文章目录
- 次级构造
- 主构造器
- init 代码块
- 构造属性
- data class
- 相等性
- 解构
- Elvis 操作符
- when 操作符
- operator
- Lambda
- infix 函数
- 嵌套函数
- 注解使用处目标
- 函数简化
- 函数参数默认值
- 扩展
- 函数类型
- 内联函数
- 部分禁用用内联
- 具体化的类型参数
- 抽象属性
- 委托
- 属性委托
- 类委托
- Kotlin 标准函数
- 课后题
次级构造
申明前缀有construct修饰
class Person {
constructor(parent: Person){
}
}
如果有一个主构造函数,每个次构造函数需要委托给主构造函数,可以直接委托或者通过别的构造函数
class constructor Person(val name:String) {
constructor(name: String,parent: Person):this(name){
}
}
主构造器
主构造函数:是类头的一部分,跟在类名后面(可带参数),没有任何注解和可见性修饰符。如:
class User (username : String?,password : String?) {
}
主构造函数中没有任何代码,初始化代码放在关键字init的代码块中;也可以在类体内声明的属性初始化器中使用
class User (username : String?,password : String?) {
init {
//执行你的操作
}
}
class User (username : String?) {}
var username=username.getname()
}
init 代码块
主构造不能包含任何的代码,初始化代码可以放到 init 代码块中
class CodeView constructor(context: Context) :
TextView(context) {
init {
//...
}
}
在初始化的时候,初始化块会按照它们在 文件中出现的顺序 执行
Kotlin 中的初始化块会按照它们在文件中出现的顺序执行。可以在其中执行一些特定的初始化操作。
例如,以下是一个包含两个初始化块的 Kotlin 类示例:
class MyClass {
var myProperty1: String? = null
init {
println("Initializing myProperty1")
myProperty1 = "Hello"
}
init {
println("Initializing myProperty2")
// 在这里可以进行其他初始化操作
}
}
在上面的示例中,MyClass 类包含两个初始化块。第一个初始化块初始化了 myProperty1 属性,并将其设置为 “Hello”。第二个初始化块只是打印一条消息,并没有对任何属性进行初始化。由于初始化块按照它们在文件中出现的顺序执行,因此第一个初始化块会先执行,然后是第二个初始化块。
当创建 MyClass 的实例时,输出将是以下内容:
Initializing myProperty1
Initializing myProperty2
这表明第一个初始化块先执行,然后是第二个初始化块。
构造属性
在 Kotlin 中,构造属性是一种特殊的属性,它在类实例化时通过构造器进行初始化。构造属性可以通过在主构造器参数前面加上 var/val 关键字来定义,使其同时成为成员变量。
下面是一个使用构造属性的示例:
class Person(var name: String, var age: Int) {
init {
println("Person instance is created with name: $name and age: $age")
}
}
fun main() {
val person = Person("John Doe", 30)
println(person.name) // 输出: John Doe
println(person.age) // 输出: 30
}
在上面的示例中,Person 类有两个构造属性 name 和 age,它们在类的构造函数中声明,并使用 var 关键字进行定义,使其同时成为成员变量。在 init 块中,我们可以访问这些属性并执行初始化操作。在 main 函数中,我们创建了一个 Person 实例,并访问了其属性。
data class
数据类中自动生成
-
toString()
-
hashCode()
-
equals()
-
copy() (浅拷⻉)

-
componentN()
使用数据类的好处包括:简化代码、减少错误
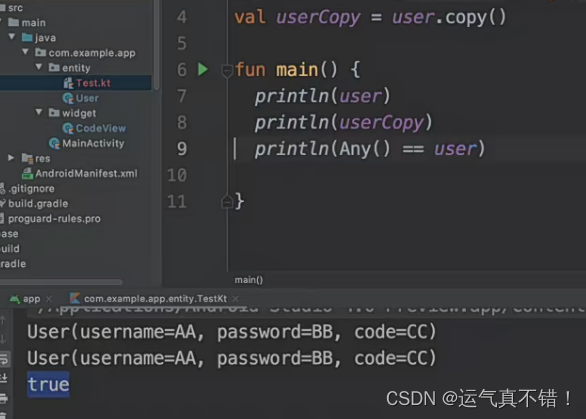
相等性
-
== 结构相等 (调用 equals() 比较 )

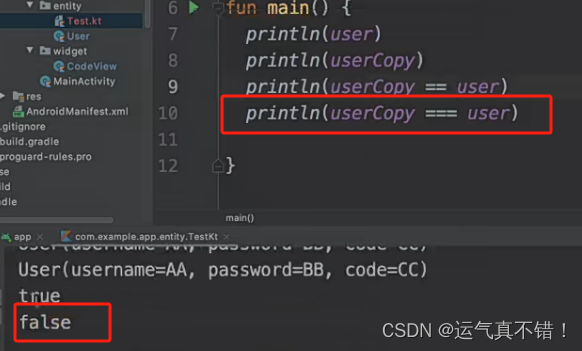
-
=== 引用(地址值)相等

解构
可以把一个对象「解构」成很多变量
val (username,password) = User
对应的Java代码
val username = User.component1()
val password = User.component2()
Elvis 操作符
可以通过 ?: 的操作来简化 if null 的操作
// lesson.date 为空时使用默认值
val date = lesson.date?: "日日期待定"
// lesson.state 为空时提前返回函数
val state = lesson.state?: return
// lesson.content 为空时抛出异常
val content = lesson.content ?: throw IllegalArgumentException("content expected")
when 操作符
when 表达式可以接受返回值,多个分支相同的处理方式可以放在一起,用逗号分隔
val colorRes = when (lesson.state) {
Lesson.State.PLAYBACK, null -> R.color.playback
Lesson.State.LIVE -> R.color.live
Lesson.State.WAIT -> R.color.wait
}
when 表达式可以用来取代 if-ese-if 链。如果不提供参数,所有的分支条件都是布尔表达式
val colorRes = when {
(lesson.state == Lesson.State.PLAYBACK) ->
R.color.playback
(lesson.state == null) -> R.color.playback
(lesson.state == Lesson.State.LIVE) -> R.color.live
(lesson.state == Lesson.State.WAIT) -> R.color.wait
else -> R.color.playback
}
operator
通过 operator 修饰「特定函数名」的函数,例如 plus 、 get ,可以达到重载运算符的效果
| 表达式 | 翻译为 |
|---|---|
| a + b | a.plus(b) |
| a - b | a.minus(b) |
| a * b | a.times(b) |
| a / b | a.div(b) |
fun main() {
val num1 = ComplexNumber(2.0, 3.0)
val num2 = ComplexNumber(4.0, 5.0)
val result1 = num1 + num2 // 使用重载的加法运算符
val result2 = num1 - num2 // 使用重载的减法运算符
val result3 = num1 * num2 // 使用重载的乘法运算符
val result4 = num1 / num2 // 使用重载的除法运算符
println("Result 1: $result1")
println("Result 2: $result2")
println("Result 3: $result3")
println("Result 4: $result4")
Lambda
Lambda 表达式被广泛使用,它们使得编写简洁、优雅的代码更加容易
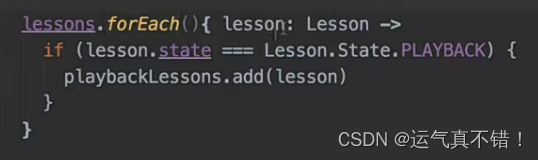
如果函数的最后一个参数是 lambda ,那么 lambda 表达式可以放在圆括号之外:
lessons.forEach(){ lesson : Lesson ->
// ...
}

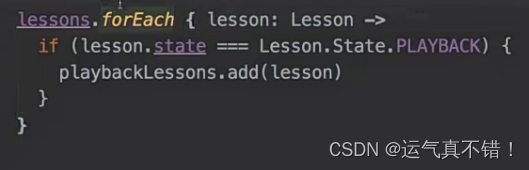
如果你的函数传入参数只有一个 lambda 的话,那么小括号可以省略的:
lessons.forEach { lesson : Lesson ->
// ...
}

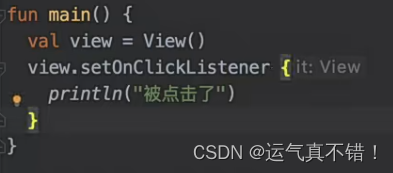
如果 lambda 表达式只有一个参数,那么可以省略,通过隐式的 it 来访问
lessons.forEach { // it
// ...
}
```

# 循环
通过标准函数 repeat() :
```kotlin
repeat(100) {
println(it)
}
通过区间
for (i in 0..99) {
}
// until 不包括右边界
for (i in 0 until 100) {
}
infix 函数
必须是成员函数或扩展函数
必须只能接受一个参数,并且不能有默认值
// until() 函数的源码
public infix fun Int.until(to: Int): IntRange {
if (to <= Int.MIN_VALUE) return IntRange.EMPTY
return this .. (to - 1).toInt()
}
Kotlin 的 infix 函数是一种特殊的函数,其名称即为所表达的操作,可以简化代码。它们通常用于简化对两个对象之间的操作。
下面是一个简单的 infix 函数示例:
infix fun Int.add(other: Int): Int {
return this + other
}
这个函数将两个整数相加,返回它们的和。通过使用 infix 关键字,我们可以在不创建新的函数对象的情况下直接在两个整数之间调用这个函数。例如:
val result = 2 + 3 // 这里使用了 infix 函数
println(result) // 输出:5
在这个例子中,我们直接在 2 和 3 之间调用了 add 函数,而不是像普通函数那样需要使用函数名称和括号。
需要注意的是,infix 函数只能有一个参数,而且必须是函数的最后一个参数。此外,infix 函数不能改变函数参数的值,因为它们被视为只读的。
嵌套函数
Kotlin 中可以在函数中继续声明函数
fun main() {
// 外部函数
fun outerFunction() {
// 内部函数
fun innerFunction() {
println("我是内部函数")
}
innerFunction() // 调用内部函数
}
outerFunction() // 调用外部函数
}
在这个示例中,innerFunction 是 outerFunction 的嵌套函数。我们首先调用了 outerFunction,然后在 outerFunction 的内部调用了 innerFunction,嵌套函数对于封装和代码组织非常有用,可以在一个函数内部定义一些辅助函数或私有方法
- 内部函数可以访问外部函数的参数
- 每次调用时,会产生一个函数对象
注解使用处目标
注解(Annotation)被用作一种元数据机制,用于向编译器传递额外的信息,或者用于在运行时进行反射
当某个元素可能会包含多种内容(例如构造属性,成员属性),使用注解时可以通过「注解使用处目标」,让注解对目标发生作用,例如 @file: 、 @get: 、@set: 等。
- @file:jvmName 指定生成的 Java 字节码文件中该函数的 JVM 名称

- @get:jvmName注解的作用是用于指定生成的Java字节码文件中该属性的JVM名称

- @set:jvmName 注解的作用是用于指定生成的 Java 字节码文件中该属性的 JVM 名称

函数简化
可以通过符号 = 简化原本直接 return 的函数


函数参数默认值
Kotlin 中使用函数参数默认值的示例:
fun printMessage(message: String = "Hello") {
println(message)
}
printMessage() // 输出 "Hello"
printMessage("World") // 输出 "World"
可以通过函数参数默认值来代替 Java 的函数重载
// 使用 @JvmOverloads 对 Java 暴露重载函数
@JvmOverloads
fun toast(text: CharSequence, duration: Int =
Toast.LENGTH_SHORT) {
Toast.makeText(this, text, duration).show()
}
在Java中,重载函数(也称为方法)是指在一个类中定义多个具有相同名称但参数列表不同的方法。这些方法通常具有不同的行为,以处理不同的输入参数,通过使用相同的方法名,Java允许您根据传递给方法的参数类型和数量来调用适当的方法。
public class Example {
public void print(String message) {
System.out.println(message);
}
public void print(int number) {
System.out.println(number);
}
}
在上面的示例中,print 方法被重载了两次,一次接受一个字符串参数,另一次接受一个整数参数。根据调用时传递的参数类型,将调用适当的方法
扩展
-
扩展函数可以为任何类添加上一个函数,从而代替工具类

-
扩展函数和成员函数相同时,成员函数优先被调用
-
扩展函数是静态解析的,在编译时就确定了调用函数(没有多态)


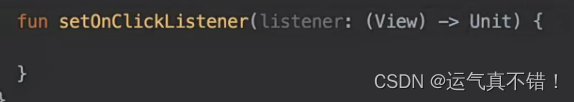
函数类型
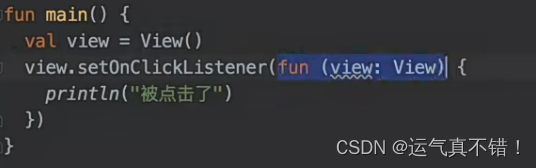
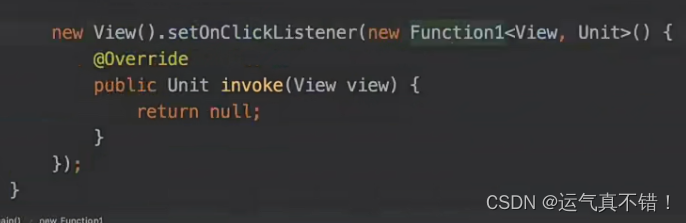
函数类型由「传入参数类型」和「返回值类型」组成,用「 -> 」连接,传入参数需要用「 () 」,如果返回值为 Unit 不能省略 函数类型实际是一个接口,我们传递函数的时候可以通过「 ::函数名 」,或者「匿名函数」或者使用 「 lambda 」

匿名函数

lambda

Java中调用

传递函数

内联函数
内联函数 的语义很简单:把函数体复制粘贴到函数调用处 。使用起来也毫无困难,用 inline关键字修饰函数即可。
用inline修饰的函数就是内联函数,inline修饰符影响函数本身和传给它的lambda表达式,所有这些都将内联到调用处,即编译器会把调用这个函数的地方,用这个函数的方法体进行替换,而不是创建一个函数对象并生成一个引用
内联函数配合「函数类型」,可以减少「函数类型」生成的对象
使用 inline 关键字声明的函数是「内联函数」,在「编译时」会将「内联函数」中的函数体直接插入到调用处。
所以在写内联函数的时候需要注意,尽量将内联函数中的代码行数减少!
Kotlin内联函数的使用是通过关键字inline来声明的。内联函数在编译时会被插入到调用它的代码位置,以减少函数调用的开销。
下面是一个简单的Kotlin内联函数的示例:
inline fun max(a: Int, b: Int): Int {
return a > b ? a : b
}
在这个例子中,max函数被声明为内联函数。当你在代码中调用max函数时,Kotlin编译器会将其代码直接插入到调用处,而不是进行常规的函数调用。
需要注意的是,内联函数的参数必须是具体的类型,不能是可空类型。此外,内联函数的代码必须非常简单,否则会增加代码的大小和编译的时间。
除了在函数定义时使用inline关键字,还可以在调用函数时使用inline关键字来强制内联函数。例如:
fun main(args: Array<String>) {
inline fun printMax(a: Int, b: Int) {
println(max(a, b))
}
printMax(10, 20) // 内联函数调用
printMax(100, 200) // 内联函数调用
}
在这个例子中,printMax函数被声明为内联函数,并在调用时使用了inline关键字。这样,Kotlin编译器会将其代码直接插入到调用处,而不是进行常规的函数调用。
部分禁用用内联
noinline 可以禁止部分参数参与内联编译
inline fun foo(inlined: () -> Unit, noinline notInlined:
() -> Unit) {
//......
}
在Kotlin中,内联函数是默认情况下会被编译器内联的函数。内联函数的优点是可以减少函数调用的开销,提高代码的执行效率。但是,如果内联函数的代码较大,会增加代码的大小,从而影响到程序的整体性能。
noinline关键字可以用于禁止某些特定参数参与内联编译。当你在定义一个函数时,可以使用noinline关键字来标记某些参数,这样编译器就不会将这些参数内联到调用该函数的地方。
下面是一个使用noinline关键字的示例:
fun foo(inlineParam: Int, noinlineParam: String) {
// 函数内容
}
在这个例子中,inlineParam参数会被编译器内联,而noinlineParam参数则不会被内联。这样,当你在调用foo函数时,编译器会将inlineParam参数直接插入到调用处,而noinlineParam参数则保持原样,不会参与内联编译。
需要注意的是,使用noinline关键字会使得代码的大小增加,因为编译器需要保留每个函数的独立代码块。因此,在使用noinline关键字时需要权衡代码大小和执行效率之间的利弊。
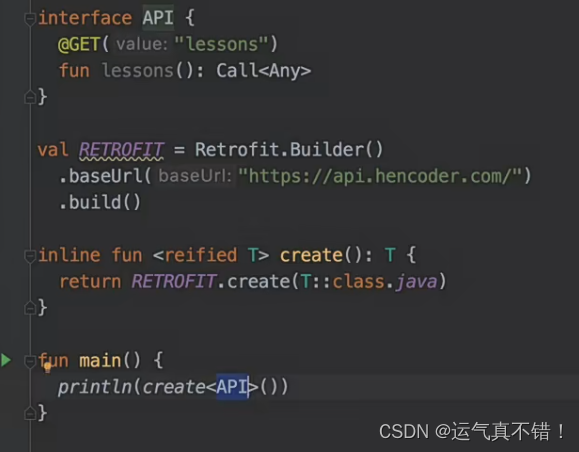
具体化的类型参数
因为内联函数的存在,我们可以通过配合 inline + reified 达到「真泛型」的效果
val RETROFIT = Retrofit.Builder()
.baseUrl("https://api.hencoder.com/")
.build()
inline fun <reified T> create(): T {
return RETROFIT.create(T::class.java)
}
val api = create<API>()
在Kotlin中,内联函数(inline function)和具体化的类型参数(reified type parameter)结合使用可以实现类似于“真泛型”的效果。
内联函数是指在函数定义中直接将函数体插入到调用处,从而减少函数调用的开销。内联函数的优点是可以提高代码的执行效率,但需要注意的是,内联函数的代码行数不宜过多,否则可能会增加代码的长度和编译时间。
具体化的类型参数是指在进行泛型编程时,将类型参数具体化为实际的类型。在Kotlin中,使用reified修饰符可以将泛型类型参数具体化,这样就可以在运行时获取泛型类型的实际类型信息。
通过配合内联函数和具体化的类型参数,可以实现类似于“真泛型”的效果。在Kotlin中,可以使用内联函数和reified类型参数来实现类似于Java中的静态类型检查和运行时类型信息获取。
下面是一个简单的示例代码:
inline fun <reified T> printInstance(instance: T) {
val className = T::class.java.simpleName
println("The instance of $className is: $instance")
}
fun main() {
val stringInstance = "Hello, world!"
val intInstance = 42
printInstance(stringInstance) // 输出:The instance of String is: Hello, world!
printInstance(intInstance) // 输出:The instance of Int is: 42
}
在这个示例中,我们定义了一个内联函数printInstance,它接受一个类型为T的参数instance。通过使用reified修饰符,我们可以在运行时获取泛型类型的实际类型信息。在函数内部,我们使用T::class.java.simpleName来获取泛型类型的名称,并使用println打印出实例的值和类型信息。
在main函数中,我们分别传递了一个字符串实例和一个整数实例给printInstance函数。由于使用了内联函数和具体化的类型参数,我们可以直接在函数内部获取泛型类型的实际类型信息,并打印出实例的值和类型信息。
抽象属性
在 Kotlin 中,我们可以声明抽象属性,子类对抽象属性重写的时候需要重写对应的setter/getter

委托
属性委托
有些常⻅的属性操作,我们可以通过委托的方式,让它只实现一次,例如:
lazy 延迟属性:值只在第一次访问的时候计算
observable 可观察属性:属性发生改变时的通知
map 集合:将属性存在一个 map 中
对于一个只读属性(即 val 声明的),委托对象必须提供一个名为 getValue() 的函数
对于一个可变属性(即 var 声明的),委托对象同时提供
setValue() 、 getValue() 函数
类委托
可以通过类委托的模式来减少继承
类委托的,编译器会优先使用自身重写的函数,而不是委托对象的函数
interface Base {
fun print()
}
class BaseImpl(val x: Int) : Base {
override fun print() {
print(x)
}
}
// Derived 的 print 实现会通过构造参数中的 b 对象来完成。
class Derived(b: Base) : Base by b
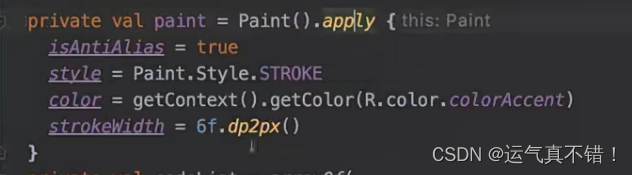
Kotlin 标准函数
使用时可以通过简单的规则作出一些判断:
-
返回自身 -> 从 apply 和 also 中选
-
作用域中使用 this 作为参数 ----> 选择 apply

-
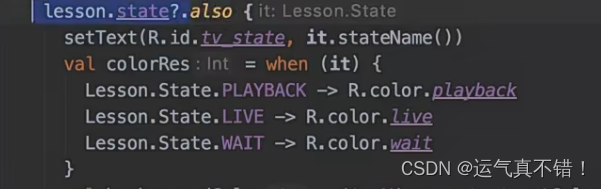
作用域中使用 it 作为参数 ----> 选择 also

-
-
不需要返回自身 -> 从 run 和 let 中选择
-
作用域中使用 this 作为参数 ----> 选择 run

-
作用域中使用 it 作为参数 ----> 选择 let

-
apply 适合对一个对象做附加操作的时候
let 适合配合空判断的时候 (最好是成员变量,而不是局部变量,局部变量更适合用 if )
with 适合对同一个对象进行多次操作的时候
课后题
下面的代码会输出什么
data class User
fun main(){
val user = User()
val copy = user.copy()
println(user == copy)
println(user === copy)
}
此代码在 Kotlin 中定义了一个名为 User 的数据类,然后创建了一个 User 实例 user 并对其进行了复制,创建了另一个实例 copy。然后,它打印了两个比较的结果:
- user == copy:此行会输出 true,因为 user 和 copy 是具有相同属性值和状态的实例。
- user === copy:此行会输出 false,因为虽然 user 和 copy 具有相同的属性值和状态,但它们是两个不同的对象,在内存中占据不同的位置。=== 操作符在 Kotlin
中用于比较两个对象的引用是否相等,而不仅仅是它们的属性值。
- 【作文题】 声明一个变量 call 写一个「传入参数类型」是 Request 类型,「返回值类型」是 Response 类型的「函数类型声明」
val call : /* 函数类型声明 */
可以使用 Kotlin 来声明一个函数类型,该类型接受一个 Request 类型的参数并返回一个 Response 类型的结果。下面是如何声明这样的函数类型:
val call: (Request) -> Response
这里,我们创建了一个名为 CallType 的类型别名,它表示一个接受 Request 类型参数并返回 Response
类型结果的函数。你可以根据实际需要更改 Request 和 Response 类型。






![高效处理大规模数据集的概率型数据结构—— 布隆过滤器 [C++入门]](https://img-blog.csdnimg.cn/8d04d3ae033d4a41900969f27da5c103.png)