前言
很多计算机专业的同学在做毕设选题时不知道该如何选题,有的同学是已经选择了要开发一款小程序,但是又不知道开发哪类小程序。本篇将为大家介绍一个小程序的开发方向,考试刷题类小程序是目前比较火的小程序项目之一,在小程序开发过程中可以使用多中开发技术栈,本篇以微信小程序原生开发技术讲解一下刷题类小程序的开发思路以及实现过程。
为什么要开发导游考试小程序?
作为一名导游,拥有导游证是必不可少的。然而,备考导游证考试却是一项繁琐的任务。这时,导游证考试小程序便成了考试神器。
美游游导游证考试小程序是一款专为导游证考试打造的智能学习平台。它包含了丰富的考试资源和实用的学习功能,可以帮助考生更加高效地进行备考。与市场上的其他竞品相比,更加注重用户体验和学习效果,让考生在轻松愉快的氛围中备考。
那么,美游游导游证考试小程序具体有哪些特点和优势呢?
首先,小程序提供了海量的考试题库和模拟试题,让考生可以随时随地进行练习和自测。这些题目均来自于真实的考试真题,可以帮助考生更好地熟悉考试形式和题型。
其次,还提供了智能化的学习功能,如错题本、学习记录等,让考生可以更加针对性地进行学习,提高学习效率。
小程序演示
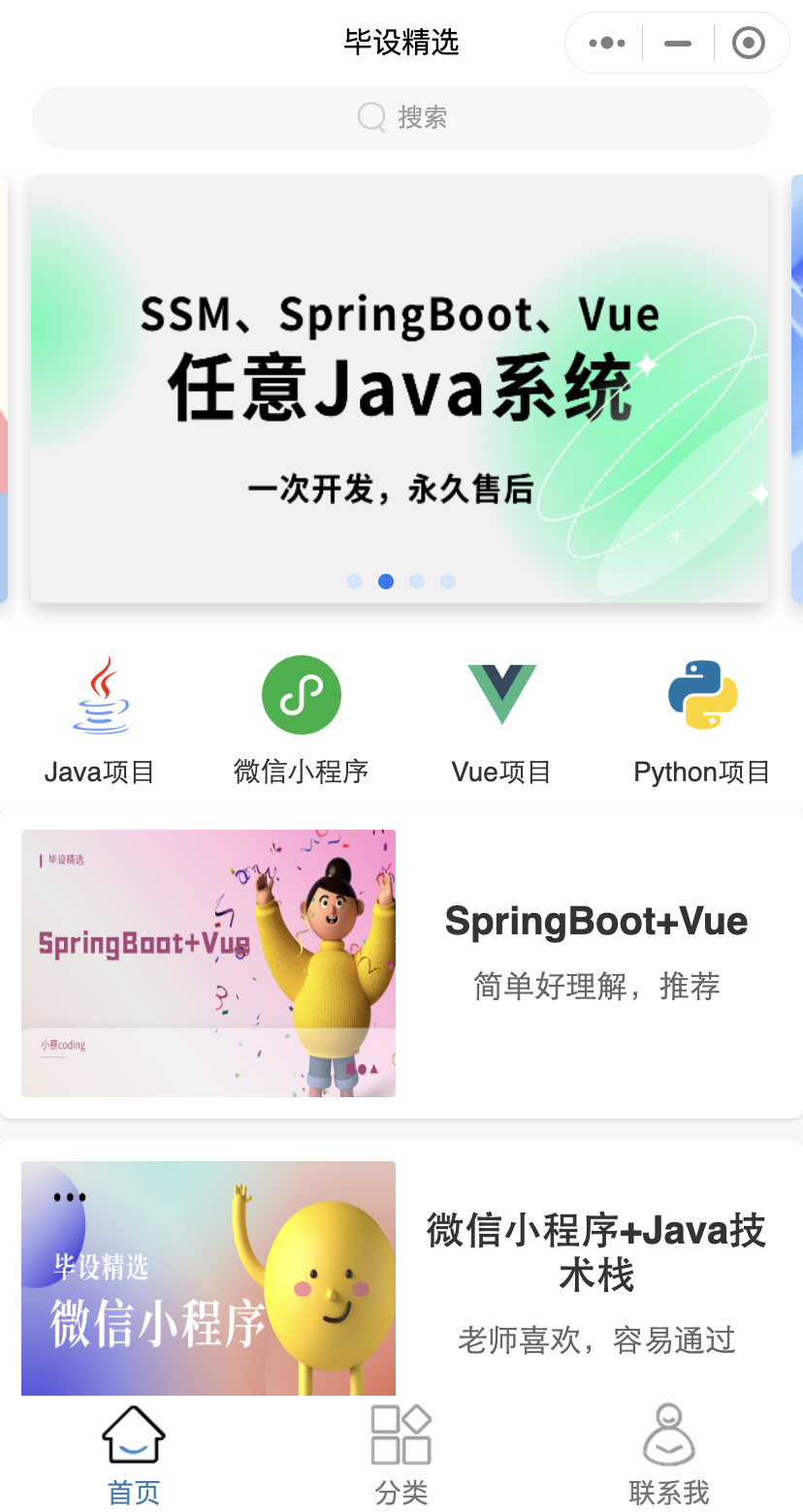
小程序首页效果

小程序在线体验

小程序代码目录结构

核心代码实现
<!-- pages/index/index.wxml 首页 -->
<view class="test-container">
<van-notice-bar
left-icon="volume-o"
text="题库定期更新,不要错过新考点哦!"
/>
<van-row>
<!-- 左侧按钮 -->
<van-col span="6">
<view class="grid-item">
<image src="../../images/suiji.png" class="grid-item-btn-icon" />
<view>每日一练</view>
</view>
<view class="grid-item">
<image src="../../images/zhuanxiang.png" class="grid-item-btn-icon" />
<view>收藏试题</view>
</view>
<view class="grid-item">
<image src="../../images/cuoti.png" class="grid-item-btn-icon" />
<view>错题集</view>
</view>
<view class="grid-item">
<image src="../../images/qainghua.png" class="grid-item-btn-icon" />
<view>考试记录</view>
</view>
</van-col>
<!-- 中间按钮 -->
<van-col span="12">
<view class="test-btns">
<view class="test-btn btn3">
<view class="test-btn-content">顺序练习</view>
<view class="test-btn-desc">{{ total }} 题</view>
</view>
<view class="test-btn btn4">
<view class="test-btn-content">模拟考试</view>
</view>
</view>
</van-col>
<!-- 右侧按钮 -->
<van-col span="6">
<view class="grid-item">
<image src="../../images/koujue.png" class="grid-item-btn-icon" />
<view>学习资料</view>
</view>
<view class="grid-item">
<image src="../../images/koushitiku.png" class="grid-item-btn-icon" />
<view>口试题库</view>
</view>
<view class="grid-item">
<image src="../../images/fenxi.png" class="grid-item-btn-icon" />
<view>考试资讯</view>
</view>
<view class="grid-item">
<image src="../../images/chongci.png" class="grid-item-btn-icon" />
<view>考试技巧</view>
</view>
</van-col>
</van-row>
</view>
……
篇幅有限,仅展示部分代码内容。