab-pane label="表单选择" name="formSelect">
<el-form size="mini" label-width="90px" @submit.native.prevent>
<el-form-item label="表单" prop="formKey">
<el-select v-model="formKey" placeholder="请选择表单" @change="updateFormKey" clearable>
<el-option v-for="item in formOptions" :key="item.formId" :label="item.formName" :value="`key_${item.formId}`" />
</el-select>
</el-form-item>
<el-form-item prop="localScope">
<span slot="label">
<el-tooltip content="若为节点表单,则表单信息仅在此节点可用,默认为全局表单,表单信息在整个流程实例中可用" placement="top-start">
<i class="header-icon el-icon-info"></i>
</el-tooltip>
<span>节点表单</span>
</span>
<el-switch :disabled="value.type === 'start'" v-model="localScope" active-text="是" inactive-text="否" @change="updateFormScope()" />
</el-form-item>
</el-form>
</el-tab-pane>相应的方法如下,后续还需要完善
/** 查询表单列表 */
getFormList() {
listForm().then(response => this.formOptions = response.rows)
},
updateFormKey() {
},
updateFormScope() {
},3、效果图如下:















![[已解决]ERROR tool.ExportTool: Error during export: Export job failed!](https://img-blog.csdnimg.cn/img_convert/fc2f26f69487116f06ed9a19ed9c8427.png)