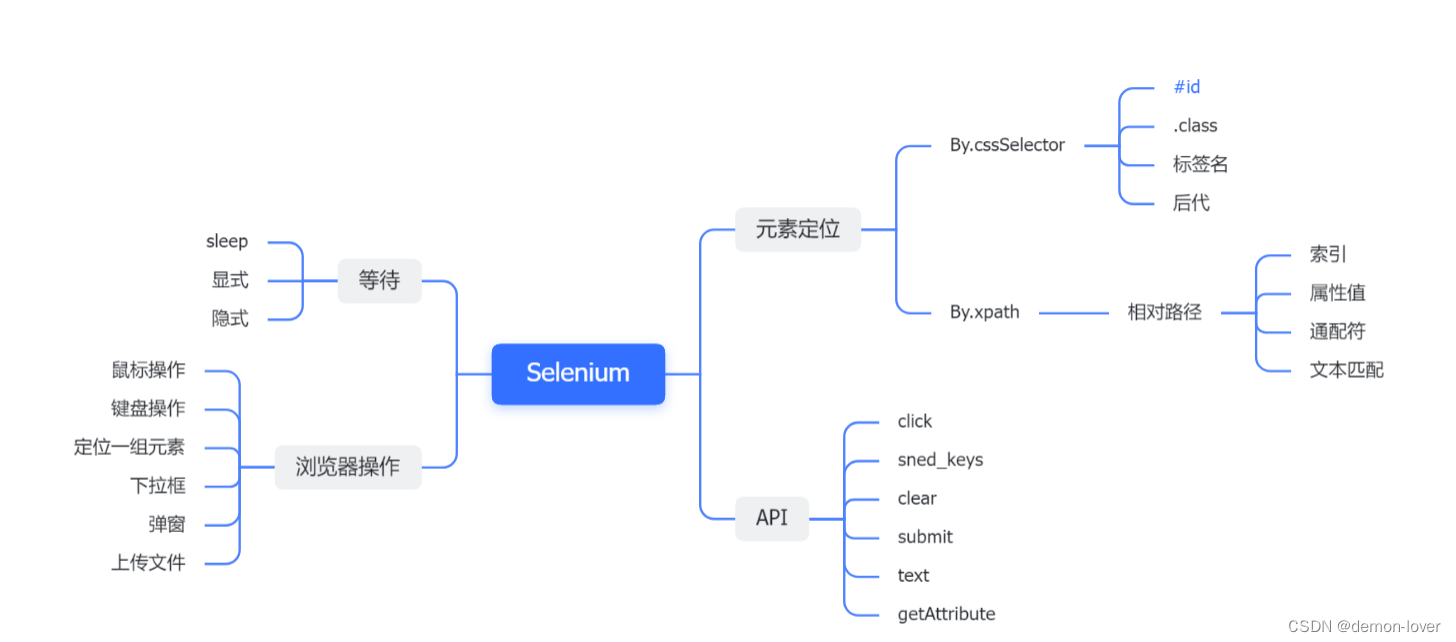
selenium3
- selenium
- 元素的定位
- css 选择器
- Xpath
- 操作测试对象 API
- 添加等待
- 浏览器的操作
- 键盘操作
- 鼠标操作
- 定位一组元素
- 下拉框
- 弹窗
- 上传文件

<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>
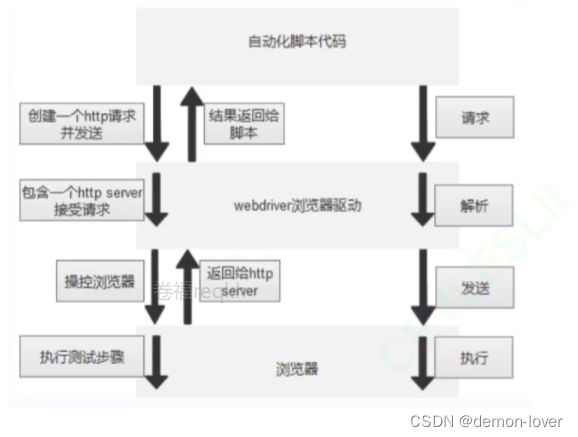
selenium
是用来做 web自动化测试的框架
特点 : 支持各种 浏览器 , 语言 , 平台 , 有丰富的 API

ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//强制等待
sleep(3000);
// 找到百度搜索输入框,输入“666”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("666");
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
// 点击了百度一下按钮
webDriver.findElement(By.cssSelector("#su")).click();
//隐式等待
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
// 清空百度搜索输入框中的数据
webDriver.findElement(By.cssSelector("#kw")).clear();
//getAttribute
String button_value = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
//得到 url 得到 title
String url = webDriver.getCurrentUrl();
String title = webDriver.getTitle();
if(url.equals("https://www.baidu.com/") && title.equals("百度一下,你就知道")) {
System.out.println("当前页面url:" + url + ",当前页面title:" + title);
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
//显式等待
WebDriverWait wait = new WebDriverWait(webDriver, 1);
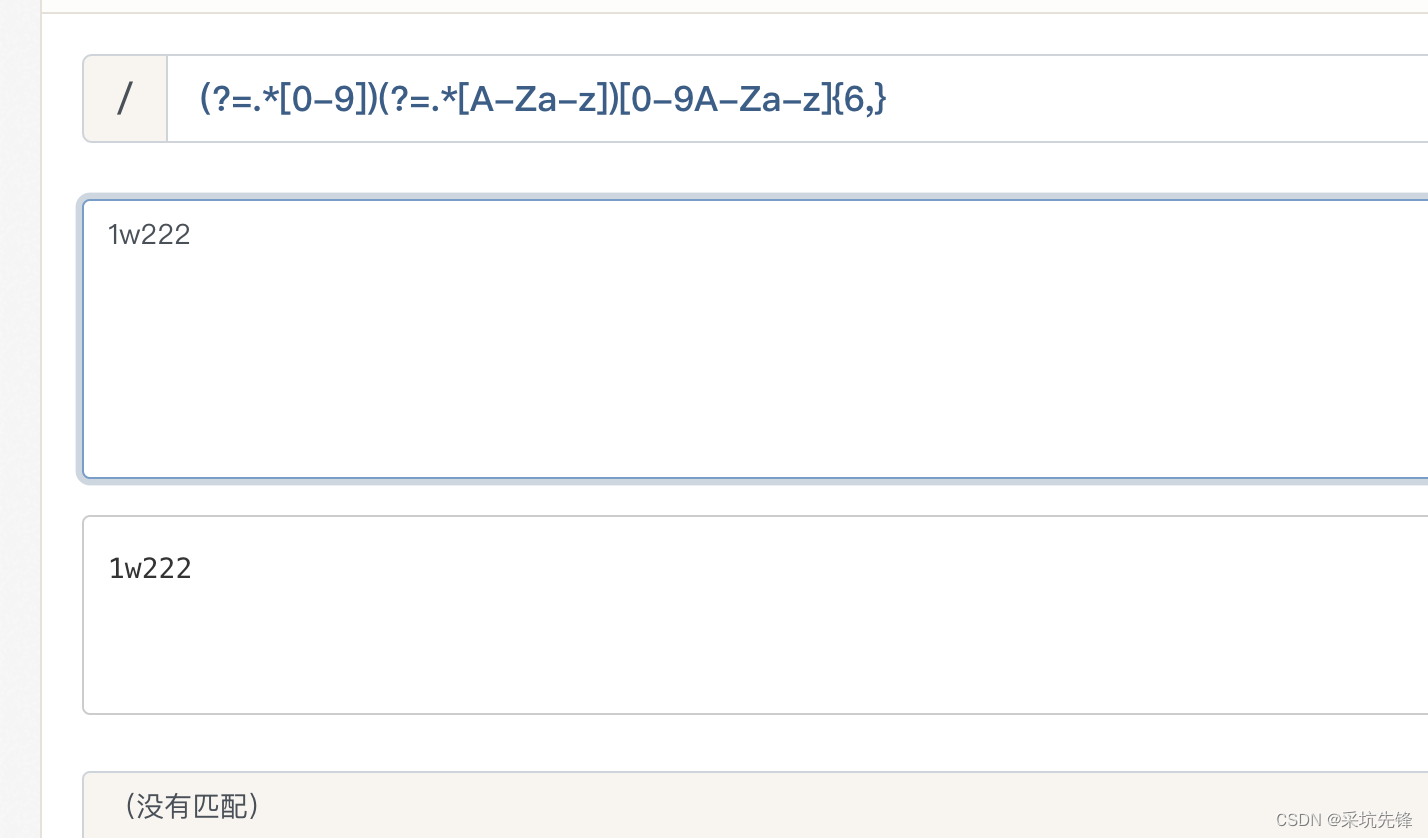
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#bottom_layer > div111 ")));
元素的定位
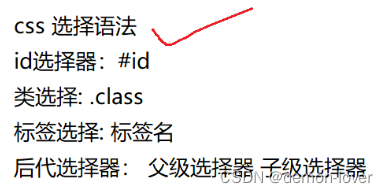
css 选择器

css选择器效率更高
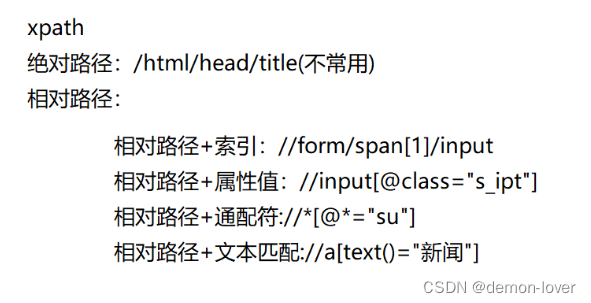
Xpath

操作测试对象 API
webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交 (点击的元素必须放在form标签中)
- text 用于获取元素的文本信息
- getAttribute 获取元素对应的属性值
添加等待
- sleep 强制等待
sleep(3000);
- 显式等待(Explicit Wait):显式等待是通过编程方式明确指定等待条件,直到条件满足或超时才继续执行后续操作。
// 创建WebDriverWait实例,设置等待时间为10秒
WebDriverWait wait = new WebDriverWait(driver, 10);
// 使用显式等待等待元素可见
WebElement element = wait.until(ExpectedConditions.visibilityOfElementLocated(By.id("elementId")));
在显式等待中,我们需要明确指定等待的条件,例如等待元素可见、可点击、存在等。这种等待方式更加灵活,可以根据具体的等待条件来控制等待时间。
- 隐式等待(Implicit Wait):隐式等待是在代码中设置一个全局的等待时间,用于等待页面加载和元素查找。
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
在隐式等待中,如果在查找元素时没有立即找到,会等待一段时间再进行查找,直到超过设定的等待时间。隐式等待适用于整个测试过程中的多个操作,可以减少代码中的重复等待代码。
显式等待和隐式等待都可以用于处理页面加载缓慢、网络延迟或元素加载时间不确定的情况。选择使用哪种等待方式取决于具体的测试需求和场景。
显式等待更加精确和灵活,适用于需要等待特定条件的情况;
而隐式等待更加简单,适用于整个测试过程中的多个操作。
浏览器的操作
private static void test() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://wwww.baidu.com/");
// 搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
// 点击搜索
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 浏览器后退
webDriver.navigate().back();
sleep(3000);
// 刷新
webDriver.navigate().refresh();
sleep(3000);
// 浏览器前进
webDriver.navigate().forward();
sleep(3000);
//滚动条滑到最下面
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
//页面最大化
webDriver.manage().window().maximize();
sleep(3000);
//页面全屏
webDriver.manage().window().fullscreen();
sleep(3000);
//指定大小
webDriver.manage().window().setSize(new Dimension(600, 1000));
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(4000);
//quit关闭整个浏览器 , quit 清空缓存
// webDriver.quit();
//close 关闭了页面
webDriver.close();
}
private static void test11() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(3000);
// 通过getWindowHandles获取所有的窗口句柄
// 通过getWindowHandle获取的get打开的页面窗口句柄
System.out.println(webDriver.getWindowHandle());
Set<String> handles = webDriver.getWindowHandles();
String target_handle = "";
for(String handle:handles) {
target_handle = handle;
}
//跳转页面
webDriver.switchTo().window(target_handle);
sleep(3000);
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();
//截图
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file, new File("D://jietu.png"));
}
键盘操作
private static void test08() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://wwww.baidu.com/");
// 搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
// control+A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
sleep(3000);
// control+X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");
sleep(3000);
// control+V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");
sleep(3000);
}
鼠标操作
private static void test() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 找到图片按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
// 鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
定位一组元素
private static void test09() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 找到图片按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
// 鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
下拉框
WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));
Select select = new Select(webElement);
//第三个
// select.selectByIndex(3);
//由值选
select.selectByValue("12.51");
弹窗
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
// alert弹窗取消
webDriver.switchTo().alert().dismiss();
sleep(3000);
// 点击按钮
webDriver.findElement(By.cssSelector("button")).click();
// 在alert弹窗中输入666
webDriver.switchTo().alert().sendKeys("666");
// alert弹窗确认
sleep(3000);
webDriver.switchTo().alert().accept();
上传文件
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\untitled");