🎉🎉🎉
欢迎各位来到小白
p
i
a
o
的学习空间!
\color{red}{欢迎各位来到小白piao的学习空间!}
欢迎各位来到小白piao的学习空间!🎉🎉🎉
💖 C++\Python所有的入门技术皆在
我的主页
\color{#0cc123}{我的主页}
我的主页:我的主页
我的资源: \color{purple}{我的资源:} 我的资源:我的资源
- IT技术各档次模板
- 各类项目(企业、毕设)
- 数据库安装包(Mysql8.0)
- 技能资料(电子书、软考等)
目录
- 前言 \color{purple}{前言} 前言
- 一、从创建一个图像开始 \color{blue}{一、从创建一个图像开始} 一、从创建一个图像开始
- 1.1 直接通过 M a t 类完成创建 \color{green}{1.1 直接通过Mat类完成创建} 1.1直接通过Mat类完成创建
- 1.1.1 利用构造函数Mat中的一些形式完成快速创建
- (a) 实际案例--创建一个黑色(或者白色、纯色)背景图像
- 1.1.3 利用zeros和ones完成图像的创建
- (a)Mat::zeros()实例--创建图像
- (b)Mat::ones()实例--创建图像
- 二、画线、长方形、圆形、多边形 \color{blue}{二、画线、长方形、圆形、多边形} 二、画线、长方形、圆形、多边形
- 2.1 画线 \color{green}{2.1 画线} 2.1画线
- 2.1.1 line()函数原型及解释
- 2.1.2 代码实例
- 2.2 画长方形 \color{green}{2.2 画长方形} 2.2画长方形
- 2.2.1 rectangle()原型及解释
- 2.2.2 代码实例
- 2.3 画圆形 \color{green}{2.3 画圆形} 2.3画圆形
- 2.3.1 circle()原型及解释
- 2.3.2 代码实例
- 2.3 画多边形 \color{green}{2.3 画多边形} 2.3画多边形
- 2.3.1 polylines()原型及解释
- 2.3.2 代码实例
- 三、在图像上显示文本内容 \color{blue}{三、在图像上显示文本内容} 三、在图像上显示文本内容
- 四、总结 \color{red}{四、总结} 四、总结
前言 \color{purple}{前言} 前言
如果你还不知道如何入门OpenCV,请先了解之前的所有文章,已经为大家归纳进专栏,大家可以按照顺序逐一学习!考虑到大家前边学了好多难以理解的内容,今天继续为大家归纳总结一些基础内容,方便大家更好的入门。
前文链接:【C++的OpenCV】第十四课-OpenCV基础强化(三):Mat元素的访问之data和step属性
一、从创建一个图像开始 \color{blue}{一、从创建一个图像开始} 一、从创建一个图像开始
1.1 直接通过 M a t 类完成创建 \color{green}{1.1 直接通过Mat类完成创建} 1.1直接通过Mat类完成创建
1.1.1 利用构造函数Mat中的一些形式完成快速创建
这里边内容真不少:
当然其中不是每个内容都需要大家去掌握,这里为大家整理和介绍一种非常常用的方法,如果这个可以掌握剩下都是可以无师自通的!
(a) 实际案例–创建一个黑色(或者白色、纯色)背景图像
案例一:
#include <opencv2/opencv.hpp> using namespace cv; int main() { Mat img(Size(512, 512), CV_8UC3, Scalar(0, 0, 0)); return 0; }这里使用的是这个函数原型:
这样就可以完成一个任意颜色,任意大小图片且通道数任意的图像,非常方便好用!稍微解释一下:
- Size对象用于描述图像的大小,可以理解为是长宽。
- type就是图像类型咯:8U的意思就是8bit的uchar(usigned int)(8U),且通道数为3 (C3).
- Scalar:也是一种数据结构,这里表示图像颜色(BGR模式中利用三个数字分别描述三种通道(蓝绿红)的值,三个0即表示三个通道颜色强度最小,即黑色。)
案例二:
#include <opencv2/opencv.hpp> int main() { int width = 640; // 图像宽度 int height = 480; // 图像高度 cv::Mat image1(height, width, CV_8UC3, cv::Scalar(0, 0, 0)); return 0; }这里使用的是这个函数原型:
同样这也可以完成一个黑色图像的创建,解释一下:
- rows :行数,即图像的高
- cols:列数,即图像的宽
1.1.3 利用zeros和ones完成图像的创建
(a)Mat::zeros()实例–创建图像
案例三:
#include <opencv2/opencv.hpp> int main() { int width = 640; // 图像宽度 int height = 480; // 图像高度 cv::Mat image2 = cv::Mat::zeros(height, width, CV_8UC3); return 0; }大家应该留意到了,这个方法并不是利用Mat的构造函数完成图像的创建的,而这也是一种非常常用的方法!
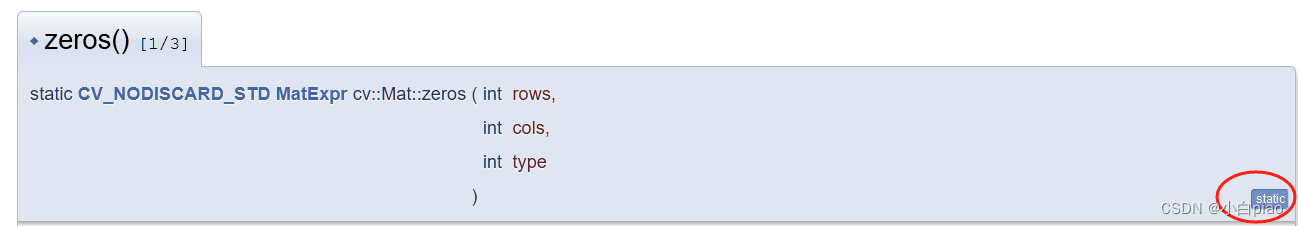
这里用到的是这个函数原型:
这里做一个解释,大家一定注意往下看哈!
- 首先,这个方法为什么叫zeros?
因为,创建的Mat对象中所有通道的值都是0,即一个纯0矩阵。.- 参数解释:
- rows和cols:行和列数(即高和宽)
- type:图像的类型,这里给大家把所有常用的图像类型整理出来放在下边:
CV_8UC1:8位无符号单通道图像
CV_8UC2:8位无符号双通道图像
CV_8UC3:8位无符号三通道图像
CV_8UC4:8位无符号四通道图像
CV_16UC1:16位无符号单通道图像
CV_16UC2:16位无符号双通道图像
CV_16UC3:16位无符号三通道图像
CV_16UC4:16位无符号四通道图像
CV_32FC1:32位浮点单通道图像
CV_32FC2:32位浮点双通道图像
CV_32FC3:32位浮点三通道图像
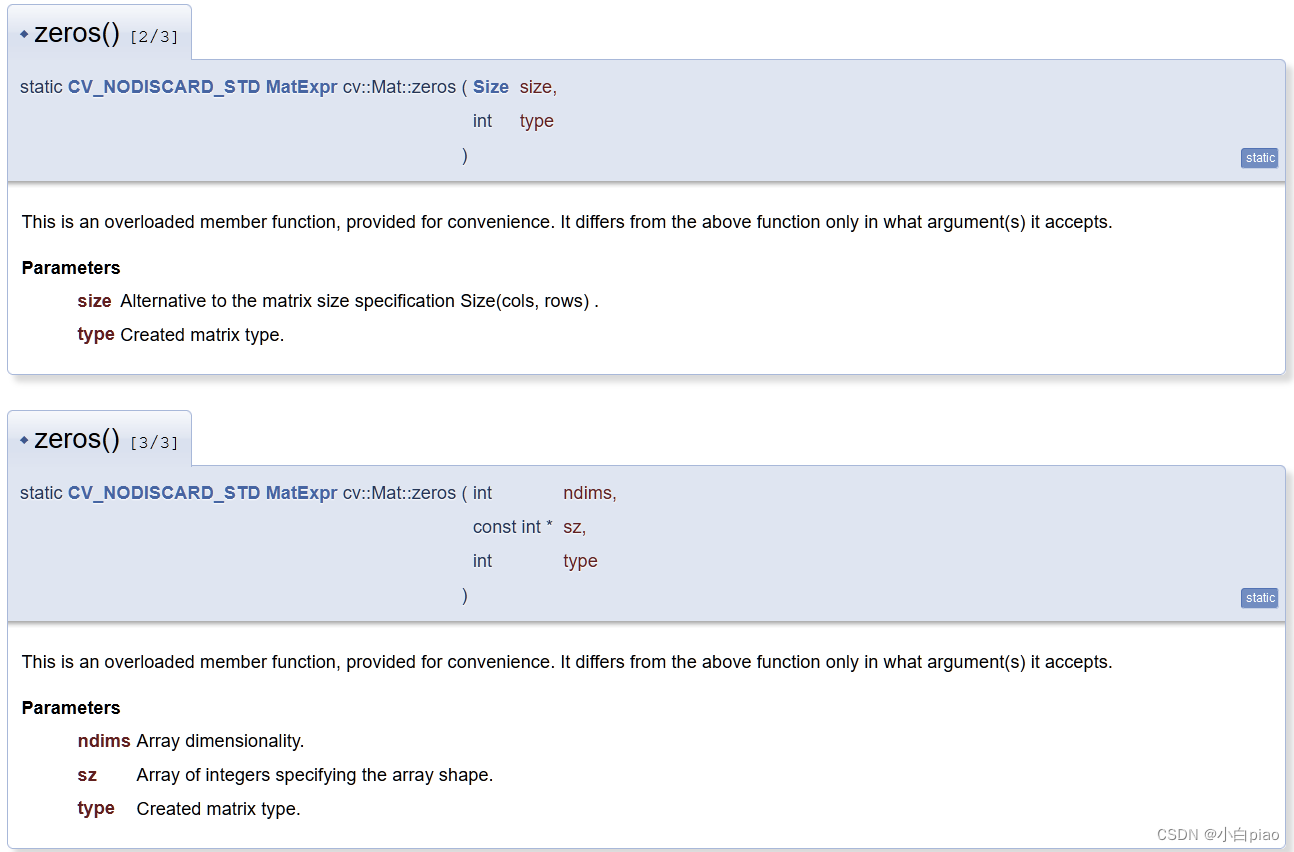
CV_32FC4:32位浮点四通道图像它也有其他的使用方法,但是大同小异:
(b)Mat::ones()实例–创建图像
这里的内容其实完全没有必要照抄一份zeros的代码,因为其和zeros的使用上只有名称不同而已,其他完全一样!相同到所有的函数原型都一模一样,只是换个名字,所以会用zeros,就一定会用ones
我们来聊一聊差异:Mat A = Mat::ones(100, 100, CV_8U) * 3; // 创建一个全是3的100*100的单通道图像 // 这里一定注意“ * 3 ”的位置!是不是挺有趣了?
二、画线、长方形、圆形、多边形 \color{blue}{二、画线、长方形、圆形、多边形} 二、画线、长方形、圆形、多边形
2.1 画线 \color{green}{2.1 画线} 2.1画线
2.1.1 line()函数原型及解释
函数原型:
void cv::line ( InputOutputArray img, Point pt1, Point pt2, const Scalar & color, int thickness = 1, int lineType = LINE_8, int shift = 0 ) Python: cv.line( img, pt1, pt2, color[, thickness[, lineType[, shift]]] ) -> img
解释一下:
- img:画线的图像,即画在哪个图像上
- pt1:线的起始点
- pt2:线的重点
- color:暂时理解为颜色即可,后续内容会为大家持续更新
- thickness:线宽,即线的粗细
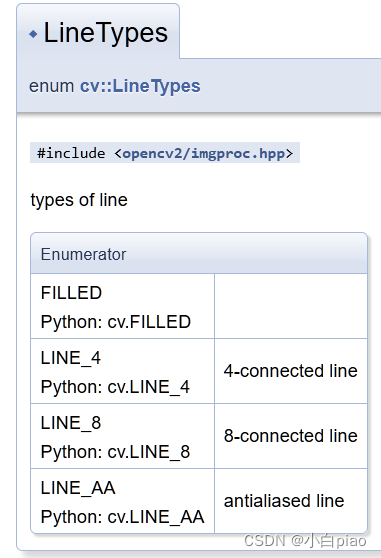
- lineType:线型
- shift:点坐标中的小数位数。如果不指定,则为整数。
2.1.2 代码实例
实际案例:
#include <opencv2/opencv.hpp> int main() { // 白色图像: cv::Mat img(Size(512, 512), CV_8UC3, Scalar(255, 255, 255)); // 画一条蓝色的线在img上。 cv::line(img, cv::Point(0, 0), cv::Point(100, 100), cv::Scalar(255, 0, 0), 5); return 0; }这些都是简单案例,文章最后带大家来完成一个综合案例!
2.2 画长方形 \color{green}{2.2 画长方形} 2.2画长方形
2.2.1 rectangle()原型及解释
函数原型一:
void cv::rectangle ( InputOutputArray img, Point pt1, Point pt2, const Scalar & color, int thickness = 1, int lineType = LINE_8, int shift = 0 ) Python: cv.rectangle( img, pt1, pt2, color[, thickness[, lineType[, shift]]] ) -> img cv.rectangle( img, rec, color[, thickness[, lineType[, shift]]] ) -> img
解释一下:
- img:画线的图像,即画在哪个图像上
- pt1:左上顶点的位置
- pt2:右下顶点的位置(通过左上和右下顶点就可以得出长方形的宽高)
- color:暂时理解为颜色即可,后续内容会为大家持续更新
- thickness:线宽,即线的粗细,如果为负数,即向内填充,实心色长方形
- lineType:线型
- shift:点坐标中的小数位数。如果不指定,则为整数。
函数原型二:
void cv::rectangle ( InputOutputArray img, Rect rec, const Scalar & color, int thickness = 1, int lineType = LINE_8, int shift = 0 ) Python: cv.rectangle( img, pt1, pt2, color[, thickness[, lineType[, shift]]] ) -> img cv.rectangle( img, rec, color[, thickness[, lineType[, shift]]] ) -> img
解释一下:
- rec :这是一个Rect对象,该对象可以通过
template<typename _Tp > Rect_ (_Tp _x, _Tp _y, _Tp _width, _Tp _height)完成创建,左上顶点坐标(x,y),以及宽高width和height,而这里的_Tp其实就是模板指定的类型,可以是int、float、double等。同样基于这个模板产生了三个类:Rect2i、Rect2d、Rect2f,而其中Rect2i就是通过typedef规定的咱们常见的Rect类。
2.2.2 代码实例
实际案例:
#include <opencv2/opencv.hpp> int main() { // 白色图像: cv::Mat img(Size(512, 512), CV_8UC3, Scalar(255, 255, 255)); // 画一个绿色的线宽为3的正方形在img上。 cv::rectangle(img, cv::Point(0, 0), cv::Point(150, 150), cv::Scalar(0, 255, 0), 3); return 0; }
2.3 画圆形 \color{green}{2.3 画圆形} 2.3画圆形
2.3.1 circle()原型及解释
函数原型一:
void cv::circle ( InputOutputArray img, Point center, int radius, const Scalar & color, int thickness = 1, int lineType = LINE_8, int shift = 0 ) Python: cv.circle( img, center, radius, color[, thickness[, lineType[, shift]]] ) -> img
解释一下:
- img:画线的图像,即画在哪个图像上
- center:圆心的位置
- radius:圆的半径
- color:暂时理解为颜色即可,后续内容会为大家持续更新
- thickness:线宽,即线的粗细,如果为负数,即向内填充,实心色
- lineType:线型
- shift:点坐标中的小数位数。如果不指定,则为整数。
2.3.2 代码实例
#include <opencv2/opencv.hpp> int main() { // 白色图像: cv::Mat img(Size(512, 512), CV_8UC3, Scalar(255, 255, 255)); // 画一个红色半径为100的实心圆在img上。 cv::circle(img, cv::Point(200, 200), 100, cv::Scalar(0, 0, 255), -1); return 0; }
2.3 画多边形 \color{green}{2.3 画多边形} 2.3画多边形
2.3.1 polylines()原型及解释
函数原型一:
void cv::polylines ( InputOutputArray img, InputArrayOfArrays pts, bool isClosed, const Scalar & color, int thickness = 1, int lineType = LINE_8, int shift = 0 ) Python: cv.polylines( img, pts, isClosed, color[, thickness[, lineType[, shift]]] ) -> img
解释一下:
- img:画在哪个图像上的源图像
- pts:多边形各个顶点坐标,构成一个 std::vectorcv::Point 对象
- isClosed:是否需要闭合多边形
- color: 多边形的颜色
- thickness:线宽,即线的粗细,如果为负数,即向内填充,实心色
- lineType:线型
- shift:点坐标中的小数位数。如果不指定,则为整数。
2.3.2 代码实例
#include <opencv2/opencv.hpp> int main() { // 白色图像: cv::Mat img(Size(512, 512), CV_8UC3, Scalar(255, 255, 255)); // 画一个深绿色和深红色混合色闭合的多边形, // 多边形有四个点cv::Point(250, 250), cv::Point(250, 300), cv::Point(300, 320), cv::Point(320, 270)。 // 线宽为3 std::vector<cv::Point> pts = {cv::Point(250, 250), cv::Point(250, 300), cv::Point(300, 320), cv::Point(320, 270)}; cv::polylines(img, pts, true, cv::Scalar(0, 255, 255), 3); return 0; }
三、在图像上显示文本内容 \color{blue}{三、在图像上显示文本内容} 三、在图像上显示文本内容
3.1 基本方法 p u t T e x t ( ) 介绍 \color{green}{3.1 基本方法putText()介绍} 3.1基本方法putText()介绍
函数原型:
void cv::putText ( InputOutputArray img, const String & text, Point org, int fontFace, double fontScale, Scalar color, int thickness = 1, int lineType = LINE_8, bool bottomLeftOrigin = false ) Python: cv.putText( img, text, org, fontFace, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]] ) -> img
解释一下:
- img:显示文本的原图像
- text:文本内容,是一个字符串
- org:文本内容的左下底角在图像img上的位置
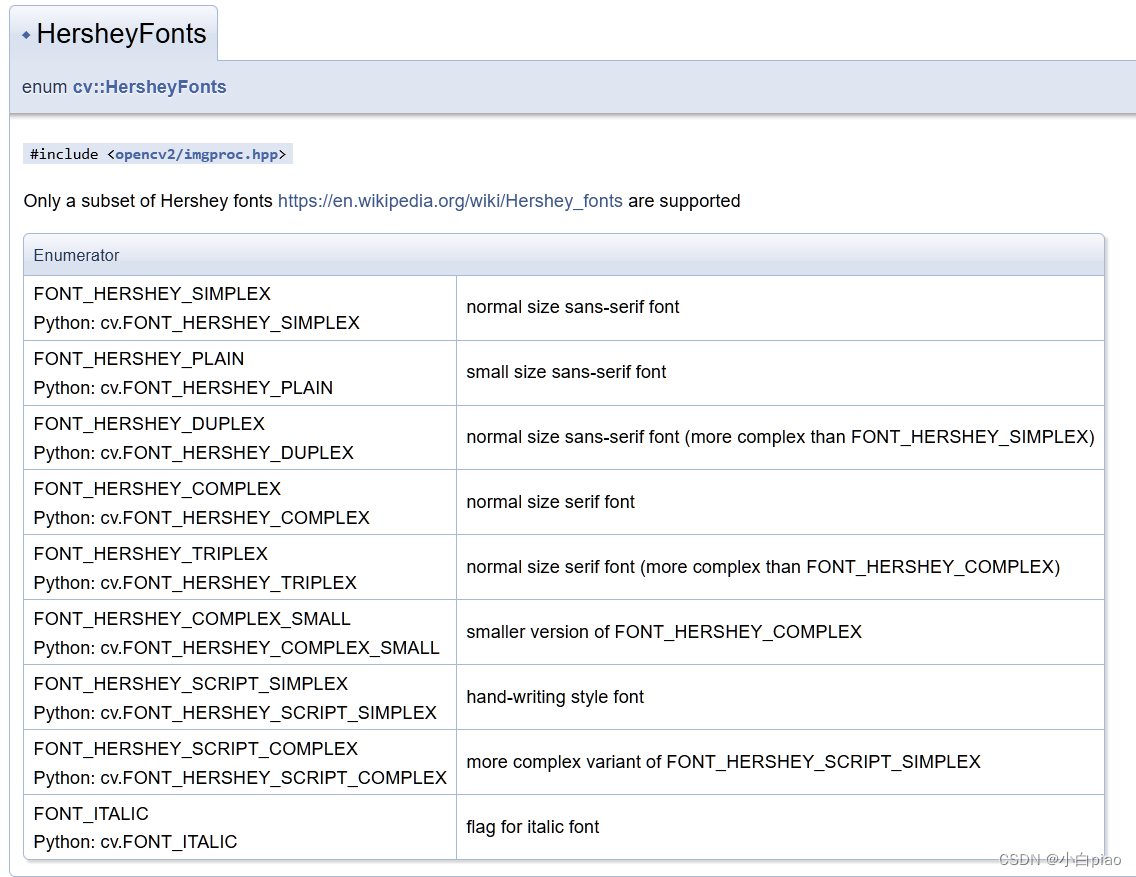
- fontFace:字体,有如下几种字体可选:
- fontScale:字体缩放因子,即OpenCV的字体有一个默认大小,你可以基于这个大小设置字体的大小,是一个double类型的值,使用方法:默认字体大小*fontScale。
- color:字体颜色
- thickness:线宽,即字体的粗细,
- lineType:线型
- bottomLeftOrigin :如果为true,则图像数据原点位于左下角。否则,它在左上角。即文字默认的原点坐标是图像的左上角还是左下角。
3.2 实际案例 \color{green}{3.2 实际案例} 3.2实际案例
代码实例:
#include <opencv2/opencv.hpp> int main() { // 黑色图像: cv::Mat img(Size(512, 512), CV_8UC3, Scalar(0, 0, 0)); // 距离图像左上角位置(50,450)位置,内容为“OpenCV Tutorial”的白色文字 cv::putText( img, "OpenCV Tutorial", cv::Point(50, 450), cv::FONT_HERSHEY_COMPLEX_SMALL, 1, cv::Scalar(255, 255, 255), 2, false ); // 显示图像 cv::imshow("OpenCV Tutorial", img); cv::waitKey(0); return 0; }
四、总结 \color{red}{四、总结} 四、总结
这章节内容没啥好说的,都是基础的内容,而且是一些未来咱们内容中会用到的基本技能,大家都需要知晓且掌握哈,有空的小伙伴可以先用这个内容练习一下基本功,熟悉记忆一下函数的参数代表什么意思,因为大家也发现了,一个函数的参数是真的多,多用用就记住了!
💖💖💖 持续更新,期待关注! \color{blue}{持续更新,期待关注!} 持续更新,期待关注!💖💖💖