👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:UI_Unity专栏

⭐习题总结专题篇⭐
文章目录
- ⭐习题总结专题篇⭐
- 🎶前言
- ⭐UGUI专题篇⭐
- 🎶前言
- 🎶UGUI的六大组件图示
- 🎶(==1==)1.Canvas-画布组件
- 👽 ScreenSpace —overlay(覆盖模式)
- 👽 ScreenSpace—Camera 摄像机模式
- 👽 World Space —AR VR
- 🎶(==2==)2.CanvasScaler—画布缩放控制器
- 👽 前言——了解参数
- 👽 三种适配模式
- 👽 Constant Pixel Size(恒定像素模式)
- <font color=red>👽Scale with screen Size(缩放模式)
- 👽 Constant Physical Size(恒定物理模式)
- 👽 3D特殊模式
- 🎶(==3==)3.Graphic Raycaster—图形射线投射器
- 🎶(==4==)4.EventSystem组件—UI事件的检查官
- 🎶(==5==)5.Standalone Input Module—独立输出模块
- 🎶(==6==)6.RectTransform—矩阵变换
- 🎶 UGUI基础控件
- 🎶(==1==)UGUI_image参数
- 普通模式
- 切片模式——节约资源
- 填充模式——适合血条和CD缓冲的制作
- 平铺模式——适合纹理的制作大面积的纹理。
- 🪶Image代码相关
- 🎶(==2==)UGUI_Text参数
- 字体的自动裁剪和自动换行
- BestFit_字体的自动适应
- Rich Text富文本
- 边缘线和阴影的效果添加
- 代码控制
- 🎶(==3==)UGUI_RawImage参数
- 脑图
- 代码相关
🎶前言
素材来自唐老狮
🅰️

👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity常用API

⭐UGUI专题篇⭐
文章目录
- ⭐习题总结专题篇⭐
- 🎶前言
- ⭐UGUI专题篇⭐
- 🎶前言
- 🎶UGUI的六大组件图示
- 🎶(==1==)1.Canvas-画布组件
- 👽 ScreenSpace —overlay(覆盖模式)
- 👽 ScreenSpace—Camera 摄像机模式
- 👽 World Space —AR VR
- 🎶(==2==)2.CanvasScaler—画布缩放控制器
- 👽 前言——了解参数
- 👽 三种适配模式
- 👽 Constant Pixel Size(恒定像素模式)
- <font color=red>👽Scale with screen Size(缩放模式)
- 👽 Constant Physical Size(恒定物理模式)
- 👽 3D特殊模式
- 🎶(==3==)3.Graphic Raycaster—图形射线投射器
- 🎶(==4==)4.EventSystem组件—UI事件的检查官
- 🎶(==5==)5.Standalone Input Module—独立输出模块
- 🎶(==6==)6.RectTransform—矩阵变换
- 🎶 UGUI基础控件
- 🎶(==1==)UGUI_image参数
- 普通模式
- 切片模式——节约资源
- 填充模式——适合血条和CD缓冲的制作
- 平铺模式——适合纹理的制作大面积的纹理。
- 🪶Image代码相关
- 🎶(==2==)UGUI_Text参数
- 字体的自动裁剪和自动换行
- BestFit_字体的自动适应
- Rich Text富文本
- 边缘线和阴影的效果添加
- 代码控制
- 🎶(==3==)UGUI_RawImage参数
- 脑图
- 代码相关
🎶前言
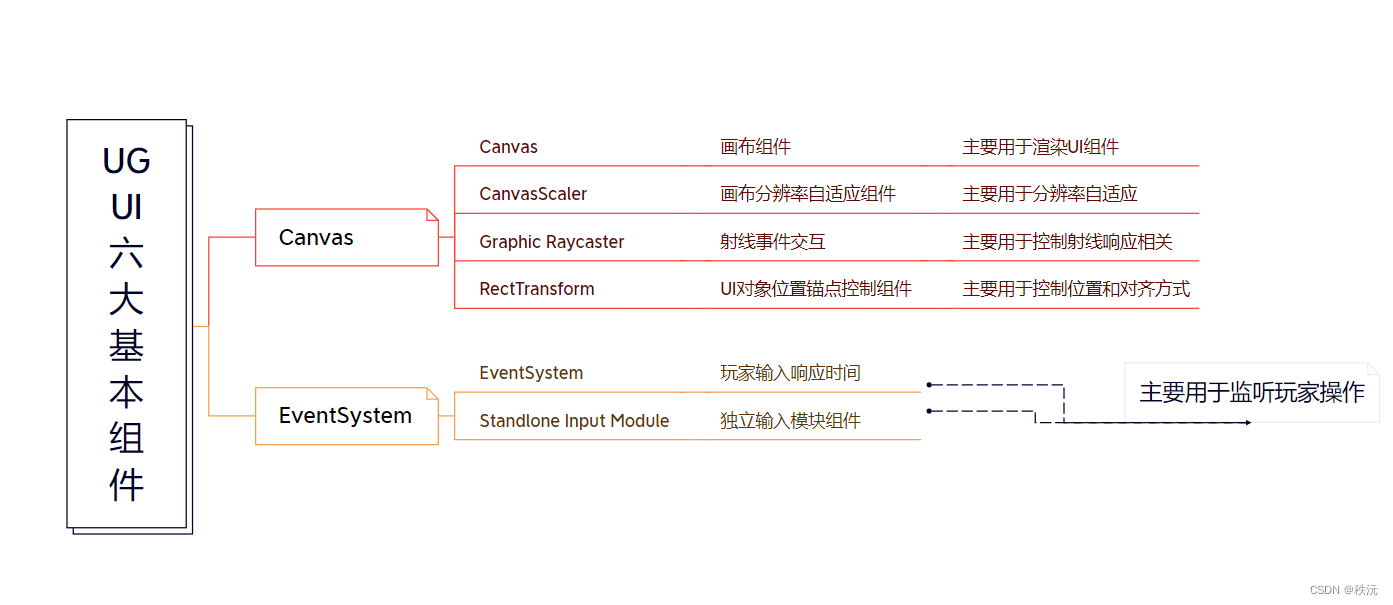
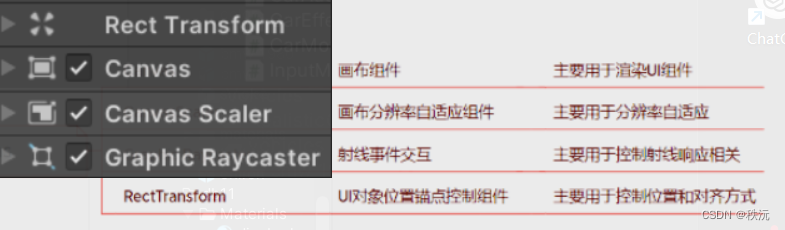
🎶UGUI的六大组件图示


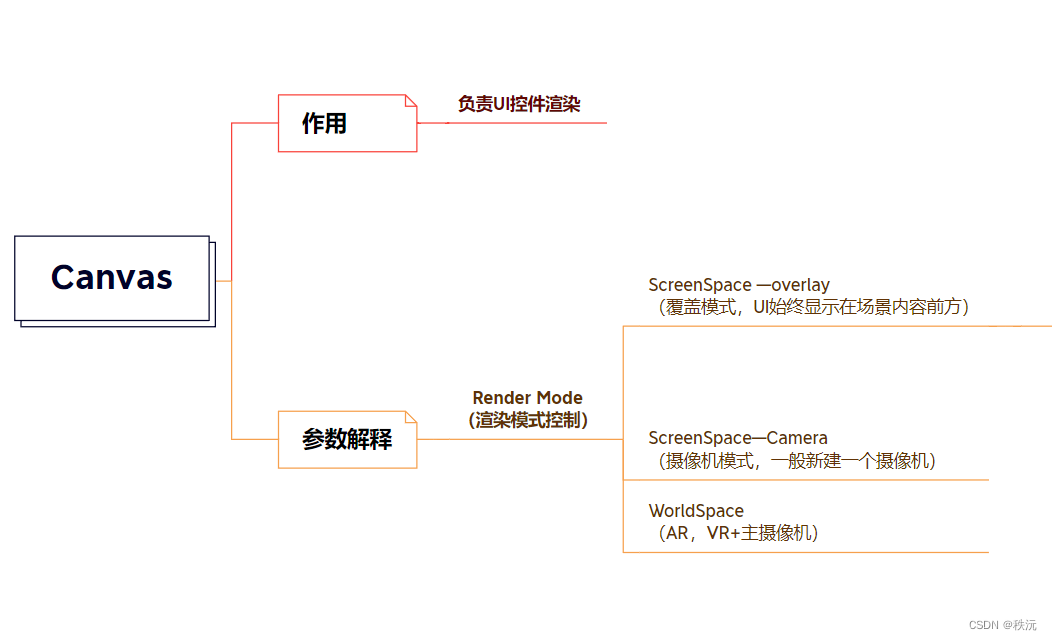
🎶(1)1.Canvas-画布组件


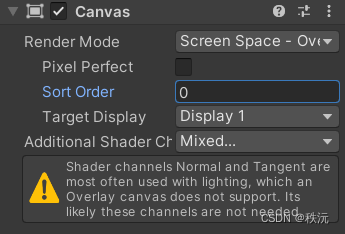
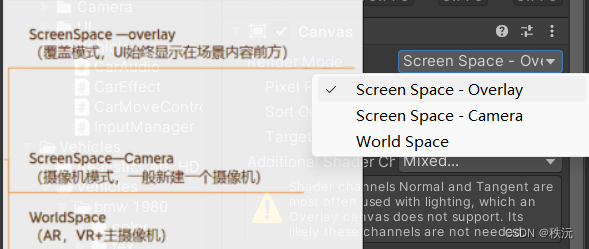
👽 ScreenSpace —overlay(覆盖模式)
- UI组件一直显示在屏幕前,覆盖所有


对应图示:
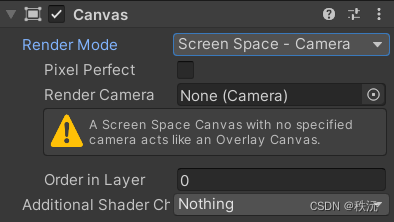
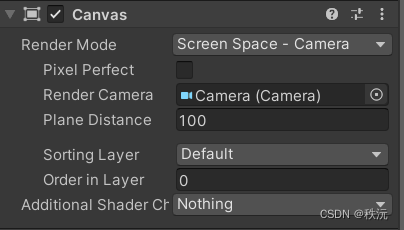
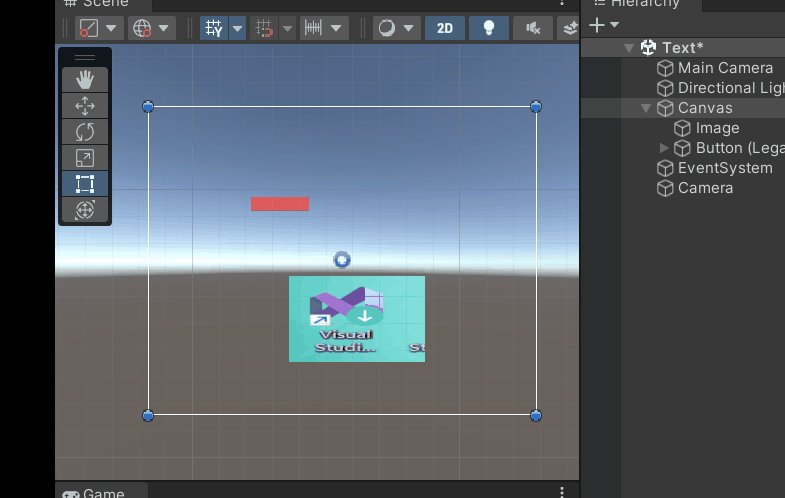
👽 ScreenSpace—Camera 摄像机模式
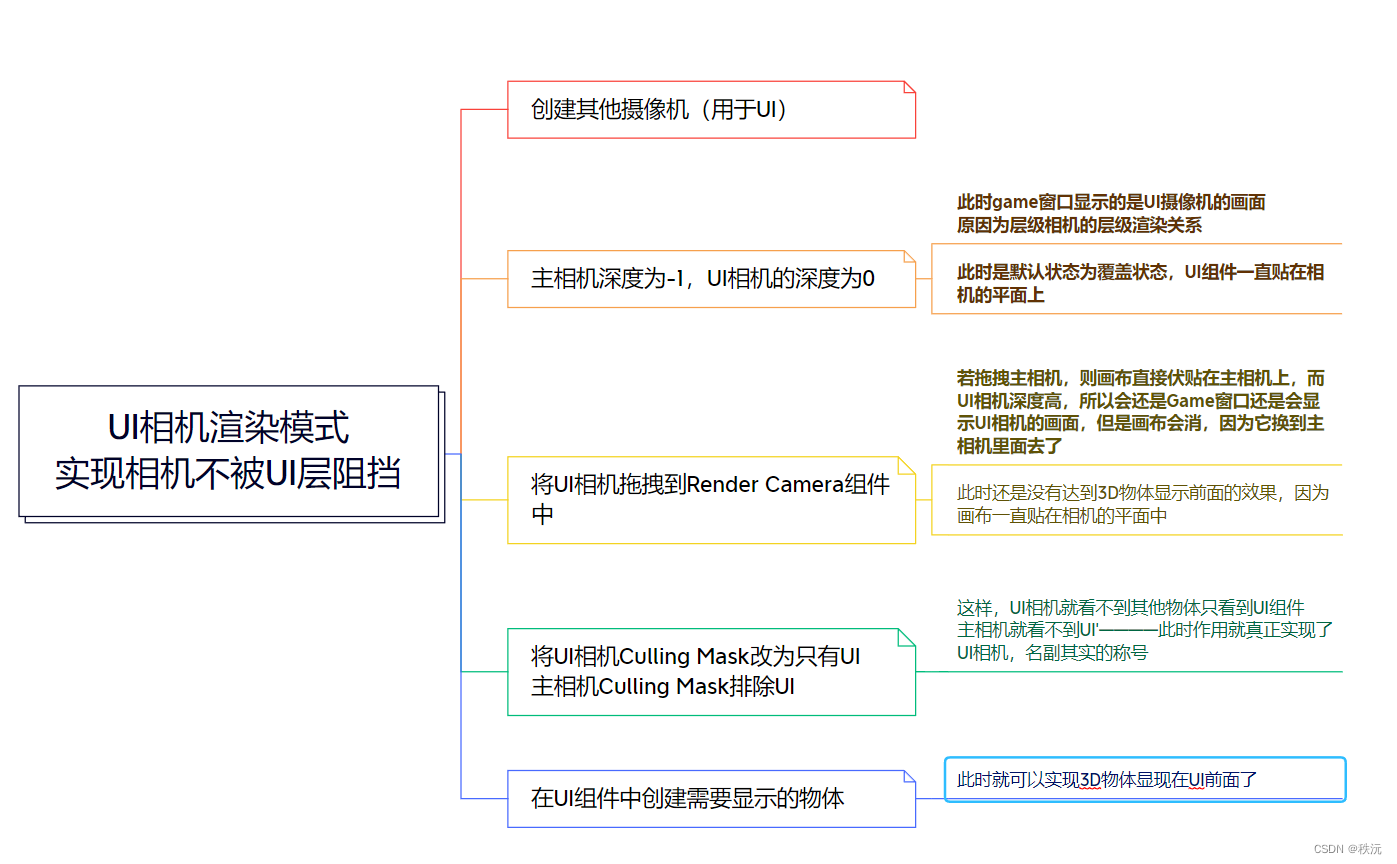
- 摄像机不为主相机
- 主摄像机比UI摄像机的层级要低
- 使得3D物体可出现在面板前的步骤

参数对应图示



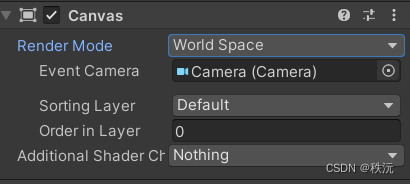
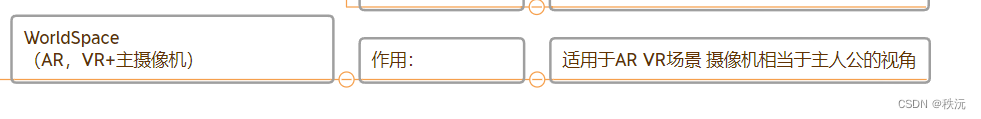
👽 World Space —AR VR


🎶(2)2.CanvasScaler—画布缩放控制器
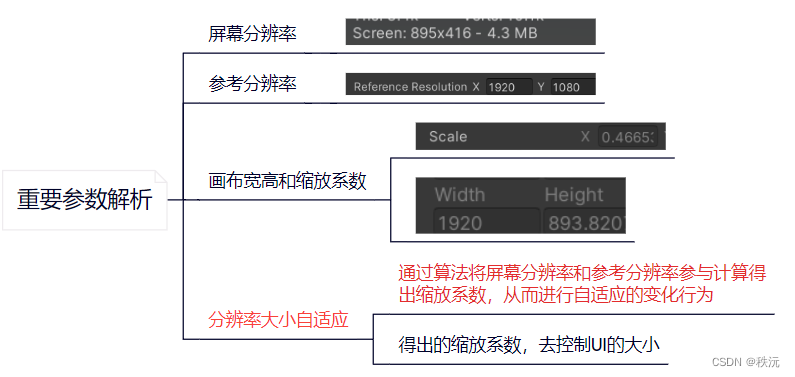
👽 前言——了解参数
- 屏幕分辨率计算公式 = 画布尺寸 * 缩放系数

- 像素单位转存储单位:尺寸 x 16 位 / 8字节 /1024 = ? kb
Cnvasscaler——画布缩放控制器:

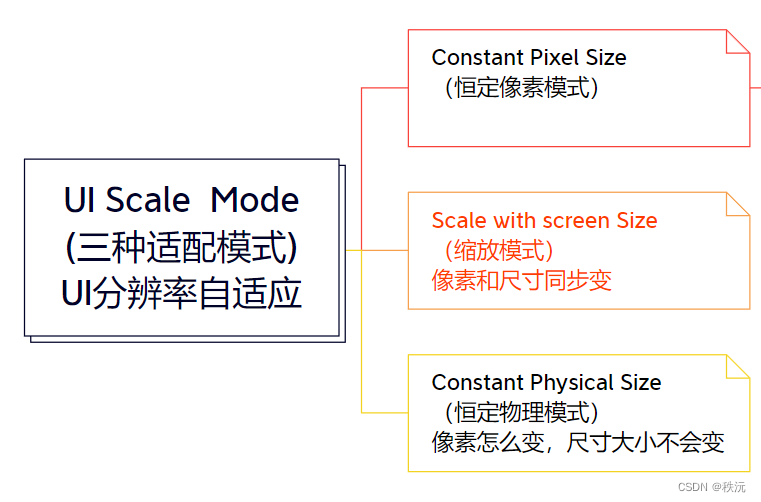
👽 三种适配模式

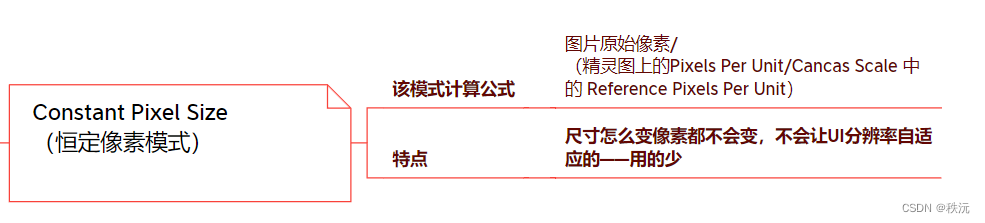
👽 Constant Pixel Size(恒定像素模式)

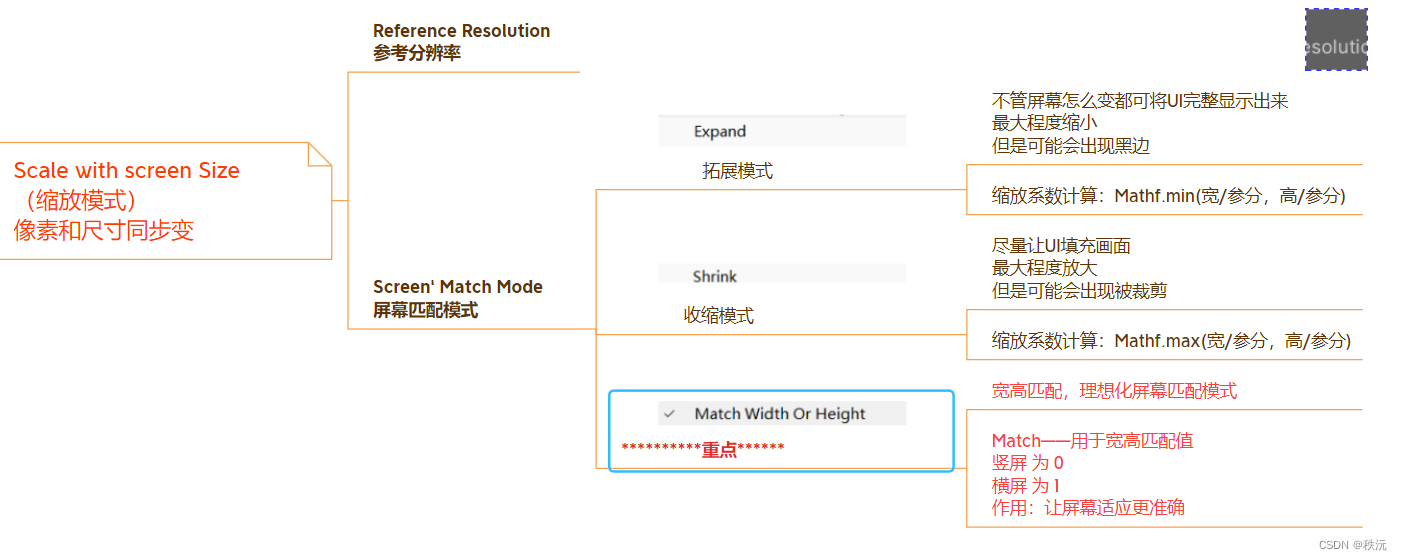
👽Scale with screen Size(缩放模式)

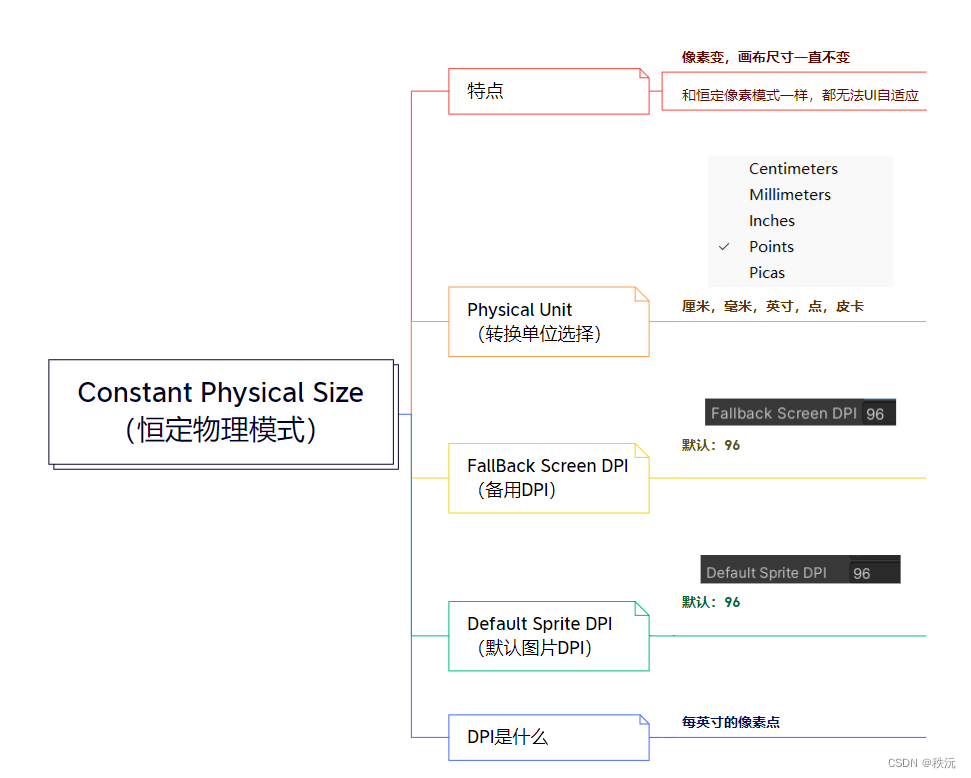
👽 Constant Physical Size(恒定物理模式)

| 单位种类 | 1英寸 |
|---|---|
| centimeter(厘米) | 2.54cm =1 In |
| Millimeter(毫米) | 25.4mm = 1 In |
| Points(点) | 72P = 1 In |
| Picas(皮卡) | 6 皮卡 = 1In |
| Inches(英寸) | 1 |
👽 3D特殊模式

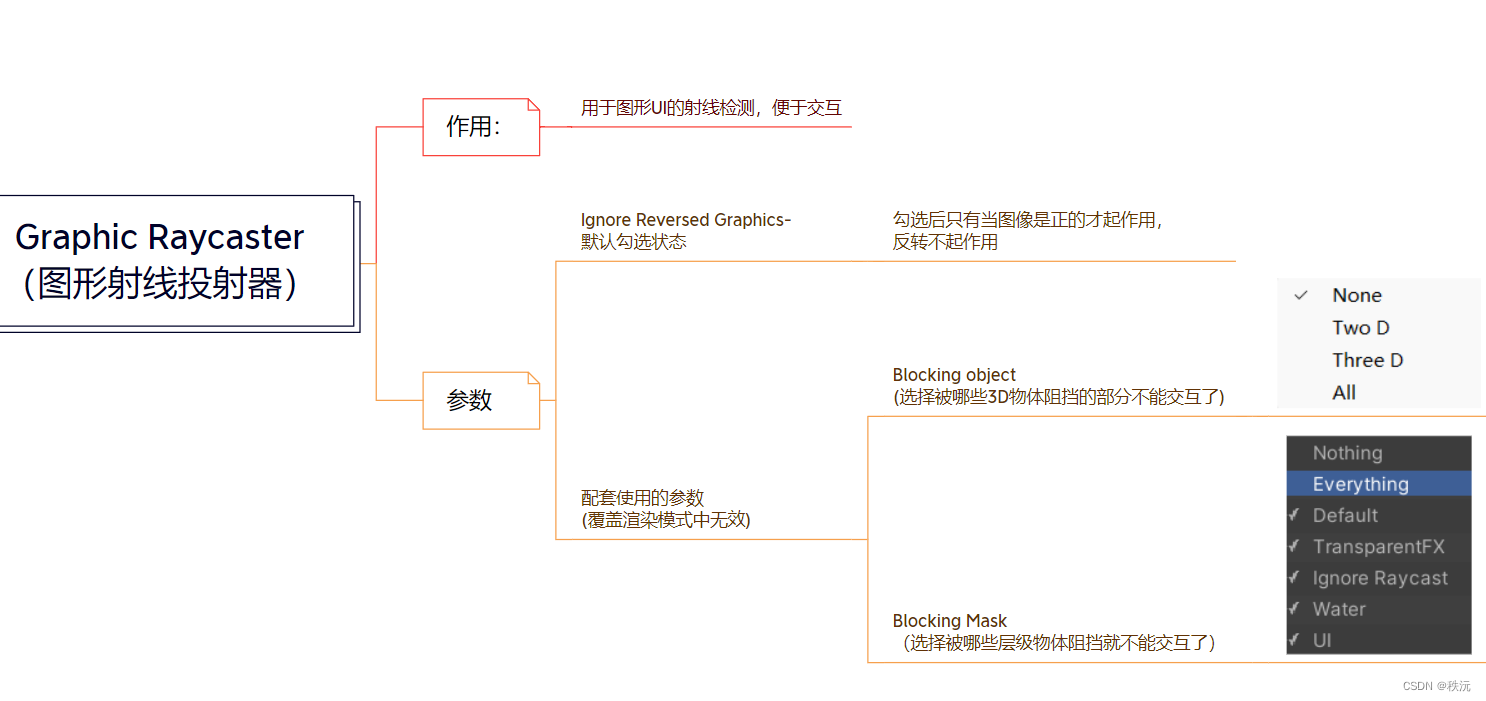
🎶(3)3.Graphic Raycaster—图形射线投射器

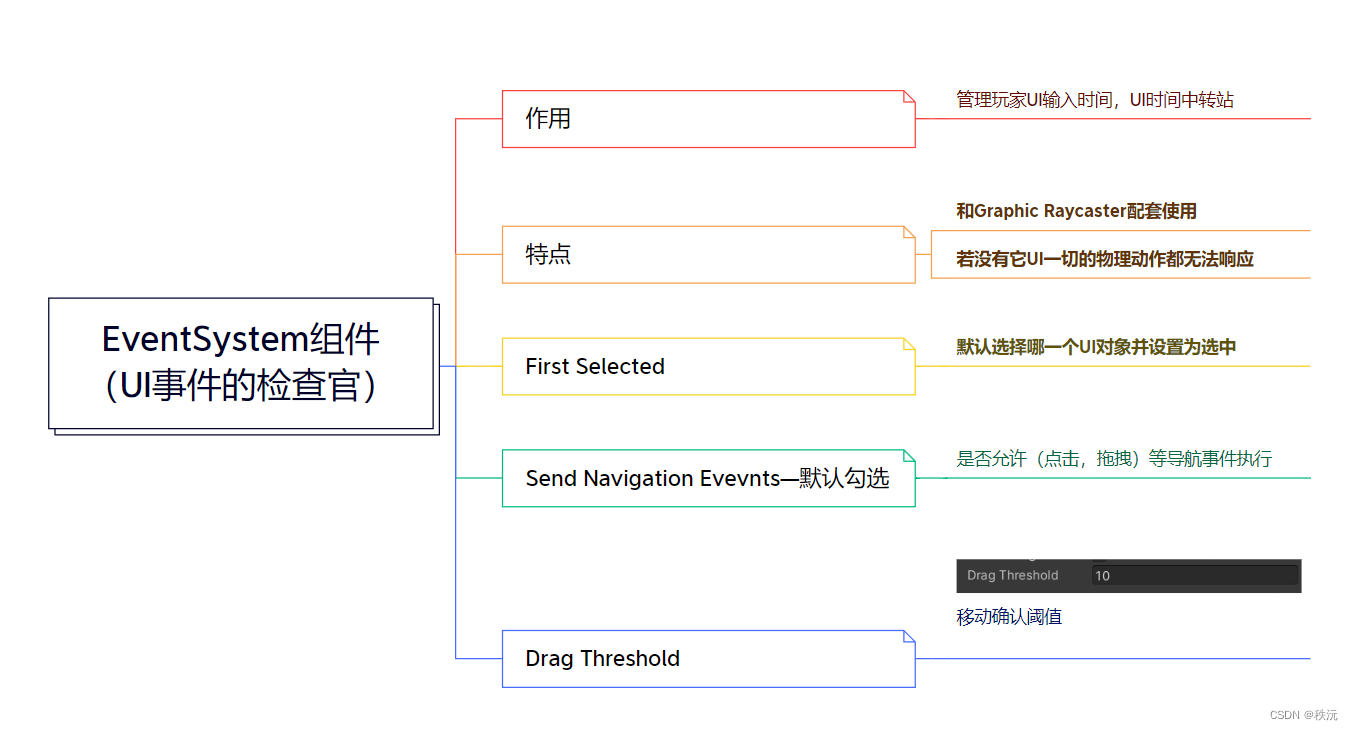
🎶(4)4.EventSystem组件—UI事件的检查官

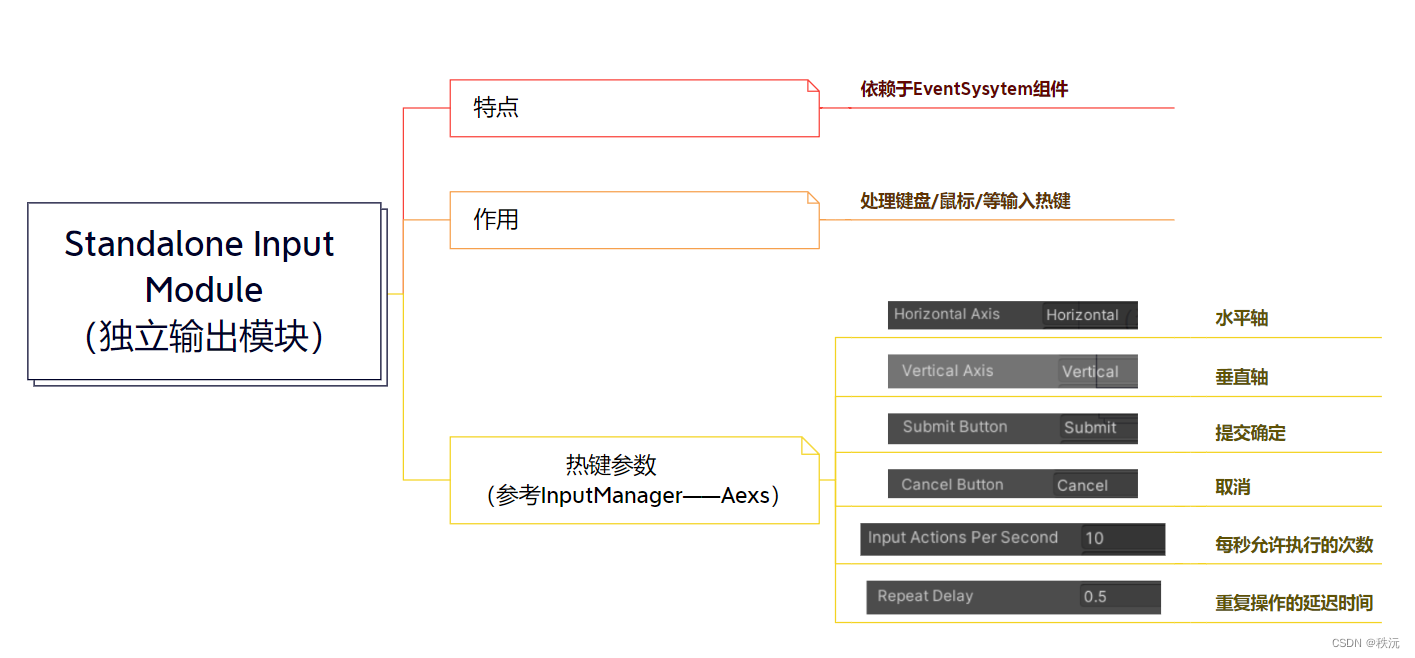
🎶(5)5.Standalone Input Module—独立输出模块

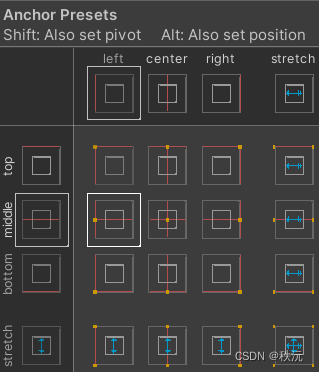
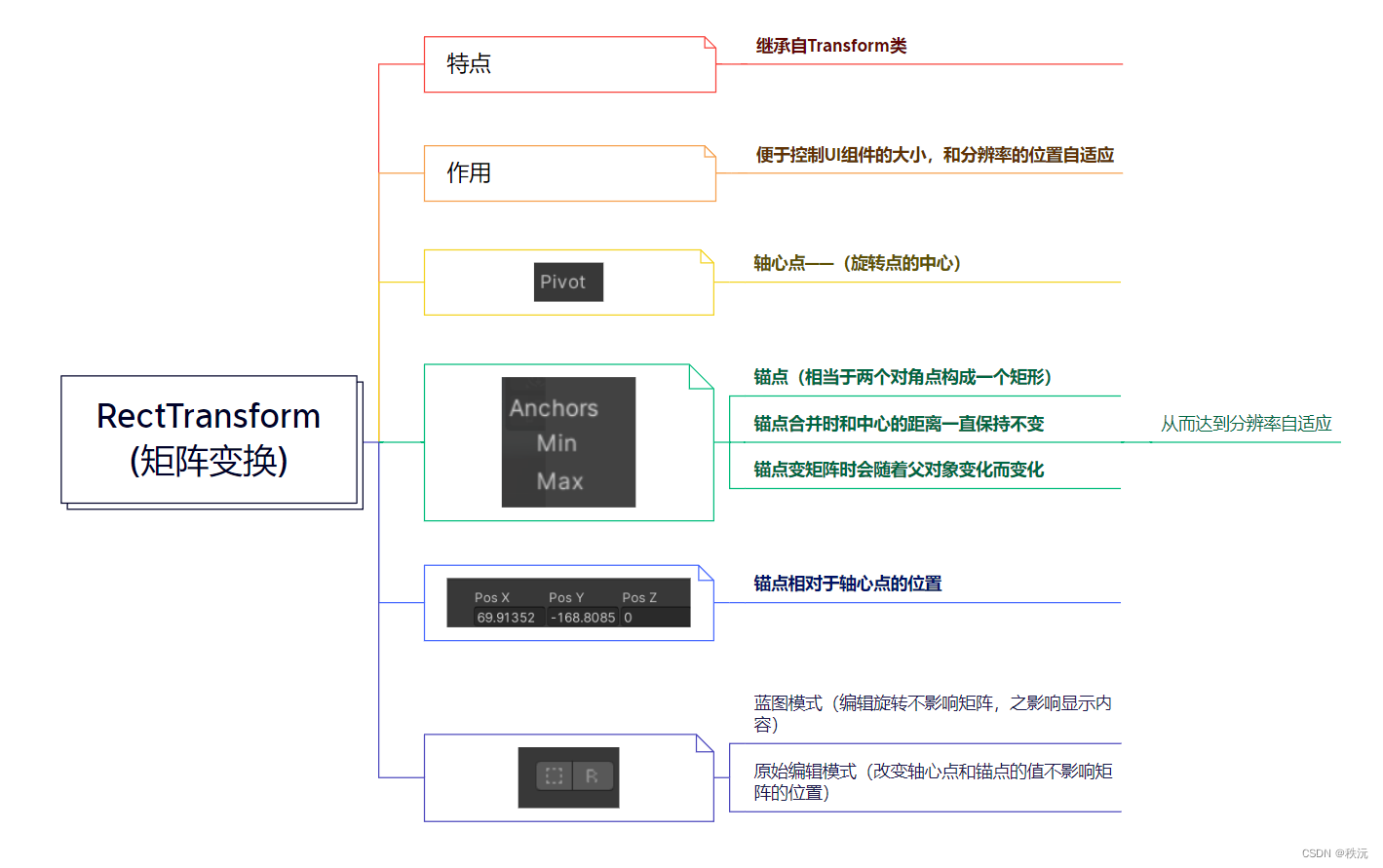
🎶(6)6.RectTransform—矩阵变换

- 矩阵九宫格
单点是一键操作锚点的位置,shift+点击是连带操作轴心点的位置
- 锚点的重合和成矩阵的区别
重合时,子对象不会随着父对象变化而变化

变矩阵时会随着父对象的大小变化而变化

- 代码调用对应参数
(this.transform as Rectionsform).xx
🎶 UGUI基础控件
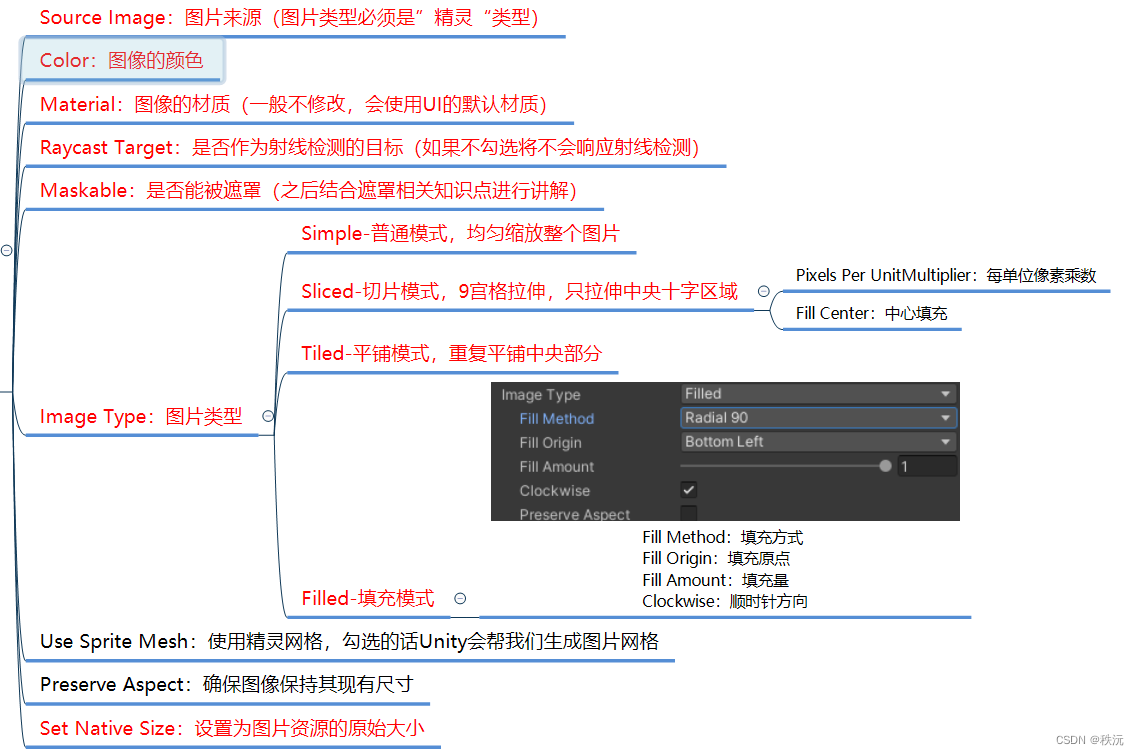
🎶(1)UGUI_image参数

普通模式
切片模式——节约资源
需要下载package manager。中的Sprite 2D资源包。

-
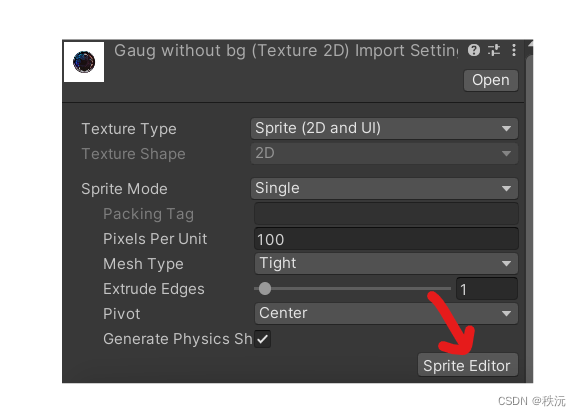
导入后在图片资源的打开Sprite editor。

-
宫格设置

-
变换的,只有中间的那一部分。

- fillCenter 中间挖空

填充模式——适合血条和CD缓冲的制作

- 血条效果

- CD效果

- 保持宽高比的效果。

平铺模式——适合纹理的制作大面积的纹理。


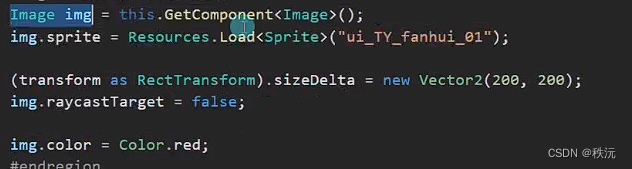
🪶Image代码相关

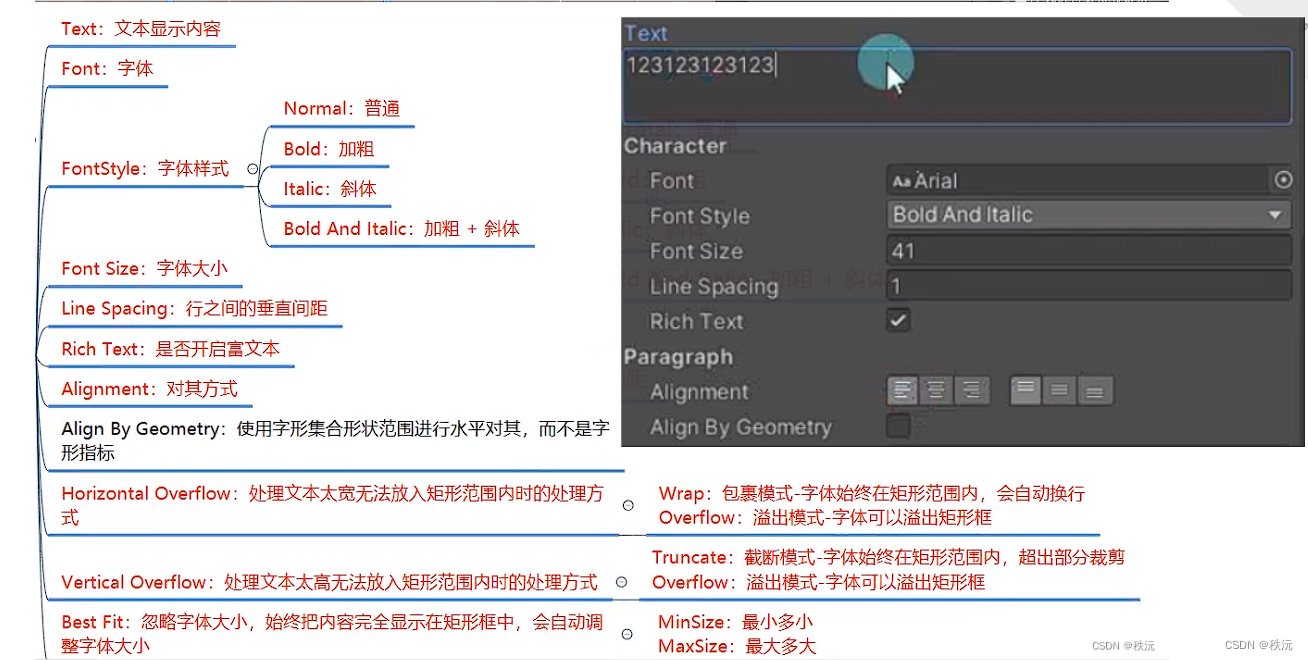
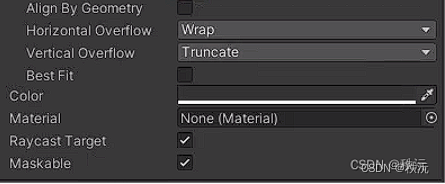
🎶(2)UGUI_Text参数

————
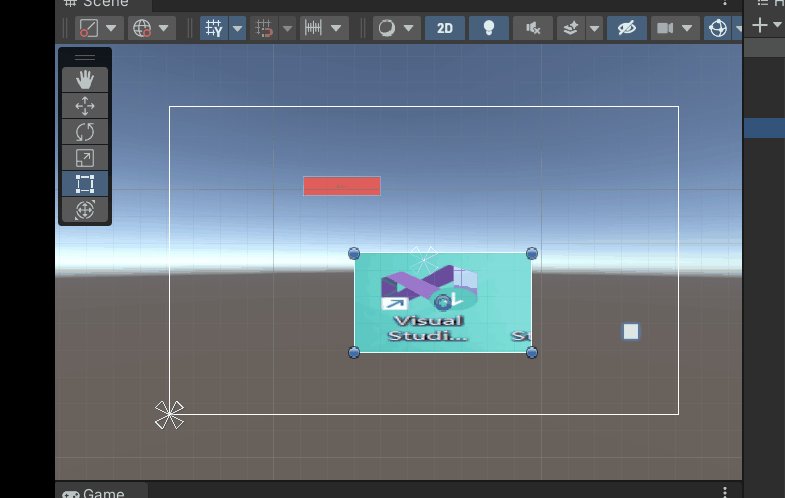
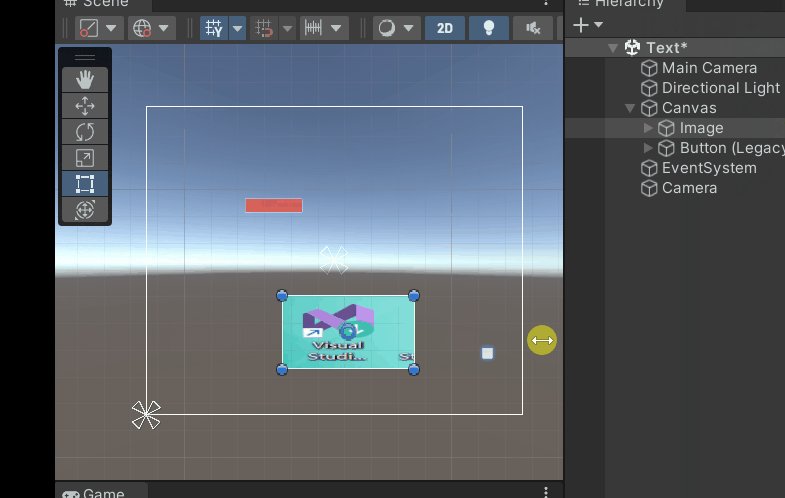
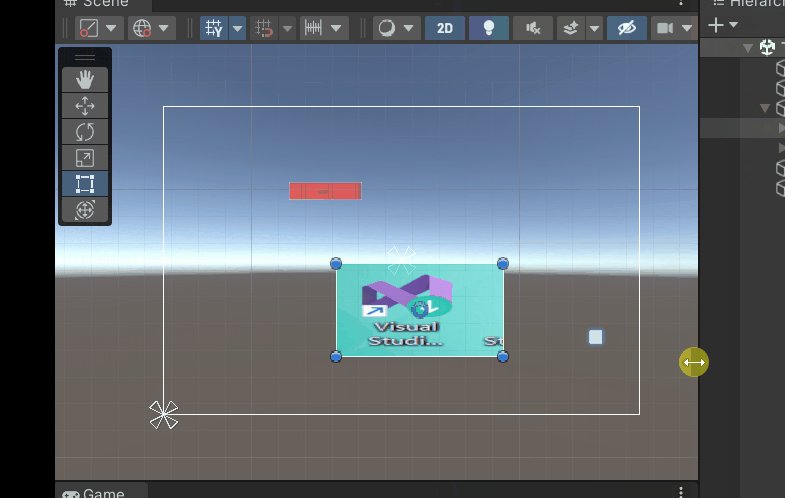
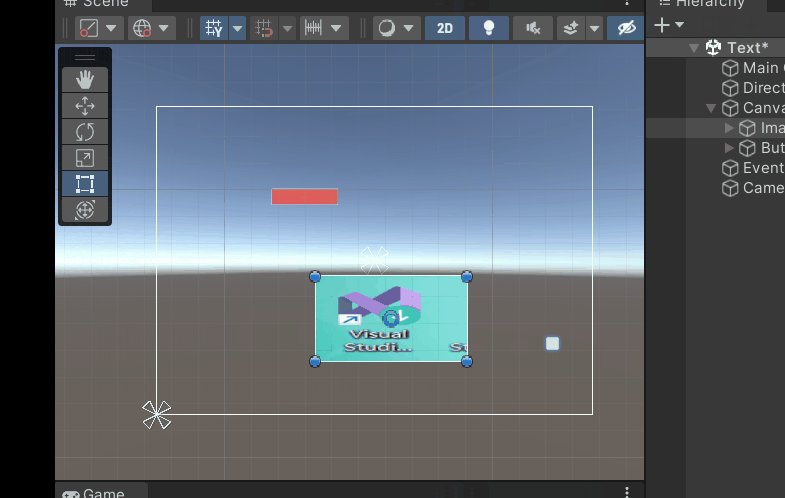
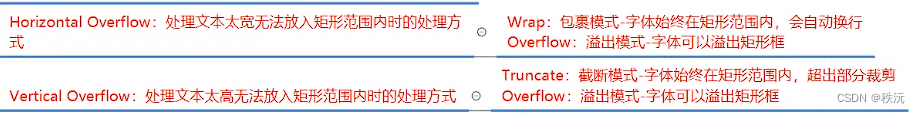
字体的自动裁剪和自动换行


BestFit_字体的自动适应


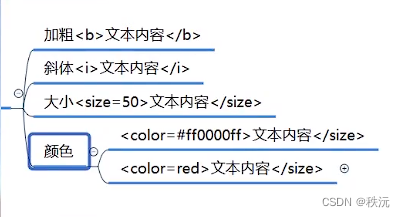
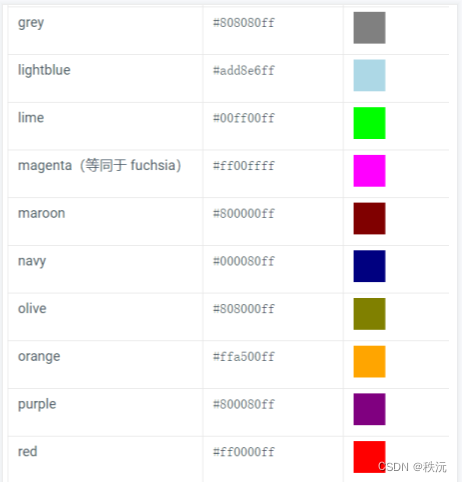
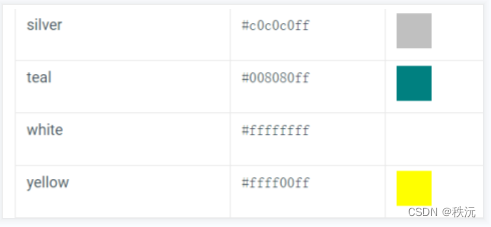
Rich Text富文本





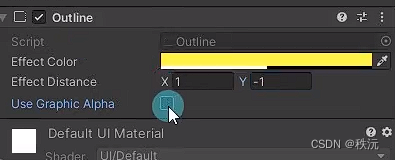
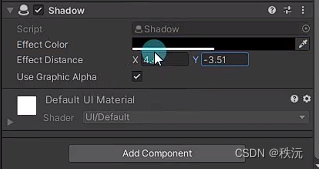
边缘线和阴影的效果添加
- 文本边缘线组件的添加


- 文本阴影组件的添加


代码控制

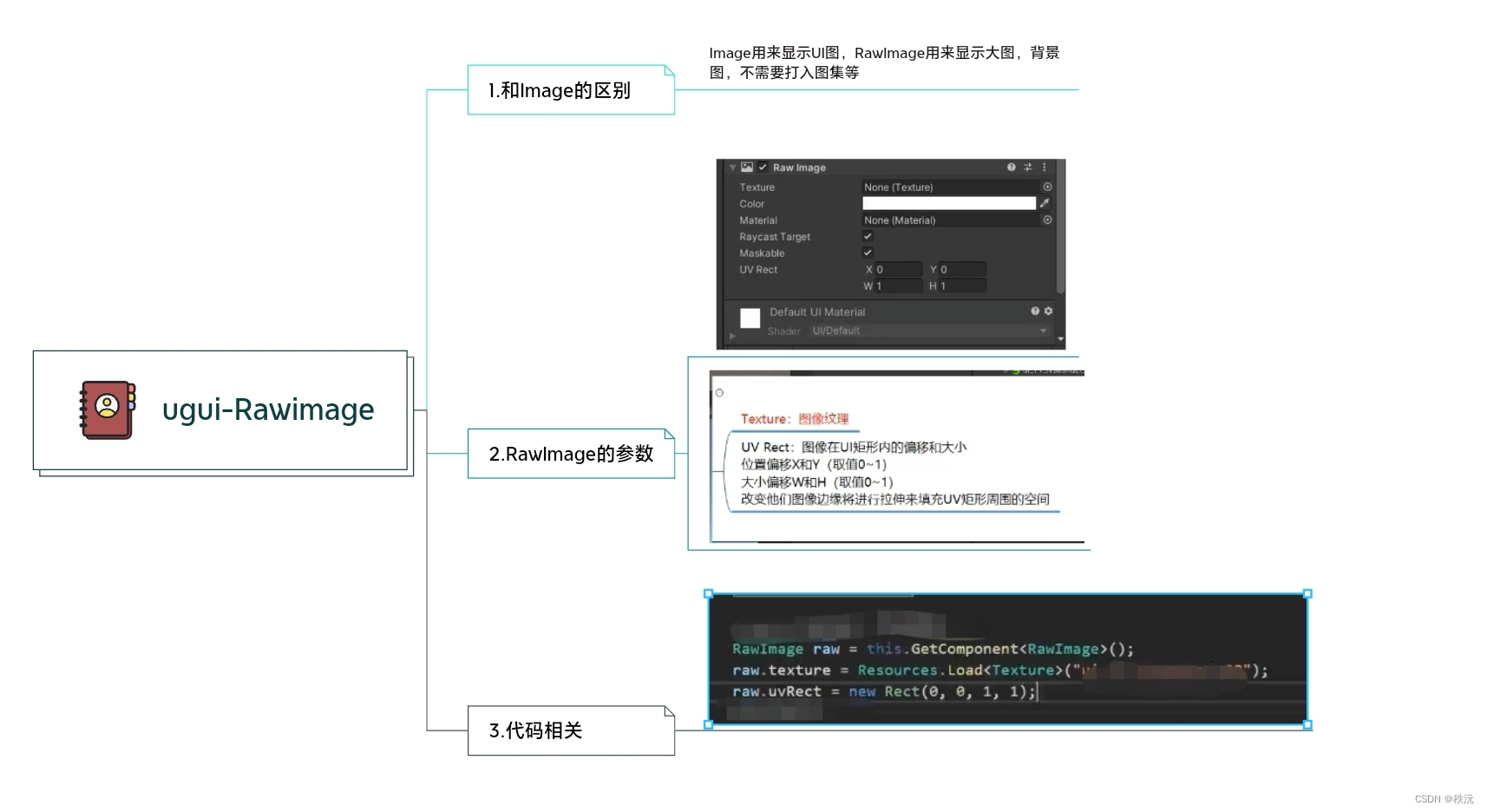
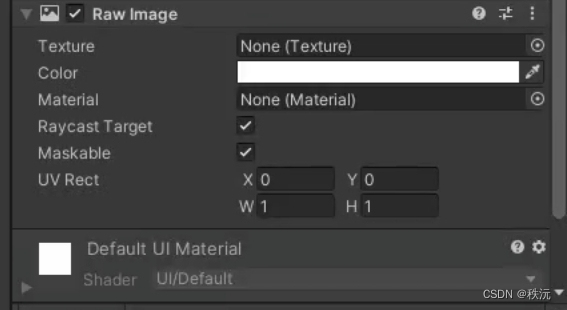
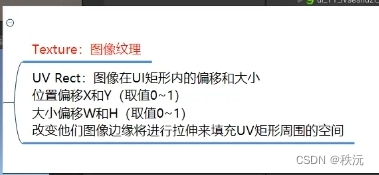
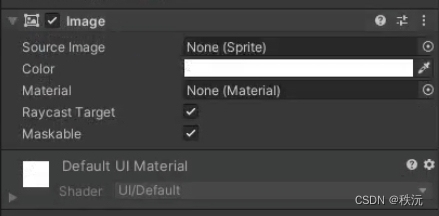
🎶(3)UGUI_RawImage参数
脑图

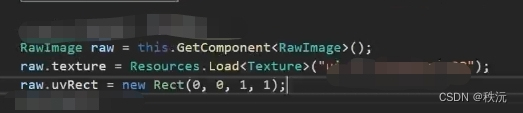
- 主要的区别在于第一个参数



———
代码相关

⭐相关文章⭐
⭐ 软件设计师高频考点大全⭐
⭐ unity之c#专题篇—系统强基⭐
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!