一、插件的定义
(一)创建plugin.js文件
文件名可以自定义,但是行业内默认使用plugin作为文件名,该文件和main.js是平级的。

(二)编写对象中的install方法
install方法能够接收一个参数,就是Vue,我们就可以用这个方法在Vue原型上添加方法和属性:
{ install (Vue, option) { // 组件内容 } }
这里的option是参数
export default {
install(Vue) {
// 在Vue原型上添加方法
Vue.prototype.MyMethod = () => {
alert("你好呀!");
}
// 在Vue原型上添加混入
Vue.mixin({
data() {
return {
x: 100,
y: 200
}
}
})
}
}二、插件的使用
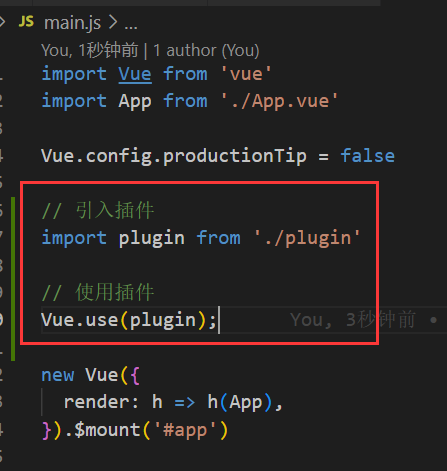
在main.js中引入这个插件,并使用:
Vue.use(插件名称, option)

使用过后我们就可以调用这个MyMethod这个方法:

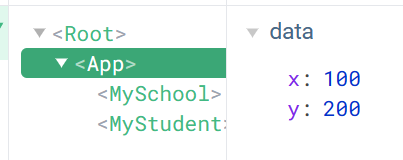
并且混入也生效了:



















![[减脂期食谱] 自制千岛酱](https://img-blog.csdnimg.cn/b8efb22f8cf44d63a0957f078b2dbcdd.png)