2023年10月29日,周日晚上
目录
List View和List Widget的区别
如何使用QListView
如何使用QListWidget
List View和List Widget的区别
在Qt中,QListView 和 QListWidget 是用于显示列表数据的两个常用控件,它们有一些区别和特点。
1. 数据模型:
QListView 使用 QAbstractItemModel 数据模型来管理和显示列表数据,而 QListWidget 使用 QListWidgetItem 来管理和显示列表数据。QAbstractItemModel 是一个抽象类,可以自定义数据模型来适应特定的数据结构和需求,而 QListWidgetItem 是 QListWidget 的子类,它封装了列表项的数据和属性。
2. 灵活性:
由于 QListView 使用自定义的数据模型,可以更加灵活地管理和显示数据。你可以使用自定义的数据模型来处理不同的数据源、排序和过滤等需求。而 QListWidget 使用 QListWidgetItem,它提供了一些方便的方法来设置和获取列表项的数据和属性,但相对来说灵活性较差。
3. 功能扩展:
由于 QListView 使用 QAbstractItemModel 数据模型,你可以在 QListView 上添加其他的 Qt 控件(例如按钮、复选框等),以实现更复杂的交互和功能。而 QListWidget 可以直接添加 QListWidgetItem,每个 QListWidgetItem 可以包含一个图标、文本等基本属性,但相对来说扩展功能较有限。
4. 使用复杂度:
由于 QListView 使用自定义的数据模型,它的使用可能需要更多的代码和处理。你需要创建一个自定义的数据模型类,并实现其中的方法来管理数据和项的显示。相比之下,QListWidget 相对简单易用,可以直接通过方法来添加、删除和修改列表项。
综上所述,QListView 更适合处理复杂的列表数据,特别是当你需要自定义数据模型来管理和显示列表数据时。而 QListWidget 则更适合处理简单的列表数据,它提供了一些方便的方法来管理和显示列表项的数据和属性,使用起来相对简单。选择使用哪个控件取决于你的具体需求和使用场景。
如何使用QListView
#include <QApplication>
#include <QListView>
#include <QStandardItemModel>
#include <QStandardItem>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建 QListView 对象
QListView *listView = new QListView();
// 创建数据模型对象
QStandardItemModel *model = new QStandardItemModel();
// 将数据模型设置给 QListView 控件
listView->setModel(model);
// 添加数据项到数据模型中
QStandardItem *item1 = new QStandardItem("Item 1");
QStandardItem *item2 = new QStandardItem("Item 2");
model->appendRow(item1);
model->appendRow(item2);
// 设置 QListView 的显示模式和选项
listView->setViewMode(QListView::IconMode);
listView->setSelectionMode(QAbstractItemView::SingleSelection);
// 显示 QListView 控件
listView->show();
return app.exec();
}

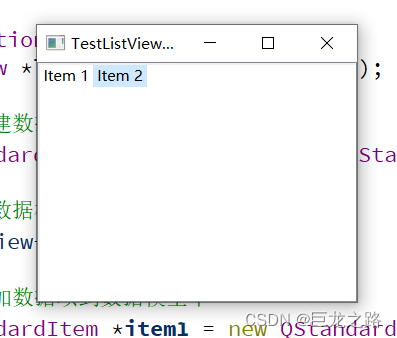
在这个示例中,创建了一个 QListView 控件,使用了一个 QStandardItemModel 数据模型,并添加了两个数据项。然后,设置了 QListView 的显示模式为图标模式,选择模式为单选模式。最后,显示 QListView 控件。
可以根据需要,使用不同的数据模型和设置来定制 QListView 控件的外观和行为。
如何使用QListWidget
#include <QApplication>
#include <QListWidget>
#include <QListWidgetItem>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建 QListWidget 对象
QListWidget *listWidget = new QListWidget();
// 添加列表项到 QListWidget 控件
QListWidgetItem *item1 = new QListWidgetItem("Item 1");
QListWidgetItem *item2 = new QListWidgetItem("Item 2");
listWidget->addItem(item1);
listWidget->addItem(item2);
// 设置 QListWidget 的显示模式和选项
listWidget->setViewMode(QListWidget::IconMode);
listWidget->setSelectionMode(QAbstractItemView::SingleSelection);
// 设置列表项的属性和样式
item1->setIcon(QIcon("path/to/icon.png"));
item1->setTextAlignment(Qt::AlignCenter);
item1->setFlags(item1->flags() | Qt::ItemIsEditable);
// 处理列表项的信号和槽函数
QObject::connect(listWidget, &QListWidget::itemClicked, [](QListWidgetItem *item) {
qDebug() << "Item clicked:" << item->text();
});
// 显示 QListWidget 控件
listWidget->show();
return app.exec();
}

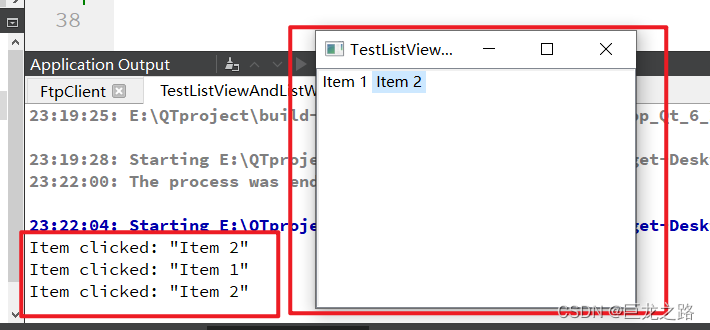
在这个示例中,创建了一个 QListWidget 控件,并添加了两个列表项。然后,设置了 QListWidget 的显示模式为图标模式,选择模式为单选模式。接下来,设置了第一个列表项的图标、文本对齐方式和可编辑标志。最后,处理了列表项的点击信号,并输出点击的列表项的文本。
可以根据需要,使用不同的方法来定制 QListWidget 控件的外观和行为,包括添加、删除、修改列表项,设置列表项的属性和样式等。











![2023年中国特种运输现状及市场格局分析[图]](https://img-blog.csdnimg.cn/img_convert/1e91aae61ea65f04cc4b1bb9a12f91e3.png)