性能改进和DOM节点的附加属性的类型检查使新的Vue值得更新。Vue团队确实做了很多工作。实际上,他们在同一天发布了两个子版本。Vue 3.3.5 和 3.3.6 都在2023年10月20日发布。
WeakMaps
其中一个得到改进的是在可能的情况下从 Maps 和 Sets 转移到WeakMaps 和WeakSets。
那是什么,为什么这么重要?
如果你在 Maps或 Sets 中存储东西,你会对这些东西做一个引用。这意味着,只要Map或Set被使用,这个东西就不会被垃圾收集器从内存中释放。
通常这是有意义的。但有时候不是。特别是当你写一些代码,只是深入到数据的正常工作流中。例如,通过在系统中流动的数据中添加诊断数据。
当你需要时,你希望数据被释放,你不希望保留保留数据的权利。
这就是 WeakMaps 和 WeakSets 开始发挥作用的地方,Vue现在在内部更多地使用这些来防止内存泄漏并提高整体性能。
对 contenteditable="plaintext-only" 的支持
我认为 contenteditable可以是true或false。但显然,有第三个值 "plaintext-only"。
通常,当你将参数设置为true时,你也可以编辑格式,粘贴富文本。使用plaintext-only值则不行。
现在的变化是,Vue不会为HTML规范中定义的合法值抛出 Typescript 错误。
延迟加载图像
再次,这只是对HTML特性的类型支持。它在3.3.5中被添加,并使你能够将img的加载参数设置为lazy。
这样,图像不会立即加载,而是当你的浏览器决定你很快就能看到它时加载。
这是一个标准的HTML特性,已经存在了一段时间,但这个修复是一个很好的提醒,用它来提高应用程序的性能。
此版本中还有其他的错误修复和性能改进。
Vue 3.2.40的新功能
Vue的最新版本,受欢迎的Web框架于2022年9月28日发布,为开发者提供了修复的错误,为3.3版本做准备。
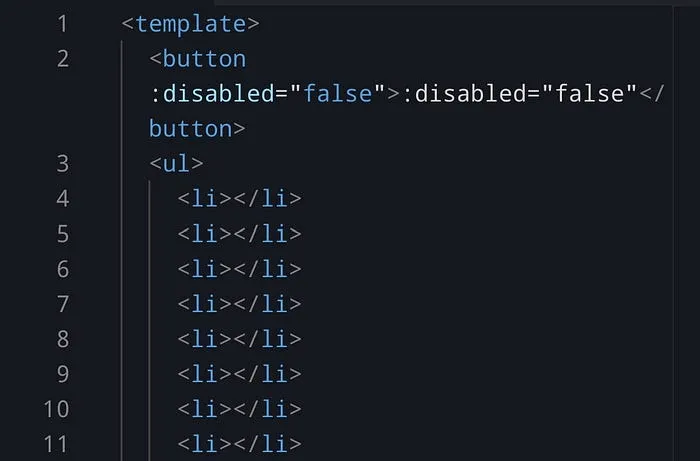
错误地禁用按钮

上面的代码说明了按钮不应该被禁用,因为“false”在属性中实际上是一个字符串,而不是一个布尔值。在Vue的最新版本中,它通过检查属性的类型来修复。
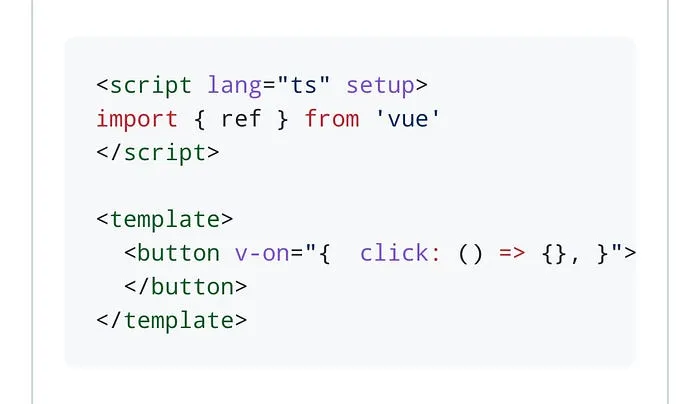
V-on不会抛出错误

上面的代码和类似的最近抛出了错误,而它们本应该正常工作,它也被修复了。
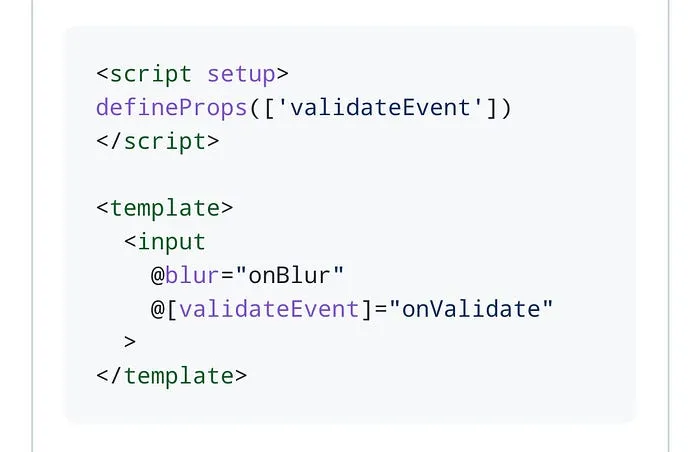
事件被正确地触发

上述代码并没有导致 onBlur被调用,而它应该被调用。动态和静态v-on的合并导致这个bug消失。
修复了一个内存泄漏

在上述情况下,在dev场景中内存没有被正确清理。它是由于提升的 vnodes不正确地保留了DOM节点引起的。现在也修复了。
这些是最有趣的修复,在其他一些与SSR有关的问题也被修复了,团队正在大力工作。
Vue 3.2.41-45 的3个最有趣的错误修复
Vue团队上个月并没有休息。刚刚介绍了Vue 3.2.40,现在已经有了五个新的小版本。下面将带你了解最重要的错误修复。
Vue对奇怪的单文件组件(SFC)抛出错误
传递给单文件组件解析器的代码没有 <template>,也没有<script>。这是有效的HTML代码,但很有可能传递这样的代码表示传递了错误的变量。现在,如果组件不包含<template>或<script>标签,解析器将抛出错误。
import { parse } from '@vue/compiler-sfc';const result = parse(`
import a from 'vue'
`);
console.log(result.errors); // []剥离HTML注释不会导致空白被移除
通常,HTML 对于空白是宽容的。除非它不是,并且布局中断。不幸的是,这种情况发生了,其中一个HTML注释(如下所示)被剥离,而没有被替换为空格。这发生在字符串插值附近。现在已经修复了。
<template>
<div class="foo">
<h1>Message:</h1>
<!-- A comment explaining the interpolation below -->
{{ msg }}
</div>
</template>可以在CSS中使用内联注释
以前,在内联CSS中添加注释会导致下面的CSS规则停止工作。现在,你可以不受问题地使用注释。
<div
style="
/* something */
width: 300px;
height: 300px;
background-color: pink;
"
></div>Vue.js 3.3:优秀的DX和10倍速度的构建
Vue 推出了 3.3 成为了头条新闻。我们都知道,Vue实际上是构建web应用程序的一种非常快速和高效的方式。它能变得更好吗?

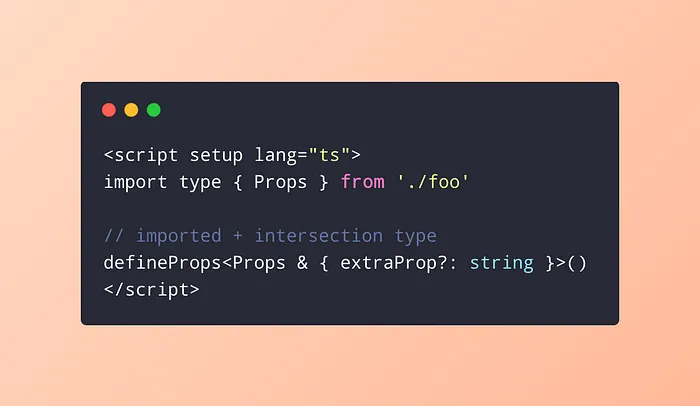
看起来可以。新版本放宽了 props 和 emits 类型的规则,使Typescript开发者高兴。现在,定义 emits 也更容易,不需要样板文件。为props提供默认值现在也很简单。

新的 defineModel 使得定义双向绑定更容易。
使用 defineSlots,我们可以为 slots 定义类型,这是一个有用的工具,可以很好地记录代码,并且易于使用。

使用 defineSlots,我们可以为slots定义类型,这是一个有用的工具,可以很好地记录代码,并且易于使用。
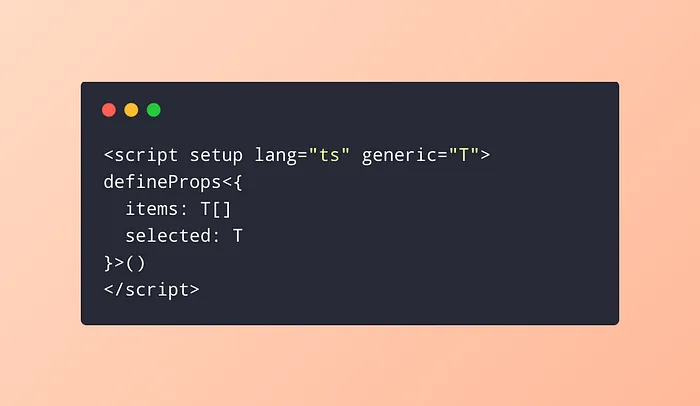
我们还可以享受通用组件。
Vue再次显示它关心DX,并且能够快速并直接地构建应用程序,而不需要很多线束。
它也关心性能。现在从 rollup构建中分离类型检查,ESBuild rolloup依赖都组合到根据发布说明的10倍更快的构建时间。
Jest被Vitest替换,意味着现在编写和执行测试将更容易,更快。
更改类型生成器也有助于更精细地提高性能。
总的来说,这是一个很好的版本,涉及到每个人都应该关心的两个主要问题:简化使用和提高性能。
Vue团队每次发布都显示出它是一个生产项目的有价值的框架。它弥补了轻巧、快速、但功能强大和强类型库之间的差距。
凭借像真正的自动导入和快速设置这样的强大工具生态系统,它是现代web应用程序的绝佳选择。
欢迎长按图片加刷碗智为好友,定时分享 Vue React Ts 等。

最后:
vue2与vue3技巧合集
VueUse源码解读