目录
HttpServlet
init
destory
service
实例:处理get、post、put、delete请求
1.通过postman得到请求
2.通过ajax得到请求
HttpServletRequest
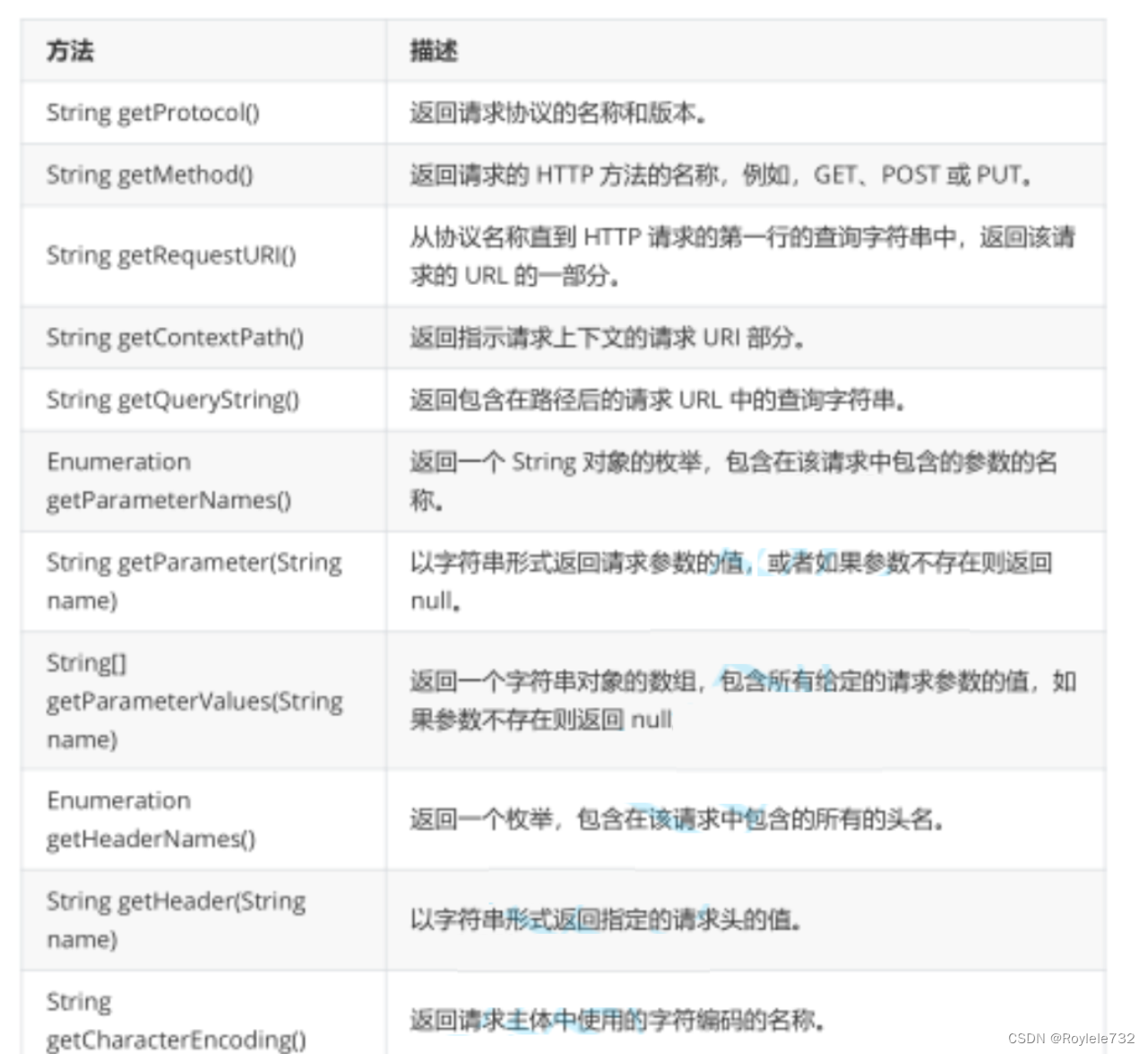
常见方法
前端给后端传参
1.GET,query string
2.POST,form
3.POST,json
HttpSeverletResponse
setStatus
HttpServlet
核心方法

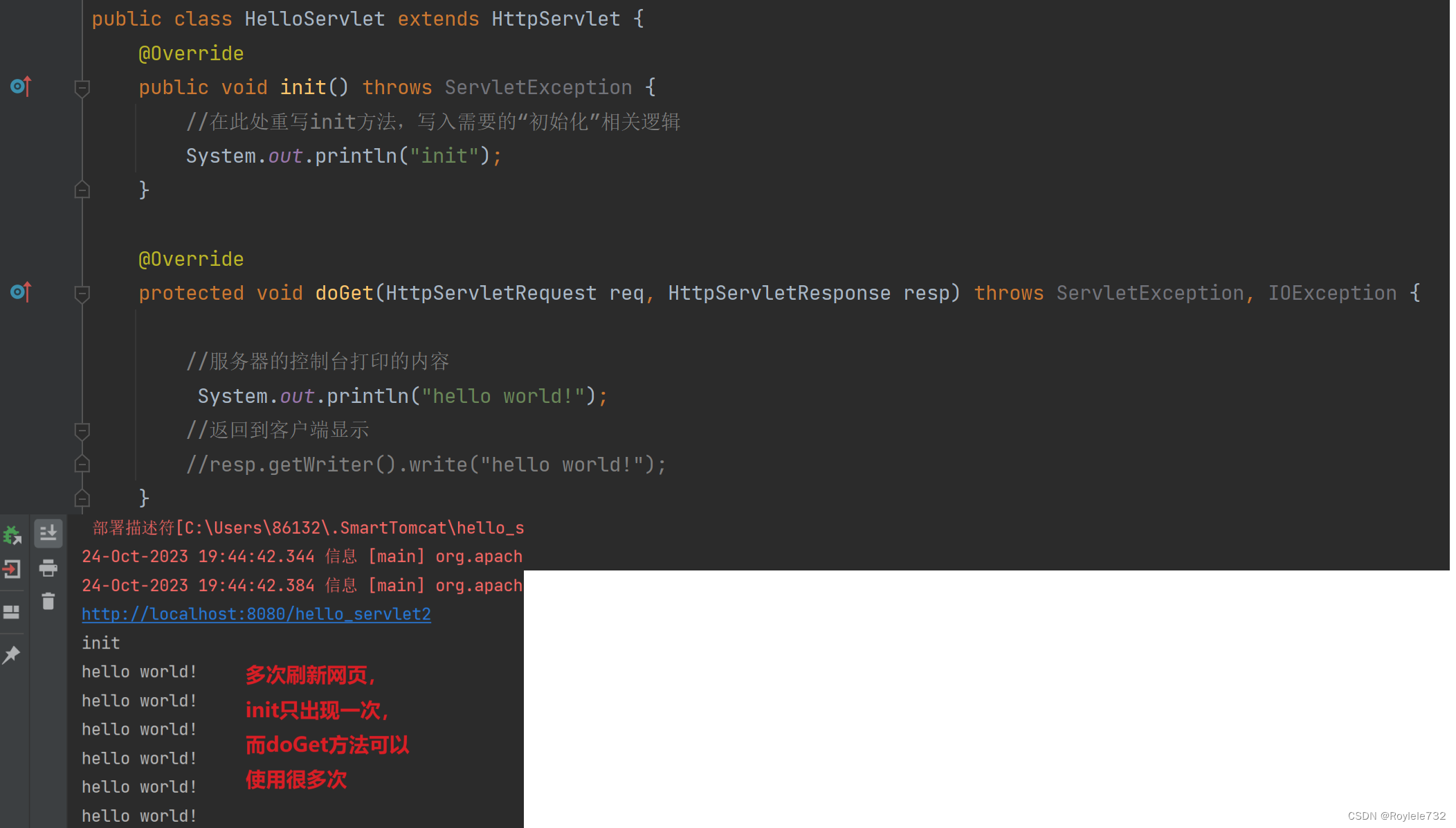
init
init:首次收到和该类相关联的请求的时候调用一次,后面再次出现该请求不再重复。

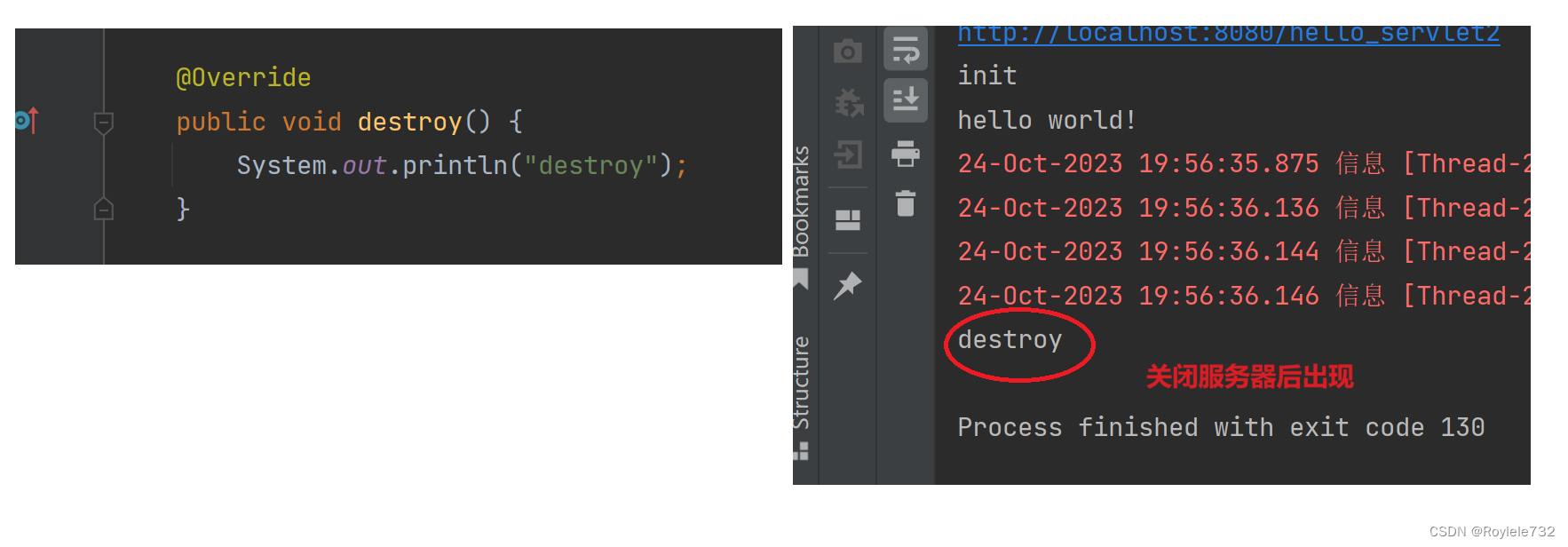
destory
HttpServlet实例不再使用的时候调用一次。

停止服务器的方法不同,可能会对destroy的使用有影响,因此一般不推荐使用destroy。
service
收到HTTP请求就会触发,doGet在service中调用。
扩充:servlet的生命周期
1.开始的时候,执行init
2.每次收到请求执行service
3.销毁之前,执行destroy
实例:处理get、post、put、delete请求
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/method")
public class MethodServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doGet");
resp.getWriter().write("doGet");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost");
resp.getWriter().write("doPost");
}
@Override
protected void doPut(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPut");
resp.getWriter().write("doPut");
}
@Override
protected void doDelete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doDelete");
resp.getWriter().write("doDelete");
}
}
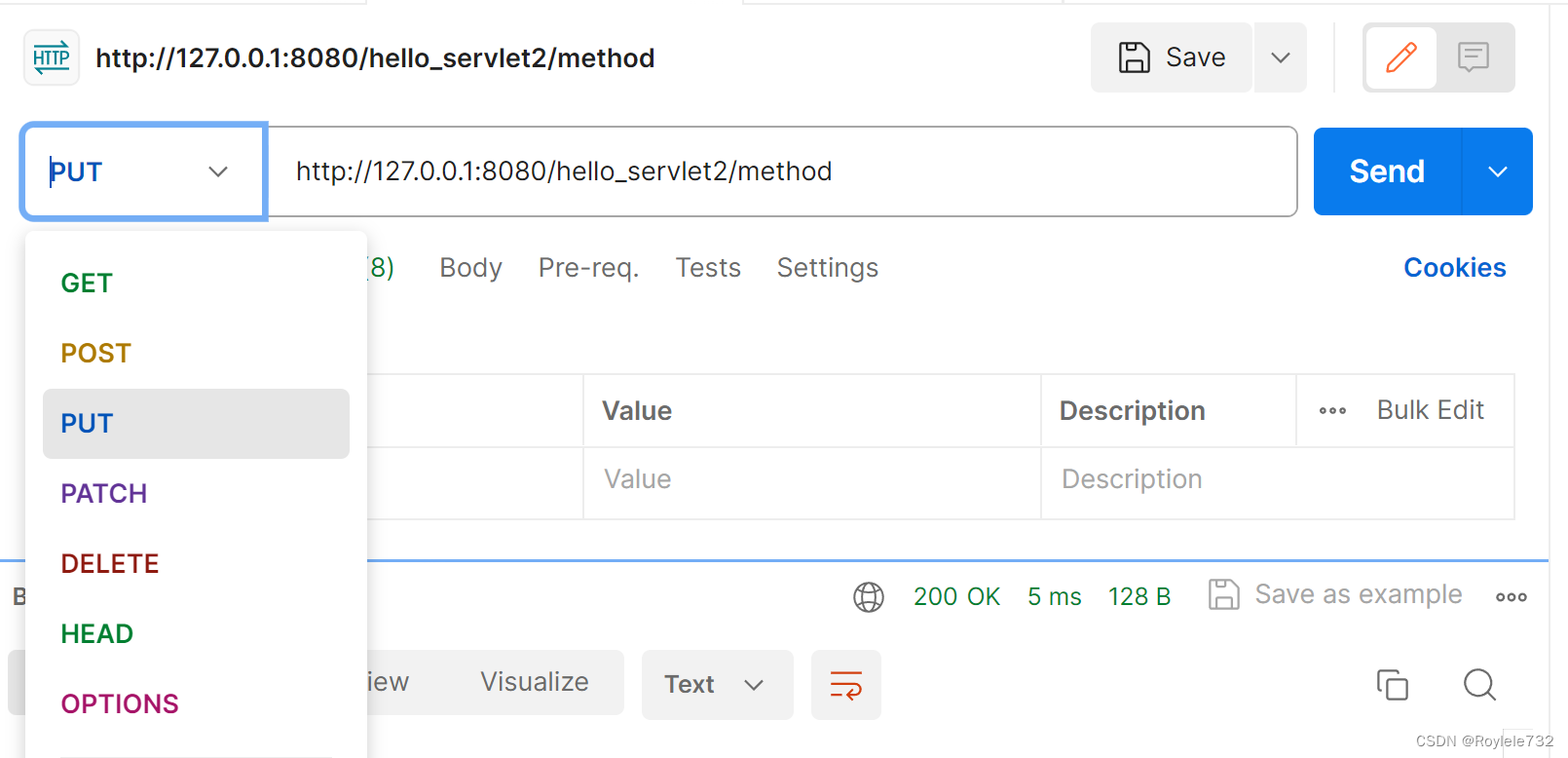
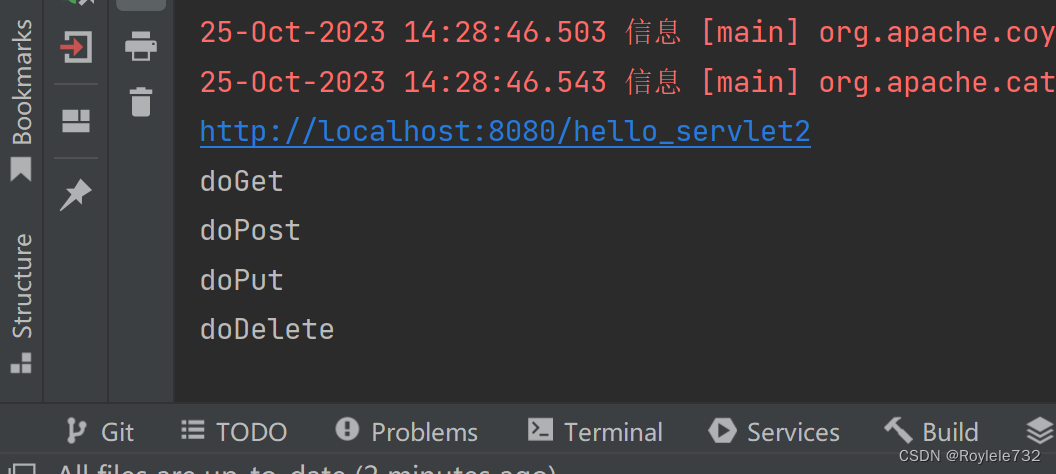
在浏览器只能得到第一个get请求的内容。在postman中可以选择得到不同的请求结果。
1.通过postman得到请求


2.通过ajax得到请求
 注意:test.html放在webapp下
注意:test.html放在webapp下
编写HTML代码:
修改Ajax中的type的值,就可以得到不同的请求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 使用这个界面来构造ajax请求 -->
<!-- 引入jQuery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$.ajax({
type:'get',
// 相对路径的写法
// url:'method',
// 绝对路径的写法
url:'/hello_servlet2/method',
success:function(body,status){
console.log(body);
}
});
</script>
</body>
</html>HttpServletRequest
这个对象是tomcat自动构造的,tomcat会实现监听窗口,接受连接,读取请求,解析请求,构造请求对象等一系列工作。
常见方法

import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/showRequest")
public class ShowRequestServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//响应里的数据格式是什么样的
resp.setContentType("text/html");
StringBuilder stringBuilder=new StringBuilder();
stringBuilder.append(req.getProtocol());
stringBuilder.append("<br>");
stringBuilder.append(req.getMethod());
stringBuilder.append("<br>");
stringBuilder.append(req.getRequestURL());
stringBuilder.append("<br>");
stringBuilder.append(req.getContextPath());
stringBuilder.append("<br>");
stringBuilder.append(req.getQueryString());
stringBuilder.append("<br>");
resp.getWriter().write(stringBuilder.toString());
}
}
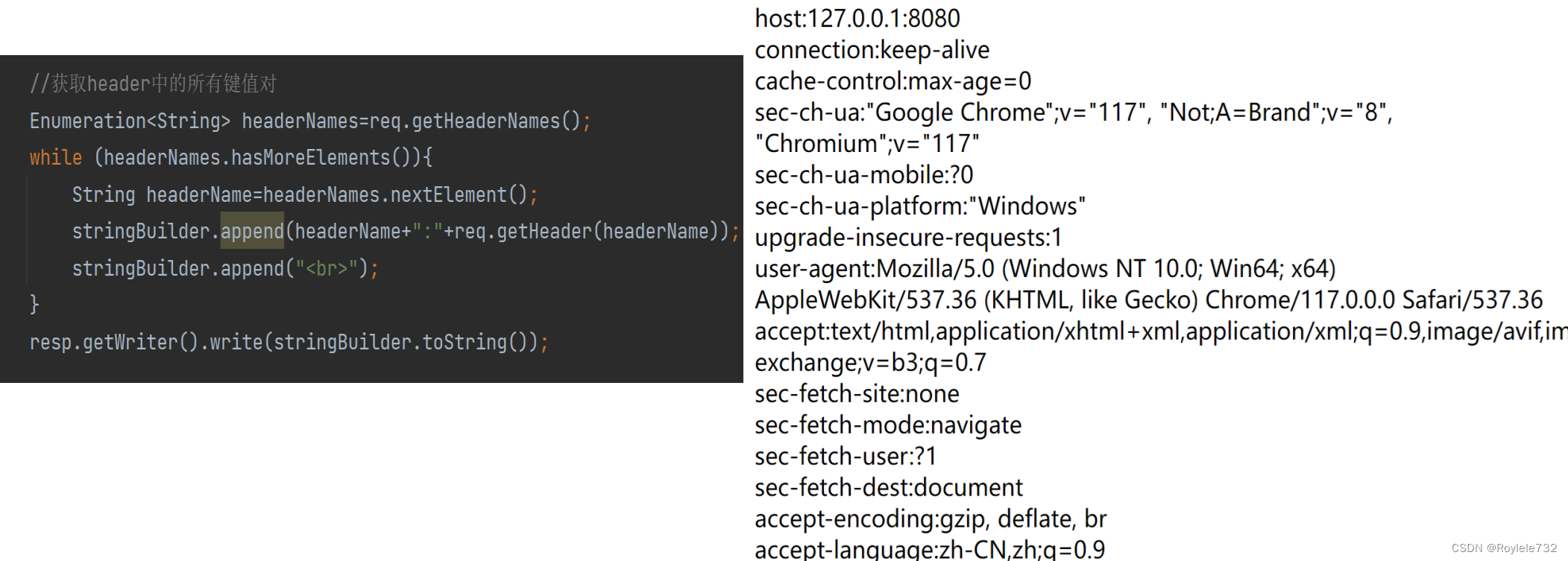
//获取header中的所有键值对
Enumeration<String> headerNames=req.getHeaderNames();
while (headerNames.hasMoreElements()){
String headerName=headerNames.nextElement();
stringBuilder.append(headerName+":"+req.getHeader(headerName));
stringBuilder.append("<br>");
}
resp.getWriter().write(stringBuilder.toString());
前端给后端传参
1.GET,query string
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/getParameter")
public class GetParameterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//预期浏览器会发送一个形如/getParameter?studentId=10&classId=20的请求
//getParameter得到的是String类型的结果
String studentId= req.getParameter("studentId");
String classId=req.getParameter("classId");
resp.setContentType("text/html");
resp.getWriter().write("studentId="+studentId+" classId="+classId);
}
}
?后的内容是手打的,之后按下回车才会有以下的显示。

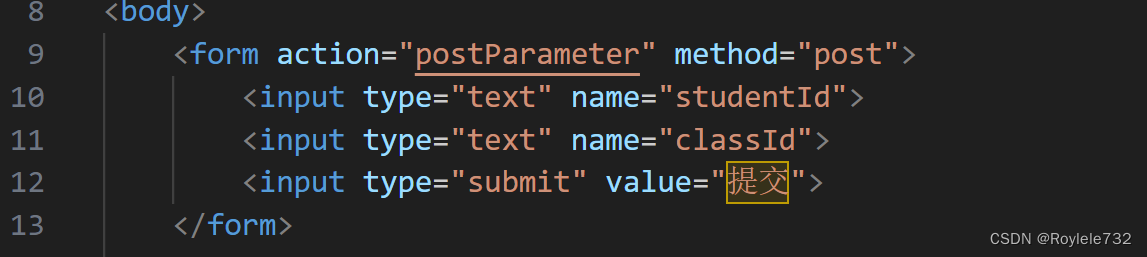
2.POST,form
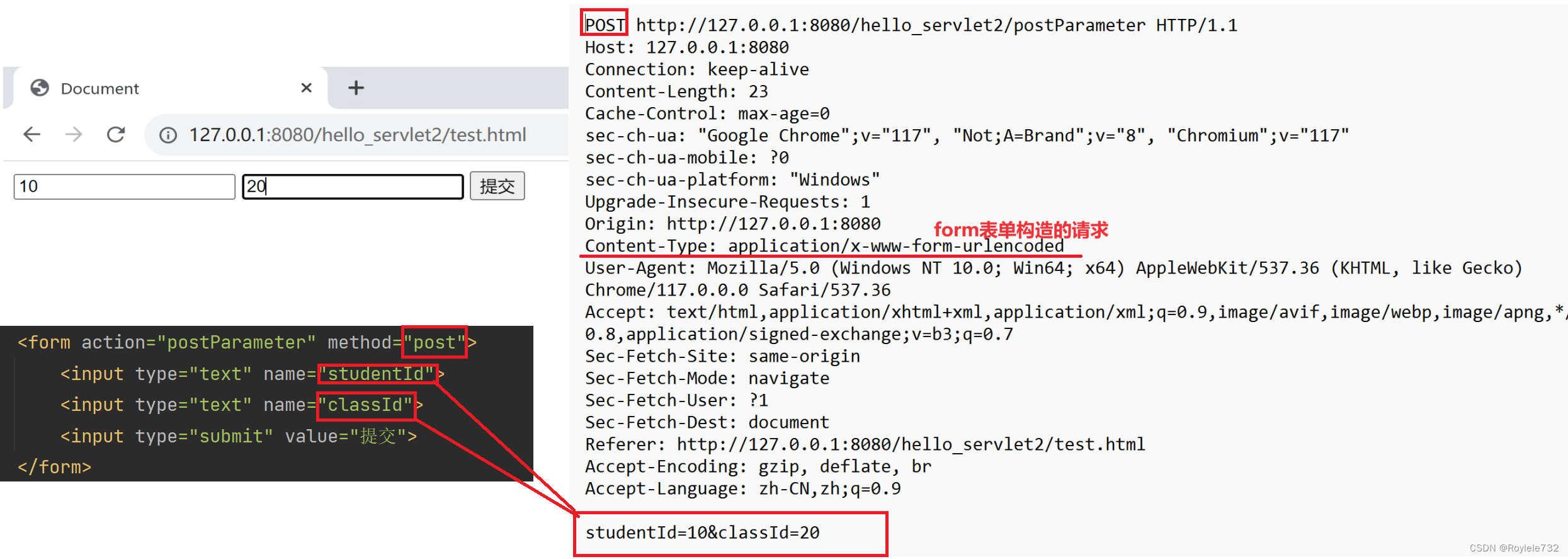
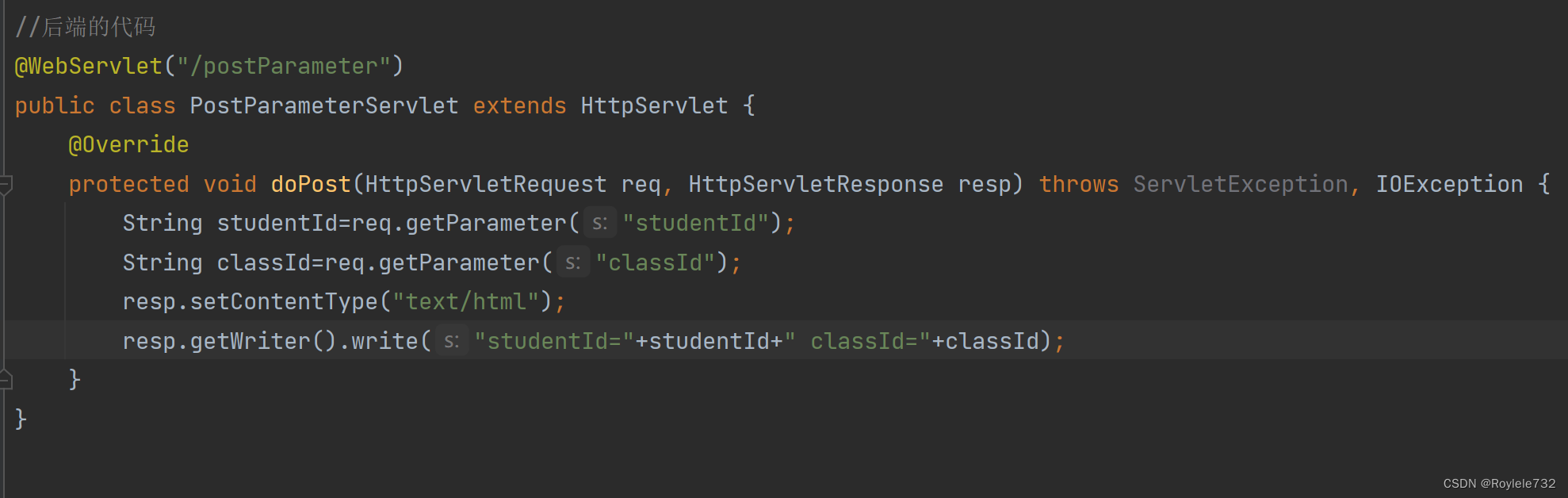
对于前端是form表单这样格式的数据,后端也用getParameter来获取。使用getParameter既可以获取到query string中的键指对,也可以获取到form表单构造的body中的键值对。
前端

前端提交后只能得到404,具体的进程通过fiddler来查看。

后端代码完成后可以在浏览器页面显示出来

前后端交互过程:前端通过form表单提交值到tomcat服务器,然后tomcat构造req和resp对象,值存在req对象中,然后通过req的方法调用其中的值,通过resp编写响应,写回到tomcat,tomcat发送响应给浏览器显示。
3.POST,json
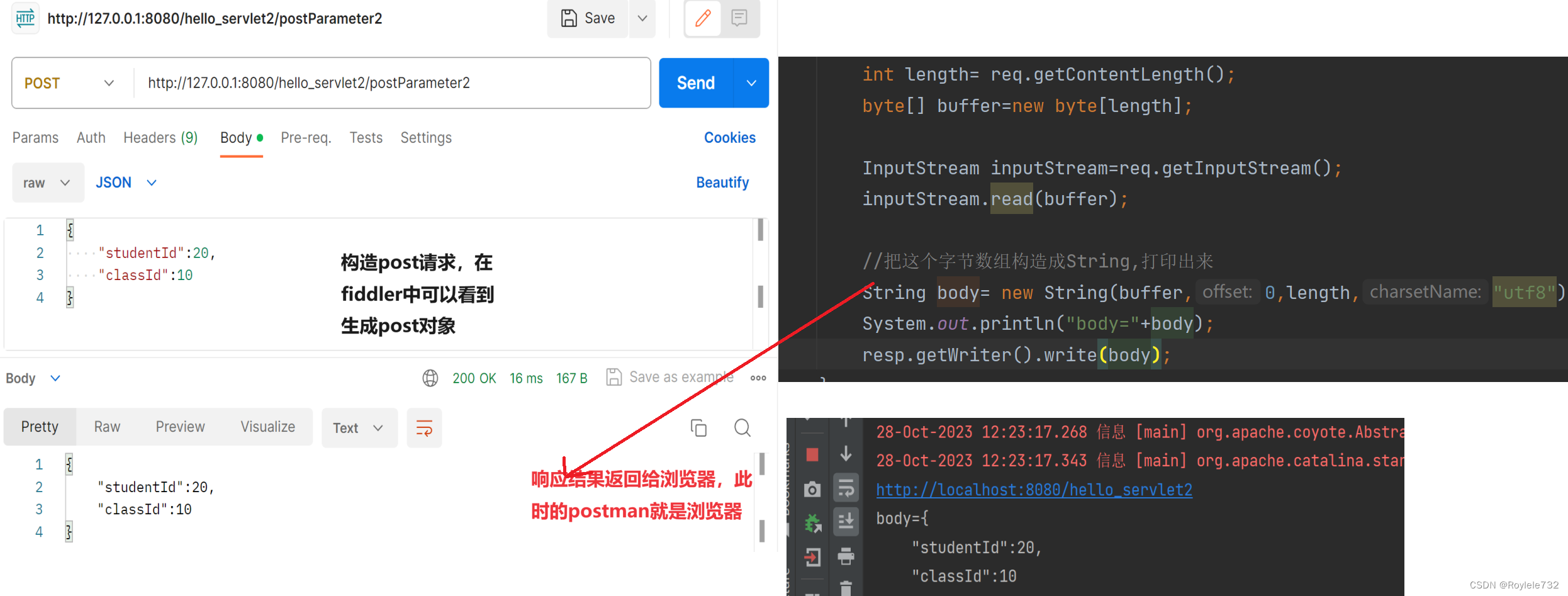
postman构造出一个post请求,body就是json数据。请求到达tomcat,tomcat解析成request对象,在服务器的servlet代码中,req.getInputStream读取body的内容,再把body内容构造成一个响应的结果返回给浏览器。

import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
@WebServlet("/postParameter2")
public class PostParameter2Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过这个方法处理json格式的数据
//直接把req对象里body完整的读取出来
//getInputStream
//在这个流对象中读多少个字节取决于Content-length
int length= req.getContentLength();
byte[] buffer=new byte[length];
InputStream inputStream=req.getInputStream();
inputStream.read(buffer);
//把这个字节数组构造成String,打印出来
String body= new String(buffer,0,length,"utf8");
System.out.println("body="+body);
resp.getWriter().write(body);
}
}通过json传递数据,只能得到body的值,但没有按照键值对的方式来处理,而form表单是可以的。这时候json方式处理可以使用第三方库Jackson。
通过maven引入第三方库


将Jackson代码引入到pom.xml依赖中
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.14.1</version>
</dependency>
代码:
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
class Student{
public int studentId;
public int classId;
}
@WebServlet("/postParameter2")
public class PostParameter2Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//使用Jackson使用到的核心对象
ObjectMapper objectMapper=new ObjectMapper();
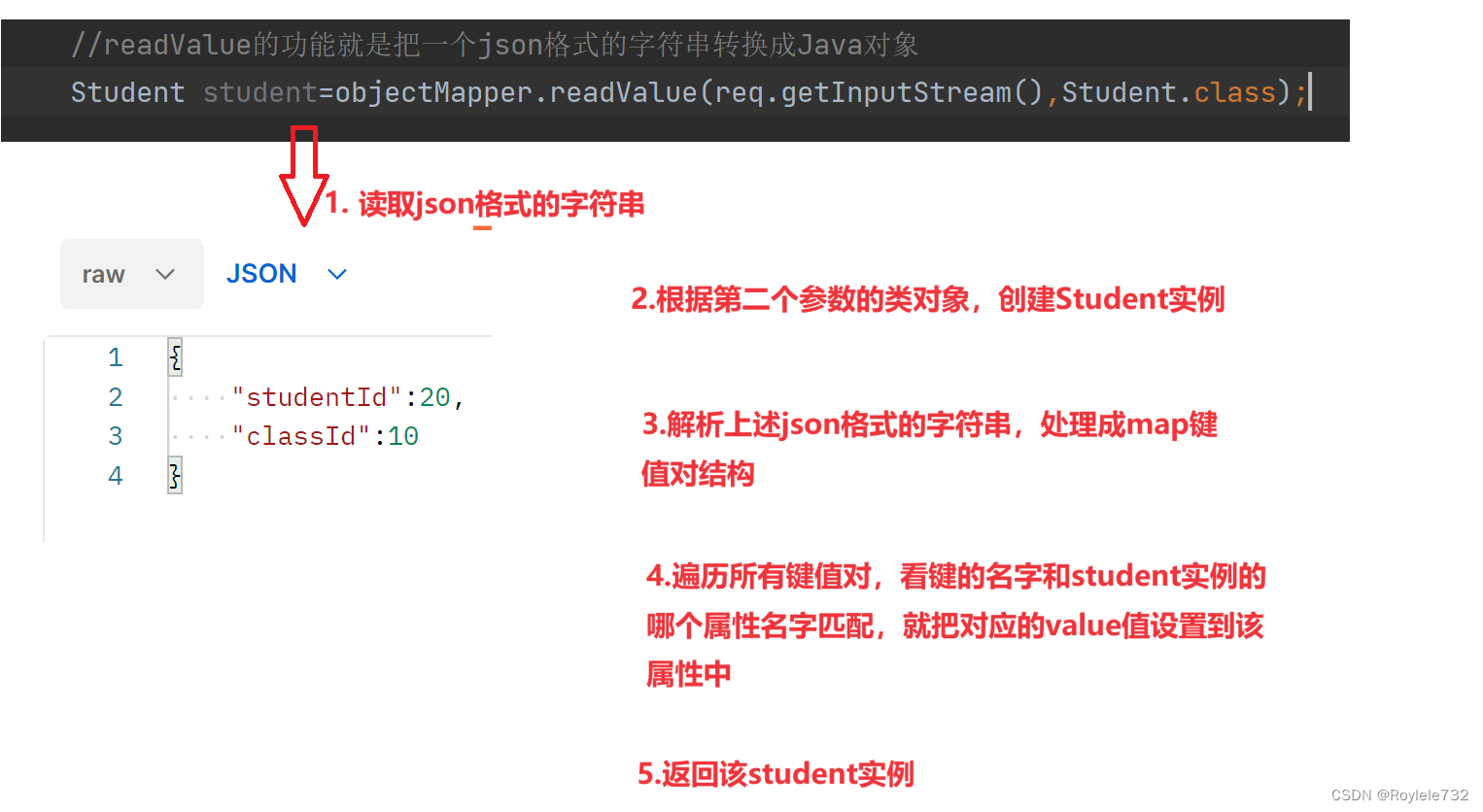
//readValue的功能就是把一个json格式的字符串转换成Java对象
Student student=objectMapper.readValue(req.getInputStream(),Student.class);
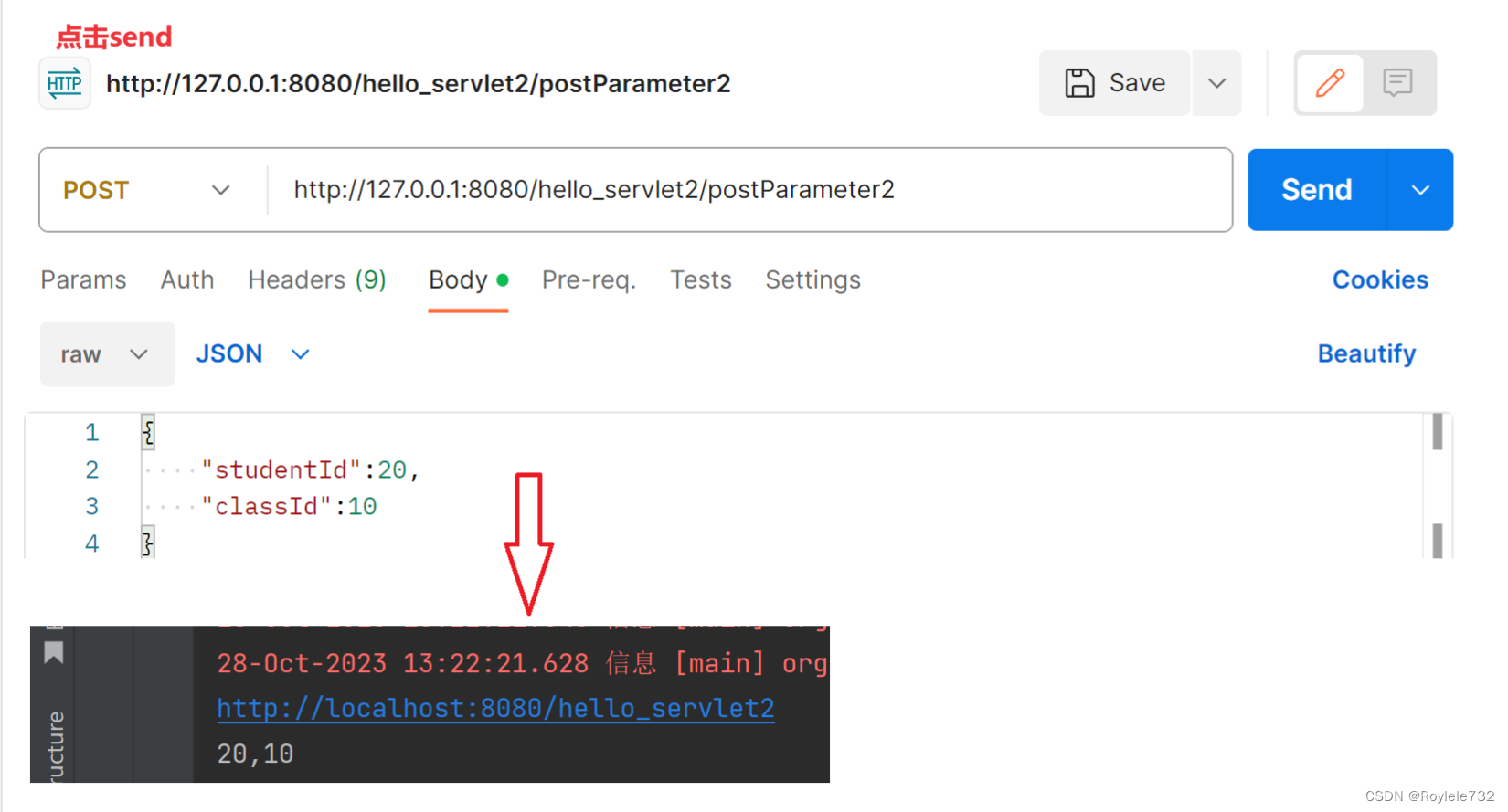
System.out.println(student.studentId+","+student.classId);
}
}

小结:
1GET,参数通过query string传递,服务器使用req.getParameter方法
2.POST,参数通过body(form表单的格式传递),服务器使用req.getParameter的方法
3.POST,参数通过(json),服务器通过getInputStream读取到body的值(此处可以使用第三方库,完成json格式的解析,此处使用Jackson,核心是使用ObjectMapper这个对象,使用readValue把json格式的字符串转换成Java对象)
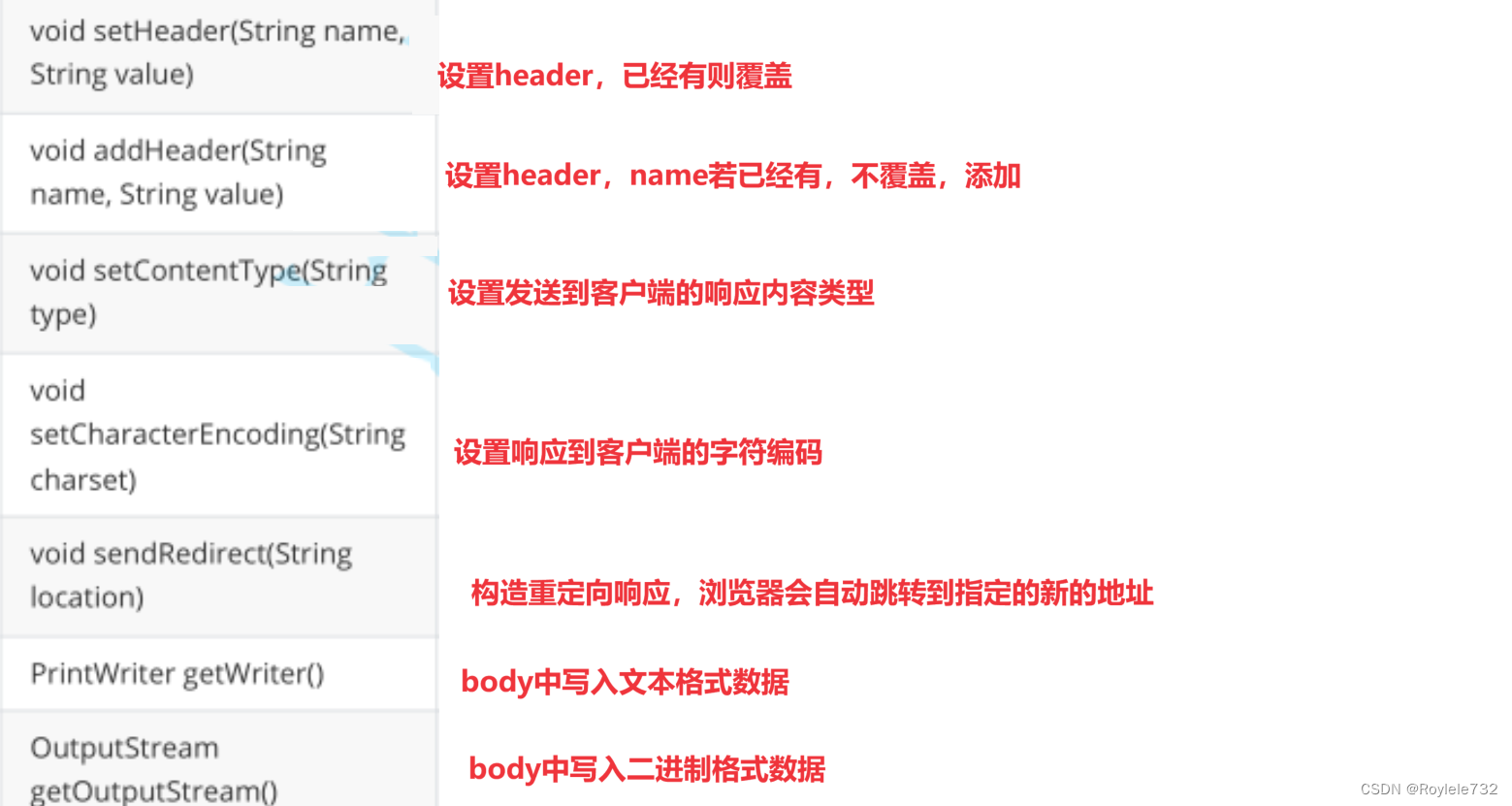
HttpSeverletResponse

setStatus
响应设置状态码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/status")
public class StatusServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置响应的状态码
resp.setStatus(404);
resp.setContentType("text/html;charset=utf8");
//设置响应的内容
resp.getWriter().write("<h1>404没找到!<h1>");
}
}
resp.sendError()返回tomcat自带的错误页面