微信公众号支持推送模板消息给特定用户,只要获取到公众号用户的openid向微信提供的接口发送post请求即可向特定用户推送模板消息,以下记录简单记录使用Senparc.Weixin SDK进行模板消息推送的过程。
1 模板消息建立
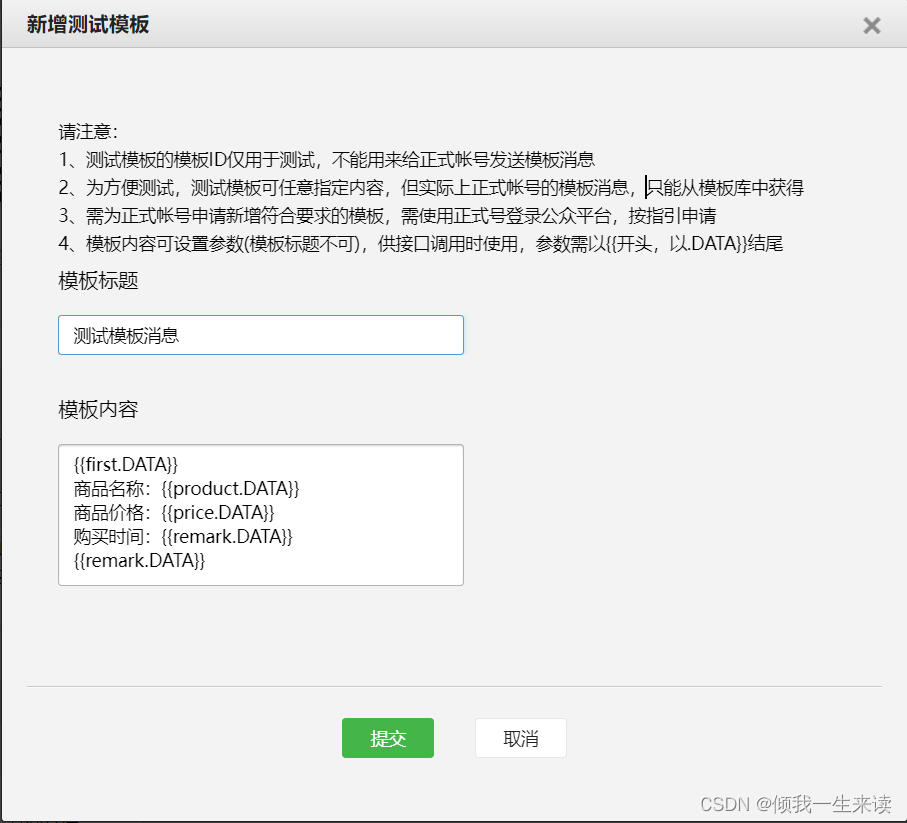
在微信公众号测试账号中添加如下消息模板:
{{first.DATA}}
商品名称:{{product.DATA}}
商品价格:{{price.DATA}}
购买时间:{{remark.DATA}}
{{remark.DATA}}

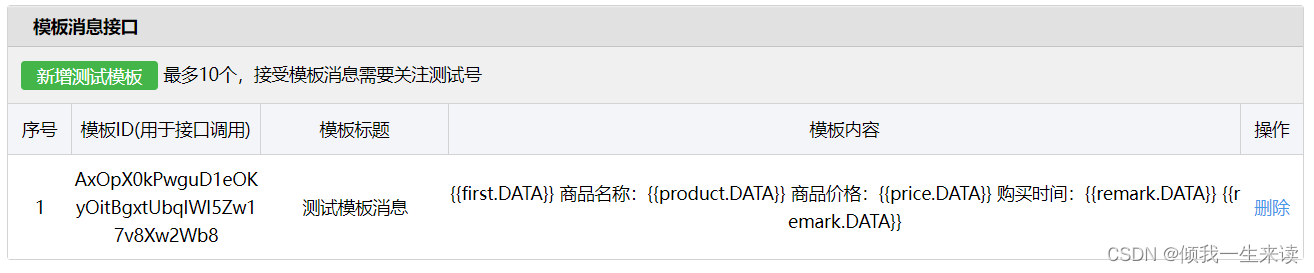
添加成功后就可以获取到模板ID,向用户推送模板消息时需要用到该模板ID。

2 使用C#推送模板消息
后台程序在公众号开发(2) —— 盛派.net SDK + vue搭建微信公众号网页开发框架基础上进行了简单修改:
(1)首先在WeixinController建立模板消息对应的实体类:
/// <summary>
/// 定义模版中的字段属性(需与微信模版中的一致)
/// </summary>
public class ProductTemplateData
{
public TemplateDataItem first { get; set; }
public TemplateDataItem product { get; set; }
public TemplateDataItem price { get; set; }
public TemplateDataItem time { get; set; }
public TemplateDataItem remark { get; set; }
}
(2)在WeixinController添加一个SendMsg,SendMsg根据openId和模板消息ID将固定模板消息推送给特定用户,模板里的值有value和color两个,指的是keyword.DATA的内容和文字颜色。
/// <summary>
/// 根据公众号用户openid推送模板消息给特定用户
/// </summary>
private bool SendMsg(string openId)
{
string templateId = "AxOpX0kPwguD1eOKyOitBgxtUbqlWI5Zw17v8Xw2Wb8"; //模版id
string linkUrl = "http://www.baidu.com"; //点击详情后跳转后的链接地址,为空则不跳转
//根据appId判断获取
if (!AccessTokenContainer.CheckRegistered(AppId)) //检查是否已经注册
{
AccessTokenContainer.RegisterAsync(AppId, AppSecret); //如果没有注册则进行注册
}
string accessToken = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetToken(AppId, AppSecret).access_token; //获取AccessToken值
//为模版中的各属性赋值
var templateData = new ProductTemplateData()
{
first = new TemplateDataItem("您好,您的订单已支付成功!", "#173177"),
product = new TemplateDataItem("旺旺大礼包", "#173177"),
price = new TemplateDataItem("99.8元", "#173177"),
time = new TemplateDataItem("2016-11-09 16:50:38", "#173177"),
remark = new TemplateDataItem("感谢您的光临~", "#173177")
};
SendTemplateMessageResult sendResult = TemplateApi.SendTemplateMessage(accessToken, openId, templateId, linkUrl, templateData);
//发送成功
if (sendResult.errcode.ToString() == "请求成功")
{
return true;
}
else
{
return false;
}
}
(3)修改之前的GetOpenId这个api,获取到用户openId后再调用SendMsg发送一个模板消息给用户,发送成功后会返回"send msg OK"给前端:
/// <summary>
/// 根据code获取微信公众号用户openid
/// </summary>
[HttpGet]
[Route("GetOpenId/")]
public ActionResult GetOpenId(string code)
{
string retString = "";
string accessToken = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetToken(AppId, AppSecret).access_token; //获取AccessToken值
OAuthAccessTokenResult result = null;
result = OAuthApi.GetAccessToken(AppId, AppSecret, code);
if (SendMsg(result.openid))
{
retString = "send msg OK";
}
else {
retString = "send msg Fail";
}
return Content(retString);
}
(4)选择前端授权登录后发送一条模板消息给用户:
created () {
// 从 window.location.href 中截取 code
let code = this.getUrlCode().code;
if (code) {
console.log('code', code);
//code已存在,使用code通过后端获取Openid
let url = 'http://192.168.1.4/api/WeiXin/GetOpenId'
axios.get(url, {
params: {
code: code,
}
})
.then((res) => {
console.log('openid', res.data);
})
.catch((error) => {
alert(error);
});
} else {
//code不存在,调用维修接口获取code
this.getCodeApi();
}
},
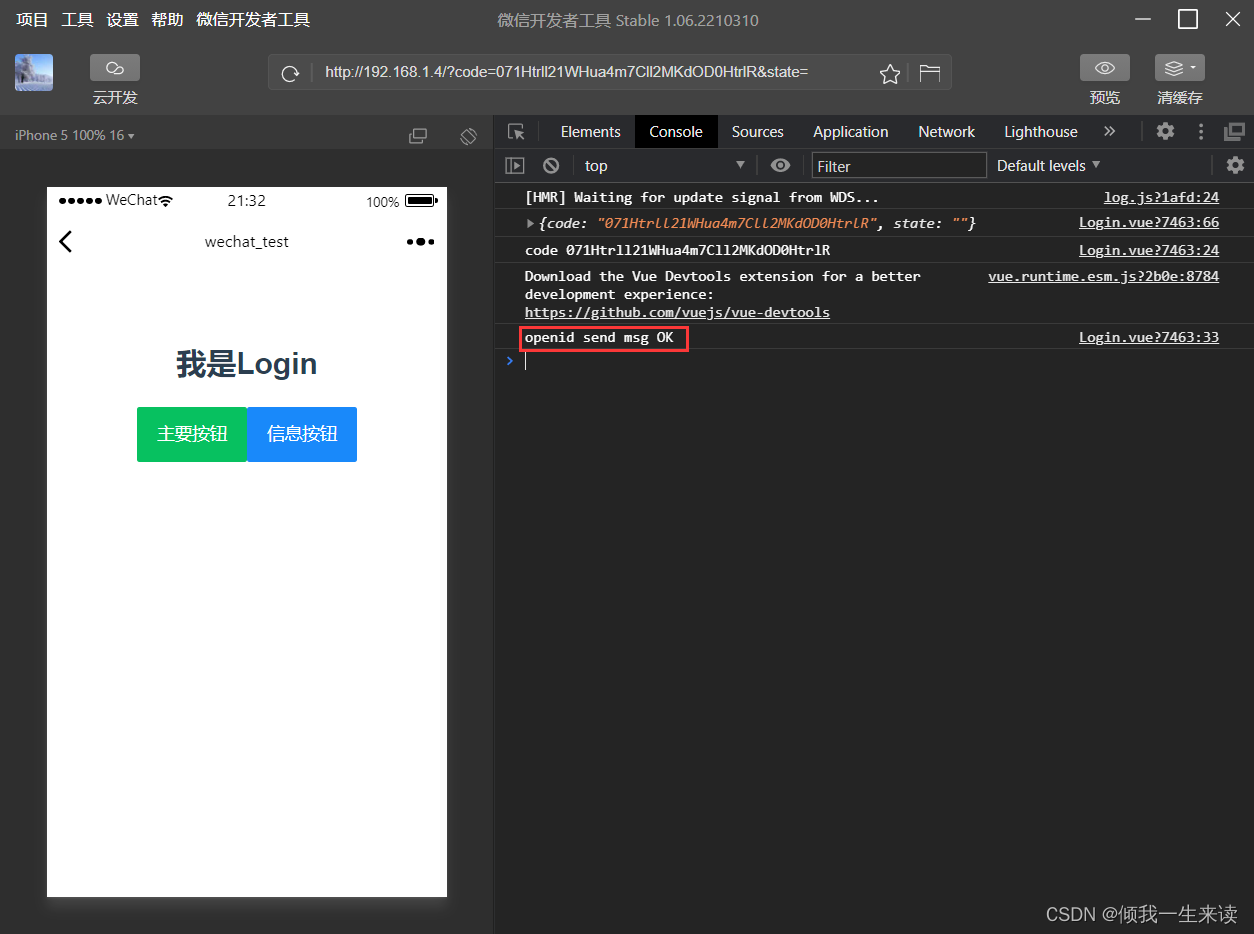
微信web 开发者工具中打开vue项目地址,授权登录后可以看到"send msg OK":

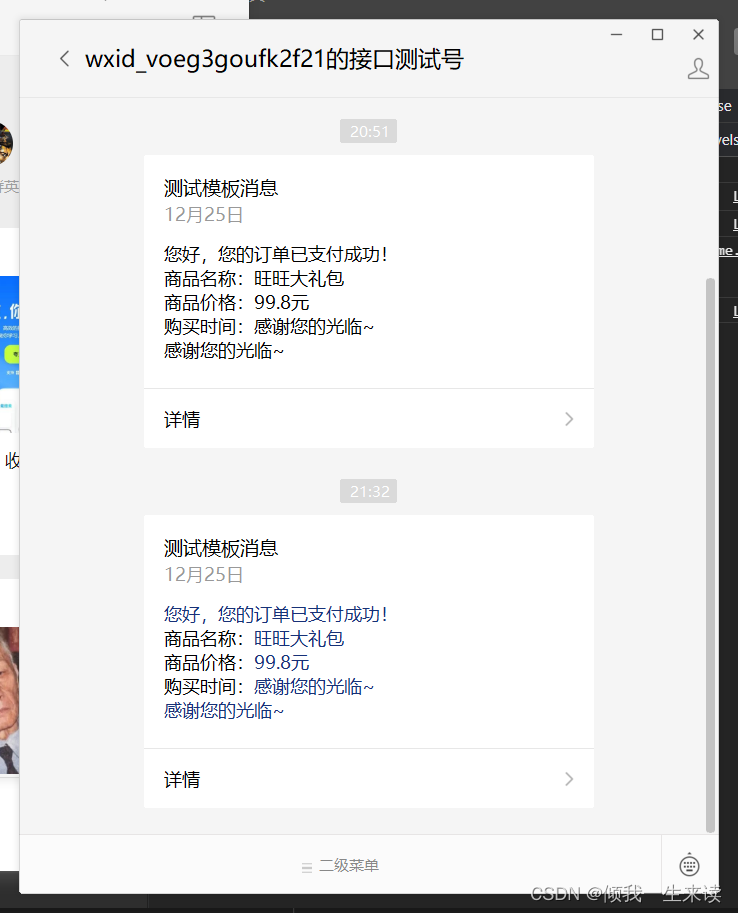
打开关注的测试公众号,可以看到推送的这条模板消息:

3 参考
1 https://blog.csdn.net/a816120/article/details/107233868/
2 https://www.jianshu.com/p/9d77e6d0ebb8
3 https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Template_Message_Interface.html






![〖产品思维训练白宝书 - 产品思维认知篇⑤〗- 学习 [产品思维] 需要做哪些准备?](https://img-blog.csdnimg.cn/e764f067fc174078a5a7f8d571f0d679.png#pic_center)