【关键字】
HarmonyOS、低代码平台、组件拖拽、网格布局
1、写在前面
前面分享了在低代码平台上使用堆叠容器和滚动容器的组件拖拽使用技巧,本篇我们继续来学习其它组件的使用,今天为大家介绍的是网格布局的使用,需要注意的是,网格布局内部子容器需要使用网格布局内容项,这二者是相互搭配使用的,关于网格布局的更详细的介绍可以参考官网文档的介绍:
文档中心:Grid
2、开发实战
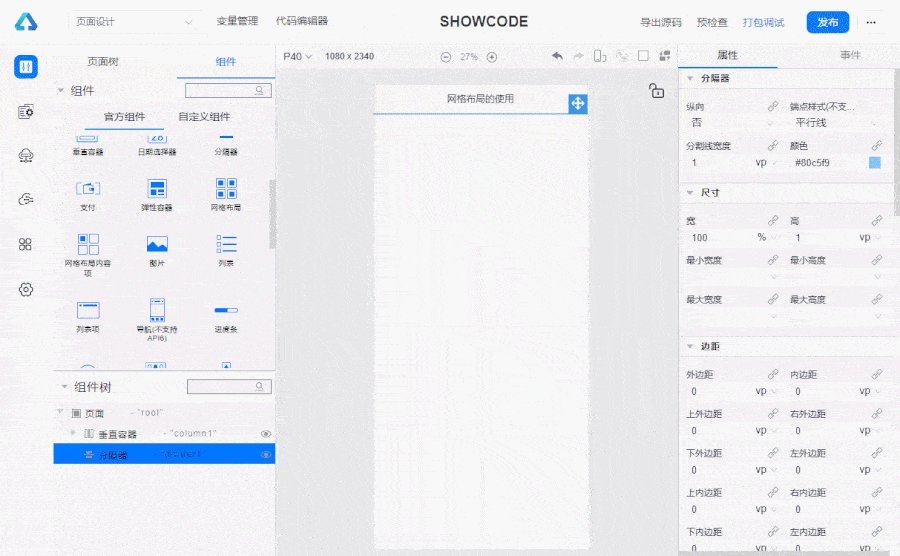
为了更清楚的体现整个开发的过程,详细的步骤下面会使用动图进行体现。
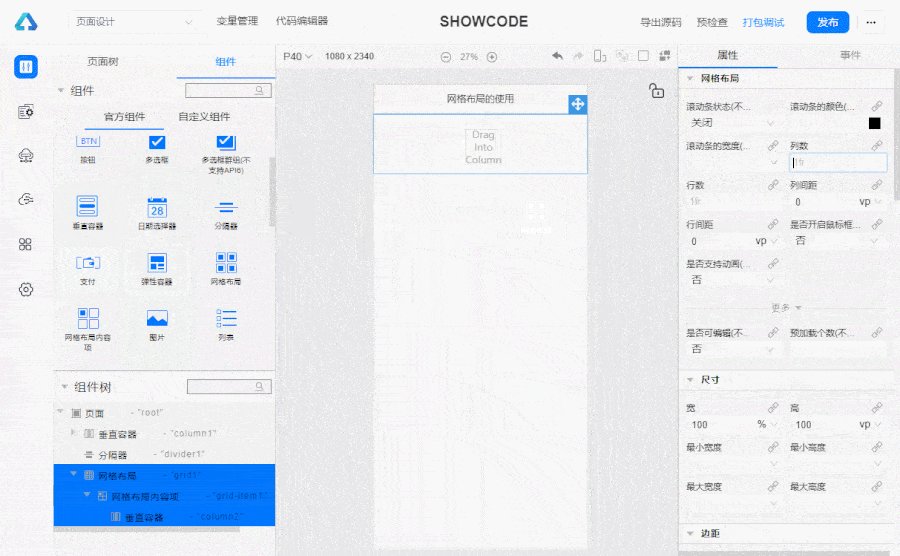
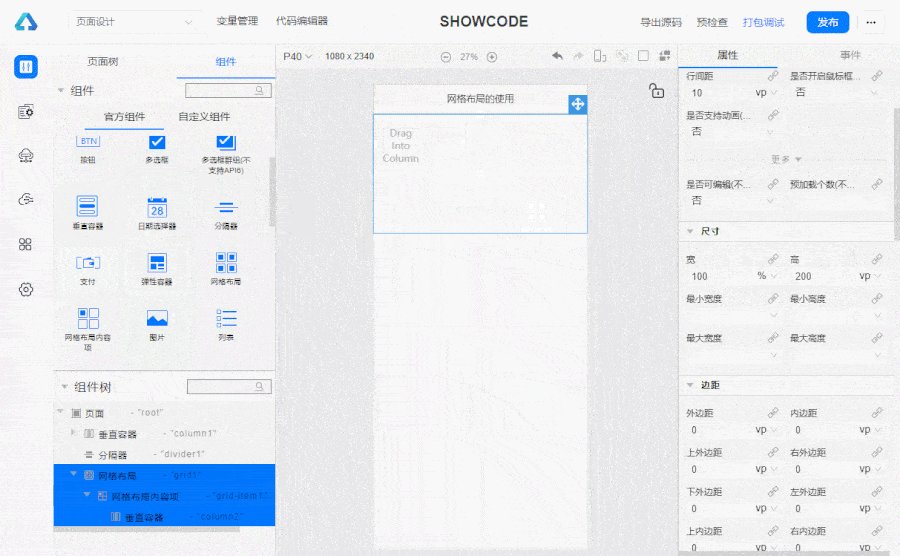
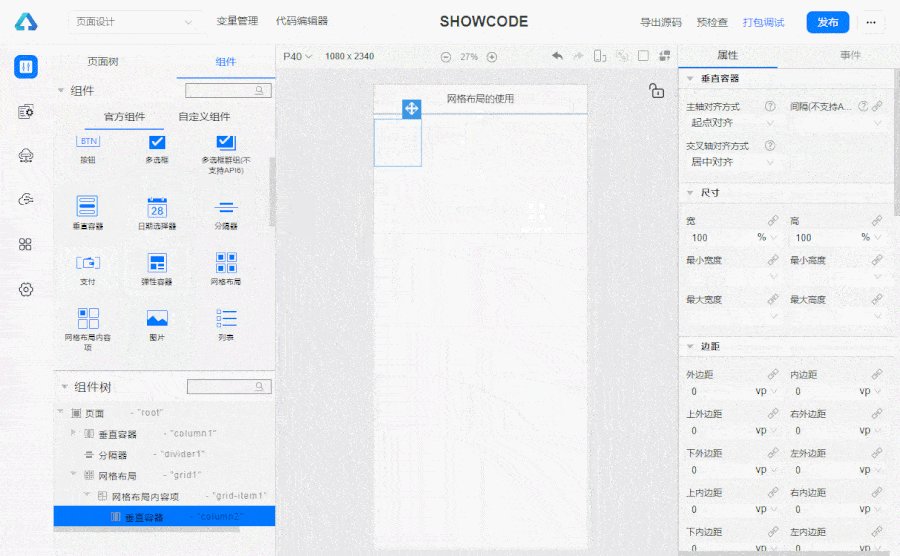
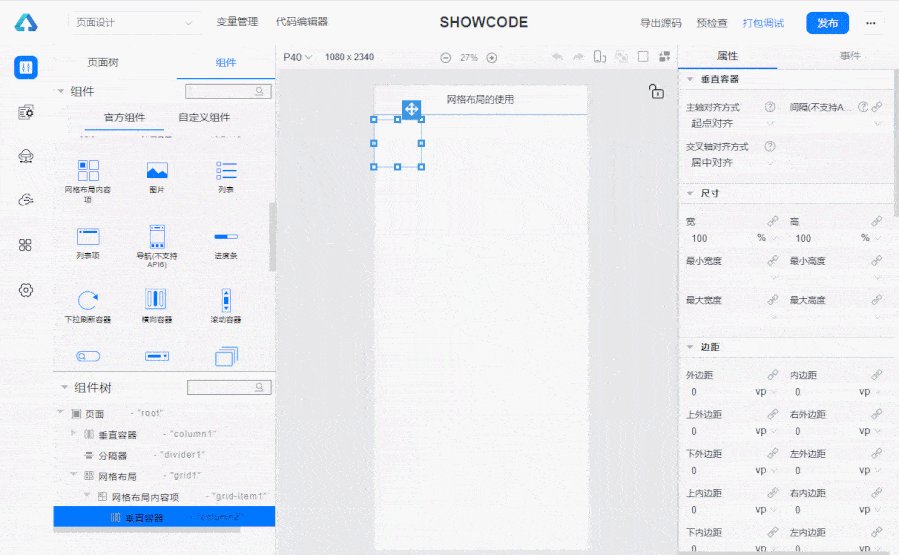
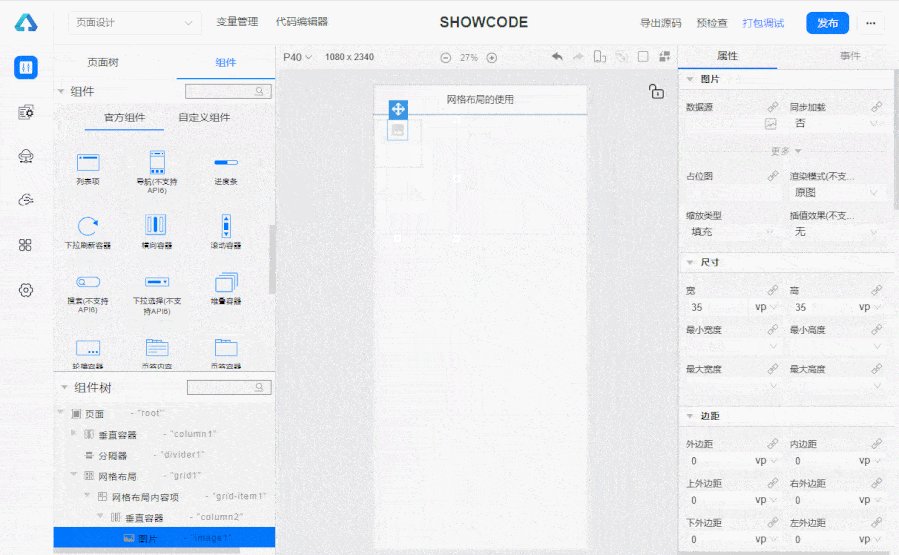
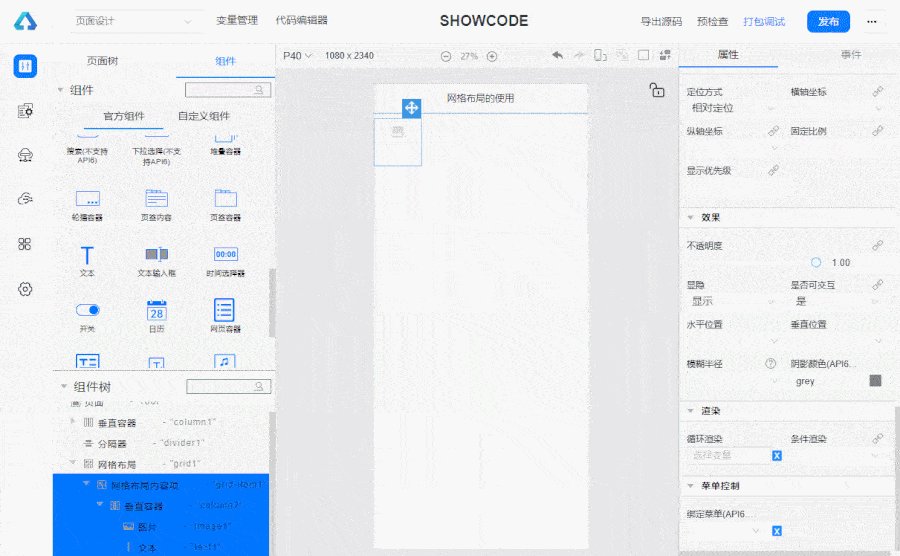
首先,进入低代码平台的页面编辑区,从左侧组件库中拖拽一个网格布局到画布中,然后再拖拽一个网格布局内容项到网格布局中,最后再拖拽一个垂直容器到网格布局内容项中,然后分别设置各个组件的相关属性,详细的属性设置过程请参考下图:

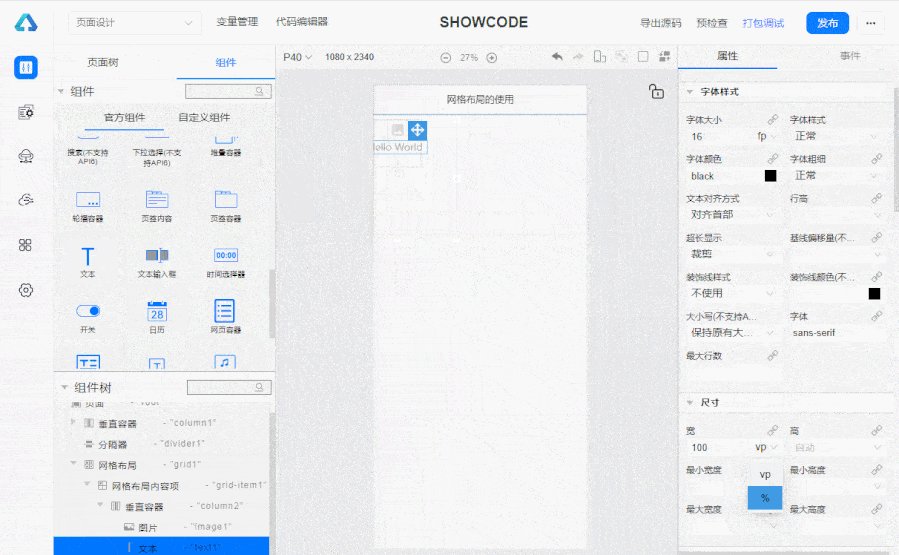
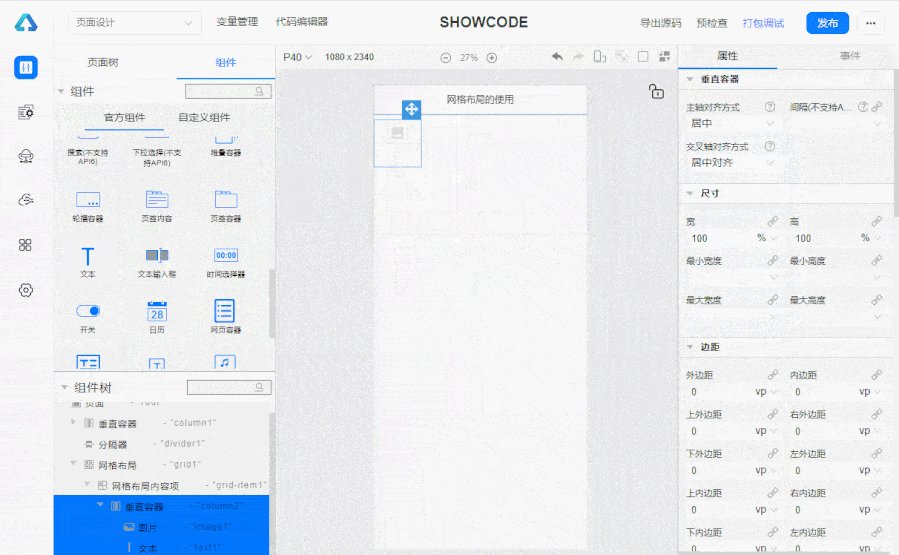
接着再次从左侧组件库中拖拽一个图片组件和文本组件到垂直容器中,并且设置相关属性:

至此,我们的页面布局工作就已经完成了。
接下来为页面填充数据,首先准备数据源,我们通过数据模型来获取网格列表的数据,数据模型如下图所示:

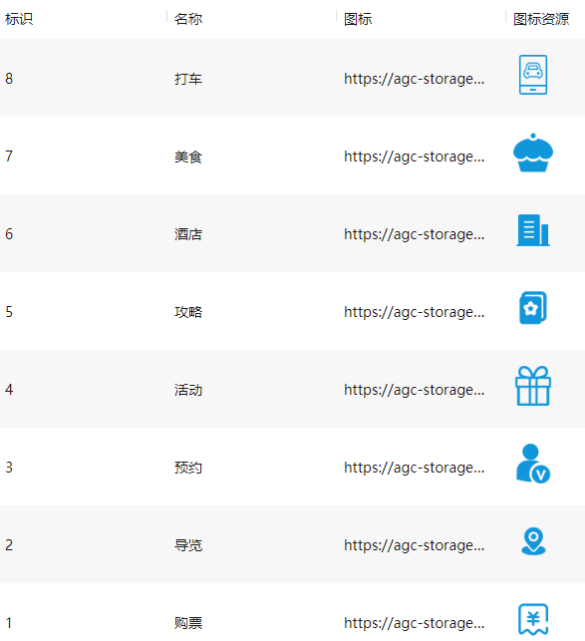
填充的数据如下图所示:

准备好数据之后,接下来就是给组件赋值了。
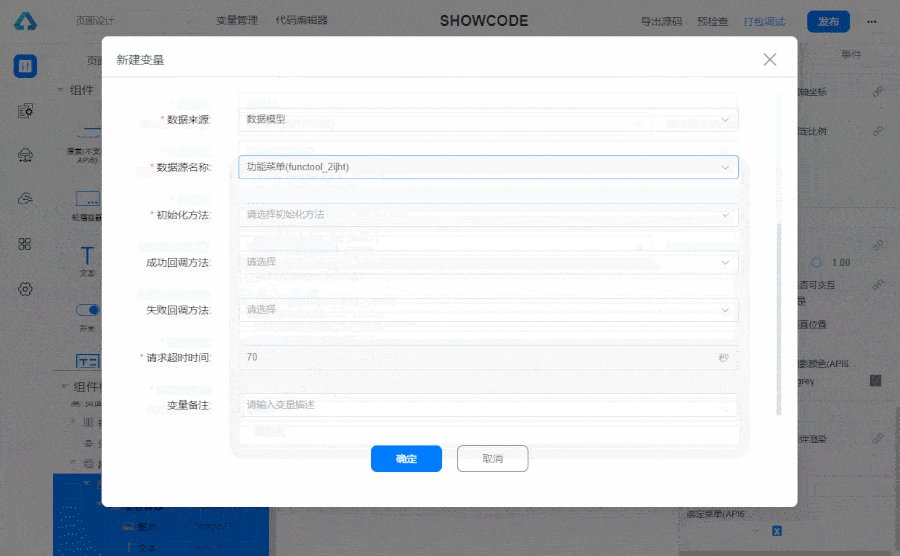
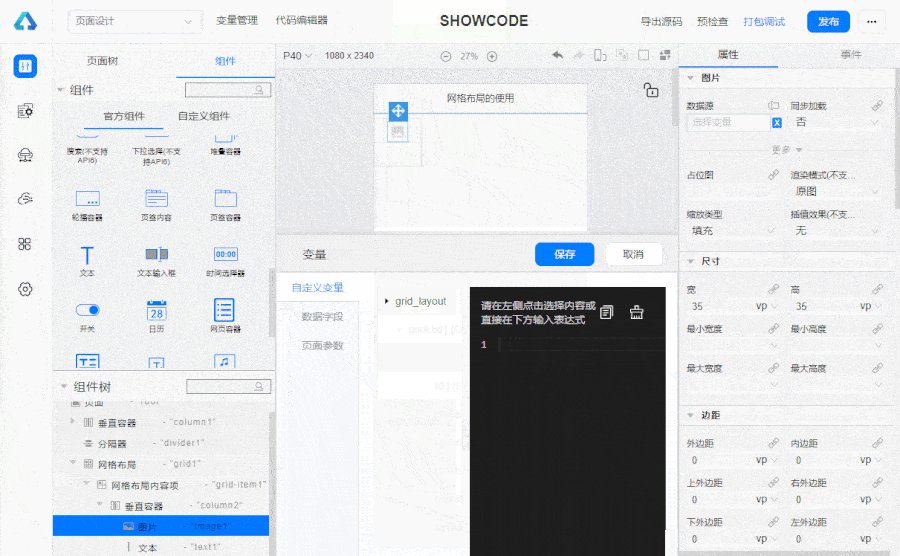
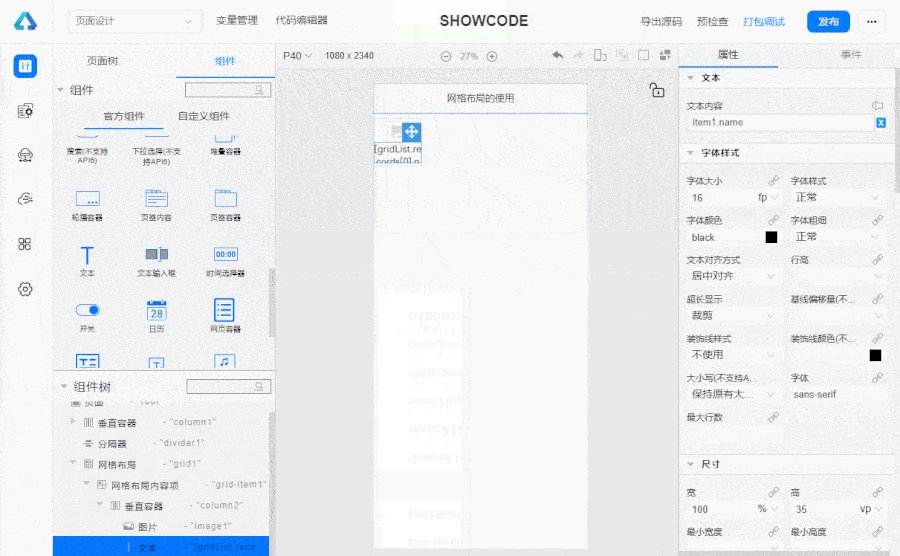
点击低代码平台页面编辑上方的变量管理,创建一个变量gridList,然后数据源选择刚刚创建的数据模型。选中网格布局内容项,在属性栏中循环渲染里选择数据模型的列表字段,之后再分别给图片和文本组件绑定对应的字段:

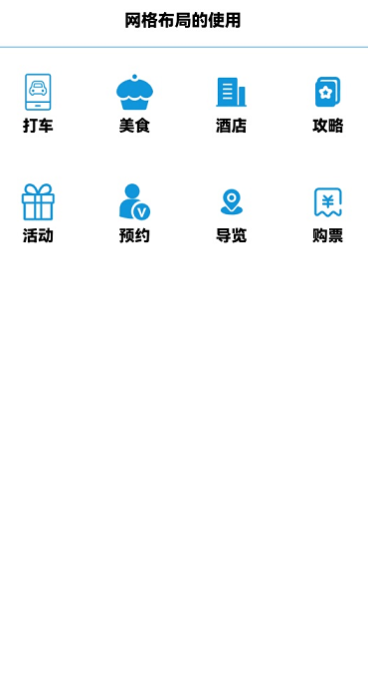
到这里开发就已经完成了,最后来看一下实现的效果吧:

OK,今天的内容就到这里,下期再会!








![四、[mysql]索引优化-1](https://img-blog.csdnimg.cn/a41260e4fc72448487e2223f071d334a.png)