Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
- Echarts 常用各类图表模板配置
- 一、力向导图
- 二、环形图
- 三、k 线图
- 四、折线图
- 五、横向柱状图
- 六、折线图 + 柱状图
- 七、3D 柱状图
- 八、工程项目可视化
- 九、雷达图
- 十、象形柱图
- 十一、环形占比图
- 十二、圆环动画
- 十三、地图
- 十四、地图 json 免费下载
一、力向导图

option = {
title: {
text: '知识图谱'
},
series: [
{
type: 'graph',
layout: 'force',
symbolSize: 58,
draggable: true,
roam: true,
focusNodeAdjacency: true,
categories: [
{
name: '公司',
itemStyle: {
color: '#006acc'
}
},
{
name: '董事',
itemStyle: {
color: '#ff7d18'
}
}
],
edgeSymbolSize: [10, 10],
edgeSymbol: ['circle', 'arrow'],
edgeLabel: {
normal: {
show: true,
textStyle: {
fontSize: 20
},
formatter(x) {
return x.data.name;
}
}
},
label: {
show: true,
formatter(param) {
if (param.name == '浏览器有限公司') {
return '自定义名称';
} else {
return param.name;
}
}
},
force: {
repulsion: 2000,
edgeLength: 120
},
data: [
{
name: '操作系统集团',
category: 0,
symbolSize: 80,
itemStyle: {
color: '#006acc',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
},
{
name: '浏览器有限公司',
category: 0,
symbolSize: 80,
itemStyle: {
normal: {
color: '#49CCFF88',
borderColor: '#49CCFF',
borderWidth: 2,
shadowBlur: 10,
shadowColor: '#49CCFF'
}
},
label: {
textStyle: {
color: '#000'
}
}
},
{
name: 'HTML科技',
category: 0,
symbolSize: 80,
itemStyle: {
color: '#006acc',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
},
{
name: 'JavaScript科技',
category: 0,
symbolSize: 80,
itemStyle: {
color: '#006acc',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
},
{
name: 'CSS科技',
category: 0,
symbolSize: 80,
itemStyle: {
color: '#006acc',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
},
{
name: 'Chrome',
category: 1,
itemStyle: {
color: '#ff7d18',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
},
{
name: 'IE',
category: 1,
itemStyle: {
color: '#ff7d18',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
},
{
name: 'Firefox',
category: 1,
itemStyle: {
color: '#ff7d18',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
},
{
name: 'Safari',
category: 1,
itemStyle: {
color: '#ff7d18',
normal: {
borderColor: '#82dffe',
borderWidth: 4,
shadowBlur: 10,
shadowColor: '#04f2a7'
}
}
}
],
links: [
{
source: '浏览器有限公司',
target: '操作系统集团',
name: '参股',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#ff7d18'
}
},
{
source: 'HTML科技',
target: '浏览器有限公司',
name: '参股',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#ff7d18'
}
},
{
source: 'CSS科技',
target: '浏览器有限公司',
name: '参股',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#ff7d18'
}
},
{
source: 'JavaScript科技',
target: '浏览器有限公司',
name: '参股',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#ff7d18'
}
},
{
source: 'Chrome',
target: '浏览器有限公司',
name: '董事',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#006acc'
}
},
{
source: 'IE',
target: '浏览器有限公司',
name: '董事',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#006acc'
}
},
{
source: 'Firefox',
target: '浏览器有限公司',
name: '董事',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#006acc'
}
},
{
source: 'Safari',
target: '浏览器有限公司',
name: '董事',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#006acc'
}
},
{
source: 'Chrome',
target: 'JavaScript科技',
name: '法人',
label: {
align: 'center',
fontSize: 12
},
lineStyle: {
color: '#10a050'
}
}
]
}
]
};
二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文字链接: https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、k 线图
文章链接: https://blog.csdn.net/aibujin/article/details/124797924?spm=1001.2014.3001.5501
四、折线图
echarts 折线图,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接:https://blog.csdn.net/aibujin/article/details/124802512?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130157140?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130223130?spm=1001.2014.3001.5501
五、横向柱状图
echarts 横向柱状图,坐标轴隐藏,网格线颜色渐变,网格默认背景,柱状图边框宽度/颜色,数据渐变,刻度线隐藏等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802889?spm=1001.2014.3001.5501
六、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
七、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501
八、工程项目可视化
echarts 工程项目可视化,依据x轴时间坐标轴,叠加展示不同阶段的项目节点,y轴展示项目阶段名、文字颜色,网格线,坐标轴两侧留白、背景色等;
文章链接: https://blog.csdn.net/aibujin/article/details/130237643?spm=1001.2014.3001.5501
九、雷达图
echarts 雷达图,自定义指示器名称,线条样式、区域填充样式、折线拐点标志、自定义名称样式、坐标轴分隔线、坐标轴两侧留白、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130266382?spm=1001.2014.3001.5501
十、象形柱图
echarts 象形柱图,隐藏横纵坐标轴、网格线,坐标轴两侧留白,自定义矢量图,文字提示框、图形类型、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130289101?spm=1001.2014.3001.5501
十一、环形占比图
echarts 环形占比图,环形图、仪表盘、刻度线,自定义提示框、颜色渐变、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130265744?spm=1001.2014.3001.5501
十二、圆环动画
echarts 圆环动画,饼图、环形图、图表动画、网格线,颜色渐变,图行矢量,文字提示框、图表层级、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130288849?spm=1001.2014.3001.5501
十三、地图
echarts 地图,自定义提示框;
文章链接:https://blog.csdn.net/aibujin/article/details/130532911?spm=1001.2014.3001.5501
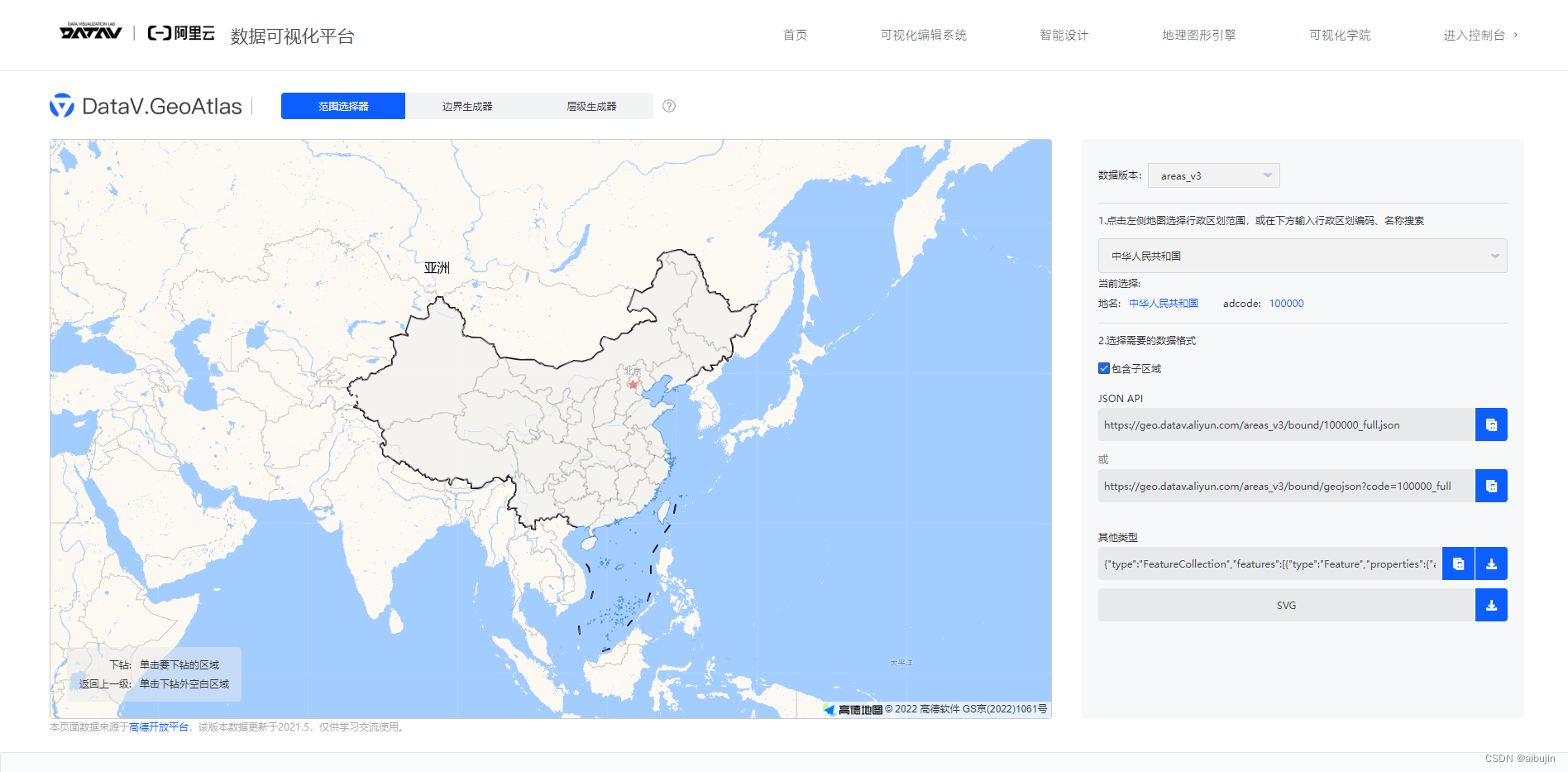
十四、地图 json 免费下载
-
全省份 json 下载:https://mp.csdn.net/mp_download/manage/download/UpDetailed?spm=3001.5299
-
阿里数据可视化平台下载:http://datav.aliyun.com/portal/school/atlas/area_selector

3. https://geojson.cn/