deck,gl网址:Home | deck.gl
因为deck.gl是国外的技术,国外最流行的框架是react,所以deck.gl有为react提供的地图组件,没有为vue提供,并且还需要翻墙。所以想用vue使用这个还是有一定难度的。
除了用到deck.gl之外还需要配合mapbox.gl才能开发地图,所以需要在你的vue项目的命令行中引入mapbox:
npm install mapbox-gl@1.13.0这里安装的版本最好是1版本,更高的版本需要用到mapbox的密钥有一丢麻烦所以暂时不考虑,1版本也能实现功能
基本地图
安装好之后,在vue的任意一个组件都可以使用地图了:
1.首先地图需要一个容器:
<template>
<div id="viewDiv"></div>
</template>2.在<script>中部分引入mapbox:
import mapboxgl from 'mapbox-gl';3.在vue的mounted生命周期函数中使用mapbox:
const map = new mapboxgl.Map({
container: 'viewDiv',//容器的id
style: 'https://basemaps.cartocdn.com/gl/positron-nolabels-gl-style/style.json',
center: [121, 31.5],//地图中心
zoom: 4,//高度
pitch: 0,//上下倾斜度
bearing: 0,//左右倾斜度
});好了,地图已经有了,运行项目看看

安装deck.gl
很简单吧,接下来使用deck.gl
需要先安装这两个:
npm install @deck.gl/mapbox@8.8.0
npm install @deck.gl/layers@8.8.0画点
安装完成之后,来画一个点,
1.接着再引入@deck.gl/mapbox 和 @deck.gl/layers;
画点用到的是ScatterplotLayer图层:
import { MapboxOverlay } from '@deck.gl/mapbox';
import { ScatterplotLayer } from '@deck.gl/layers';2.在刚才new mapboxgl.Map的下边加上:
const dotDeck = new MapboxOverlay({
layers: [
new ScatterplotLayer({
id: 'scatterplot-layer',
data: [
{ coordinates: [121, 31.5],color:[255,0,0] },//点的数据包括方位,颜色和其他信息
{ coordinates: [121, 30],color:[0,255,0] },
{ coordinates: [121, 28],color:[0,0,255] },
],
pickable: true,
opacity: 0.8,//透明度
stroked: true,//边框
lineWidthMinPixels: 1,//边框的宽度
radiusScale: 60000,//大小
getPosition: d => d.coordinates,//点的位置,这里的d得到的是data里的每一项
// getFillColor: [255, 0, 0],//颜色,这是一种固定写法,颜色写在数组里,对应的是rgba四个值,数组第四位是透明度
getFillColor: d => d.color,//还有一种是函数写法,同理,d是deta中的每一项
})
],
});
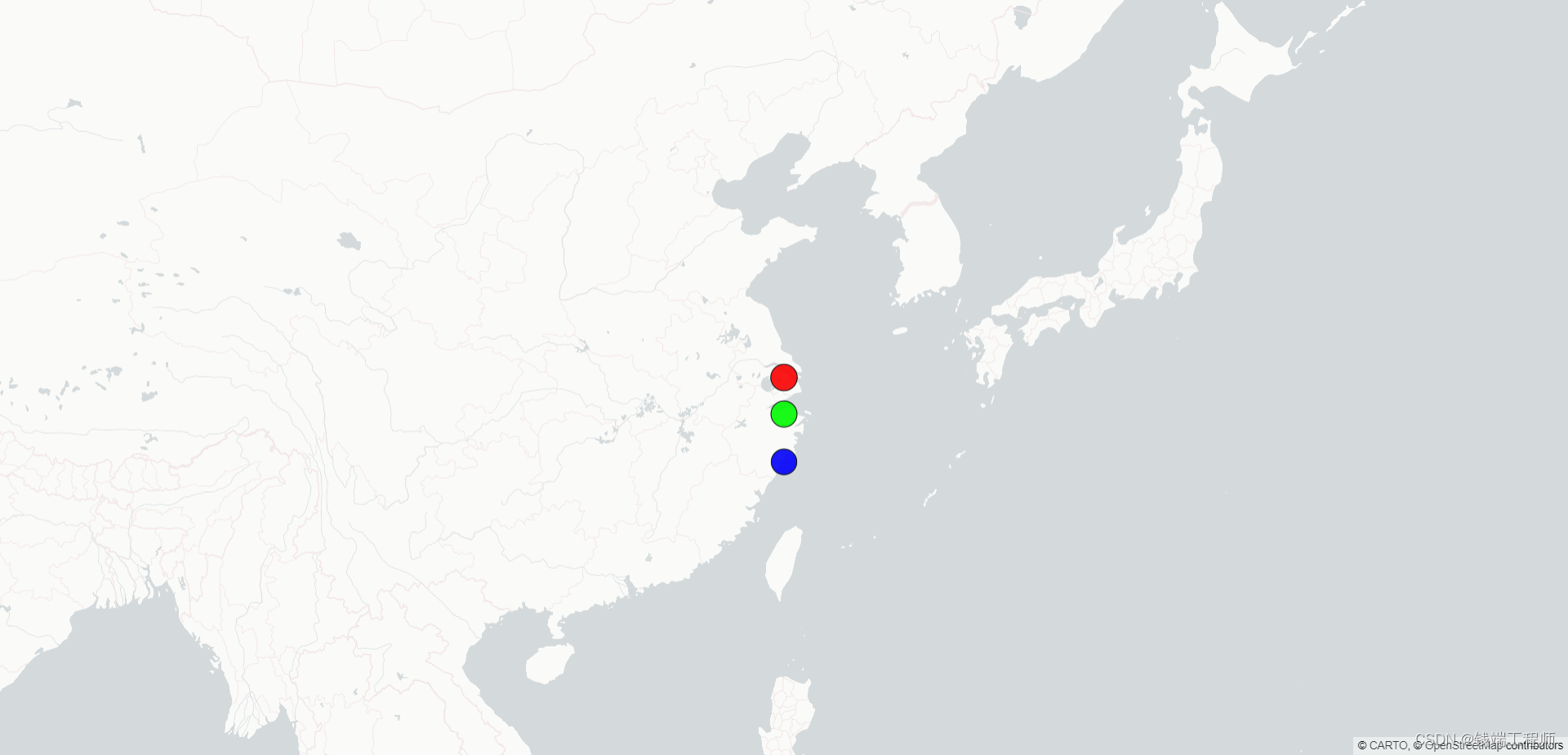
map.addControl(dotDeck);//把new的图层添加给地图使用方法我写上了注释,可以根据需要调整样式和方位,运行结果:

画线
你已经学会画点了,接下来画线条
1.画线用到的是LineLayer图层,接着引入:
import { ScatterplotLayer, LineLayer } from '@deck.gl/layers';2.接着画点的代码的下边加上:
const lineDeck = new MapboxOverlay({
layers: [
new LineLayer({
id: "line-layer",
//线条的数据,这里花了两条线段,所以data数组里有两个对象代表两个线段
data:
[
{
sourcePosition: [ //起始定位度点
121.88909498914057,
30.868038309579234
],
targetPosition: [ //目的经纬度点
121.97087101435295,
40.72449413146839
],
color:[255,0,0]
},
{
sourcePosition: [
140.97087101435295,
30.72449413146839
],
targetPosition: [
121.97087101435295,
40.72449413146839
],
color:[0,255,0]
}
],
getWidth: 1,
// getColor: [255, 0, 0],//这里颜色同样有两种写法,固定写法
getColor: (d)=>d.color,//和函数写法,函数写法可以给每个线条上不同颜色
})
],
});
map.addControl(lineDeck)//把new的图层添加给地图基本用法我都写到注释里了,详细的用法还要看原文档
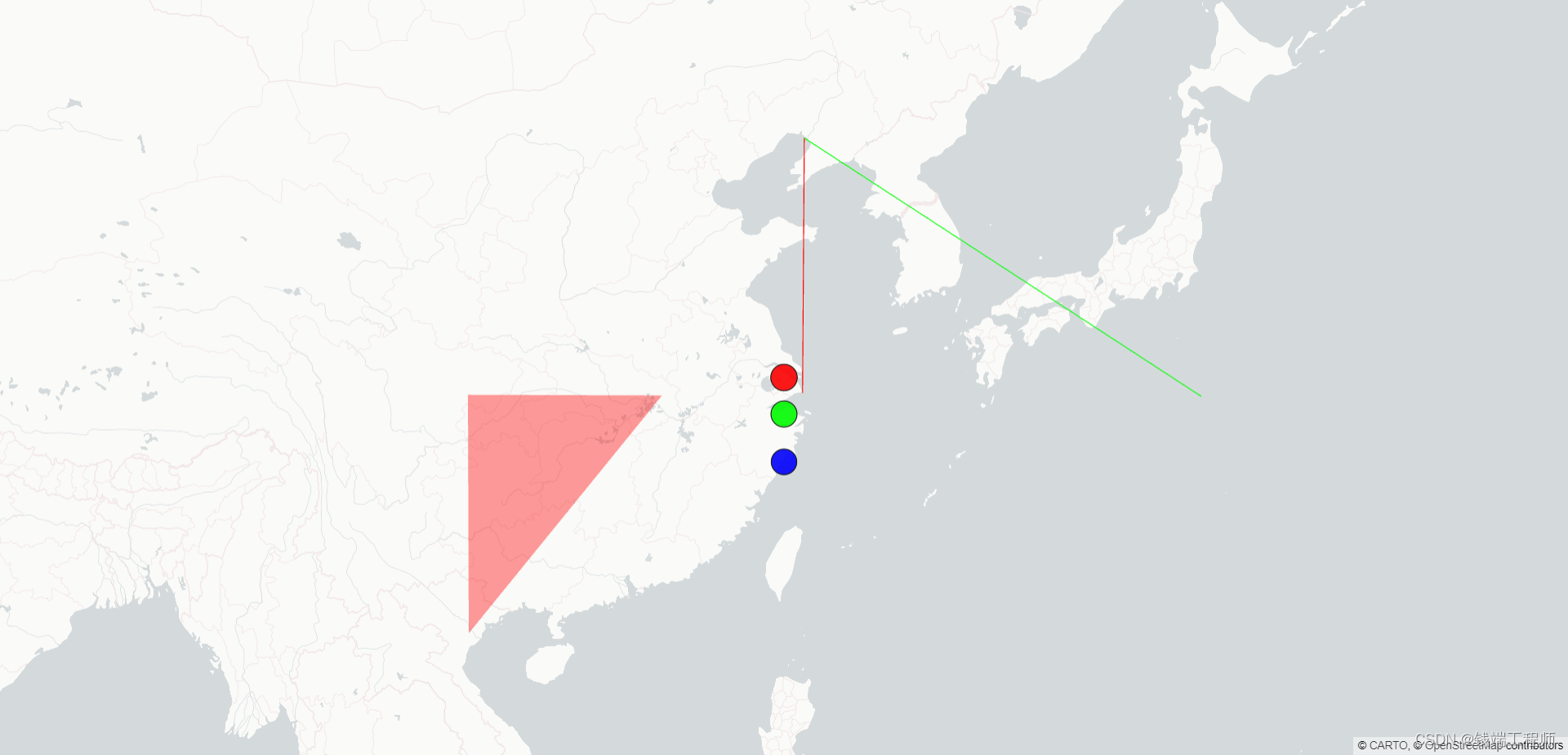
运行结果:

画平面
你也学会画线条了 ,接下来画一个平面
用到的是GeoJsonLayer图层,这个图层不止能用来画面,也可以画点和线甚至3d图,这里演示如何画平面
1.接着引入:
import { ScatterplotLayer, LineLayer, GeoJsonLayer } from '@deck.gl/layers';2.接着在画的线的代码下边加上:
const geoDeck = new MapboxOverlay({
layers: [
new GeoJsonLayer({
data:
[
{
geometry: {
type: "Polygon",//代表要画的是多边形
coordinates: [ //位置,把所有的经纬度按顺序链接形成一个面
[
[
105.87971496582372,
30.79384208679484
],
[
115.16398620605918,
30.765525659152004
],
[
105.91954040527622,
20.5410601775432
]
]
],
color: [ 255, 0, 0, 100 ]//颜色
}
},
],
getFillColor: (d) => d.geometry.color, //面的颜色,d是deta中的每一项,同样也可以写成固定值
})
],
});
map.addControl(geoDeck)//把new的图层添加给地图运行结果:

就多出来了一个平面,可以用来圈一个地域
添加图片
点线面都完成了,再来看看往地图上添加图片,用到的是 IconLayer 图层
图片我用的是这个图:

1.把图片放在 src/assets 目录中引入图片:
import airport from "./assets/airport.png";2.在画面的代码下面加上:
const iconDeck = new MapboxOverlay({
layers: [
new IconLayer({
data: //图片的数据,数组中的每一个都是一个图片
[
{
coordinates: [
130.82632367727643,
29.53386357277182
],
size:'small'
},
{
coordinates: [
125.82632367727643,
29.53386357277182
],
size:'small'
}
],
iconAtlas: airport,//要放那张图片
iconMapping: {
// !!!!一定要注意的是这个width和height要随着图片的大小改一下!!!!
small: { x: 0, y: 0, width: 200, height: 200 },//图片所有的尺寸
},
getIcon: (d) => d.size,//选择尺寸
getPosition: (d) => d.coordinates,//方位
getSize: (d) => 60,//大小
})
],
});
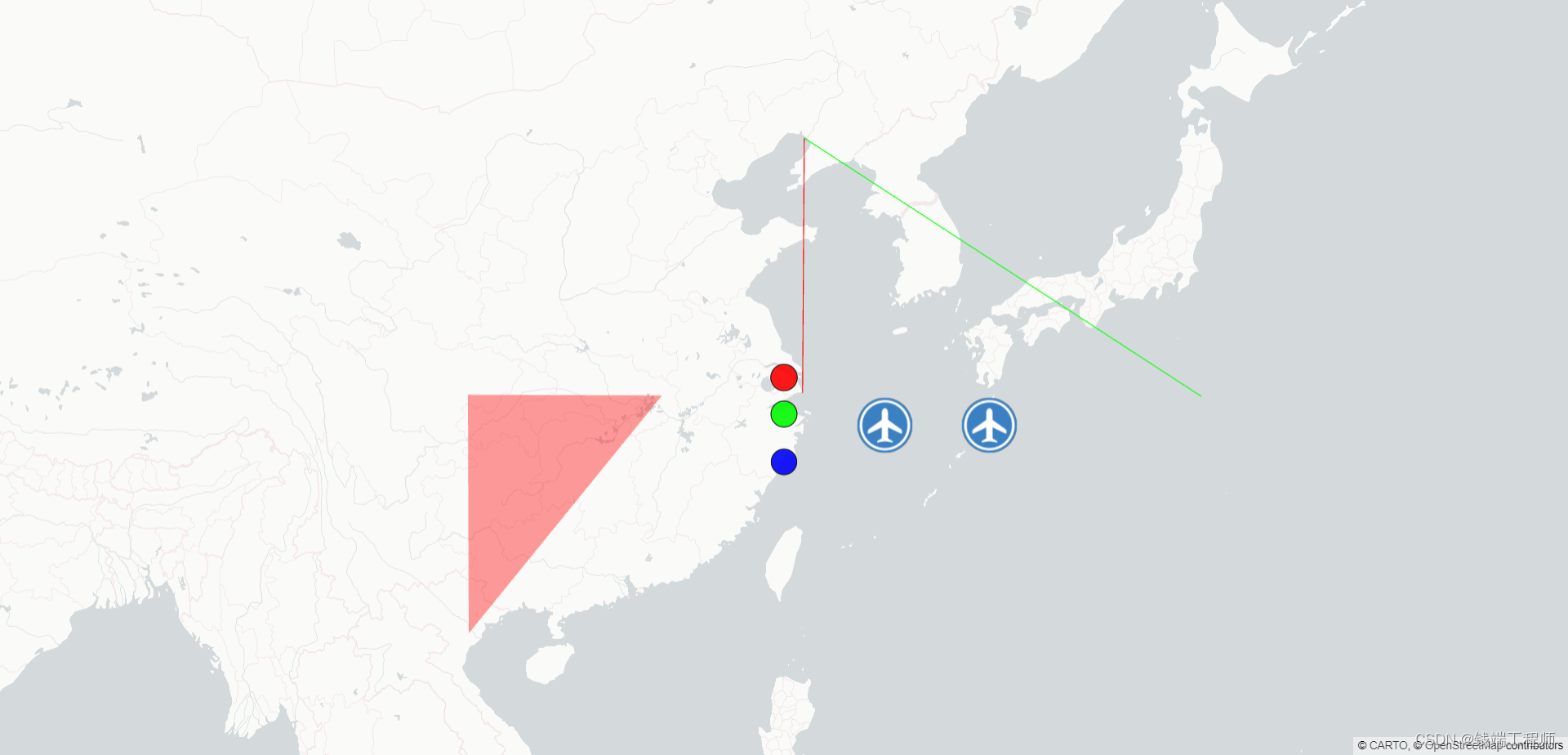
map.addControl(iconDeck)//把new的图层添加给地图运行效果:

两个图片就加到了地图上