目录
前言
一. HTML
常用标签演示
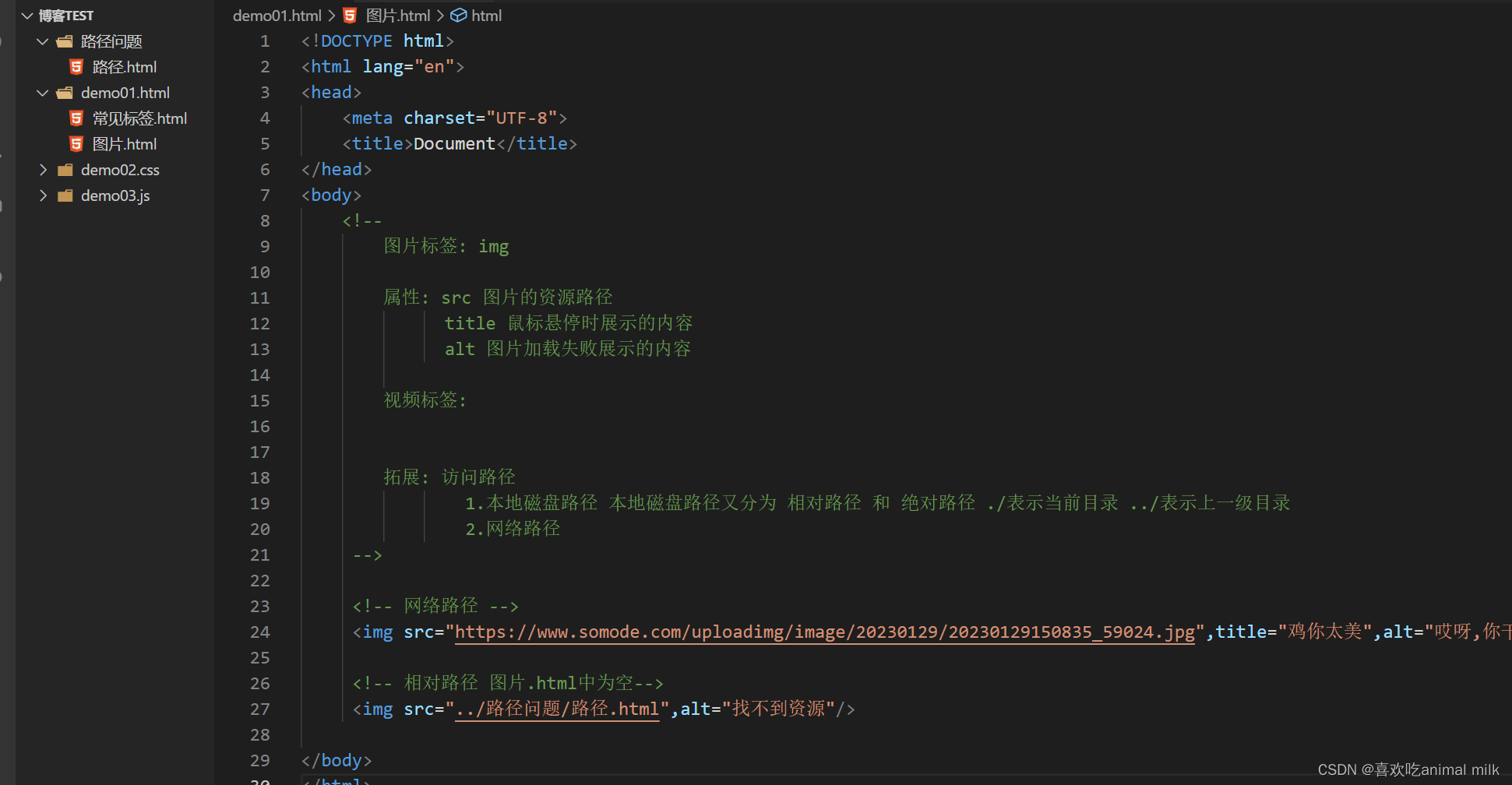
图片标签
编辑
表格标签(重点)
编辑
表单标签 (重点)
布局标签
其余标签
二. CSS
2.1 . css的三种引入方式
2.2 . 三大选择器
2.3 . css样式 - 浮动
2.4 . css样式 - 定位
1.static
2.absolute(绝对位置)
3.relavite(相对于元素原本的位置)
4.fix(相对位置,相对与浏览器窗口)
2.5 . css样式 - 盒子模型
三.JavaScript
1.简介
2.js引入方式
3. js基础语法
4.js对象
前言
大家好,今天也是展开了一个新的篇章,这篇博客主要讲解的是web前端的三大得力干将,分别是HTML,CSS,JavaScirpt,我们将之称为前端三剑客
一. HTML
- HTML(HyperText markup Language) 超文本标记语言
- 超文本: 超越了文本的限制,比普通文本更加强大。除了文字信息,还可以定义音频,视频等
- 标记语言:由标签构成的语言
在学习HTML之前,我们有必要了解一些专业的名词
-
标签(tag):HTML中的标签是用来定义和包裹不同类型内容的元素。标签通常由尖括号包围,如
<tagname>。例如,<p>标签用于定义段落,<img>标签用于定义图像。 -
属性(attribute):HTML标签可以包含属性,属性提供了关于元素的额外信息。属性通常以键值对的形式存在,写在标签的开始标记中。例如,
<a href="https://www.example.com">中的href就是一个属性,它指定了链接的目标地址。 -
文本(text):HTML标签中的文本是指标签包含的内容。例如,
<p>Hello, World!</p>中的"Hello, World!"就是文本。 -
元素(element):元素是指标签、属性和文本的整体组合。一个完整的HTML元素包括开始标记、结束标记和其中的内容。例如,
<p>Hello, World!</p>就是一个完整的段落元素,其中包含了<p>开始标记、文本内容"Hello, World!"和</p>结束标记。
- 常用标签:
<html>:定义HTML文档的根元素。<head>:定义HTML文档的头部,包含了一些元数据,如标题、样式表等。<title>:定义网页的标题,显示在浏览器的标题栏上。<body>:定义HTML文档的主体部分,包含了网页的内容。<h1>-<h6>:定义标题,h1为最高级别的标题,h6为最低级别的标题。<p>:定义段落。<br>: 换行<ul>:定义无序列表。<ol>:定义有序列表。<li>:定义列表项。<a>:定义超链接,可以跳转到其他网页或者页面内的位置。<img>:定义图像,可以在网页中插入图片。<table>:定义表格。<tr>:定义表格行。<td>:定义表格单元格。<form>:定义表单,用于用户输入和提交数据。<input>:定义表单中的输入字段,如文本框、复选框、单选按钮等。<textarea>:定义多行文本输入框。<button>:定义按钮。<div>:定义文档中的一个区块或容器。<span>:定义文档中的一个行内元素。
常用标签演示
图片标签

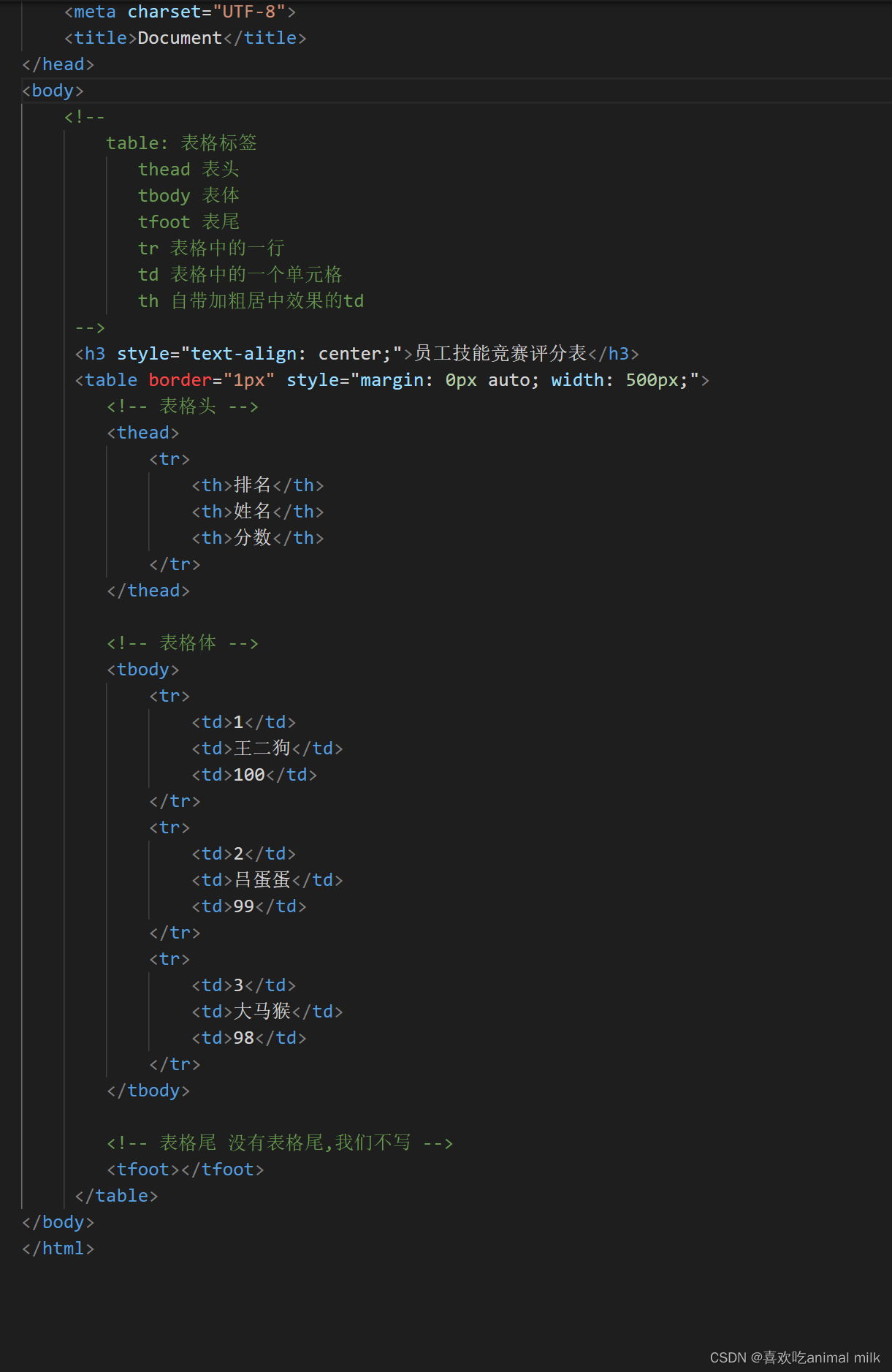
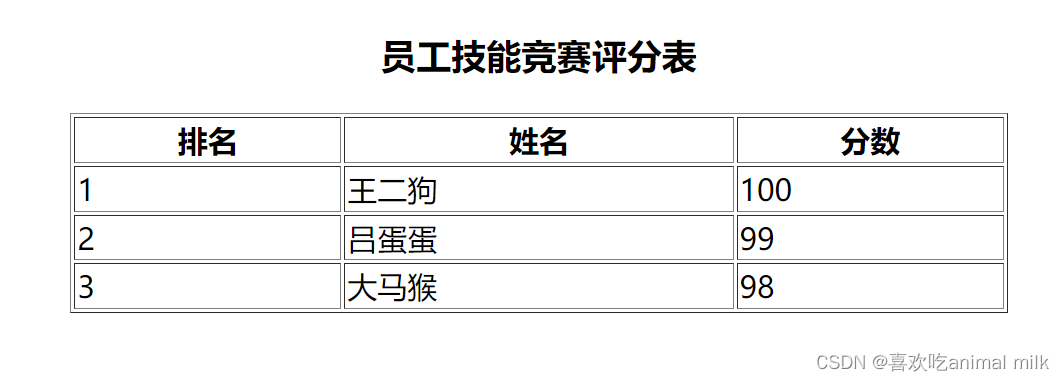
表格标签(重点)


上面的一个案例中使用了部分css样式,大家不必在意,后面我会一一讲到
值的一提的是thead,tbody,tfoot标签可以省略不写,如果三个标签全部省略不写,那么浏览器在解析html页面时,会将所有的tr标签包裹在tbody标签中,如果不需要指定表格头和表格尾,大家完全可以将这三个标签省略掉
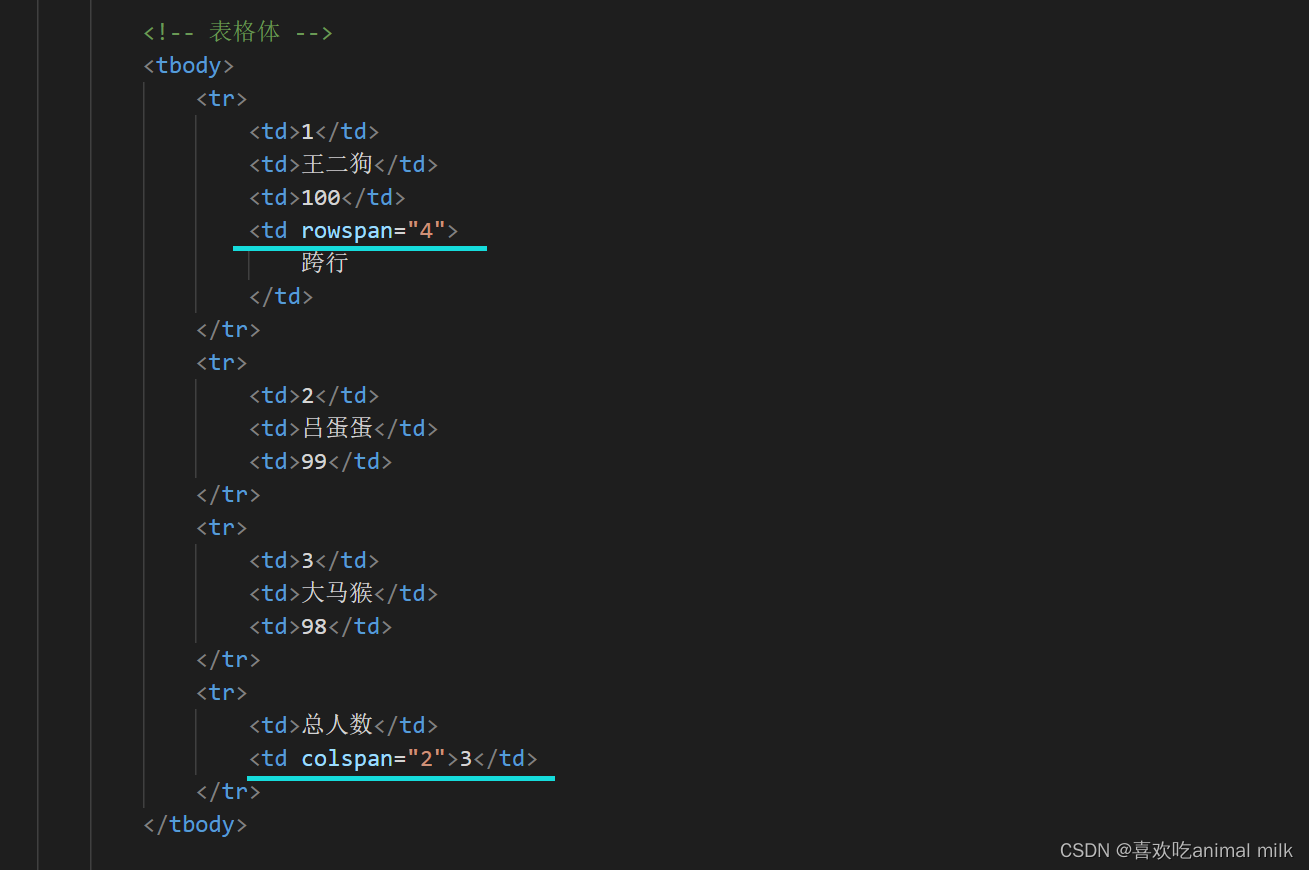
表格的跨行和跨列

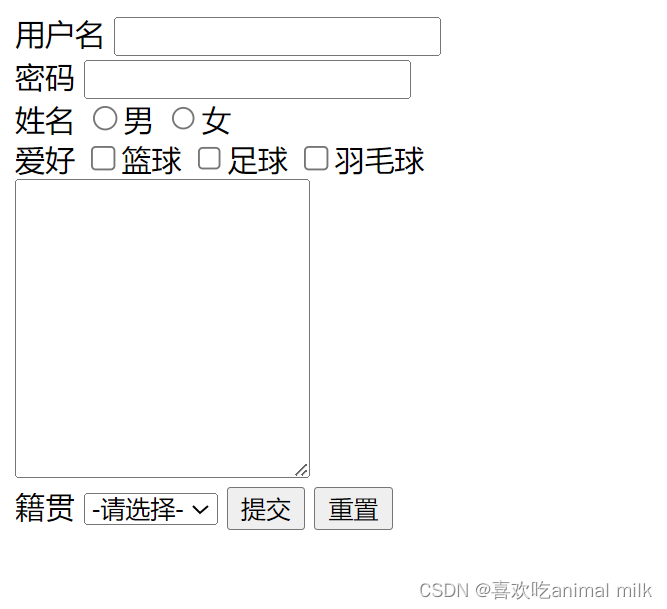
表单标签 (重点)
-
form标签,表单标签,其内部用于定义可以让用户输入信息的表单项标签
-
action, form标签的属性之一,用于定义信息提交的服务器的地址
-
method, form标签的属性之一,用于定义信息的提交方式
-
get get方式, 数据会缀到url后,以?作为参数开始的标识,多个参数用&隔开
-
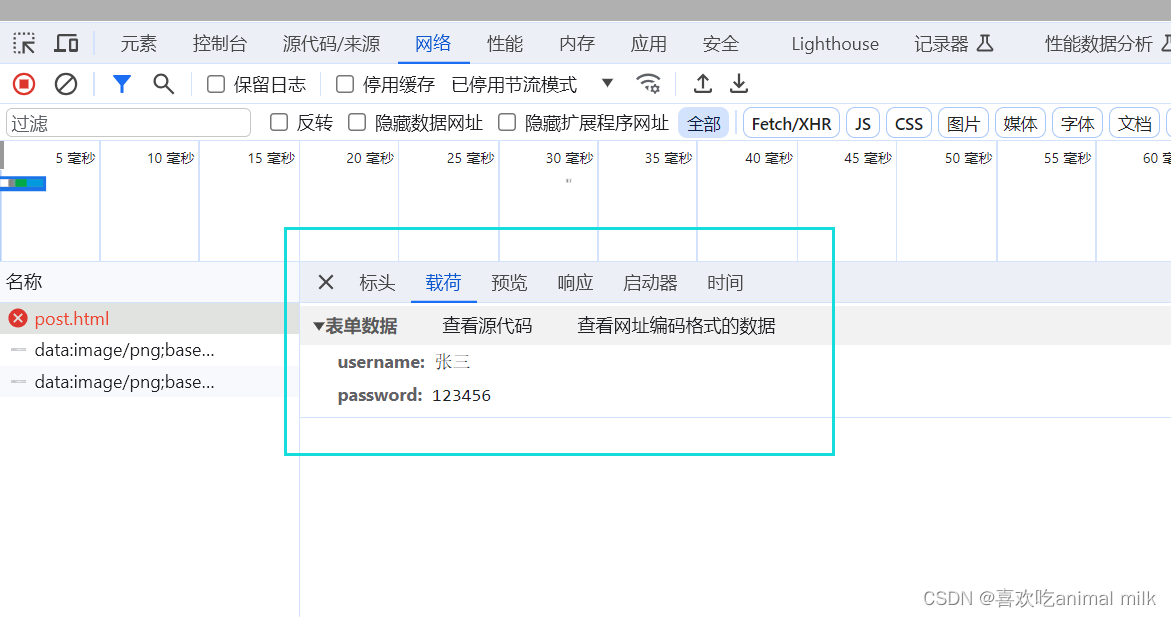
post post方式,数据会通过请求体发送,不会在缀到url后
-
-
-
input标签,主要的表单项标签,可以用于定义表单项
-
name, input标签的属性之一,用于定义提交的参数名
-
type, input标签的属性之一,用于定义表单项类型
-
text 文本框
-
password 密码框
-
submit 提交按钮
-
reset 重置按钮
-
-
在HTML中,有多种标签可用于创建表单项(form element),以下是一些常用的表单项标签:
-
<input>:用于创建各种类型的输入字段,例如文本输入框、密码输入框、单选按钮、复选框等。type属性用于指定输入字段的类型。 -
<textarea>:用于创建多行文本输入框。 -
<select>:用于创建下拉选择框,可以与<option>标签一起使用来定义选项。 -
<label>:用于创建标签文本,通常用于与输入字段关联,通过for属性指定关联的字段的id。 -
<button>:用于创建按钮,可以用于提交表单或执行其他操作。 -
<fieldset>:用于创建一个字段集合,可以将相关的表单项组织在一起。 -
<legend>:用于为<fieldset>元素定义标题。 -
<input type="file">:用于创建文件上传字段。 -
<input type="checkbox">:用于创建复选框。 -
<input type="radio">:用于创建单选按钮。
这些标签可以根据需要进行组合和嵌套,以创建各种类型的表单项。通过合理地使用这些标签,可以构建出功能完善、易于使用的表单。
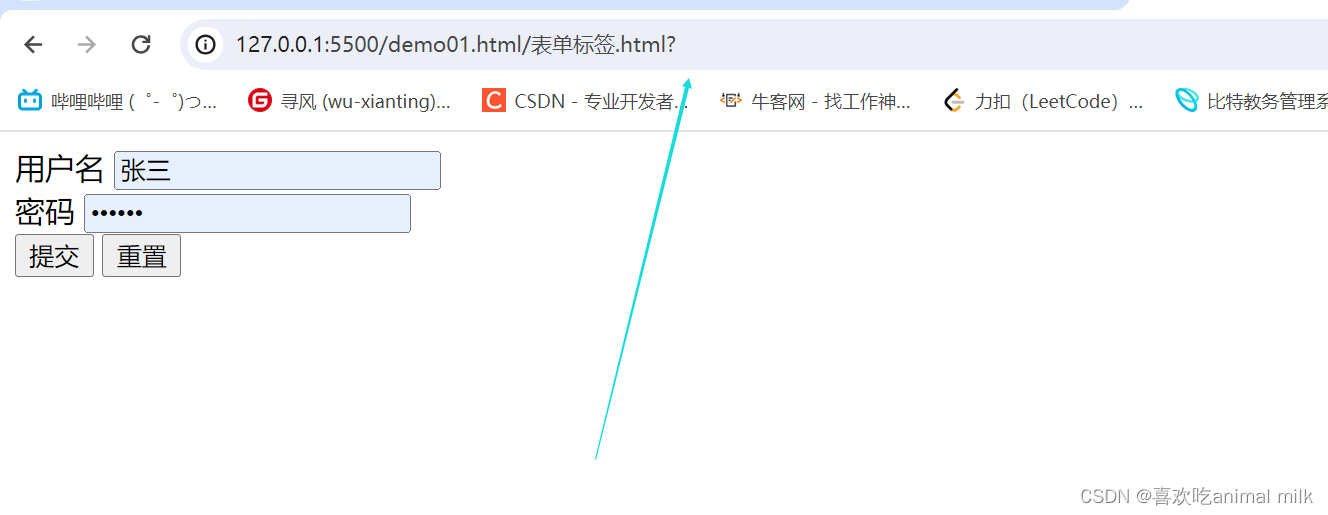
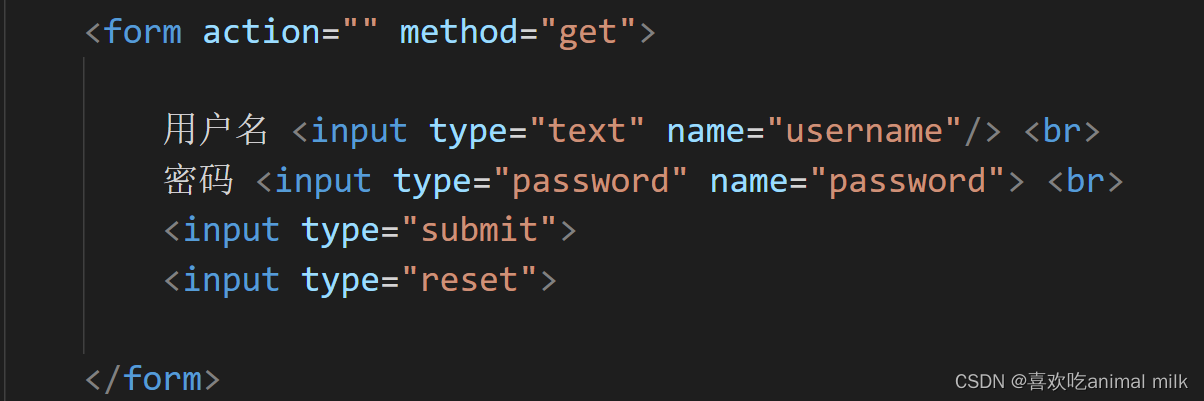
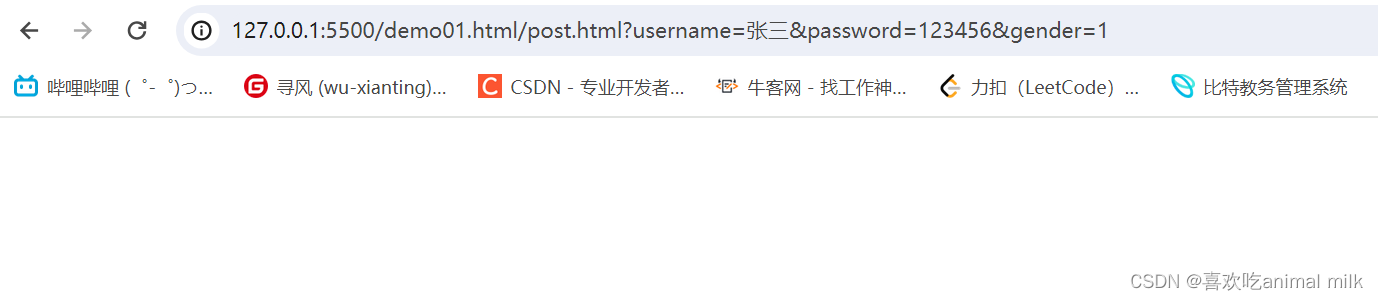
案例


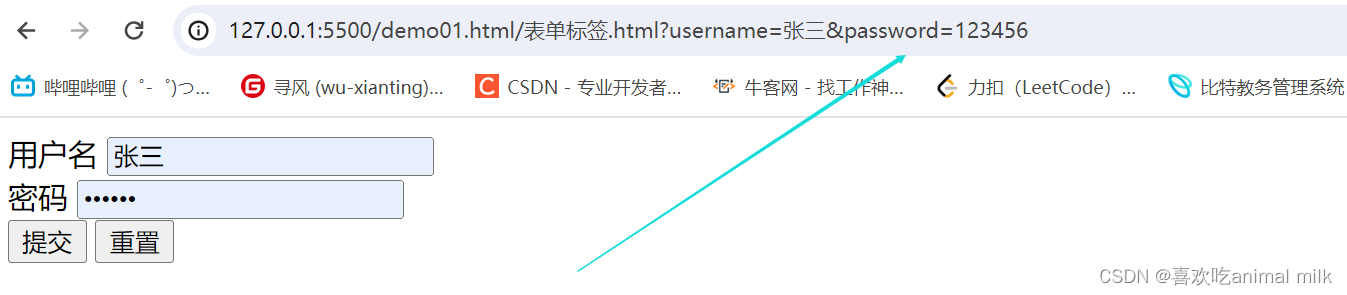
此时的提交方式为get不应改在?后面拼接用户名和密码吗?
注意此时只是指定了值,但是并没有指定值所对应的键
url?key=value&key=value
需要我们指定对应的键,即表单项必须指定name属性才能提交上去


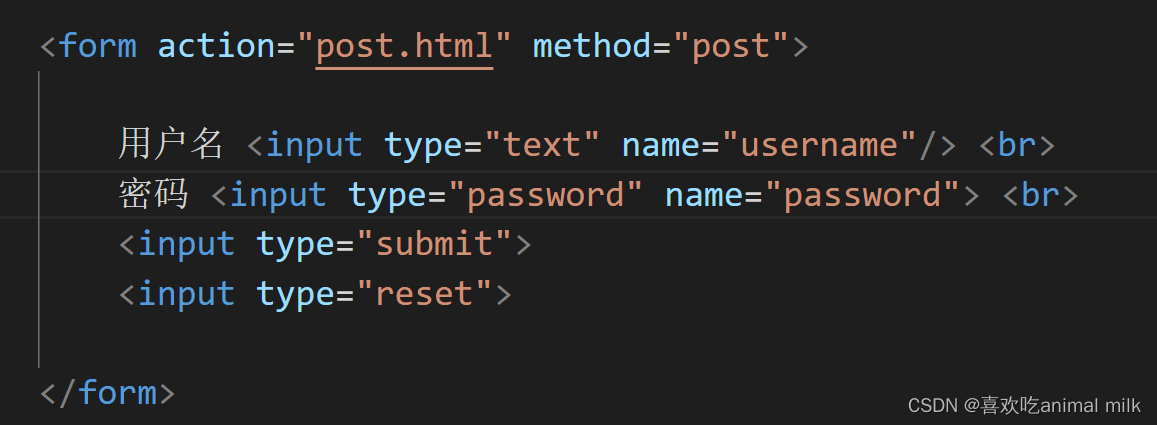
上面通过get方式提交数据用户名和密码直接暴露在了地址栏中并不安全并且提交的长度也有限制该方式提交并不友好,我们来看看通过post方式来提交数据


请求的数据被放入请求体中发往服务器端,由于我们没有服务器端因此报错
两种请求方式的特点

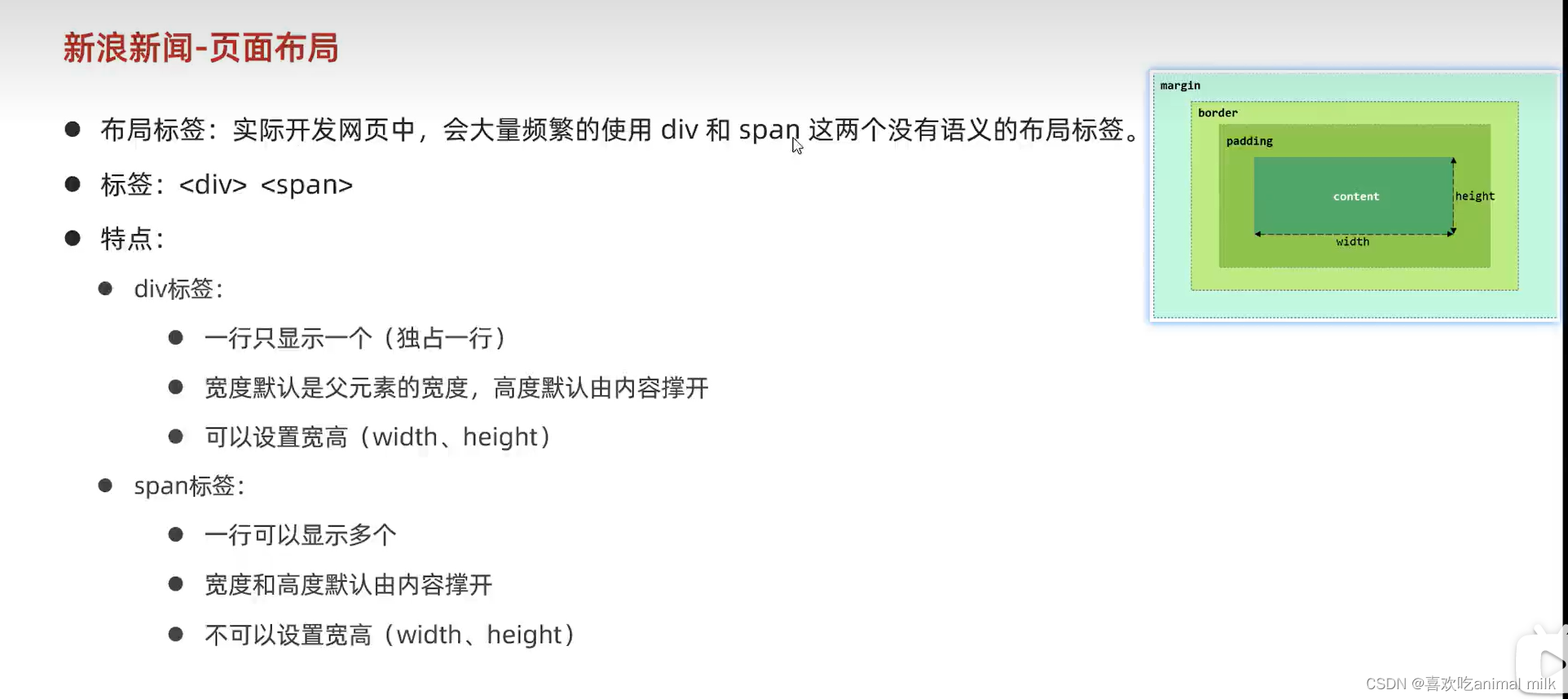
布局标签

其余标签
单选框标签


上面的图是没有添加value属性的,我们来看看添加了value属性的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="post.html" method="get">
用户名 <input type="text" name="username"/> <br>
密码 <input type="password" name="password"> <br>
姓名 <!-- 单行文本框 -->
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="0">女<br>
爱好 <!-- 多行文本框 -->
<input type="checkbox" name="hobby" value="1">篮球
<input type="checkbox" name="hobby" value="2">足球
<input type="checkbox" name="hobby" value="3">羽毛球<br>
<!-- 文本域 -->
<textarea name="文本域" rows="10"></textarea><br>
籍贯 <!-- 下拉选择框 -->
<select name="籍贯">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="0" selected>-请选择-</option>
</select>
<input type="submit">
<input type="reset">
</form>
</body>
</html>
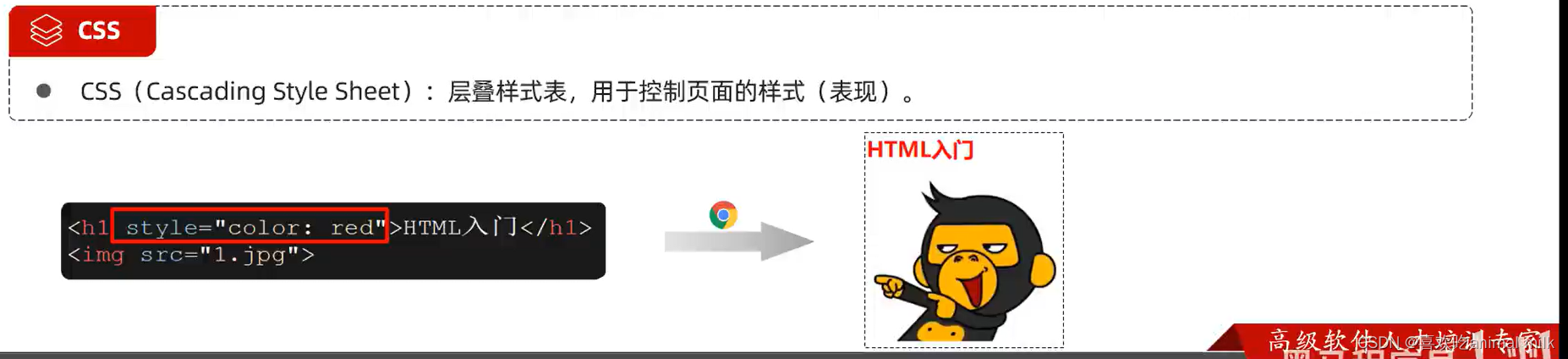
二. CSS
CSS 层叠样式表(英文全称:(Cascading Style Sheets) 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力 ,简单来说,美化页面

2.1 . css的三种引入方式
CSS样式可以通过以下方式应用到HTML文档中:
- 内联样式:直接在HTML元素的
style属性中指定CSS样式。 - 内部样式表:在HTML文档的
<head>标签中使用<style>标签定义CSS样式。 - 外部样式表:将CSS样式定义在一个独立的CSS文件中,然后在HTML文档中使用
<link>标签引入外部样式表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 通过css样式美化按钮
方式一: 内联样式
缺点
1.代码复用度低,不利于维护
2.css和html代码交织在一起,不利于阅读
-->
<input type="button" value="按钮"
style="
width: 60px;
height: 40px;
color: rgb(231, 236, 236);
font-size: 20;
font-family: '隶书';
border: 2px solid green;
background-color: rgb(5, 216, 111);
border-radius: 5px;
"
/>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 元素选择器,通过标签名确定样式的作用元素 */
input{
width: 60px;
height: 40px;
color: rgb(231, 236, 236);
font-size: 20;
font-family: '隶书';
border: 2px solid green;
background-color: rgb(5, 216, 111);
border-radius: 5px;
}
</style>
</head>
<body>
<!-- 通过css样式美化按钮
方式二: 内部样式表
-->
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
</body>
</html>
2.2 . 三大选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
1.元素选择器 根据标签的名字来指定作用的元素
语法: 标签名{}
缺点: 范围太广泛
*/
input{
width: 60px;
height: 40px;
background-color: aqua;
color: white;
background-color: rgb(5, 216, 111);
border-radius: 5px;
}
/*
2.id选择器 根据标签的id来指定作用的元素
每一个元素都有一个id值,id不能重复
缺点: 因为id具有唯一值,那么改标签只能作用于一个元素,太过单调
语法: #id值{}
*/
#a{
width: 60px;
height: 40px;
background-color: aqua;
color: white;
background-color: rgb(5, 216, 111);
border-radius: 5px;
}
/*
3.类选择器 根据元素的class属性值来指定样式作用的元素
一个class可以被多个元素指定,一个元素可以指定多个class,
完美解决上面两个选择器存在的问题
语法: .class属性值{}
*/
.b{
width: 60px;
height: 40px;
background-color: aqua;
color: white;
background-color: rgb(5, 216, 111);
border-radius: 5px;
}
</style>
</head>
<body>
<input type="button" class="b" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
</body>
</html>2.3 . css样式 - 浮动
我们先来引入一个需求,然后在进行问题分析,最后引出浮动
css 代码,简单定义了几个div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<!-- 定义css样式 -->
<style>
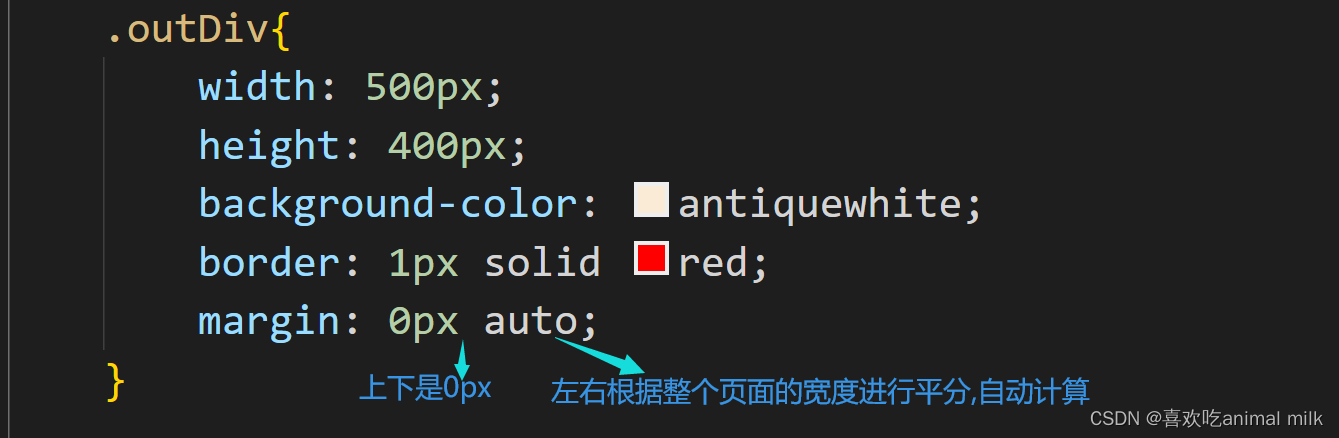
.outDiv{
width: 500px;
height: 400px;
background-color: antiquewhite;
border: 1px solid red;
}
.innerDiv{
width: 100px;
height: 100px;
border: 1px solid rgb(17, 14, 192);
}
.d1{
background-color: aqua;
}
.d2{
background-color: rgb(24, 182, 58);
}
.d3{
background-color: rgb(164, 223, 24);
}
</style>
</head>
<body>
<div class="outDiv">
<div class="innerDiv d1">div1</div>
<div class="innerDiv d2">div1</div>
<div class="innerDiv d3">div1</div>
</div>
</body>
</html>
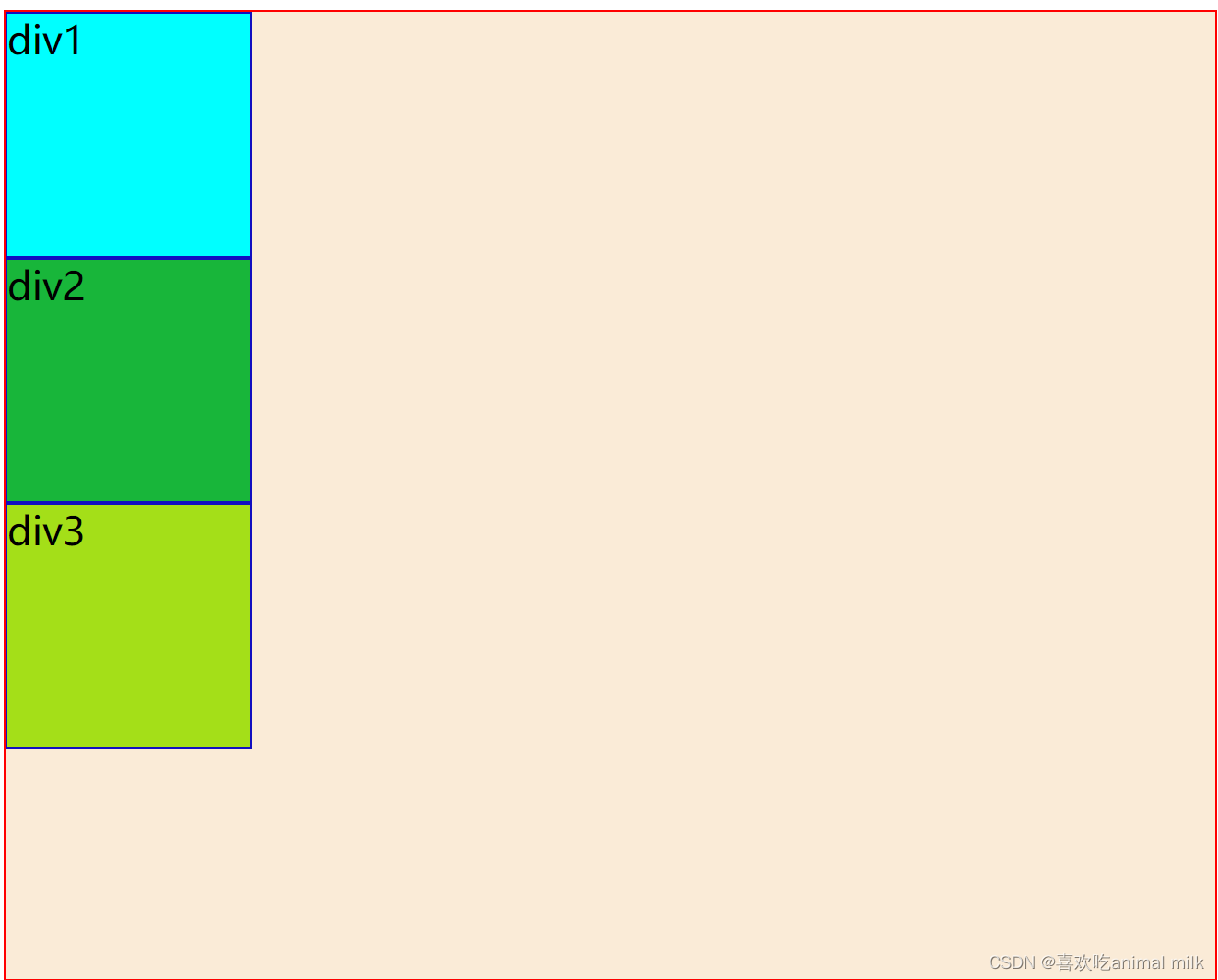
浏览器展示

现在我们的需求是将这三个div放在同一行
这里我们介绍一个css样式
display: inline; /* block表示块 inline表示行 */
但是当我们实施之后就会发现

如果我们将div设置为行内属性,那么它就失去了进行宽高设置的属性,由此我们引出浮动
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。




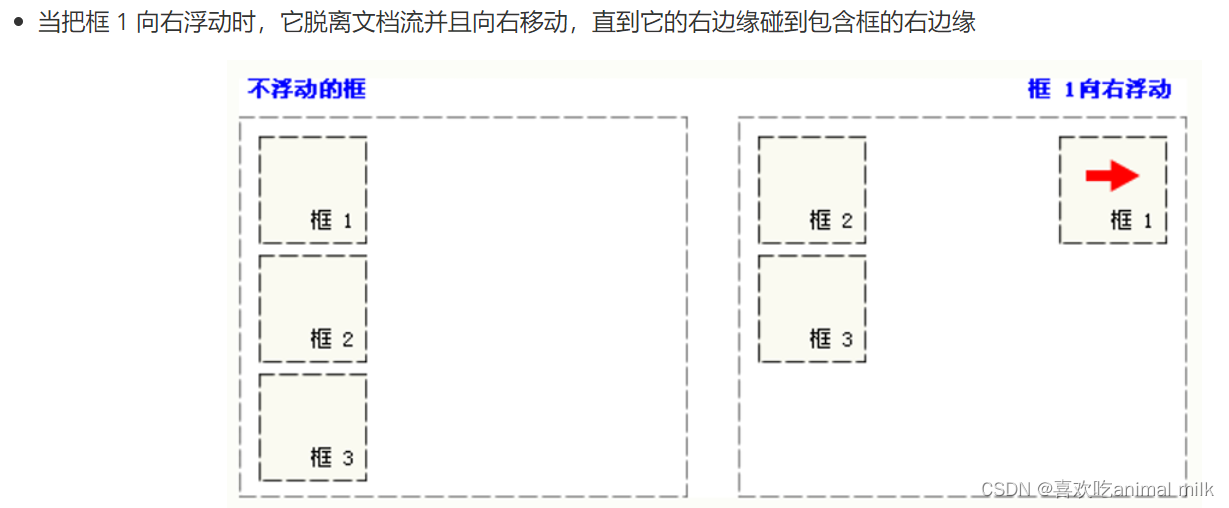
如果我们让块div1向右浮动 在div的class样式中加上 float: right;

由于div1向右浮动,div1腾出的位置会被div2占据,此时我们将div2同样是设置为向右浮动 float: right;

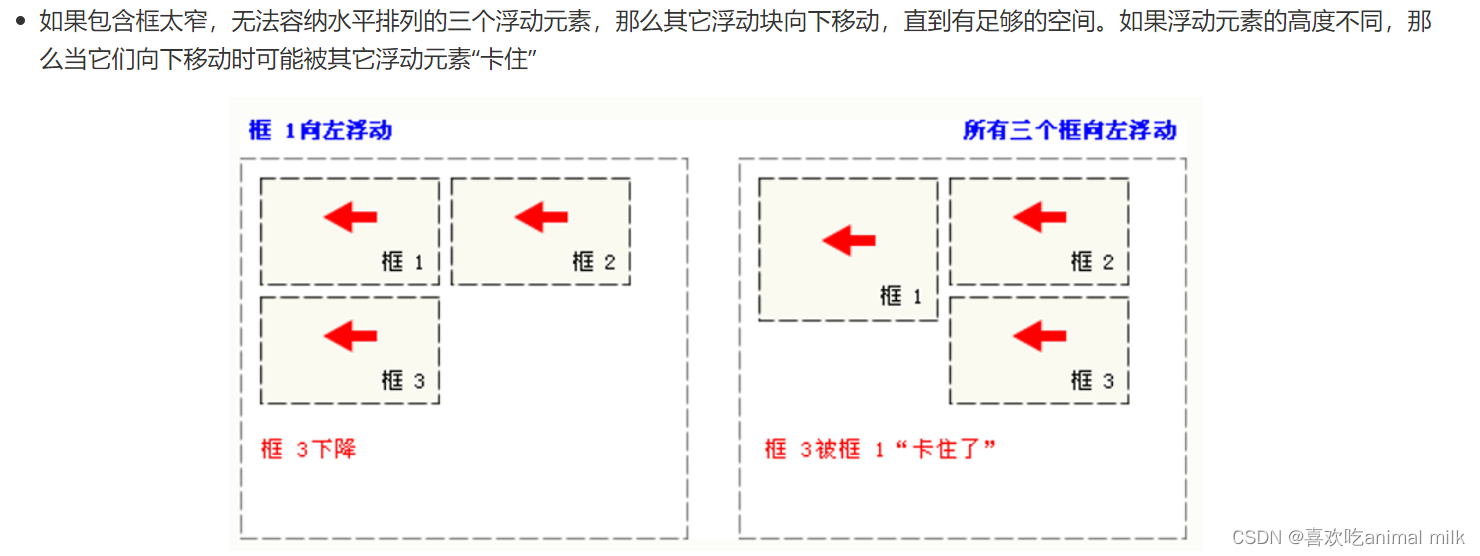
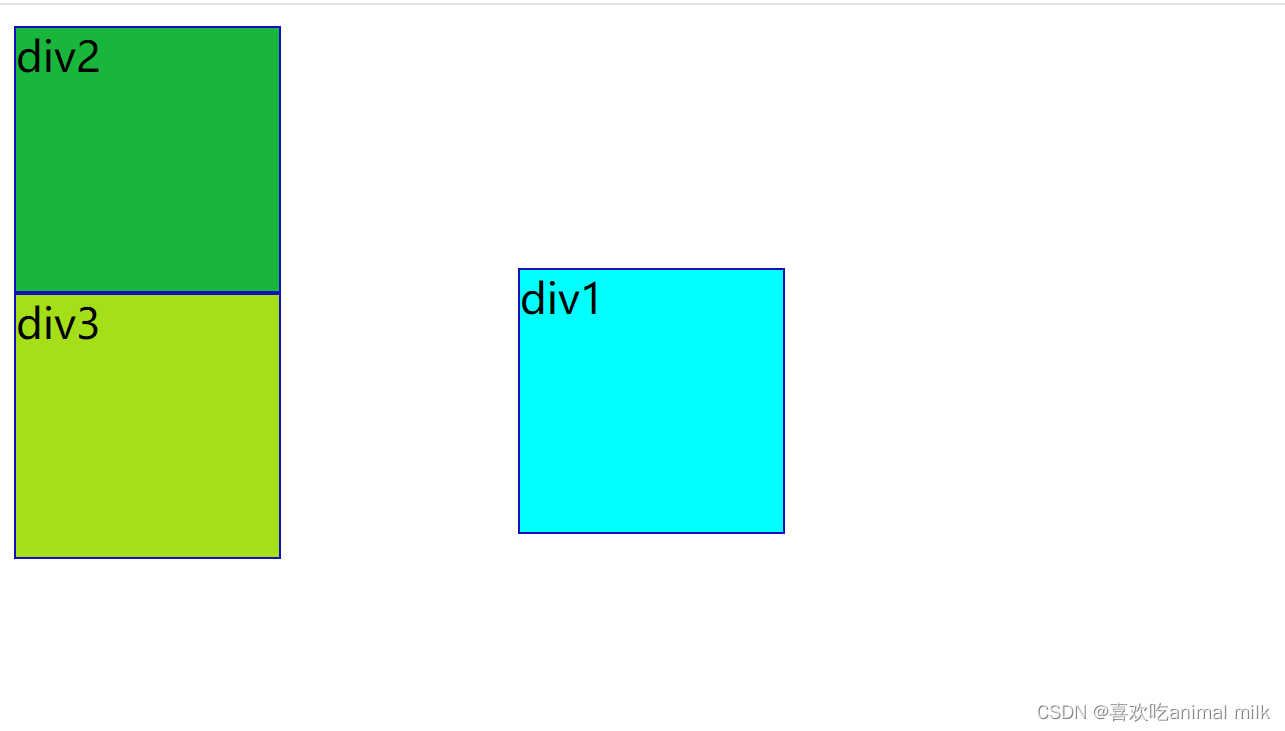
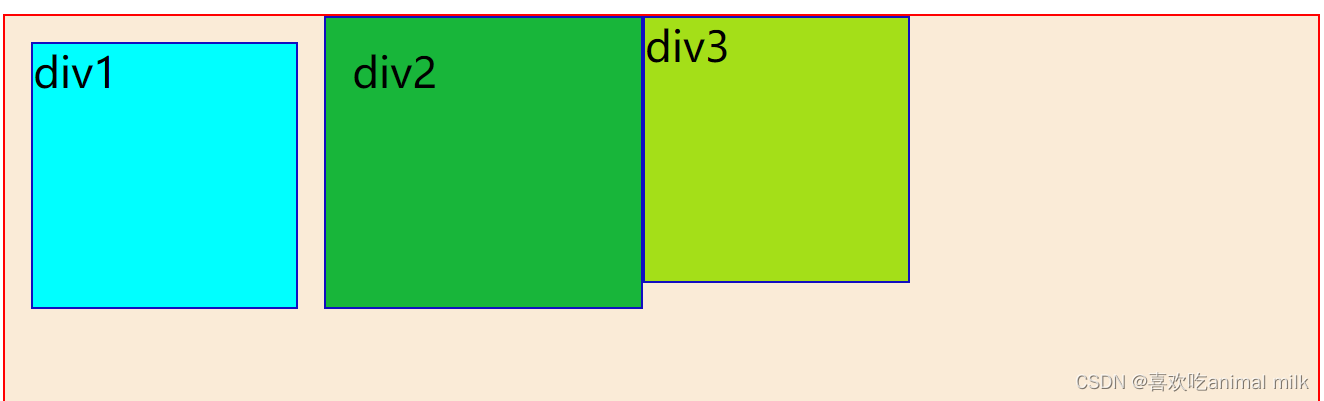
接下来即使是将div3同样设置为向右浮动,画面大家应该不难猜出,这个结果已经和我们想要的结果非常接近了,我们想要的是靠右对齐!那么我们应该怎么设置浮动?
既然向右浮动行不通,我们来试试向左进行浮动,死马当活马医吧

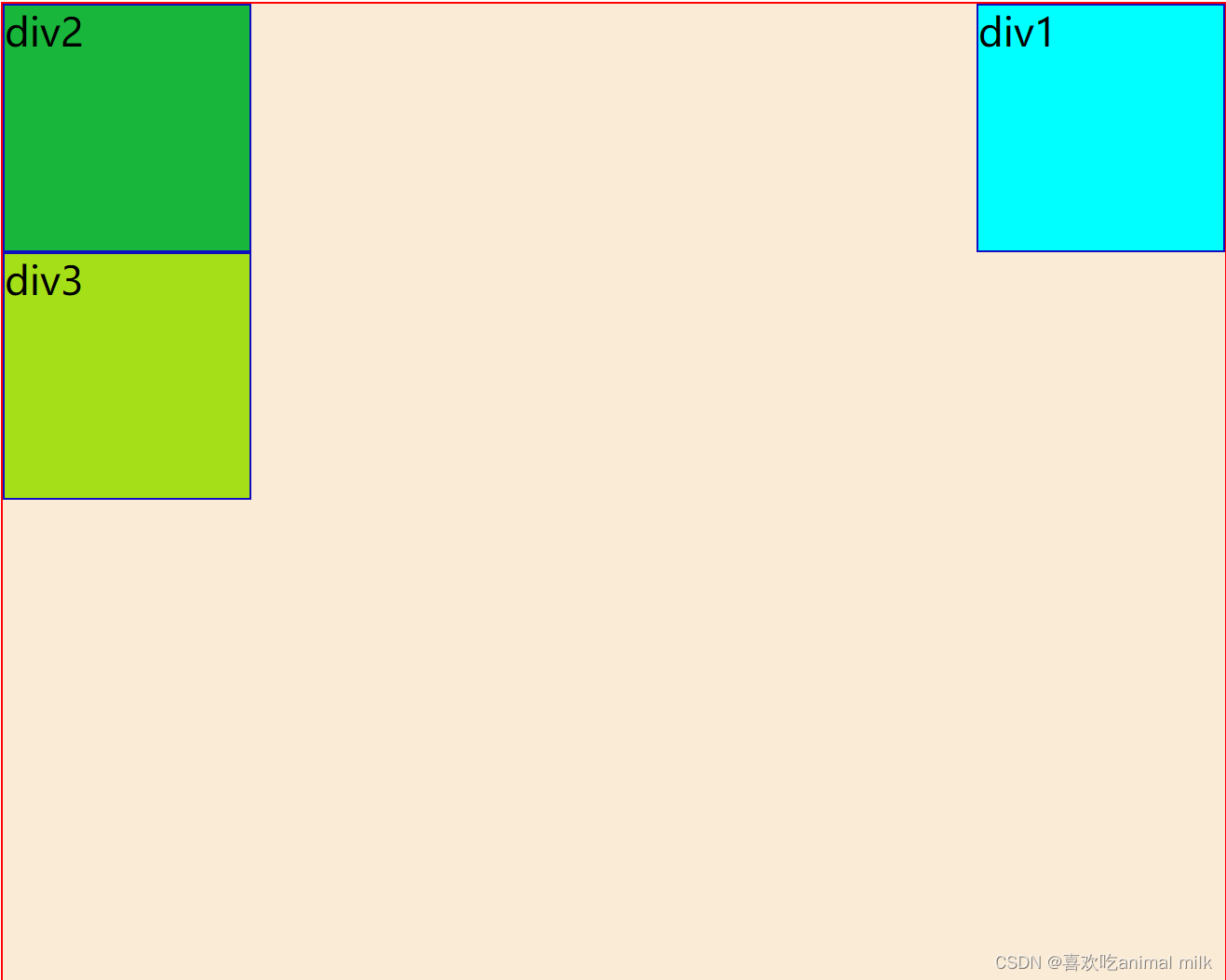
把div2给搞没了? 其实并不是,浮动会脱离文档,如果我们把div1设置为浮动,那么div2就会替代div1原来的位置,碰巧的是此时div1也在原来的位置,div1直接把div2进行覆盖,效果就像是在原来的是图上行添加了一个图层一样
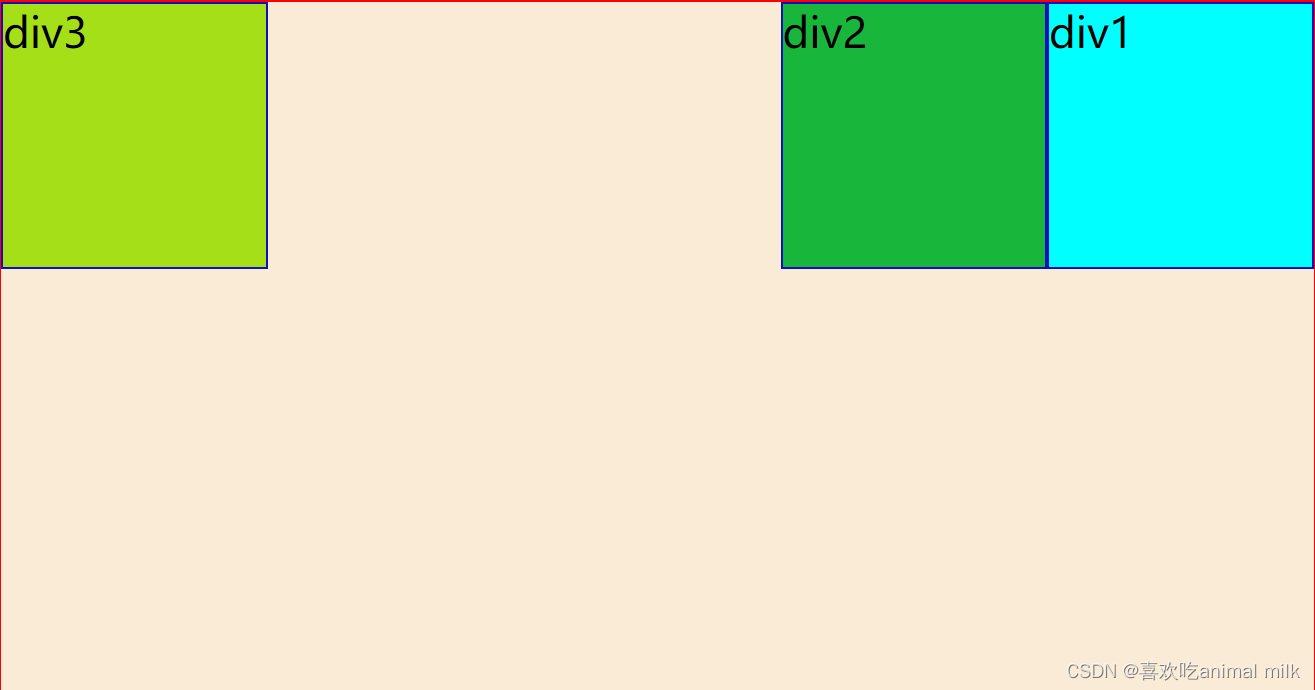
不难想到,如果我们将div2设置为浮动会发生什么,结果是div3被div1覆盖,看结果

这里有人可能就会问了,那个div3文本怎么没有上去? 在这里我们需要知道
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷。
文字一定会被挤出来,不可能会被挡住!
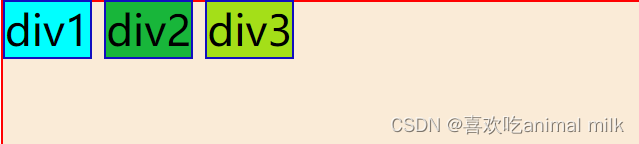
ok啊,我们将div3设置为想左浮动

完美收工!
2.4 . css样式 - 定位
-
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
-
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。

我们依然按照上面的那个例子,稍微做一些改动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<!-- 定义css样式 -->
<style>
.innerDiv{
width: 100px;
height: 100px;
border: 1px solid rgb(17, 14, 192);
}
.d1{
background-color: aqua;
}
.d2{
background-color: rgb(24, 182, 58);
}
.d3{
background-color: rgb(164, 223, 24);
}
</style>
</head>
<body>
<div class="innerDiv d1">div1</div>
<div class="innerDiv d2">div2</div>
<div class="innerDiv d3">div3</div>
</body>
</html>
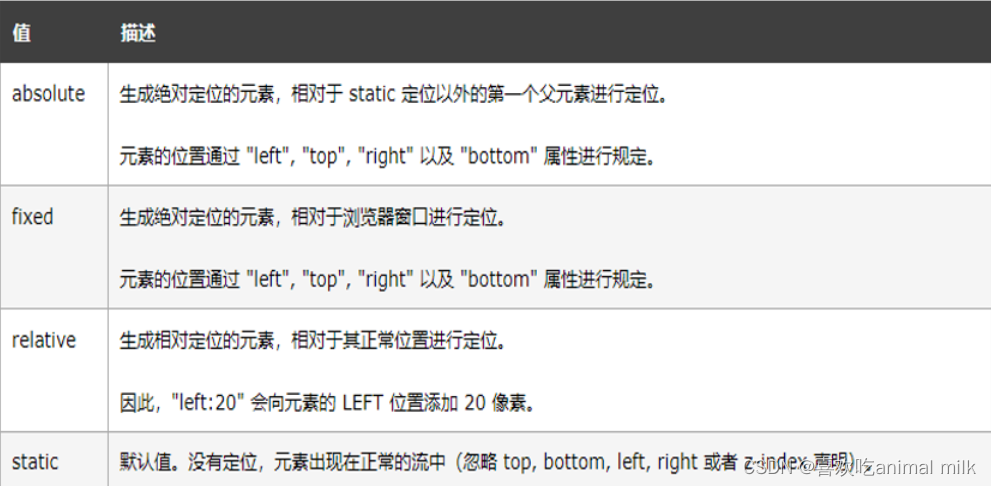
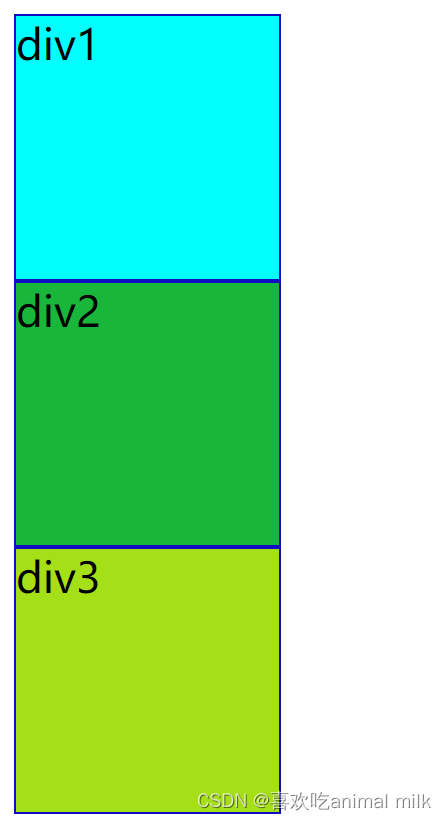
1.static
-
说明
-
不设置的时候的默认值就是static,静态定位,没有定位,元素出现在该出现的位置,块级元素垂直排列,行内元素水平排列
-
块级元素垂直排列

行内元素水平排列 display: inline;

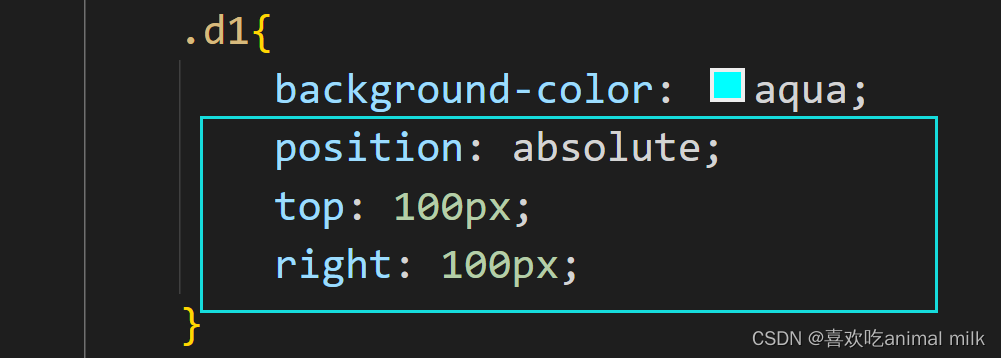
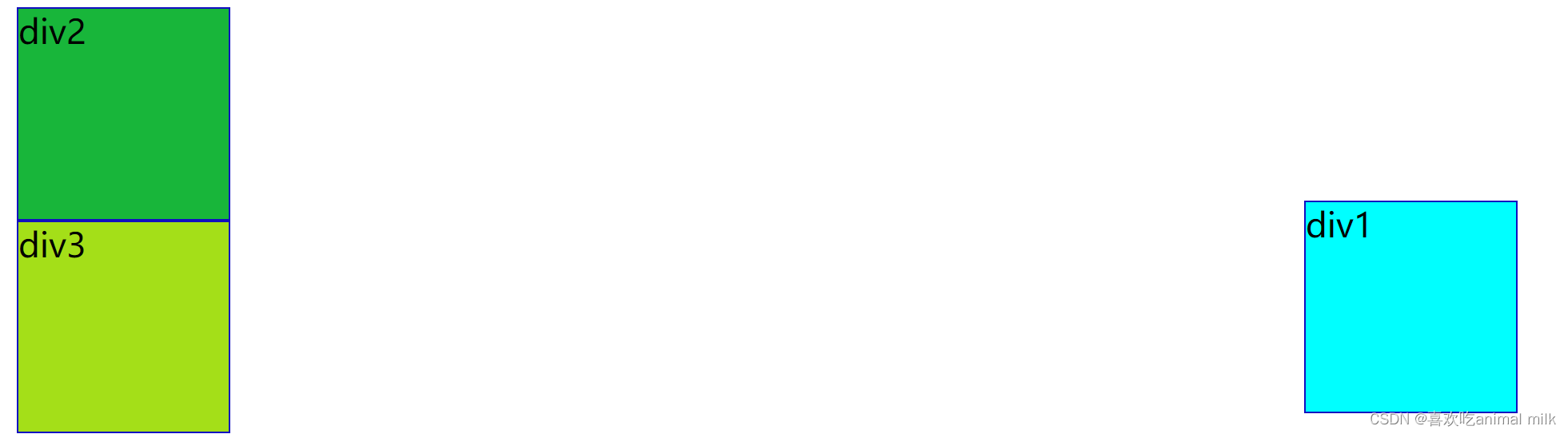
2.absolute(绝对位置)
-
absolute ,通过 top left right bottom 指定元素在页面上的固定位置
-
定位后元素会让出原来位置,其他元素可以占用


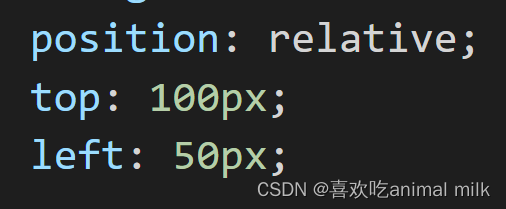
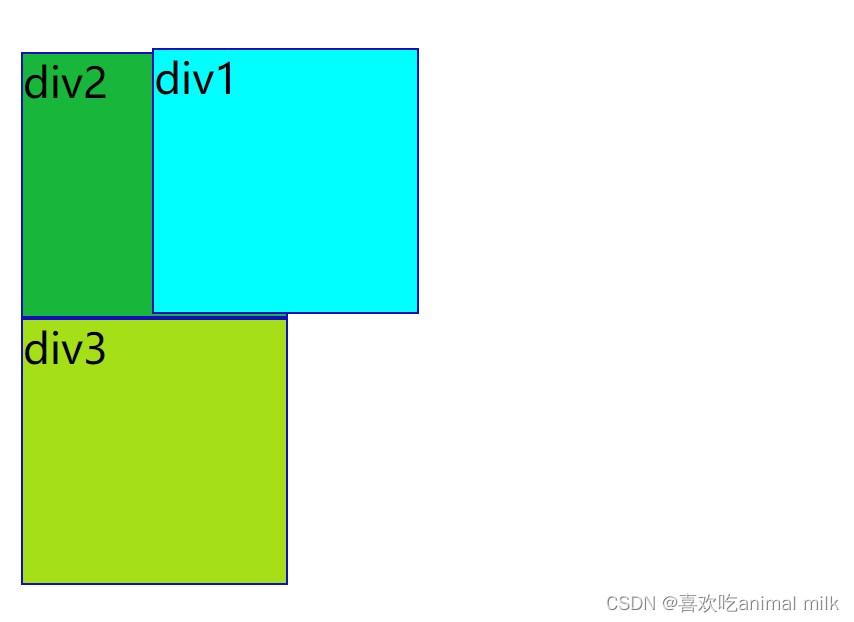
3.relavite(相对于元素原本的位置)


4.fix(相对位置,相对与浏览器窗口)


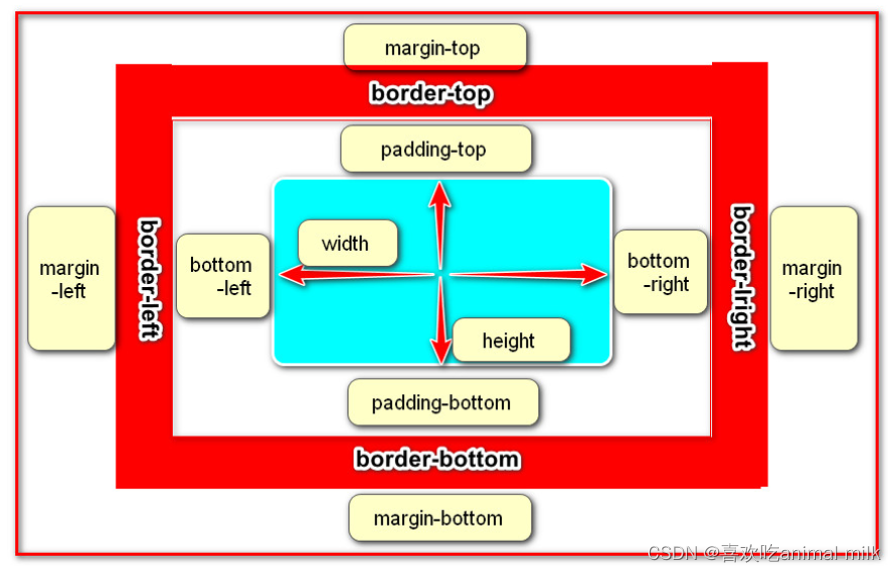
2.5 . css样式 - 盒子模型
-
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)
-

-
说明:
-
Margin(外边距) - 清除边框外的区域,外边距是透明的。
-
Border(边框) - 围绕在内边距和内容外的边框。
-
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
-
Content(内容) - 盒子的内容,显示文本和图像。
-

我们依然拿我们上面的案例来举例
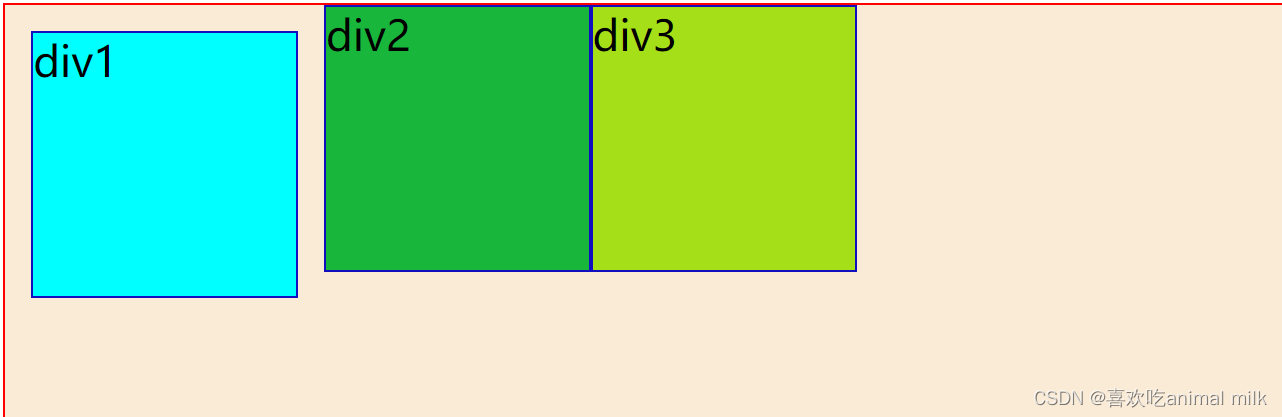
来我们让div1这个盒子和左右上都留出十个像素的空间


这就是外边距
那么内边距呢?

内边距是指边框到内容的距离,但是内边距不会侵占内容,所以div2变大了一圈
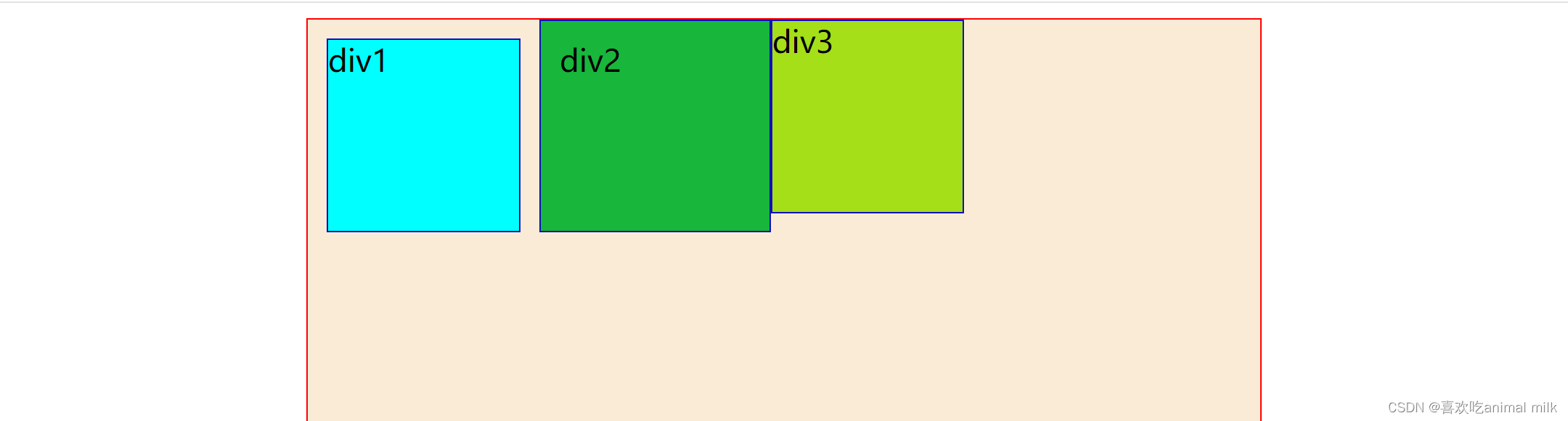
假如我们想让最外面的容器居中放置


三.JavaScript
1.简介

Javascript是一种由Netscape(网景)的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。ECMA-262 是正式的 JavaScript 标准。这个标准基于 JavaScript (Netscape) 和 JScript (Microsoft)。ECMA-262 的开发始于 1996 年,在 1997 年 7 月,ECMA 会员大会采纳了它的首个版本。这个标准由 ECMA 组织发展和维护。JavaScript 的正式名称是 "ECMAScript"。JavaScript的组成包含ECMAScript、DOM、BOM。JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等,JS有 如下特点
-
脚本语言
-
JavaScript是一种解释型的脚本语言。不同于C、C++、Java等语言先编译后执行, JavaScript不会产生编译出来的字节码文件,而是在程序的运行过程中对源文件逐行进行解释。
-
-
基于对象
-
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是面向对象的三大特性:『封装』、『继承』、『多态』中,JavaScript能够实现封装,可以模拟继承,不支持多态,所以它不是一门面向对象的编程语言。
-
-
弱类型
-
JavaScript中也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。
-
-
事件驱动
-
JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
-
-
跨平台性
-
JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支持JavaScript脚本语言。目前JavaScript已被大多数的浏览器所支持。
-
2.js引入方式
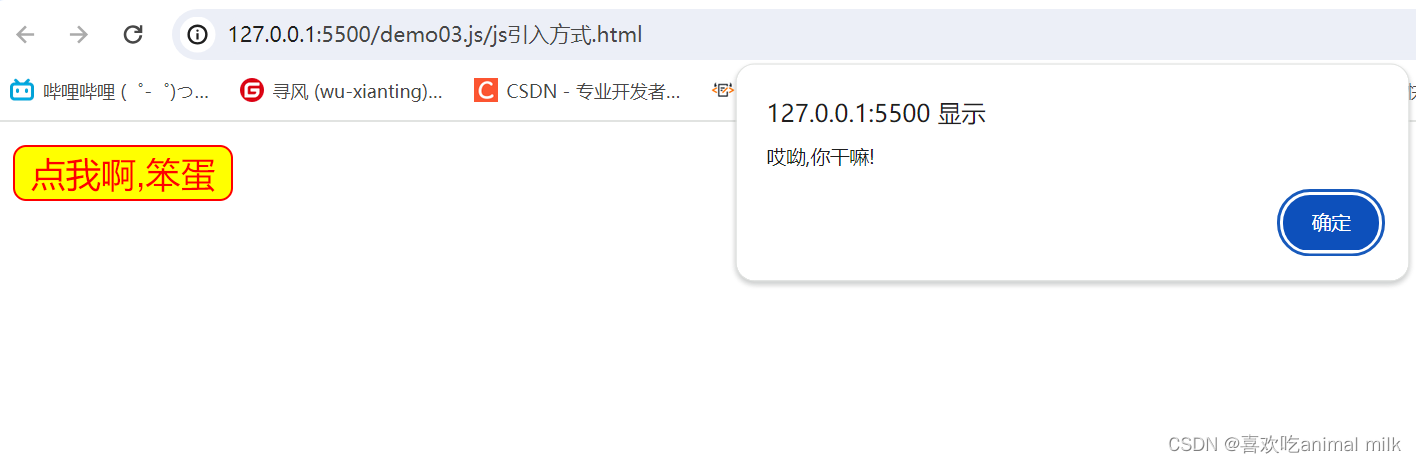
方式一: 内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!--
方式一: 内嵌式 通过一对Script标签来定义Script代码
script标签可以随便放,但是推荐放在head中
-->
<!--
js声明函数: function 函数名{}
js绑定函数: onclick 绑定点击函数
js弹窗: alert函数
-->
<script>
function on(){
alert("哎呦,你干嘛!");
}
</script>
<!-- css样式 -->
<style>
.btn{
width: 140;
height: 30;
background-color:yellow ;
color: red;
border: 1px solid red;
border-radius: 5px;
}
</style>
</head>
<body>
<button class="btn" οnclick="on()">点我啊,笨蛋</button>
</body>
</html>

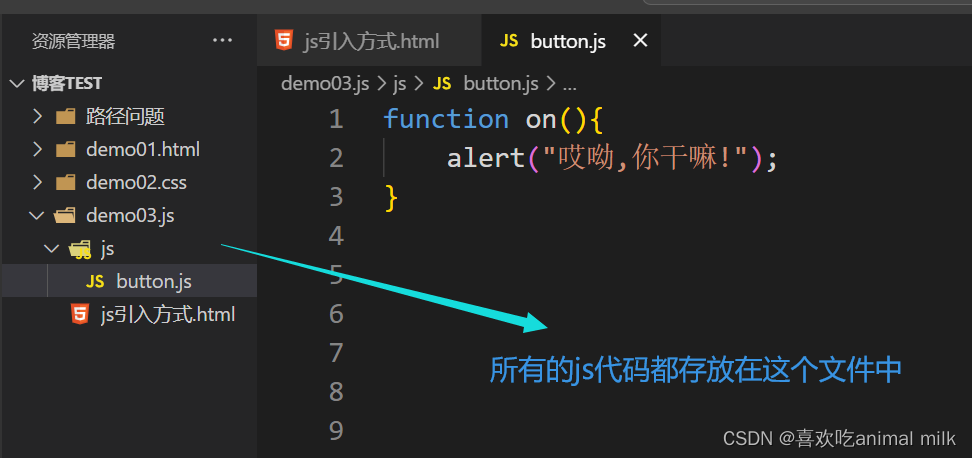
方式二: 引入外部脚步文件(利用代码的复用)

通过script标签内部的src属性可以指定要引入的脚本,通过type属性指定引入的脚本的文件类型
<script src="js/button.js" type="text/javascript"></script>

总结

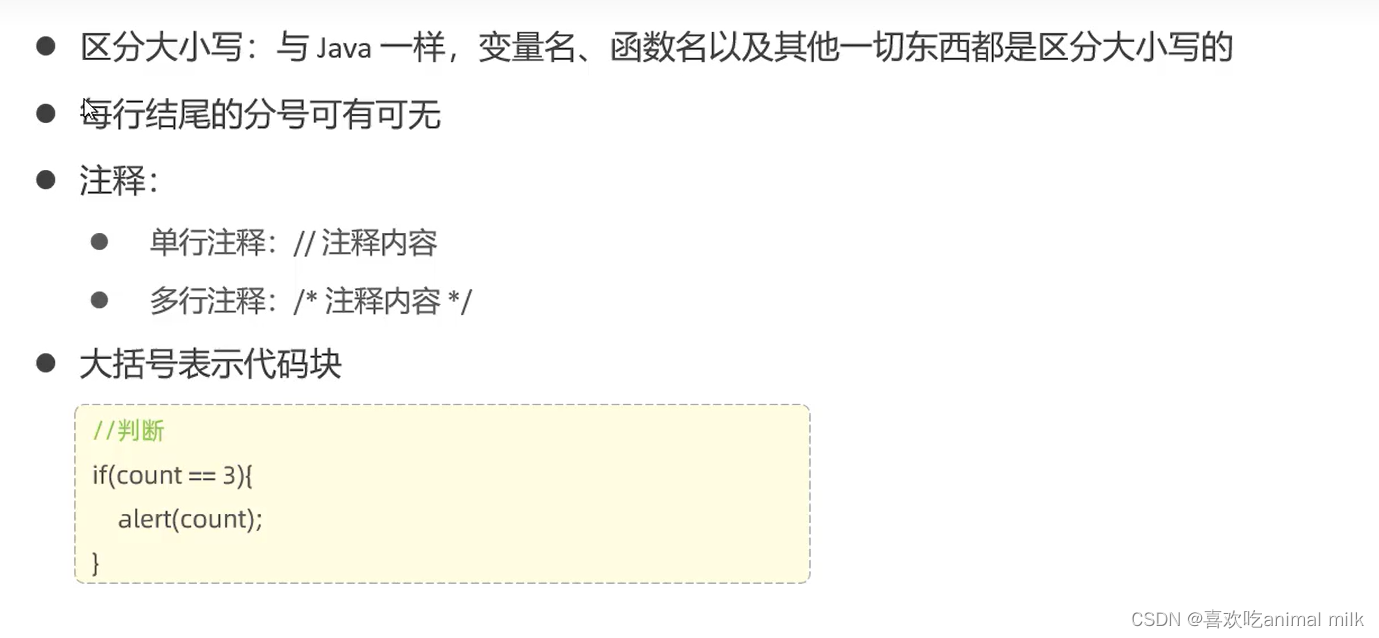
3. js基础语法
书写语法


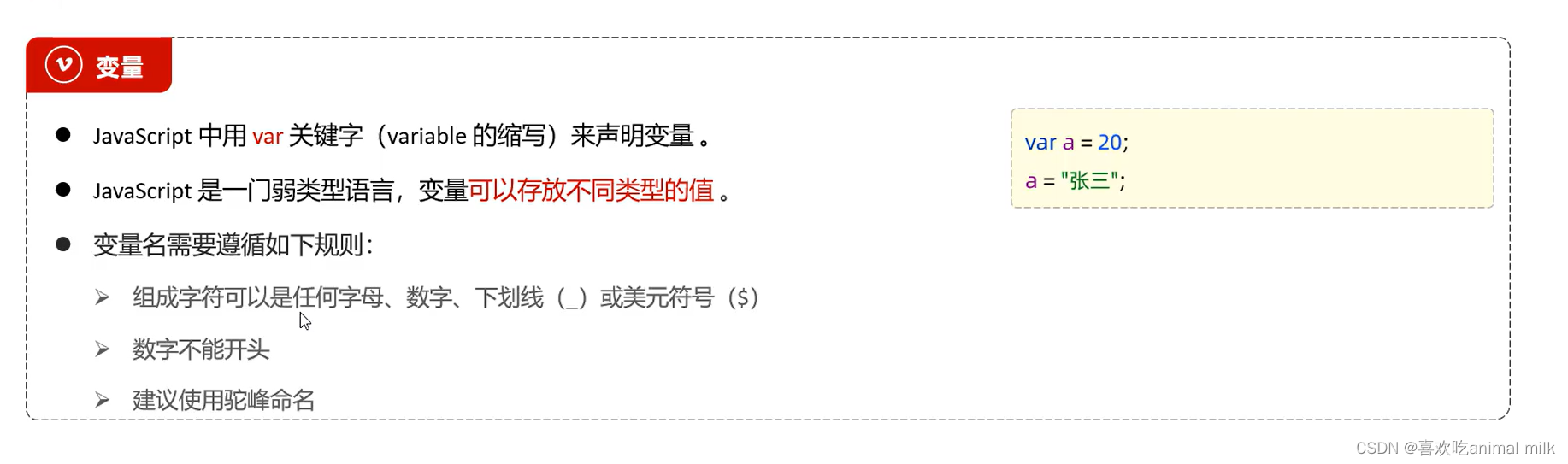
变量

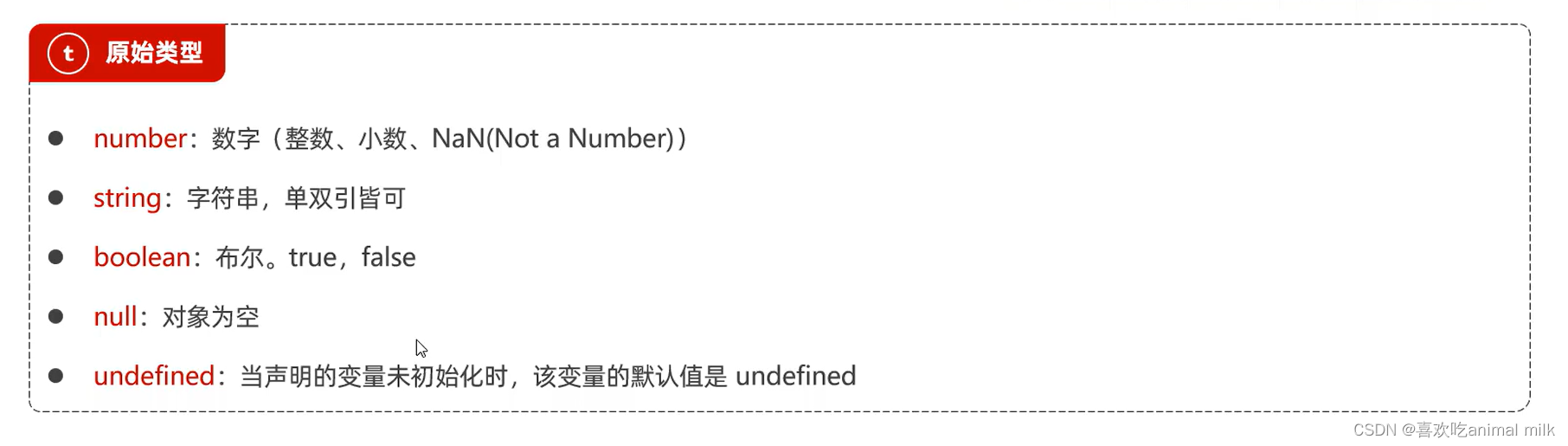
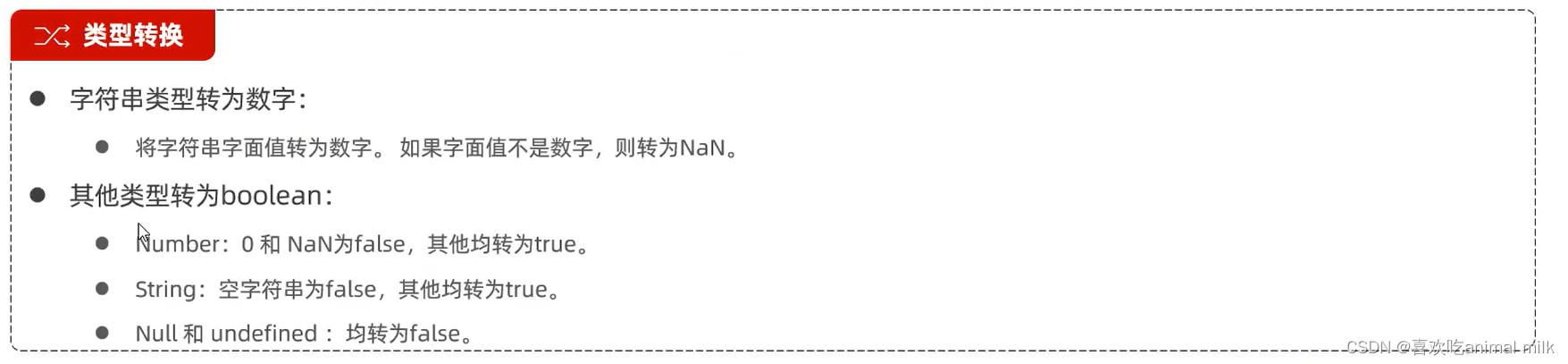
数据类型&运算符



函数

4.js对象
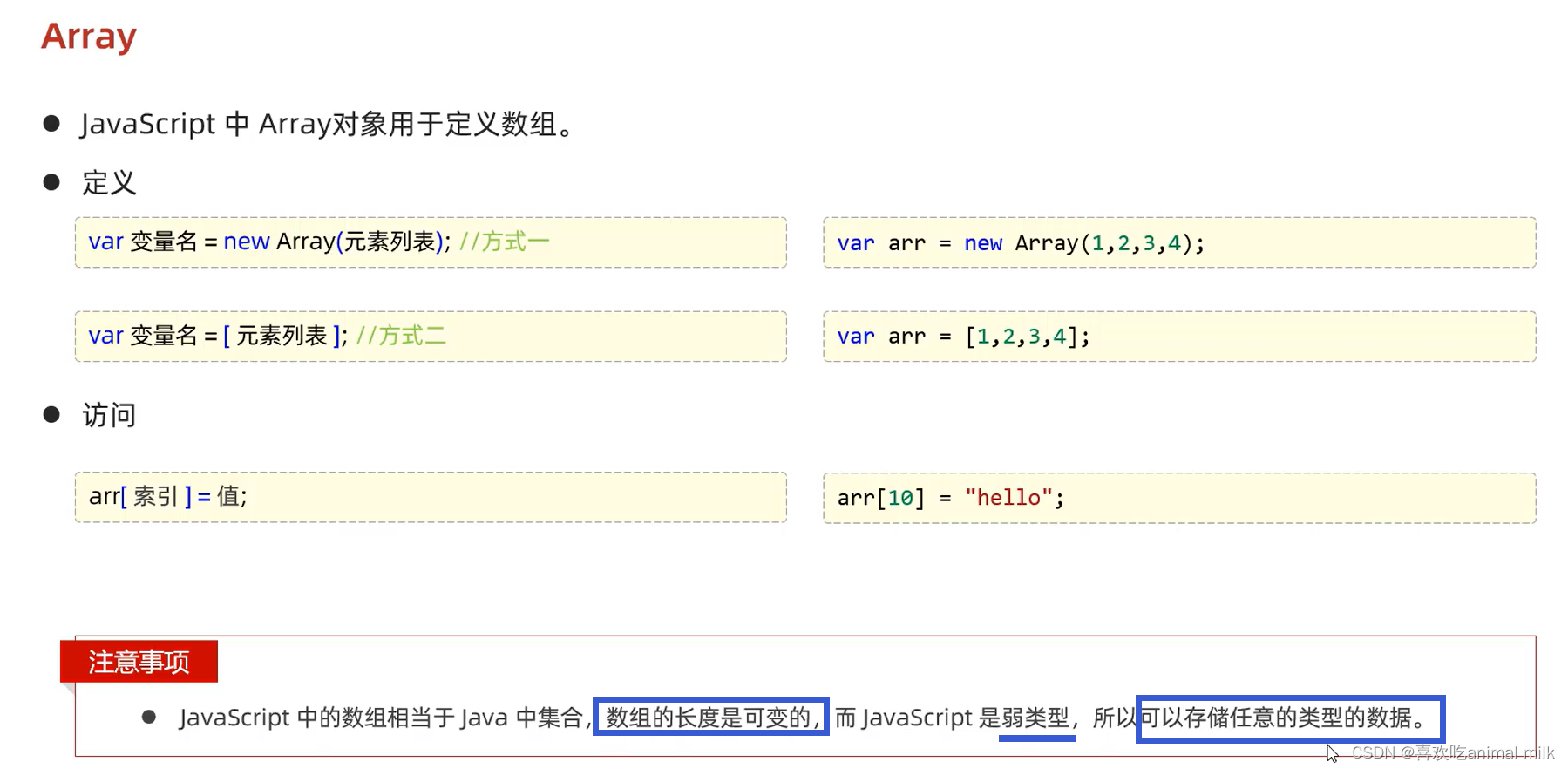
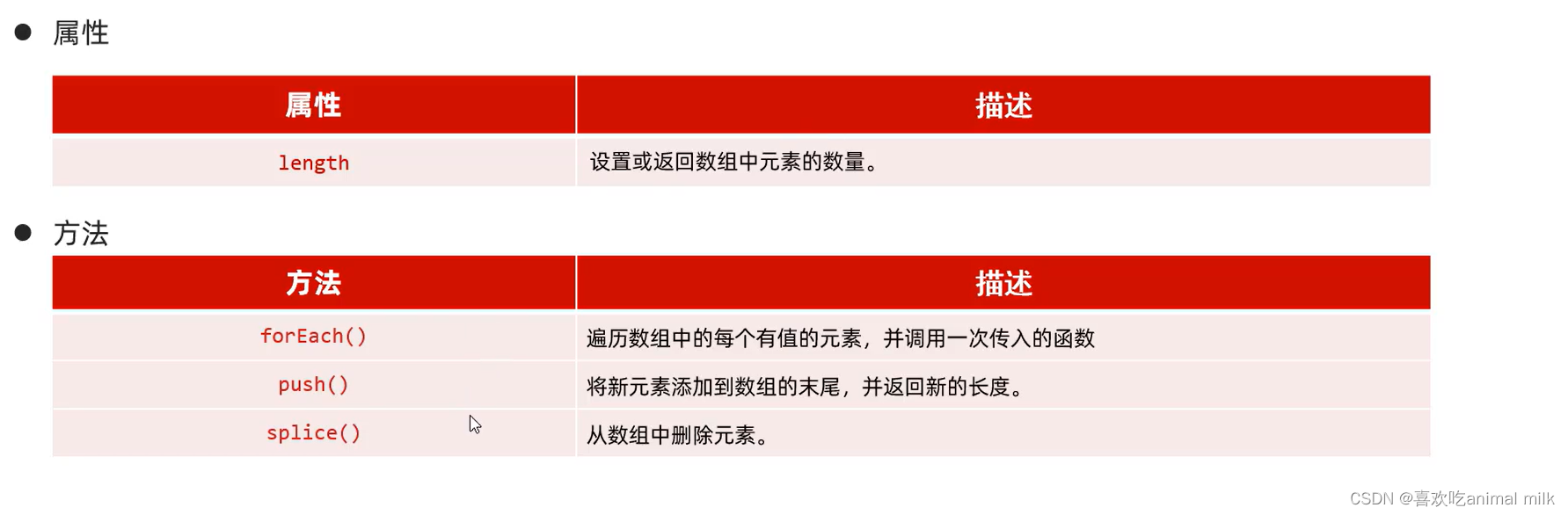
Array对象


字符串对象

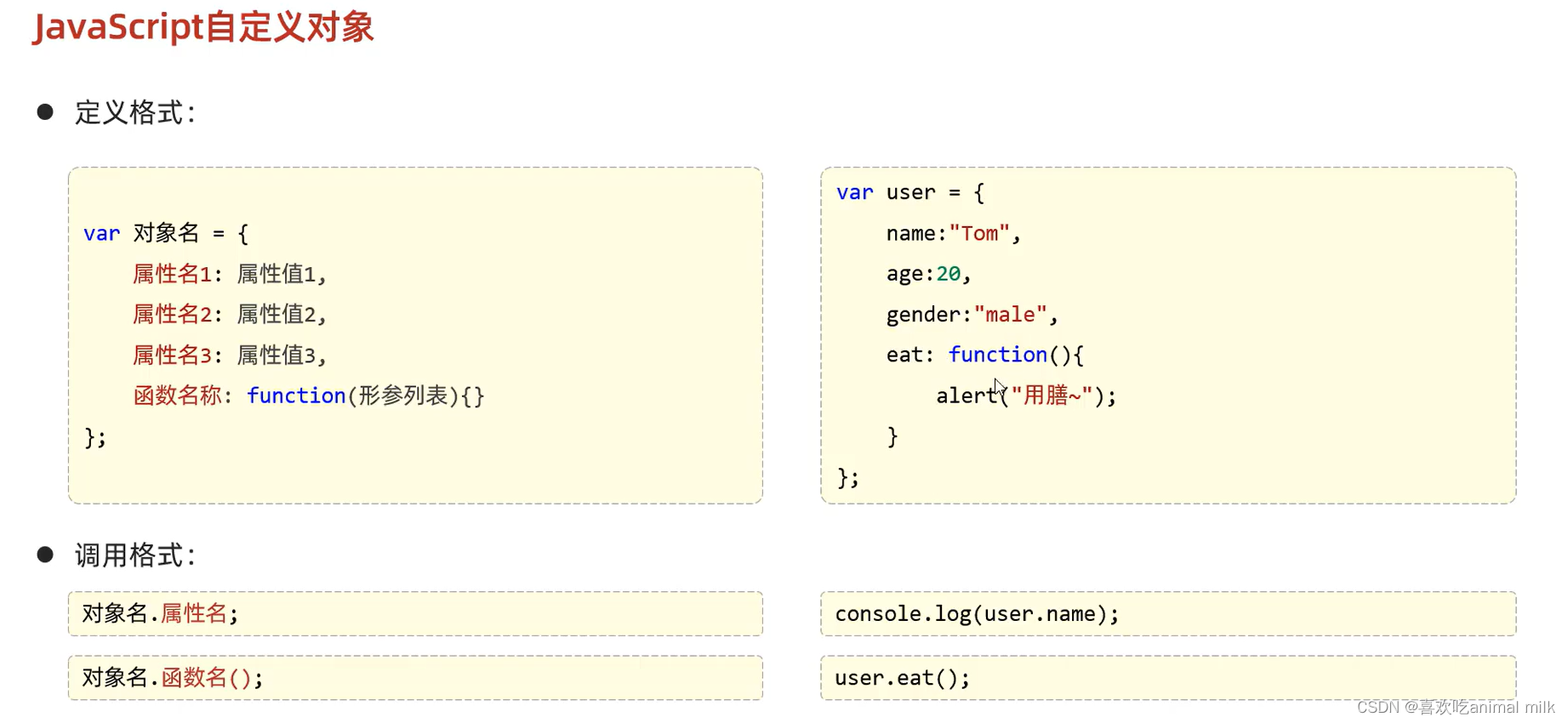
自定义对象

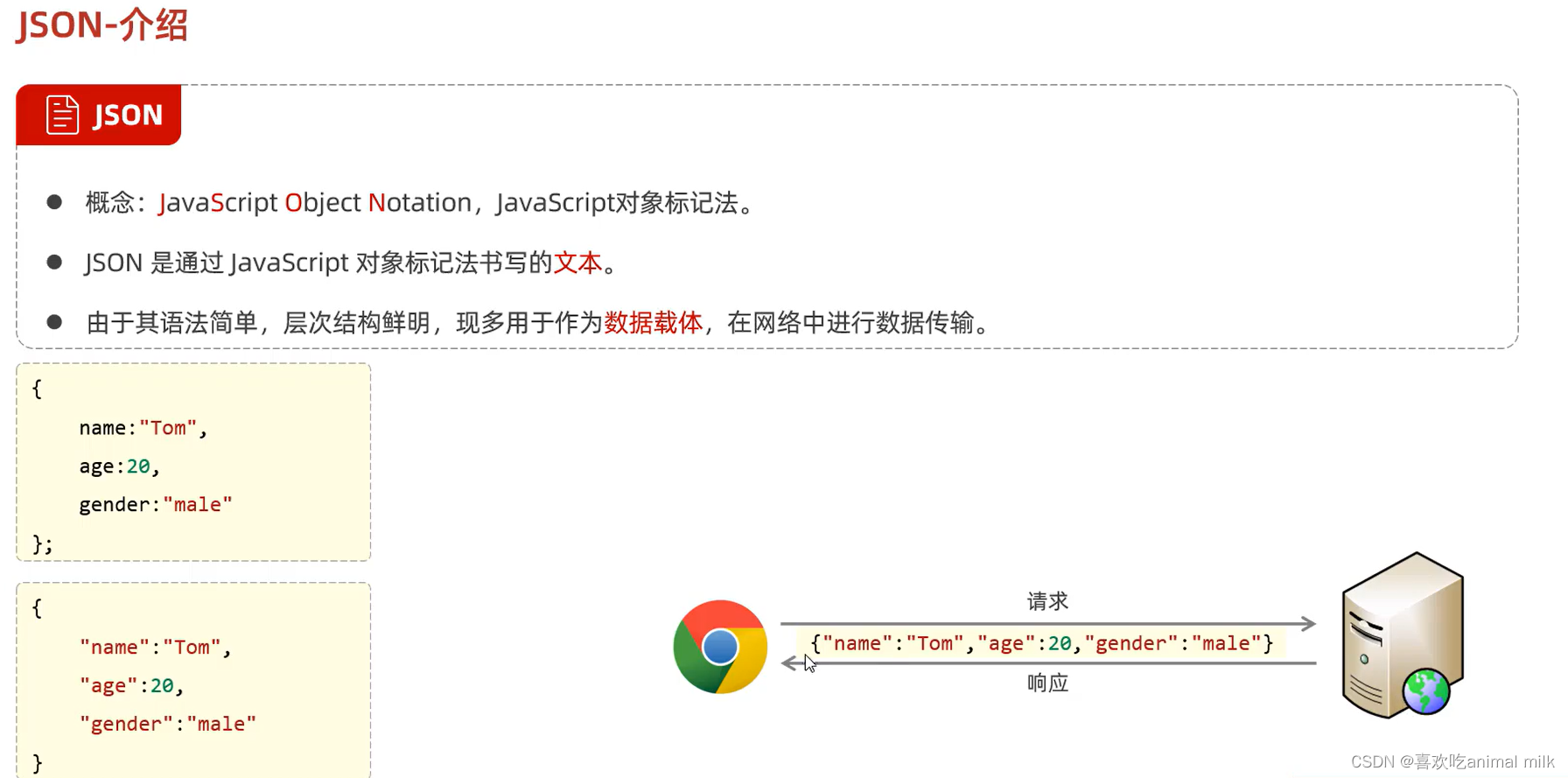
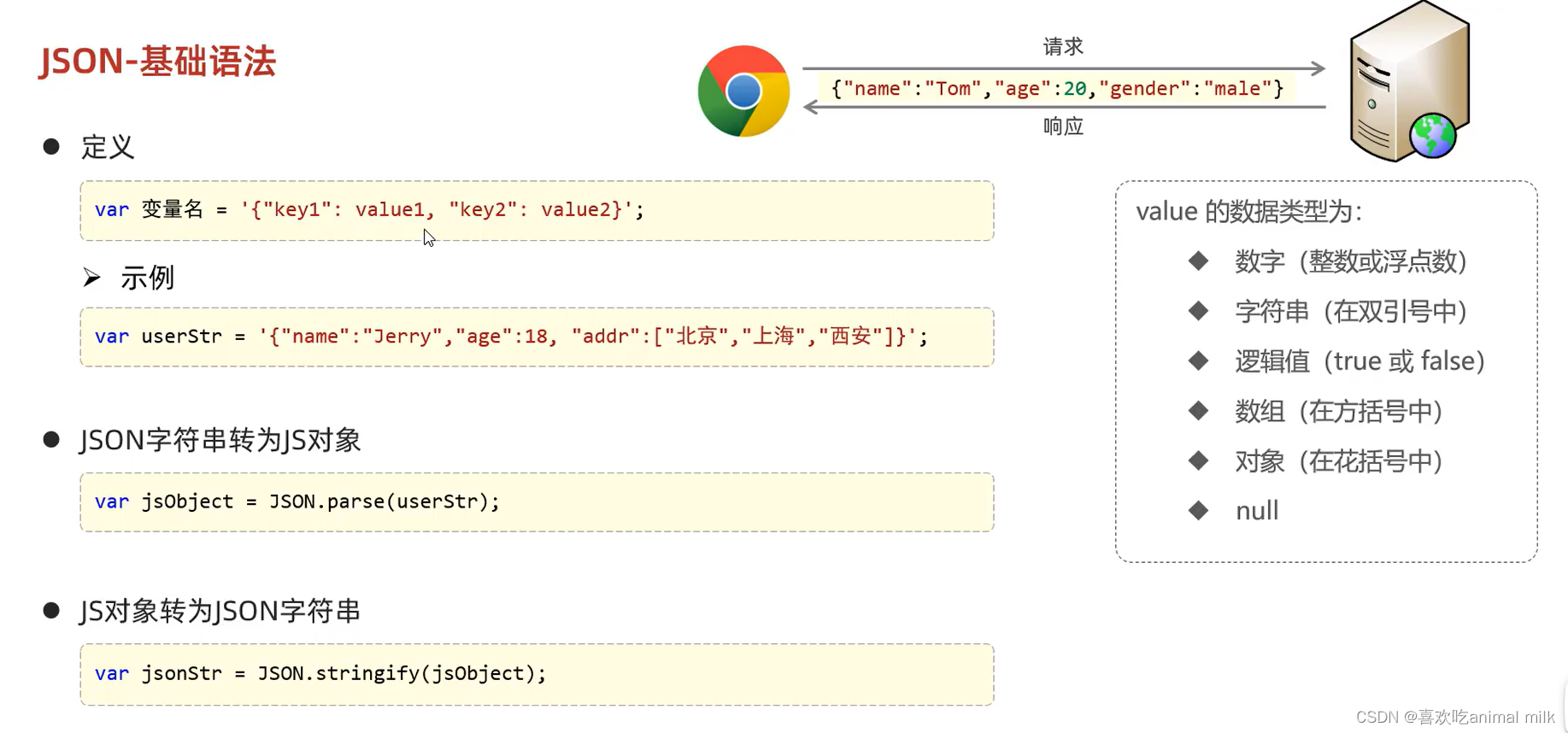
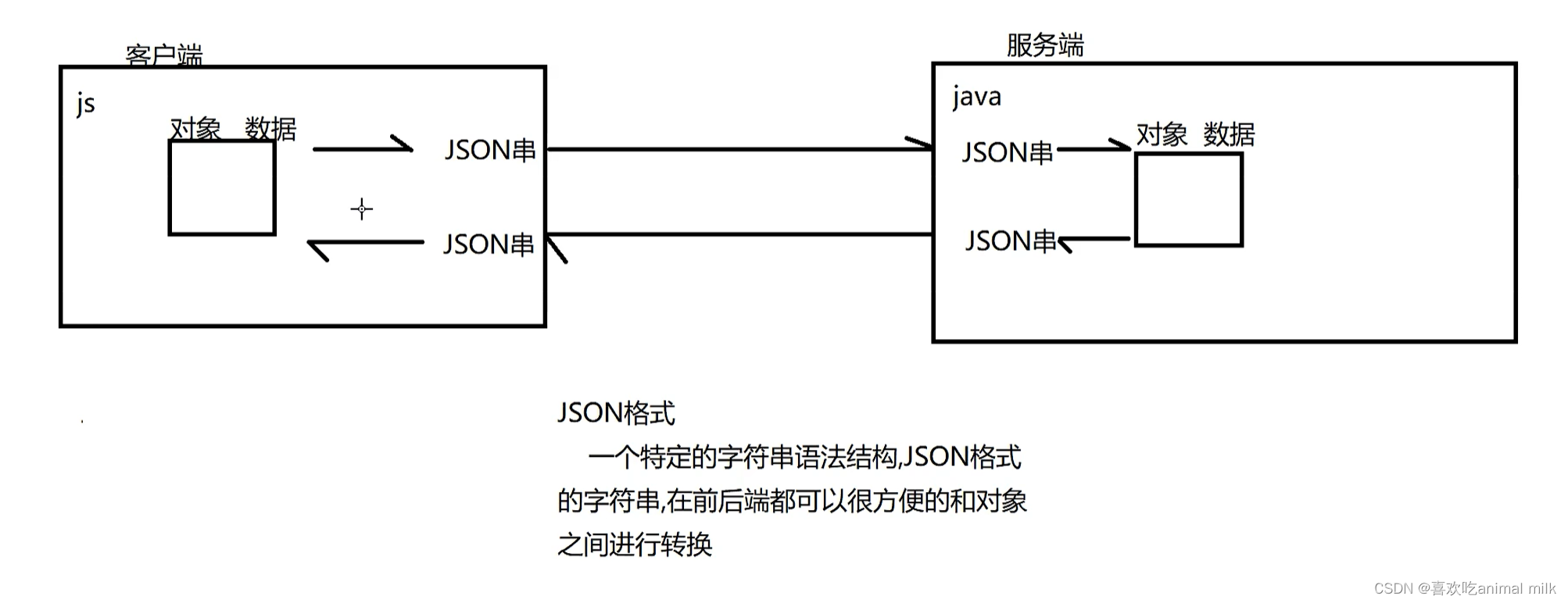
json对象




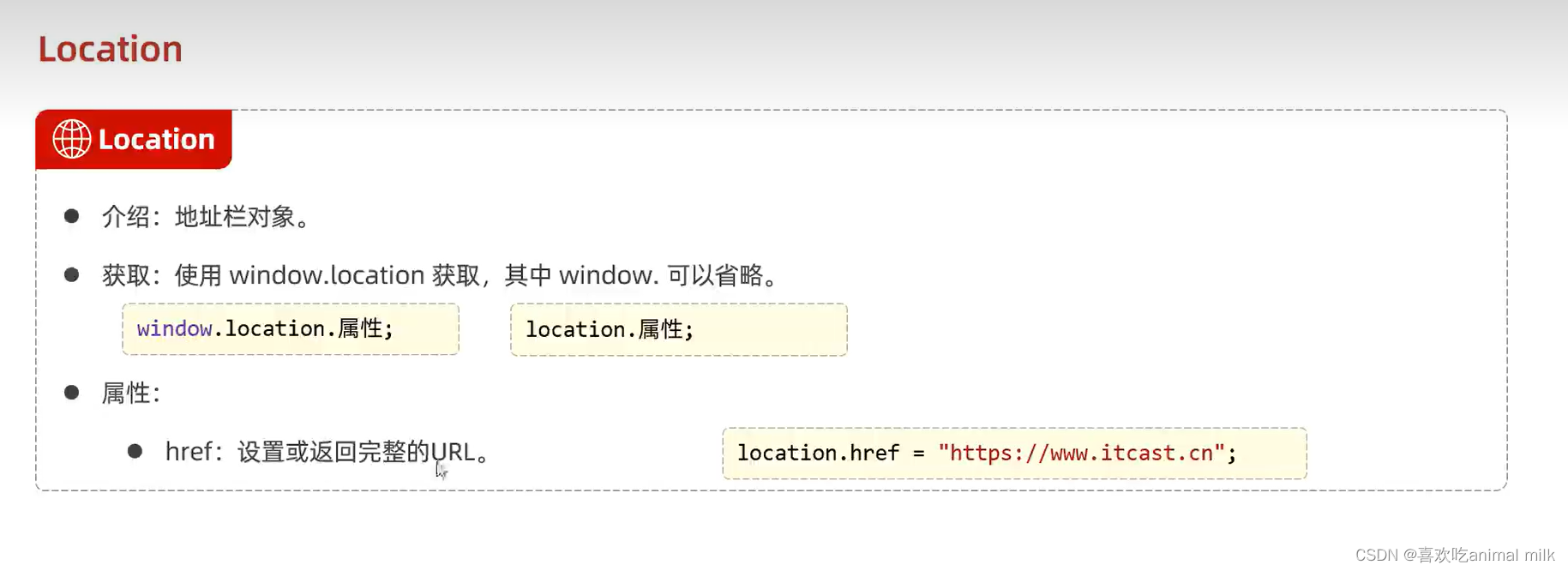
bom对象


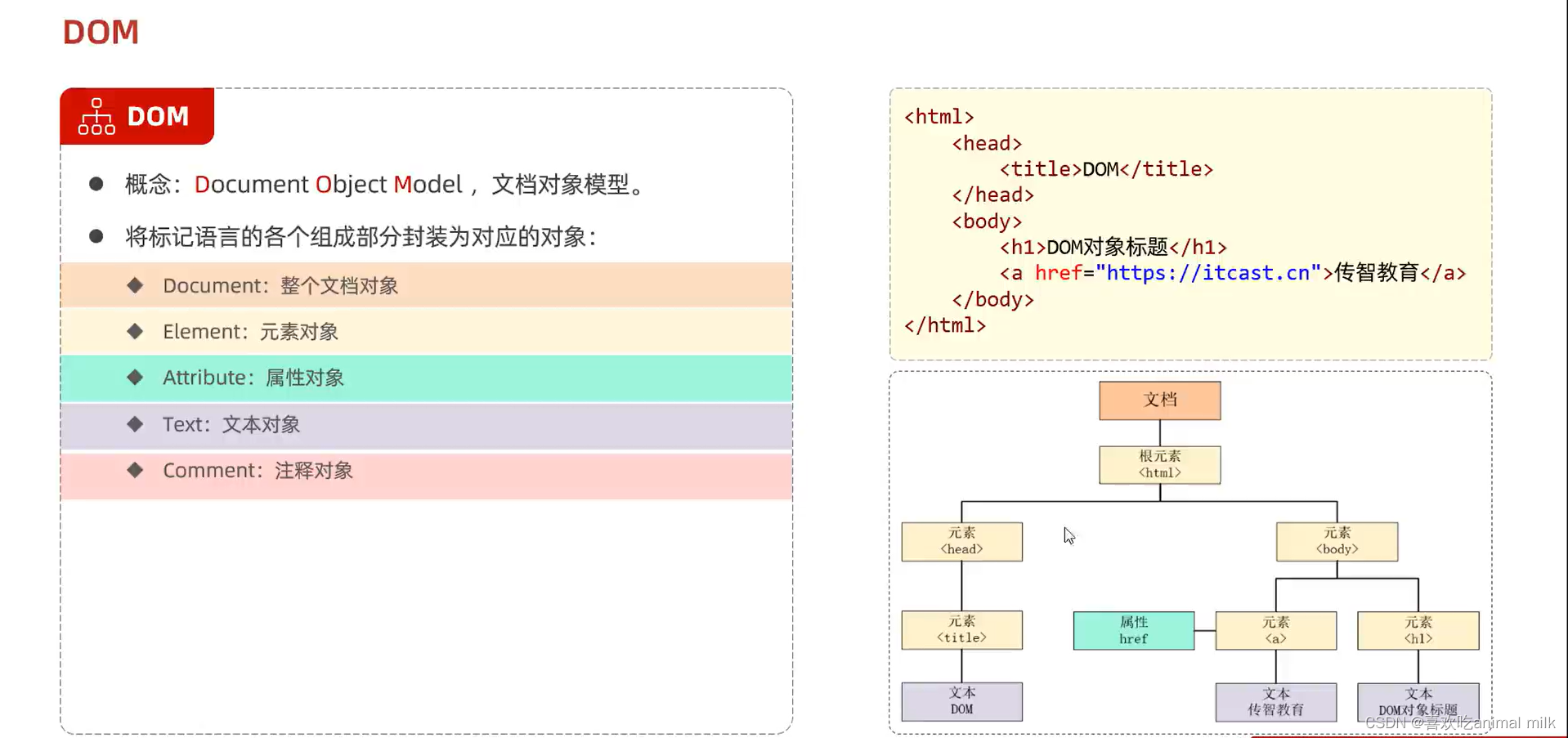
 dom对象
dom对象