前言问题
关于我为什么使用了 在线的 js引入方法,而不是使用 npm 直接下载依赖问题,之前有一篇文章讲过原因:关于 Vue-iClient-MapboxGL 的使用注意事项
网上提供的 vue-iclient-mapboxgl 比较多,但是我这里使用的是 iclient-supermap, 以及 mapboxgl 中的 api。
如果各位大佬有幸能帮助解答,可直接留言回复我,感谢。
功能示例
因为给公司写的内容涉密,所以给定一个基础样式实例
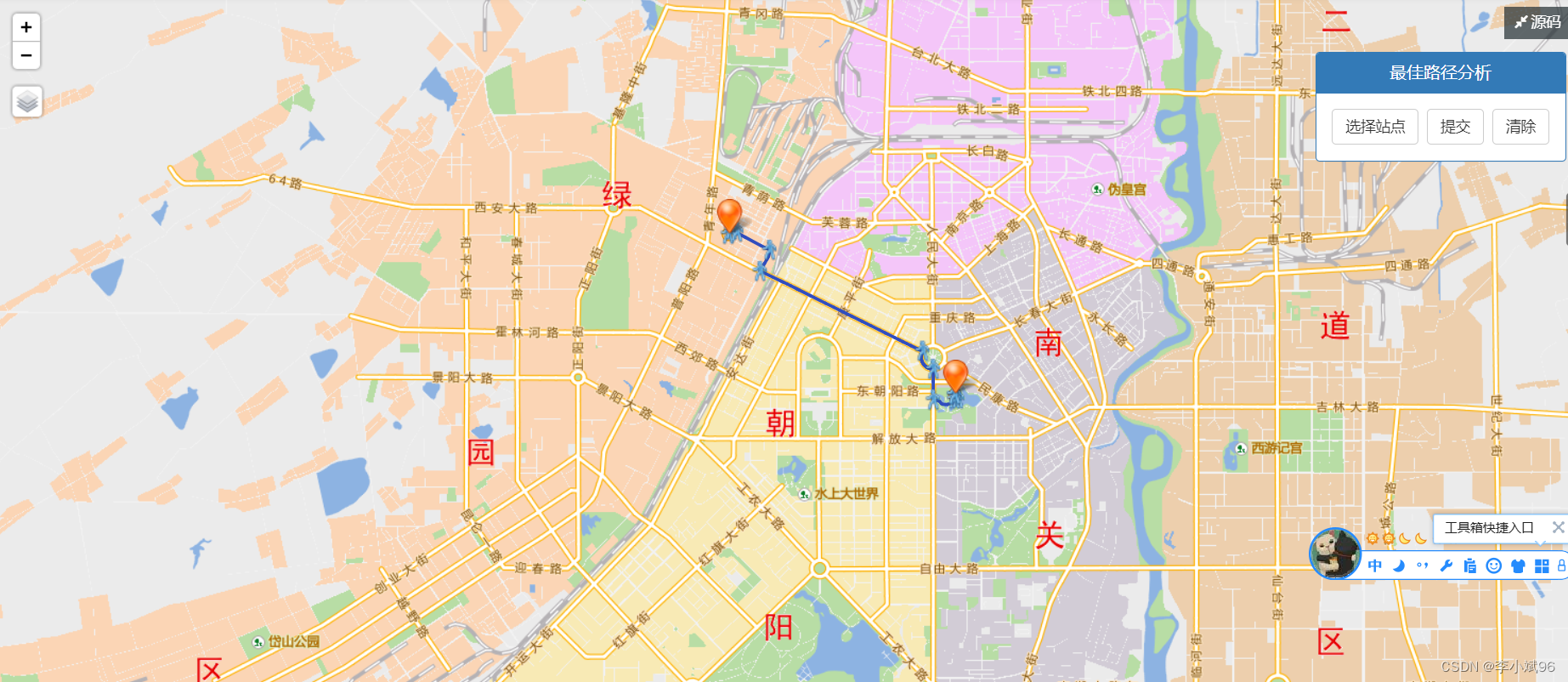
最佳路径分析:https://iclient.supermap.io/examples/classic/editor.html#analysis_findPath

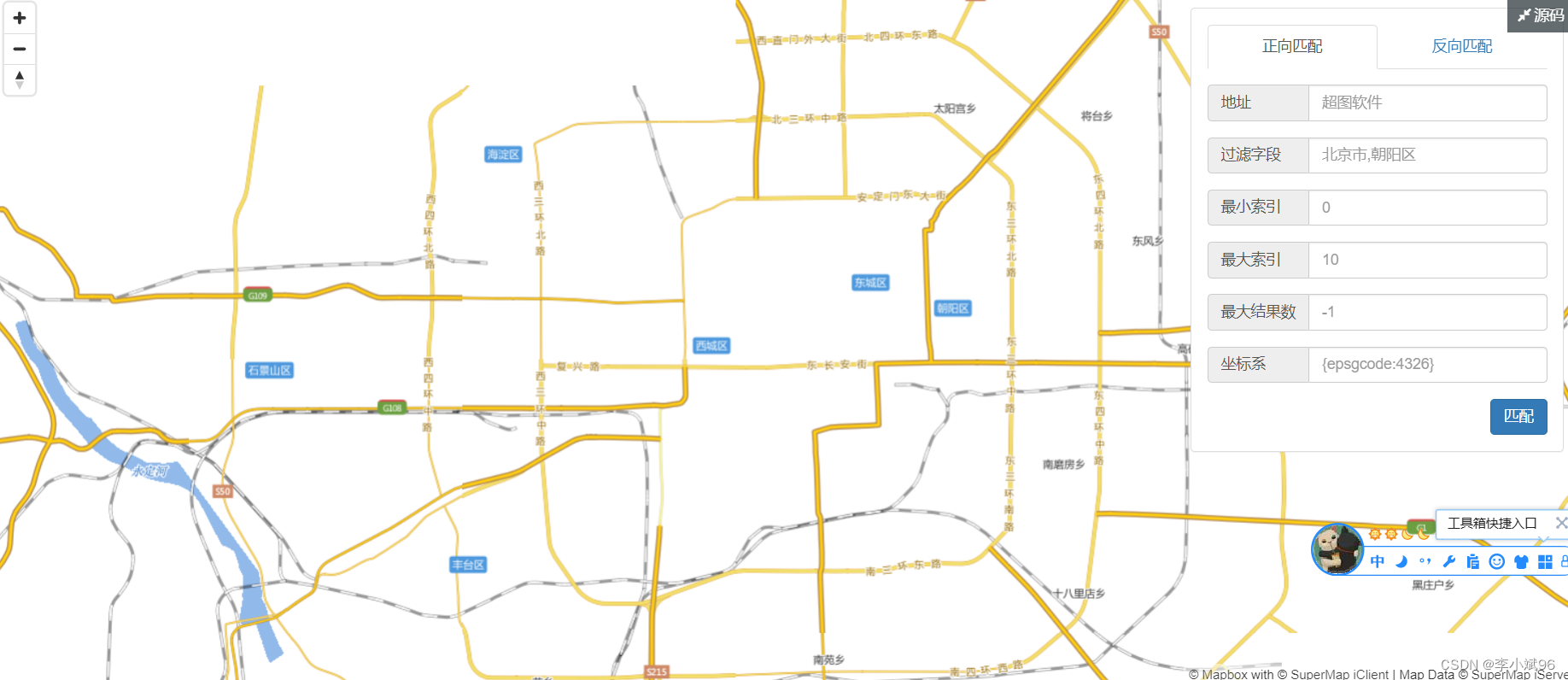
上述示例仅完成选点规划路径,还要增加输入框输入功能,就结合了 地址的正向匹配和反向匹配功能
地址匹配:https://iclient.supermap.io/examples/mapboxgl/editor.html#addressMatchService

功能分析
- 根据厂商提供的地图 json 配置文件,显示基本地图
- 给地图添加点击事件,点击地图选点
- 将所选中的点放入数组中,并在地图中显示
- 根据厂商提供的接口,传参,发起请求,接收返回结果
- 根据接收到的结果反显在地图上所选点之间的路径
以上完成选点规划路径 - 在地图上添加搜索框,可输入起点,终点,点击提交,完成路径规划
- 在输入框中输入地址,请求接口返回经纬度反显在地图上绘制点
- 完成地图选点的经纬度请求点的名称反显在输入框中(起点、终点同理)
- 点击提交完成的路径规划复用
- 重置地图
重点代码展示
引入
我使用的 在线方法引入:
<link href="https://cdnjs.cloudflare.com/ajax/libs/mapbox-gl/1.13.2/mapbox-gl.css" rel="stylesheet" />
<link href="https://iclient.supermap.io/dist/mapboxgl/iclient-mapboxgl.min.css" rel="stylesheet" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mapbox-gl/1.13.2/mapbox-gl.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/mapboxgl/iclient-mapboxgl.js"></script>
<script src="https://unpkg.com/@turf/turf@6/turf.min.js"></script>
当你引入之后在控制台打印内容就会发现这种引入方法和 npm 引入的内容不同。(请求解答)
初始化地图
// 地图配置
mapOptions: {
container: 'map', // container id
style: ****, // 提供的地图配置,也可自己研究json直接写入即可
center: [101, 38], // starting position
zoom: 13, // starting zoom
maxZoom: 16,
minZoom: 10,
},
init() {
mapboxgl.accessToken = '*********';
const map = new mapboxgl.Map(this.mapOptions);
// 添加控件
map.addControl(new mapboxgl.NavigationControl(), 'top-left');
const geojson = {
type: 'FeatureCollection',
features: [],
};
// 加载地图 - 处理方法
map.on('load', () => {
//初始化标记图层类
map.addSource('geojson', {
type: 'geojson',
data: geojson,
});
});
this.map = map;
this.selectPoints() // 点击选点方法
},
地图选点
// 放入数组中
map.on('click', async(e) => {
let point = [e.lngLat.lng, e.lngLat.lat]
this.fillInputWithPoint(point)
});
/**
* 在地图上添加标记点
* point: [lng, lat]
* color: '#83f7a0'
*/
addMarkerOnMap(point, color = '#83f7a0') {
const marker = new mapboxgl.Marker({
draggable: false,
color: color,
}).setLngLat(point).addTo(this.map);
this.markersList.push(marker);
},
提交方法
按照参数要求提交即可,这边设计**内容
总结
以上方法均为不完成代码示例,若有需要可直接留言!特总结思路