
setCameraPosition 的原型如下
void setCameraPosition (double pos_x, double pos_y, double pos_z,
double view_x, double view_y, double view_z,
double up_x, double up_y, double up_z, int viewport = 0);
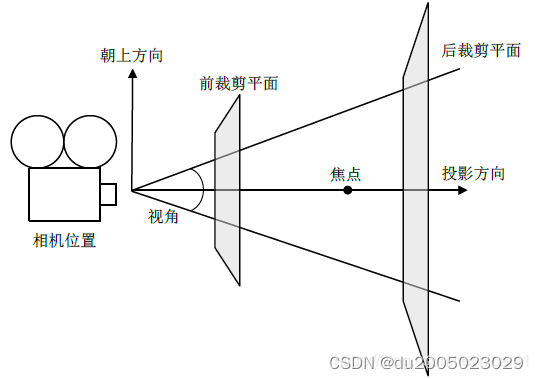
pos_x pos_y pos_z为相机所在的位置
view_x view_y view_z 是焦点所在的位置
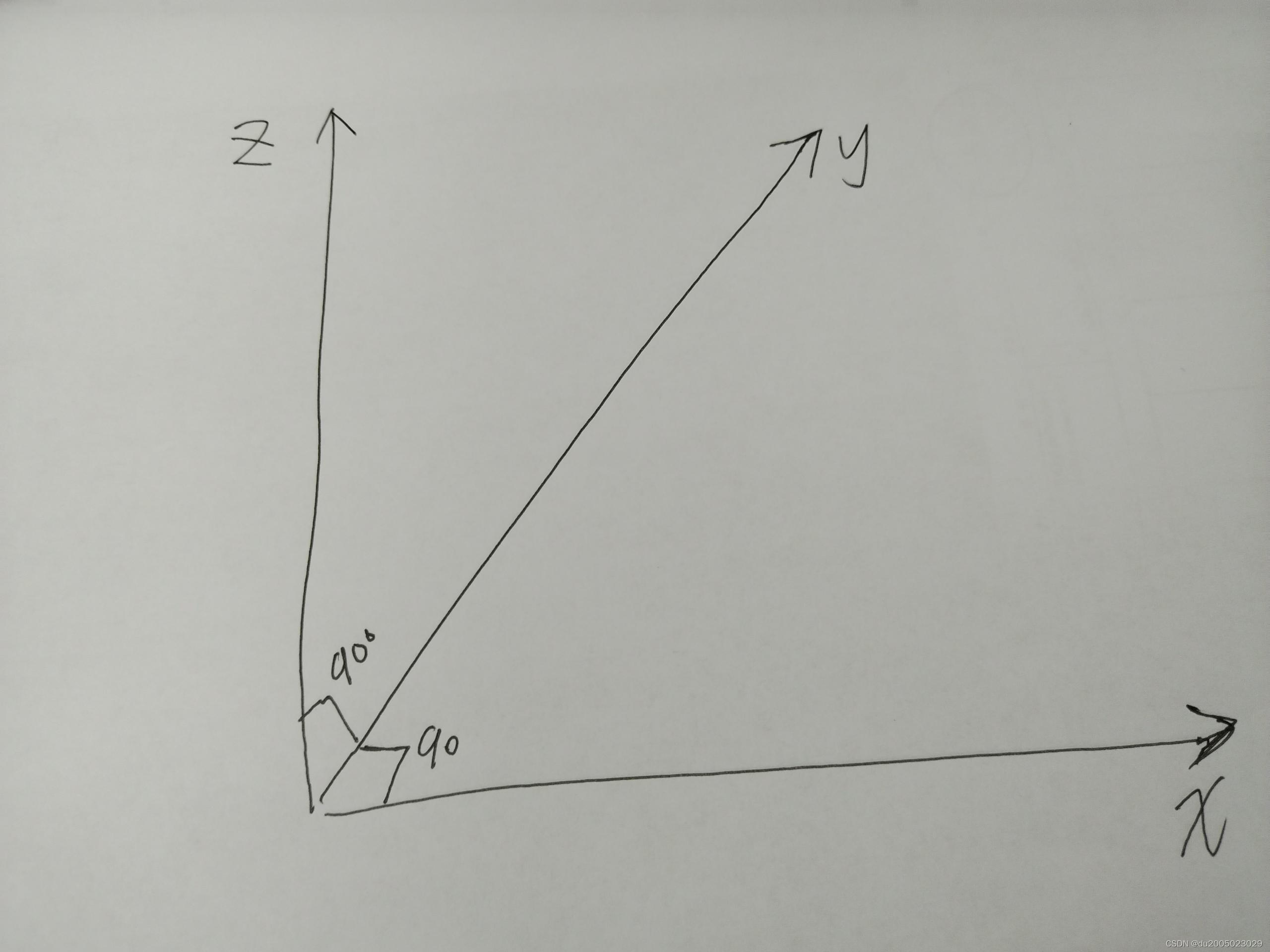
up_x up_y up_z 的那个坐标轴朝上,若朝上则为1,若朝下为-1cloudcompare 中正视的的坐标显示如下图,Z轴朝上(up_x=0 up_y=0 up_z=1)而Y轴背离 所以相机位置 pos_y为负值.

如果坐标系看起来不直观,建议拿个盒子画好正视的坐标系 .
以下是切换自动计算相机位置、焦点位置、相机朝向的计算函数
#define PCL_FACEVIEW 1 //正视
#define PCL_DOWNVIEW 2 //仰视
#define PCL_LEFTVIEW 3 //左视
#define PCL_RIGHTVIEW 4 //右视
#define PCL_TOPVIEW 5 //俯视
#define PCL_BACKVIEW 6 //后视
void getCameraParam(int viewPos,PointT minIn,PointT maxIn,PointT &cameraPosOut,PointT &focusPosOut,PointT &upPosOut){
switch (viewPos) {
case PCL_FACEVIEW : //OK
{
focusPosOut.x=0;
focusPosOut.y=0;
focusPosOut.z=0;
cameraPosOut.x=0;
cameraPosOut.y=-300;
cameraPosOut.z=0;
upPosOut.x=0;
upPosOut.y=0;
upPosOut.z=1;
}
break;
case PCL_DOWNVIEW : //OK
{
focusPosOut.x=0;
focusPosOut.y=0;
focusPosOut.z=0;
cameraPosOut.x=0;
cameraPosOut.y=0;
cameraPosOut.z=-300;
upPosOut.x=0;
upPosOut.y=1;
upPosOut.z=0;
}
break;
case PCL_LEFTVIEW : //OK
{
focusPosOut.x=0;
focusPosOut.y=0;
focusPosOut.z=0;
cameraPosOut.x=-300.0;
cameraPosOut.y=0;
cameraPosOut.z=0;
upPosOut.x=0;
upPosOut.y=0;
upPosOut.z=1;
}
break;
case PCL_RIGHTVIEW : //OK
{
focusPosOut.x=0;
focusPosOut.y=0;
focusPosOut.z=0;
cameraPosOut.x=300;
cameraPosOut.y=0;
cameraPosOut.z=0;
upPosOut.x=0;
upPosOut.y=0;
upPosOut.z=1;
}
break;
case PCL_TOPVIEW: //OK
{
focusPosOut.x=0;
focusPosOut.y=0;
focusPosOut.z=0;
cameraPosOut.x=0;
cameraPosOut.y=0;
cameraPosOut.z=300;
upPosOut.x=0;
upPosOut.y=1;
upPosOut.z=0;
}
break;
case PCL_BACKVIEW: //OK
{
focusPosOut.x=0;
focusPosOut.y=0;
focusPosOut.z=0;
cameraPosOut.x=0;
cameraPosOut.y=300.0;
cameraPosOut.z=0;
upPosOut.x=0;
upPosOut.y=0;
upPosOut.z=1.0;
}
break;
}
}