其中用户登录中,通过HTML访问该社区居民信息管理及数据分析与可视化系统,选择登录界面,进行登录。登录成功进入到系统,登录失败,提示用户不存在,
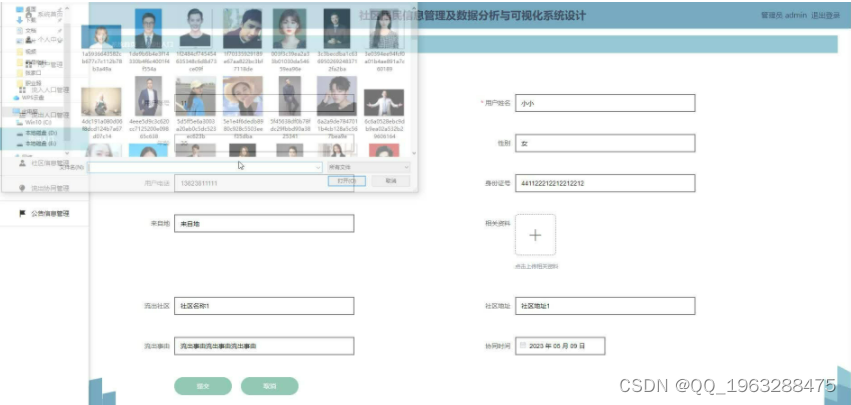
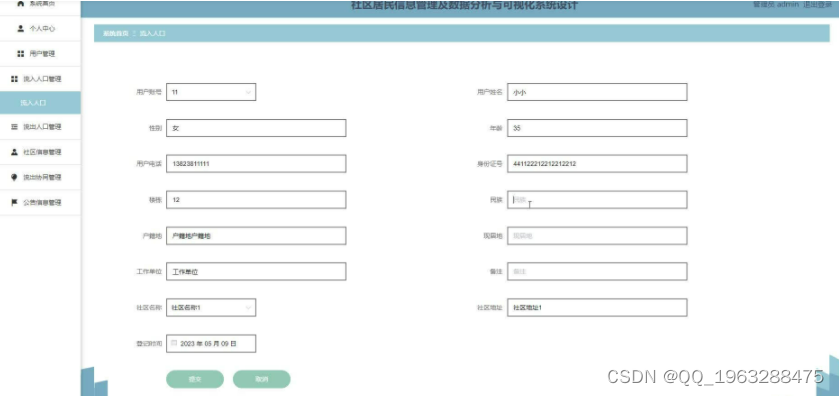
流入人口管理中,启动社区居民信息管理及数据分析与可视化系统,进入到流入人口创建的页面,填写创建流入人口的基本信息,需要重新输入正确的用户名和密码。
用户管理中,先运行社区居民信息管理及数据分析与可视化系统,然后录入考勤,验证信息后,保存信息到数据库,如果保存失败,提示错误信息,并返回到主界面。创建成功后更新流入人口数据库表的记录。 在流出人口列表界面,查询所有的流出人口数据库表的记录,然后绑定数据到流出人口列表中。
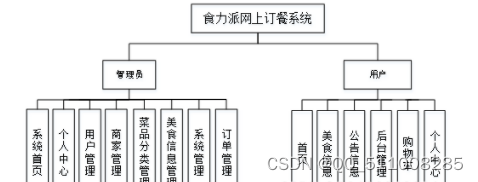
社区居民信息管理及数据分析与可视化系统可以为社区领导提供业务管理功能,社区领导也就是系统的管理员,具有社区居民管理、流入人口管理、流出人口管理、社区信息管理、流出协同管理、公告管理的权限,添加或者删除用户基本信息,社区居民信息管理及数据分析与可视化系统利用 数据存储到MySQL中,社区居民端前台使用 技术对界面进行设计和实现。本文先充分调查社区居民信息管理及数据分析与可视化系统的需求分析,深入剖析系统应该具有的功能,并设计完善的数据库。
发布通知信息,对历史通知信息进行删除操作,
社区居民主要是查看个人信息,修改个人信息,查看社区信息。查看管理员发布的通知。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
在流入人口修改或者删除的页面,完成操作后,更新流入人口数据库表的记录。在流入人口列表界面,查询所有的流入人口数据库表的记录,然后绑定数据到流入人口列表中。
流出人口管理中,启动社区居民信息管理及数据分析与可视化系统,进入到流出人口创建的页面,填写创建流出人口的基本信息,利用成熟的开发技术完成编码工作,最后进行投入前的测试工作。最终,完成前台和后台的社区居民信息管理及数据分析与可视化系统的功能,主要包括社区居民管理、流入人口管理、流出人口管理、社区信息管理、流出协同管理、公告管理等,通过前后台实现数据的传递。创建成功后更新流出人口数据库表的记录。在流出人口修改或者删除的页面,完成操作后,更新流出人口数据库表的记录。

 目 录
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30








![NSS [UUCTF 2022 新生赛]websign](https://img-blog.csdnimg.cn/img_convert/3341430f22b50164d2e002ef001886ba.png)



![[动态规划] (一) LeetCode 1137.第N个泰波那契数](https://img-blog.csdnimg.cn/img_convert/5a82e2bb09145e8ed83c3ae14771c6fa.png)