文章目录
- CSS介绍
- CSS层叠样式表
- 1.CSS组成
- 2.CSS语法结构
- 3.注释语法
- 4.引入CSS的多种方式
- CSS选择器
- 1.CSS基础选择器
- 2.CSS组成选择器
- 3.分组与嵌套
- 4.CSS属性选择器
- 5.CSS伪类选择器
- 6.CSS伪元素选择器
- 选择器优先级
- CSS继承
- 选择器的优先级
- CSS样式调节
- 字体样式
- 文本颜色
- 文本属性
- 边框
- display属性
- 盒子模型(Margin|Padding)
- 浮动float
- 1.定义
- 2.浮点的作用
- 3.关于浮动的特点
- 4.float格式
- 5.浮动现象
- 6.浮动带来的影响
- 7.clear
- 8.清除浮动有三种方式
- 溢出overflow
- 定位Position
- 1.static
- 2.relative
- 3.absolute
- 4.fixed
- z_index
- opacity
CSS介绍
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
简单理解:CSS如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。如何区分CSS版本,如CSS3就是css语言,数字3是该语言的版本号
CSS层叠样式表
主要用来调整html标签的各种样式
1.CSS组成
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束
2.CSS语法结构
语法结构
<style>
选择器 { p1{
属性名1:属性值1; color:balck;
属性名2:属性值2; background:green;
} }
</style>
3.注释语法
注释语法
/*注释内容*/
4.引入CSS的多种方式
三种编写CSS的方式
1>.head中style标签内部直接编写(学习阶段使用 方便)(嵌入式)
' 嵌入式是将CSS样式集中写在网页的标签对的标签对中'
<style>p{属性名1:属性值1;}</style>
2>.head中link标签引入外部css文件(最正规) (外部样式)
' 外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可'
<head><link rel="stylesheet" href=""></head>
3>.直接在标签内部通过style属性编写(不推荐) (行内样式)
'行内式是在标记的style属性中设定CSS样式'
<p style="color: black;"></p>
CSS选择器
1.CSS基础选择器
1、标签选择器(直接按照标签名查找标签)
div {
color: orange;
font-size: 30px;
}
2、类选择器(按照标签的class值查找标签)
.c1 {
color: lightskyblue;
font-size: 30px;
}
3、id选择器(根据标签的id之精准查找标签)
#d2 {
color: darkolivegreen;
font-size: 35px;
}
4、通用选择器(直接选择页面所有的标签)
* {
color: cornflowerblue;
font-size: 35px;
}

2.CSS组成选择器
针对标签的上下层级以及嵌套有另一种说法:父标签 后代标签 子标签 弟弟标签 哥哥标签 祖先标签
<div id="d1">
<span>div里面的span</span>
<p>div里面的p
<span>div里面的p里面的span</span>
</p>
<span>div里面的span</span>
</div>
<span>div下面的span</span>
<span>div下面的span</span>
1.查找div标签内部所有的span(后代)
后代选择器: 两个选择器之间空格隔开 查找前面选择器获取到的标签内部所有符合空格后面选择器要求的标签
#d1 span{color: blue;}
2.查找div标签内部所有的儿子span
儿子选择器 两个选择器之间大于号隔开 查找前面选择器获取到的标签内部第一层级符合大于号后面选择器要求的标签
#d1>span{color: orange;}
3.查找div标签同级别下面紧挨着的一个span标签(弟弟) 毗邻选择器
#d1+span{color: red;}
4.查找div标签同级别下面所有的span标签(弟弟们) 弟弟选择器
#d1~span{color: blue;}

3.分组与嵌套
1.多个选择器合并查找
div,p,span{
color: rebeccapurple;
font-size: 40px;
}
2.查找满足条件的选择器
#d1,.c1,span{
color: orange;
font-size: 40px;
}
3.查找class含有c1的div
div.c1 {
color: orange;
font-size: 40px;
}
4.查找id是d1的div
div#d1 {
color: orange;
font-size: 40px;
}
5.查找含有c1样式值里面的含有c2样式值的p标签
.c1 p.c2 {
color: orange;
font-size: 40px;
}
body内容:
<body>
<div id="d1" class="c1">I am div(d1)</div>
<div id="d2" class="c2">I am div(d2)</div>
<div id="d3" class="c1 c3">I am div(d3)</div>
<p class="c1">I am p</p>
<span>I am span</span>
<body>
4.CSS属性选择器
<input type="text" name="username">
<input type="text" name="password">
<a href="" name="username">我是A</a>
<div name="username">我是最下面的div</div>
所有的标签除了有自己默认的属性之外 还可以拥有自定义的任意属性
1.查找属性名含有name的标签
*[name]{background-color: greenyellow;}
2.查找属性名含有name并且值是username的标签
*[name="username"]{background-color: orange;}
3.查找input标签并且 属性名含有name值是username的
input[name='username']{background-color: aqua;}
前面的选择器可以是任意类型的 标签、id、class

5.CSS伪类选择器
'a标签补充说明:未点击过的网址默认是蓝色,点击过的则为紫色'
'鼠标悬浮上去之后样式改变,适用于所有文本的标签'
1.鼠标移动到链接上,显示orange
a:hover {
color: orange;
}
2.补充
2.1 未访问的链接,显示下列样式
a:link {
color: red;
}
2.2 选定的链接不动,采用下列样式
a:active {
color: lightskyblue;
}
2.3 已访问的链接,采用下面样式
a:visited {
color: darkgray;
}
2.4 input镖 点输入框时获取焦点时样式
input:focus {
background-color: #ff7d2a;
}
6.CSS伪元素选择器
'伪元素选择器可以用在解决标签浮动所带的负面影响 也可以用来做数据的防爬'
<p>风萧萧兮易水,壮士一去不复返</p>
1.首字母大写且渲染成红色
p:first-letter {
font-size: 45px;
color: red;
}
2.css在开头添加文本无法正常选中
p:before {
content: '嘿嘿嘿';
color: orange;
}
3.css在末尾添加文本无法正常选中
p:after {
content: '我是删不掉的';
color: aquamarine;
}
选择器优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
1.选择器相同 导入方式不同
就近原则
2.选择器不同 导入方式相同,其实是按照不同选择器的权重来决定的
内联样式 > id选择器 > 类选择器 > 标签选择器

选择器为标签设置样式,发生冲突时,主要看选择器的权重,权重越大,优先级越高,也可用 !important 变更。
| 选择器 | 权重 |
|---|---|
| 标签选择器 | 1 |
| (伪)类选择器 | 10 |
| id选择器 | 100 |
| 行内样式 | 1000 |
| 复杂选择器(后代,子代,伪类) | 各个选择器权重值之和 |
CSS样式调节
字体样式
1.高度和宽度
只有块儿级标签可以设置 行内标签无法设置
<style>
p {
height: 1000px; /*高度*/
width: 50px; /*宽度*/
}
</style>
2.字体大小
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
浏览器会使用它可识别的第一个值
```python
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
font-size: 99px; # 字体大小一般有固定的大小参考(字体代码)
3.字体粗细
font-weight用来设置字体的字重(粗细)。
font-weight: bolder; /*字体粗*/
font-weight: lighter; /*字体细*/
| 值 | 描述 |
|---|---|
| normal | 默认值,标准值 |
| bold | 粗体 |
| bolder | 加粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。颜色是通过CSS最经常的指定,设置颜色方式如下
1.十六进制值 - 如: #FF0000(颜色编码)
2.一个RGB值 - 如: RGB(255,0,0)
3.颜色的名称 - 如: red
4.还有rgba(255,0,0,0.3),第四个值为alpha(透明度), 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文本属性
文本对齐 (text-align 属性规定元素中的文本的水平对齐方式)
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文本装饰 (text-decoration 属性用来给文字添加特殊效果)
| 值 | 描述 |
|---|---|
| none | 默认,定义标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text_decoration属性的值 |
去掉a标签默认的自划线
a {
text-decoration: none;
}
首行缩进
p {
text-indent: 32px;
}
背景属性
*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat; # 不重复
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
当多个属性名有相同的前缀 那么可以简写一次性完成
div {
width: 800px; /*div标签设置宽高*/
height: 800px;
background-color: red;
background-image: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472");
/*可以索引到图片网页地址*/
/*background-image: url("666.png"); 也可以是本地地址*/
background-repeat: no-repeat; /*不重复*/
/*background-repeat: repeat-x; 只有横向重复*/
/*background-repeat: repeat-y; 只有纵向重复*/
background-position: center center; /*调整图片居中到div标签中*/
/*background: url("666.png") blue no-repeat center center; 所有属性都可以用这一句完成*/
}
1.多个属性名前缀相同 那么可以简写
background:orange url('url') no-repeat center center;
一个个编写即可 不写就默认
2.通过浏览器进行调试修改图片位置(临时的)

边框
边框有三个属性,分别是边框宽度、边框颜色和边框样式
边框宽度
| 属性 | 描述 |
|---|---|
| border-width | 边框的宽度 |
| border-style | 边框的风格 |
| border-color | 边框的颜色 |
'规范写法'
border-left-width: 10px;
border-left-style: dashed;
border-left-color: orange;
简写
border-left: 10px inset blueviolet;
边框样式
边框的风格样式
| 样式取值 | 含义 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
| hidden | 隐藏边框 |
| double | 双实线 |
| groove | 边框带有立体感的沟槽 |
| inset | 边框内嵌入一个立体边框 |
| outset | 边框外嵌一个立体边框 |
圆形边框
border-radius:这个属性能实现圆角边框的效果。将border-radius设置为长或高的一半即可得到一个圆形
border-radius:50%
display属性
用于控制HTML元素的显示效果
注意:行内标签是无法设置长宽 只有块儿级可以设置
| 值 | 意义 |
|---|---|
| display:“none” | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:“block” | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:“inline” | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:“inline-block” | 使元素同时具有行内元素和块级元素的特点。 |
1.display:none
可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,
而且该元素原本占用的空间也会从页面布局中消失。
2.visibility: hidden
可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,
该元素虽然被隐藏了,但仍然会影响布局。
"""
行内标签不能设置长宽的,只有块级标签可以
快捷键编写:ul>li*3>a.c1{添加文本}emment
"""
下列是关于display的隐藏、块级变行内、行内变块级

盒子模型(Margin|Padding)
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,
从视觉角度上达到相互隔开的目的。 - padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
所有的标签都可以看成一个快递盒子
1.两个快递盒子之间的间距(标签之间的距离) 外边句-margin
2.快递盒的厚度(标签的边框) 边框-border
3.盒子内物体距离盒子内壁(内部文本与边框的距离) 内边距-padding
4.物体自身的大小(标签内部的内容) 内容-content
怎样修改这些数据呢?
margin-top left right bottom :100px;(上下左右)
margin: 10px 20px; 上下 左右
margin: 10px 20px 30px; 上 左右 下
margin: 10px 20px 30px 40px; 上 右 下 左
margin:0; #简写形式 作用于上下左右
margin还可以让内部标签居中展示(margin:100px auto 仅限于水平方向)
padding使用方法与margin一致
body标签自带8px的外边距

浮动float
1.定义
在 CSS 中,任何元素都可以浮动,浮动就是用来做页面布局的。浮动元素会生成一个块级框,而不论它本身是何种元素。
2.浮点的作用
只要是设计到页面的布局一般都是用浮动来提升规划好
3.关于浮动的特点
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
4.float格式
float: left;
三种取值
| 值 | 描述 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 默认值,不浮动 |
5.浮动现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
border: 5px solid black;}
.c2 {
height: 50px;
width: 60px;
background-color: orange; /*背景颜色*/
float: right; /*往右移动*/}
.c3 {
height: 80px;
width: 40px;
background-color: chocolate;
float: left; /*往左浮动*/}
/*解决塌陷方法一*/
.c4 {
clear: left;
border: 2px solid darkgray;
}
/*解决塌陷方法二*/
.clearfix:after{
content: ''; /*空的内容独占一行*/
display: block; /*左右两侧都不能有浮动*/
clear: both;
}
.c4 {
background-color: blueviolet;
height: 100px;
width: 80px;
float: left;
}
</style>
</head>
<body>
<div class="c1 clearfix" >
<div class="c2"></div>
<div class="c3"></div>
<div class="c4">你真可爱</div>
</div>
</body>
</html>


6.浮动带来的影响
浮动的元素是脱离正常文档流的,会造成父标签塌陷.
如何解决浮动的影响? 引入了clear属性
7.clear
clear属性规定了元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
8.清除浮动有三种方式
1.固定高度 (自己加一个div设置高度 )
#d4 {
/*高度*/
height: 100px;
}
自己设置的高度要比上面悬浮的高度要大
2.伪元素清楚法(推荐使用,只要父标签塌陷就使用)
.clearfix:after {
/*空的内容独占一行*/
content: "";
display: block;
/*左右两侧都不能有浮动*/
clear: both;
}
之后只要标签出现了塌陷的问题就给该塌陷的div标签加一个class=“clearfix”属性即可
3.overflow:hidden 利用clear属性(可以使用)
.c4 {
clear: left; # 左侧(地面 天空)不允许出现浮动的元素
border: 2px solid darkgray;
}
溢出overflow
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
我们在设置一些数据的时候 数据超出标签的大小溢出了 这个时候就需要用到溢出关键词
<div>
<img src="file:///Users/macbookpro/Documents/HBuilderProjects/onehtml/img/1.jpeg" alt="风景照片">
</div>
div{width: 400px;background-color: aquamarine;}
'''这个时候我们看到图片已经把原本div遮住溢出了'''
解决方法
我们只需要在div里面设置溢出的部分就好了
div{width:400px;background-color: aquamarine;overflow: hidden;}
div img{max-width:100%;} # 把图片设置大小100% 下面底色设置一个高height调动即可


定位Position
标签在默认情况下都是无法通过定位的参数来移动的
| 值 | 描述 |
|---|---|
| static | 静态(默认值,标签默认的状态 无法定位移动) |
| relative | 相对定位(基于标签原来的位置 |
| absolute | 绝对定位(基于某个定位过的父标签做定位) |
| fixed | 固定(基于浏览器窗口固定不动) |
1.static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2.relative
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
3.absolute
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义

4.fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
注意:浏览器的body自带margin是八,要想定格,那就设置margin=0
验证浮动和定位是否脱离文档流(验证原来的位置是否保留)
1.什么是脱离文档流?
就是原来的位置没有了,可以被顶替了
2.验证对象(能够改变标签位置的方法)
浮动、相对定位、绝对定位、固定定位
3.不脱离文档流
相对定位
4.脱离文档流
浮动、决定定位、固定定位
5.测试相对定位
<body>
<div style="background-color: chocolate;height: 100px;width: 200px;position: relative;left: 500px">
</div>
<div style="background-color: burlywood;height: 100px;width: 200px"></div>
</body>

6.脱离文档流
测定绝对位置
<div style="background-color: chocolate;height: 100px;width: 200px;position: absolute;left: 500px">
</div>
<div style="background-color: burlywood;height: 100px;width: 200px"></div>

7.测定固定位置
<div style="background-color: chocolate;height: 100px;width: 200px;position: fixed;left: 500px"></div>
<div style="background-color: burlywood;height: 100px;width: 200px"></div>

z_index
浏览器平面不是一个二维坐标系而是一个三维坐标系
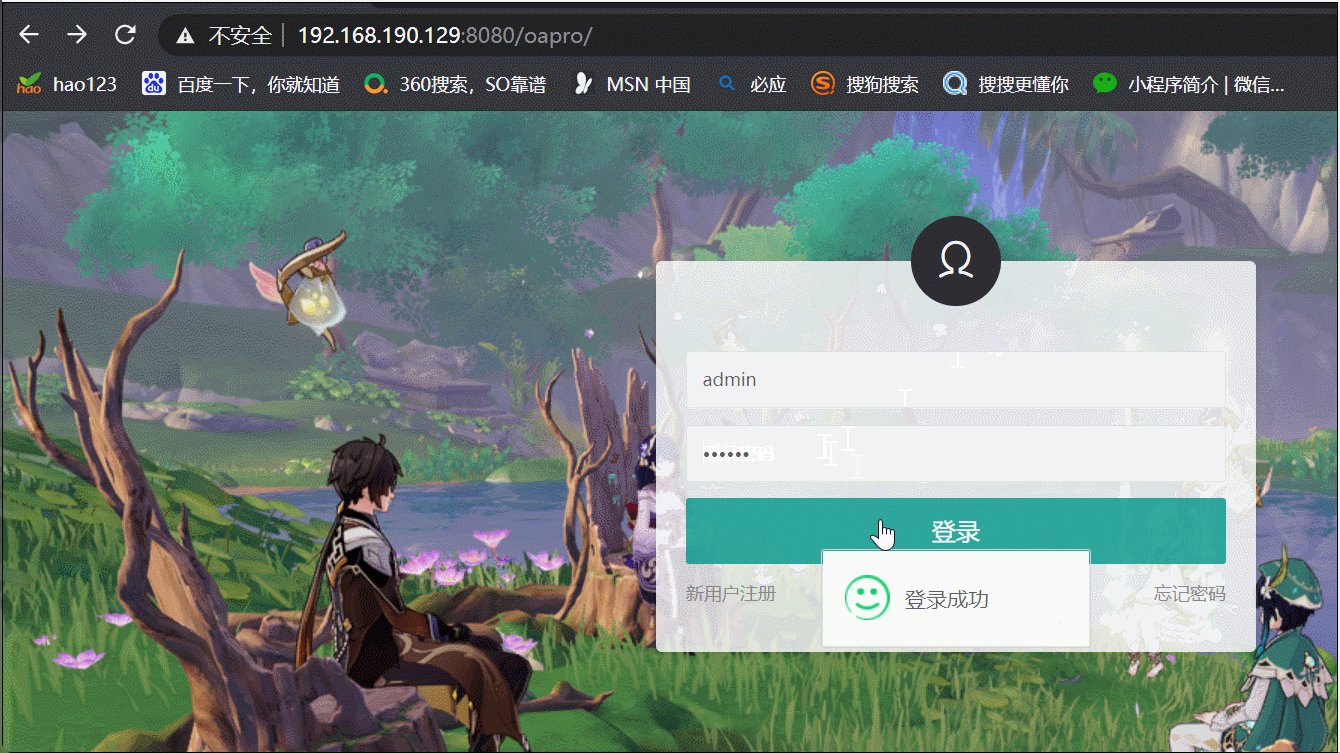
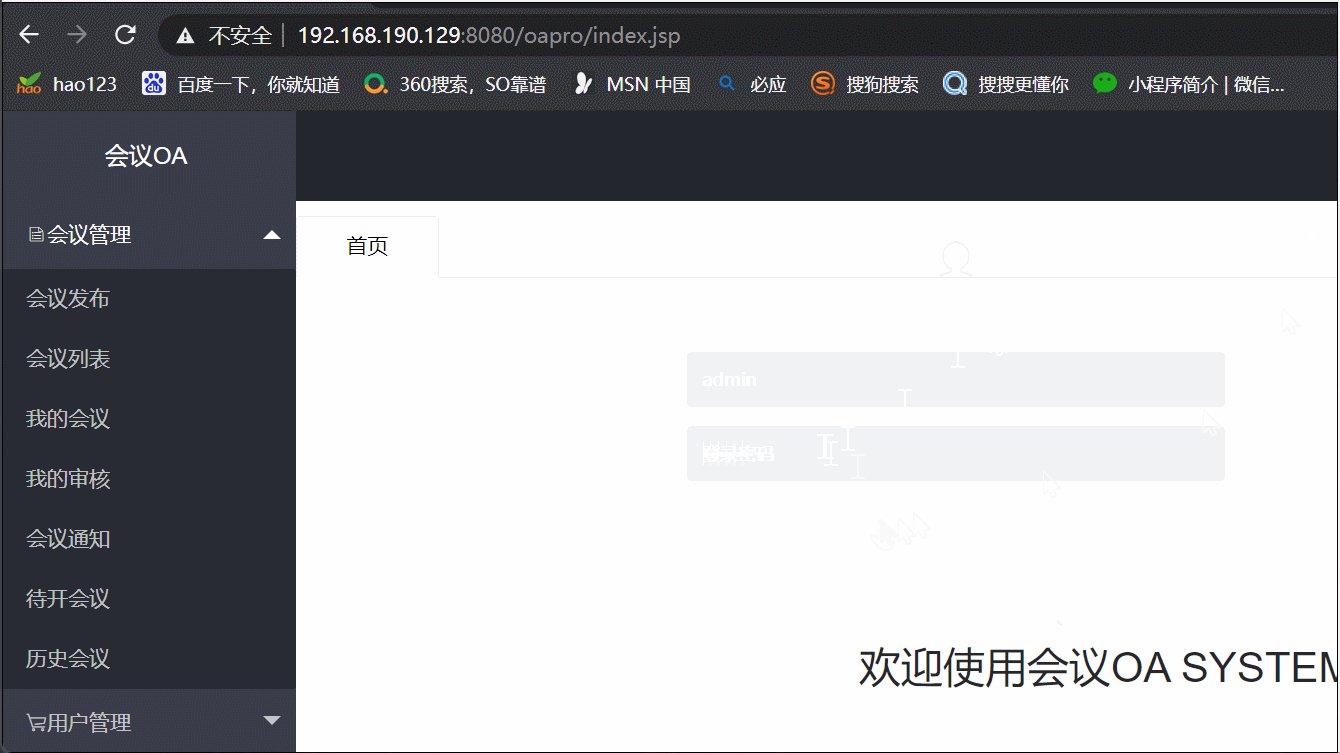
1.以百度登录页面 其实是三层结构
1.最底部是正常内容(z=0) 最底层
2.黑色的透明区(z=99) 中间层
3.白色的注册区域(z=100)离用户最近

2.模态框例子
浏览器界面其实是一个三维坐标系 z轴指向用户 主要是用来的展示让那一层在那一层上面
例如平时的登录界面后面后面都会颜色变暗获取账号密码(我们统称“模态框”)
OCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#outer{background-color: black;opacity: 0.7;
position: fixed;left: 0;right: 0;top: 0;bottom: 0; z-index: 100;
}
#inner{width: 500px;height: 300px;background-color: aliceblue;
position: fixed;left: 30%;top: 30%; z-index: 101;
}
.inp1{position: absolute;top: 80px;left: 150px;}
.inp2{position: absolute;top: 140px;left: 150px;}
</style>
</head>
<body>
<div style="height: 10000px;">我是最低下一层</div>
<div id="outer"></div>
<div id="inner">
<p class="inp1">username:<input type="text"></p>
<p class="inp2">password:<input type="text"></p>
</div>
</body>
</html>
'''
Z-index参数数值越大越靠上,数值月越小越靠下方
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,
而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,
那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
从父现象:父亲怂了,儿子再牛逼也没用
'''

opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。不单单可以修改颜色的透明还能同时修改字体的透明度。
- rgba :只能影响颜色
- opacity:可以修改颜色和字体
#d1 {
background-color: rgba(124,124,124,0.5);
font-size:60px ;
}
#d2 {
font-size: 60px;
opacity: 0.5;
color: orange;
}