今日内容
标签的分类
1.单标签
imr br hr
<img />
2.双标签
a h p div
<a> </a>
3.按照标签属性分类
(1)块儿标签 (自己独占一行)
h1-h6 p div
(2)行内(内联)标签 (自身文本有多大就占多大)
a span u i b s
div标签和span标签
这两个标签它是没有任意意义的,主要用来‘布局’页面
div一般用在占位置布局
span一般用在占文本布局
标签的嵌套
标签之间是可以互相嵌套的,标签套标签
块儿级元素是可以嵌套所有的标签的
p标签不能够嵌套块儿级元素,但是它可以嵌套行内元素
行内元素只能嵌套行内元素,不能够嵌套块儿级元素,非写了嵌套也不报错,只不过是没有效果
针对于前端来说,不会轻易的报错,如果你写的不对,只会没有对应的效果
img标签
展示图片的
src:1.内部的图片地址 2.写外链的地址
tittle:鼠标悬浮的时候显示的内容(是所有标签都要)
width:图片的宽度
height:图片的高度
alt:当图片不存在的时候,显示的内容
a标签
href属性指定目标网页地址,该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href=“http://www.jd.com)
相对URL - 指当前站点中确切的路径 (href=”index.htm")
锚URL - 指向页面中的锚(href=”#top“)
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
标签的两个自带重要属性
id 值:相当于是人的身份证,一个文档中,id值不能够重复,必须唯一
class值:是可以有多个的,一个标签可以有多个class值,一个class值也可以被多个标签拥有
<div id="d1" class='c1 c2 c3'></div>
<div id="d2" class='c2'></div>
<div id="d3" class='c3'></div>
<div id="d3" class='c1'></div>#di .c1
要想使用id值,必须使用#开头
要想使用class值,必须使用.开头
列表
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
3.标题列表
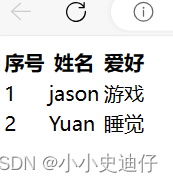
表格
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>游戏</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>睡觉</td>
</tr>
</tbody>
</table>
属性:
border:表格边框
cellpadding:内边框
cellspacing:外边框
width:像素 百分比(最好通过css来设置长宽)
rowspan:单元格竖跨多少行
colspan:单元格横跨多少列(即合并单元格)
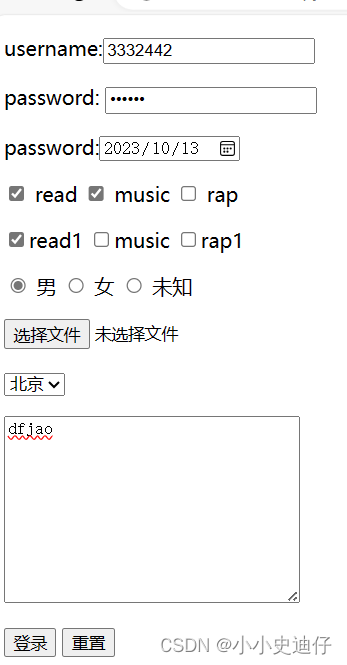
表单标签
<form action="">
<p>
<label for="inp1">
username:<input type="text" id="inp1">
</label>
</p>
<p>
<label for="inp2">
password: <input type="password" id="inp2">
</label>
</p>
<p>
<label for="inp3">
password:<input type="date" id="inp3">
</label>
</p>
<p>
<input type="checkbox" name="hobby"> read
<input type="checkbox" name="hobby"> music
<input type="checkbox" name="hobby"> rap
</p>
<p>
<input type="checkbox" name="hobby1">read1
<input type="checkbox" name="hobby1">music
<input type="checkbox" name="hobby1">rap1
</p>
<p>
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
<input type="radio" name="gender"> 未知
</p>
<p>
<input type="hidden" value="123">
</p>
<p>
<input type="file" multiple>
</p>
<p>
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">河南</option>
</select>
</p>
<textarea name="" id=" " cols="30" rows="10"></textarea>
<p>
<input type="submit" value="登录">
<input type="reset" value="重置">
</p>
</form>
属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type=“button”,“reset”,“submit”时,为按钮上显示的文本内容
type=“text”,“password”,“hidd”时,为输入框的初始值
type=“checkbox”,“radio”,“file”,为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
select属性
属性说明:
multipe:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selecte:默认选中该项
value:定义提交时的选项值
验证form表单朝后端提交数据
<form action="">
action:
"写朝后端提交的地址“
这里你写什么地址就朝这个地址提交数据,应该填写后端的地址
1.什么都不写:朝当前地址提交
2.全写:http://127.0.0.1:5000/index/ 朝这个地址提交
3.只写后缀
/index/------>IP:PORT/index
”form表单要想把数据提交到后端,每一个标签都要有一个name属性“
name的属性值就是提交到后端数据的key值,用户输入的内容就是value值
针对于复选框、单选框标签都应该有一个value属性,用于区别前端用户选择的哪个选项
对于文件数据的提交需要满足以下两个条件:
1.请求方式必须是post
2.数据编码方式:
application/x-www-from-urlencoded
multipart/from-data
json
3.编码方式必须是multipart/from-data才能提交问阶
4.urlencoded只能够提交不是文件的数据,from-data是可以提交普通数据和文件数据
5.urlencoded形式的数据长什么样子
username=&password=&date=&hidden=123&myfile=&city=
6.from-data编码格式的数据:
username=&password=&date=&hidden=123&myfile=&city=
boundary=----WebkitFormBoundaryhwrBD6WMC3rBJXOy
文件数据
”对于form-data提交的数据,后端还是在form里面取普通数据,而在files里面取文件数据“
7.form表单不能够提交json数据
8.如果想提交json格式的数据:Ajax技术、第三方的api工具postman
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素
当浏览器读到一个样式表,他就会按照这个样式表对文档进行格式化(渲染)
”CSS就是对HTML标签做样式的,让不好看的变的更加好看“
CSS语法:
选择器{
属性名1:属性值;
属性名2:属性值;
属性名3:属性值;
属性名4:属性值;
属性名5:属性值;,
}
CSS注释:/*这是注释*/
HTML注释:<!-- 这是注释 -->
注释符号的快捷键是:ctrl + ?
CSS的几种引入方式:
行内样式:<p style="color:red">Hello world.</p>
内部样式:<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: #2b99ff;
}
</style>
</head>外部样式:<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
如何学习CSS?
1.先学习如何找到标签
2.找到标签之后在进行属性操作
选择器种类非常之多,但是,大多数都是了解的,用的最多的也就几个,对我们来说,只需要掌握这几个就可以了
基本选择器:
ID选择器
类选择器
元素选择器
通用选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* (1)id 选择器 */
/* 找到id为d1的标签,将其内部的颜色变为greenyellow */
#d1 {
color: greenyellow;
}
/* (2)类选择器 */
/* 找到c1类的标签,将其颜色变为blue */
.c1 {
color: blue;
}
/*(3)元素/标签选择器 */
/* 找到所有的span标签,变成红色 */
span {
color: red;
}
/* 通用选择器 */
/* 将页面上的全部内容变为blue */
* {
color: blue;
}
</style>
</head>
<body>
<div id="d1" class="c1 c2">
<p>div里面的p标签</p>
<span>div里面的span标签</span>
</div>
<p id="d2" class="c1 c2">这是一个p标签</p>
<span id="d3" class="c3">这是span标签1------11111</span>
<span id="d4" class="c4">这是span标签2------22222</span>
</body>
</html>
组合选择器
后代选择器
儿子选择器
弟弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 后代选择器 */
/* div下的span标签变成红色 */
div span {
color: red;
}
/* 儿子选择器 */
/* */
div > span {
color: greenyellow;
}
/* 毗邻选择器 */
/* 同级别紧挨着的下面的第一个 */
div + span {
color: green;
}
/* 弟弟选择器 */
/* 同级别下面的所有span标签 */
div~span{
color: burlywood;
}
</style>
</head>
<body>
<span>这是span标签 1 </span>
<span>这是span标签 2 </span>
<div>这是 div 标签
<p>
这是div里面的 第一个 p 标签
</p>
<p>这是div里面的第二个 p 标签
<span>
这是div标签里面的第二个 p 标签下的 span 标签
</span>
</p>
<span> 这是div里面的第一个 div 标签 </span>
<span> 这是div里面的第二个 div 标签 </span>
</div>
<span>这是div底部的 第一个 span 标签 </span>
<span>这是div底部的 第二个 span 标签 </span>
</body>
</html>