vite+vue3路由切换滚动条位置重置
本文目录
- vite+vue3路由切换滚动条位置重置
- 使用原生滚动条
- 使用el-scrollbar
- useRoute和useRouter
当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样,vue-router 可以自定义路由切换时页面如何滚动

使用原生滚动条
VueRouter官方文档:https://router.vuejs.org/zh/guide/advanced/scroll-behavior.html
为 Router 实例提供一个 scrollBehavior 方法,接收 to 和 from 路由对象
import { createRouter, createWebHashHistory, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: '...',
component: () => import('@/views/xxx.vue')
},
]
const router = createRouter({
history: createWebHashHistory(),
routes,
scrollBehavior(to, from, savedPosition) {
// 始终滚动到顶部
return { top: 0 }
}
})
export default router

使用el-scrollbar
el-scrollbar使用手册:https://element-plus.org/zh-CN/component/scrollbar.html
路由切换时因为 el-scrollbar 组件包裹着router-view ,所以页面切换时滚动条不会置顶,所以需要重置滚动条
<el-scrollbar>
<RouterView></RouterView>
</el-scrollbar>
- el-scrollbar方法
| 函数 | 解释 |
|---|---|
| handleScroll | 触发滚动事件 |
| scrollTo | 滚动到一组特定坐标 |
| setScrollTop | 设置滚动条到顶部的距离 |
| setScrollLeft | 设置滚动条到左边的距离 |
| update | 手动更新滚动条状态 |
| wrapRef | 滚动条包裹的 ref 对象 |
<template>
<el-scrollbar ref="scrollContainer">
<router-view />
</el-scrollbar>
</template>
<script setup lang="ts">
import { useRouter } from "vue-router";
const scrollContainer = ref(null);
const router = useRouter();
const handleRouteChange = () => {
if (scrollContainer.value && scrollContainer.value.scrollTo) {
scrollContainer.value.scrollTo(0, 0); // 滚动到顶部
}
};
// 解决:切换页面,滚动条位置不动
onMounted(() => {
router.afterEach(handleRouteChange);
});
onBeforeUnmount(() => {});
也可以使用EventBus,每次切换路由时触发handleRouteChange函数来调整el-scrollbar的位置

useRoute和useRouter
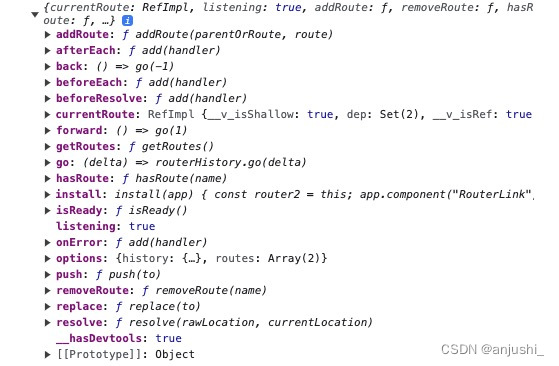
useRoute相当于this.$route,返回当前的路由地址useRouter相当于this.$router,返回路由器实例
import { useRoute } from "vue-router";
const route = useRoute();
console.log(route)

import { useRouter } from "vue-router";
const router = useRouter();
console.log(router)






![致远OA wpsAssistServlet任意文件读取漏洞复现 [附POC]](https://img-blog.csdnimg.cn/606343b4107546639b1b1afc1ca7da93.png)