缓存是一种重要的WordPress优化手段,用于提高网站的性能和加载速度。减少计算量,有效提升响应速度,让有限的资源服务更多的用户。本文老白博客便从自己的使用简单给大家介绍下WordPress的缓存,包括 站点缓存(Page Caching页面缓存)、浏览器缓存(Browser Cache)和 服务器缓存(Server Cache)。
原文地址:https://www.xcbtmw.com/29813.html

1.WordPress缓存简单介绍
1.1 WordPress缓存原理介绍
此处借用 美团技术团队文章说明:一般而言,现在互联网应用(网站或App)的 标准流程如下图所示,用户请求从界面(浏览器或App界面)到网络转发、应用服务再到存储(数据库或文件系统),然后返回到界面呈现内容。随着技术发展,需要处理的信息、所做的计算越来越大,但是我们的服务器性能是有限的。 如何能够有效利用有限的资源来提供尽可能大的吞吐量?解决方法:打破标准流程,每个环节中请求可以从缓存中直接获取目标数据并返回,从而减少计算量,有效提升响应速度,让有限的资源服务更多的用户
缓存的使用可以出现在1~4的各个环节中,每个环节的缓存方案与使用各有特点。1为浏览器缓存、2为页面缓存,3、4、5为服务器缓存

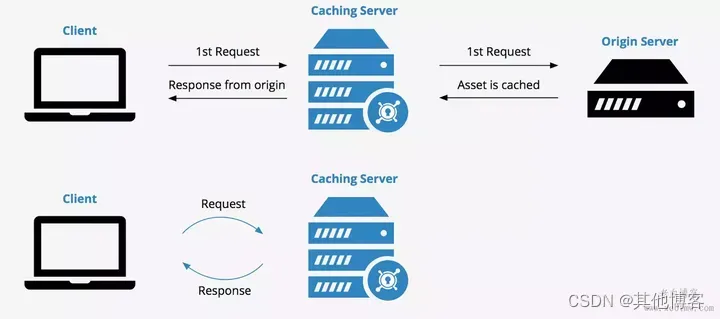
当老白博客在上述路径设置好对应的缓存,用户访问网站的流程就是和下图类似:
将为每个网页创建一个缓存页面,当访问者访问您的网站时,他们将获得每个页面的缓存(静态)版本。在几秒钟内,WordPress 缓存插件最大限度地减少了访问者的浏览器、WordPress 数据库和 Web 服务器之间传输的数据量,使访问者以更快的加载时间与网站互动。

2.常用的WordPress缓存
2.1 服务器缓存
服务器缓存也类似于站点缓存,但它不是将内容保存在客户端,而是将内容保留在站点的服务器上。2.1.1 工作原理
a.当用户访问网站并请求该网页时,该网站会从服务器检索数据,生成该网页,并将其显示给用户b.将响应发送回用户后,服务器会创建网页的副本并将其存储为缓存
c.下次用户重新访问网站时,它不会再次浏览整个过程,而是显示已经保存(或缓存)的网页副本——从而使网站加载速度更快!

2.1.2 类型
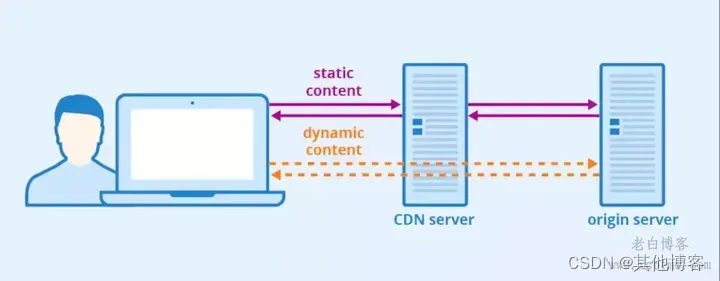
a.对象缓存 – 将数据库查询存储在服务器端缓存中,以便下次访问者请求内容时,服务器可以立即交付内容,而无需重复查询数据库。 b.操作码缓存 – 当 PHP 文件首次加载到网页上时发生。它存储PHP脚本的结果,以便更快地加载,而不是每次您的网站收到请求时执行。 c.CDN 缓存 – 内容交付网络 (CDN) 是位于全球的服务器系统。当用户访问网站时,CDN 会将缓存文件从服务器机柜提供给他们,以减少加载时间。2.1.3 说明
对象缓存:包括memcached、redis、APC,一般服务器配置之后就差不多了操作码缓存:PHP 5.5版本起内置的操作码缓存扩展。它具有高效的操作码缓存机制,并且对于WordPress来说是默认启用的。输出已存储为静态 HTML 文件,这减少了服务器必须执行的操作数,从而减少了站点加载所需的时间。

2.2 站点缓存(页面缓存)
网站缓存(也称为页面缓存)在首次加载网页时临时存储网站数据(如图像、网页、文件和类似的多媒体)。因此,每当用户重新访问网站时,保存的元素都会快速检索并显示给他们。站点缓存是一种客户端缓存。2.3 浏览器缓存
浏览器缓存存储用户浏览的特定网页的缓存版本,是存在访客自己的浏览器里面的,跟站点缓存类似,都是客户端缓存,存到访客的电脑里面。有些插件不支持浏览器缓存,这时候可以采用下面的方式使用:
WordPress网站宝塔面板使用Service Worker加速(浏览器缓存)
2.3.1 缓存对象
- HTML code 网页代码
- CSS stylesheets CSS 样式表
- JavaScript scripts JavaScript 脚本
- Images 图像
2.4 浏览器缓存和页面缓存的区别
这个我一直不太理解区别,都是客户端缓存,大概把我理解的说一下:网站缓存:就像网站的临时内存创建方法,能够缓存文件种类少,且文件小,包括网页、图像、文本,这个是默认开启的
浏览器缓存:与临时内存对应,存储文件内容相对较久,缓存的文件种类多,文件量大,包括 HTML 页面、CSS 样式表、JavaScript 脚本、图像和其他多媒体文件
3.使用WordPress缓存的优势
这个我就不展开说了:3.1 优势
- 提高页面加载速度和网站性能
- 减少服务器负载
- 最小化带宽使用
- 提升流量处理和资源可扩展性
- 增强用户体验
3.2 速度调查报告
当将改进的页面加载速度、更好的流量处理、减少的服务器负载和高效的资源利用结合起来时,可以在 WordPress 网站上获得更出色的用户体验。 这意味着访问者将在网站上停留更长时间——然后导致更深入的参与、更多的转化和更高的盈利能力。
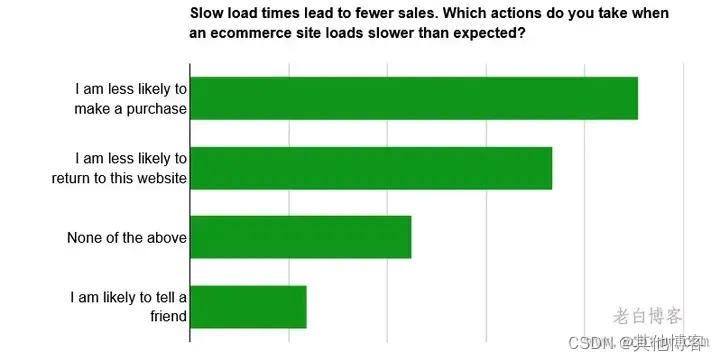
消费者自己承认,他们受到网站性能的严重影响。近70%的人表示页面速度会影响他们从电子商务商店购买的意愿。在加载时间方面,事实证明,每秒增加一次都可能会使转化率降低 17% 。
4.WordPress缓存插件
下面的缓存插件就没啥好说的了,大家选择自己喜欢的就行,无插件缓存也是可以的。纯代码免插件优化WordPress6.3实现0sql-强化拓展
Nginx环境个人推荐super cache:
WP-Super-Cache专家模式WordPress伪静态规则配置
老白博客的openlitespeed环境就推荐 litespeed cache,对象缓存使用memcached和redis都可以| 插件 | 页面缓存 | 浏览器缓存 | 数据库优化 | 加载时间(参考度低) | 定价 |
| WP Rocket | √ | √ | √ | 2.5 秒 | $49 |
| WP Super Cache | √ | √ | × | 2.7 秒 | 免费 |
| W3 Total Cache | √ | × | × | 1.8 秒 | $99 |
| WP Fastest Cache | √ | √ | × | 2.4 秒 | $49.99 |
| LiteSpeed Cache | √ | √ | √ | 3.0 秒 | 免费 |
| Autoptimize | × | × | × | 3.9 秒 | 免费 |
| SpeedUp Browser Caching | × | √ | × | 3.6 秒 | 免费 |
| Cachify | √ | × | × | 3.1 秒 | 免费 |
5.参考来源
老白博客个人瞎解读,如有误解,纯属巧合!- https://stackoverflow.com/questions/4429025/caches-vs-paging
- https://fearlessdigitaljourney.com/performance/server-cache-vs-browser-cache-vs-site-cache-whats-the-difference/
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Caching
- https://www.siteground.com/blog/leverage-browser-caching-in-wordpress/
- https://tech.meituan.com/2017/03/17/cache-about.html











![[Python]unittest-单元测试](https://img-blog.csdnimg.cn/d9a736d5467f49939ea4e6c7d617db6c.png)