当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/version-1.01/src/voxgpu/sample/MultiMaterialPass.ts
此示例渲染系统实现的特性:
1. 用户态与系统态隔离。
2. 高频调用与低频调用隔离。
3. 面向用户的易用性封装。
4. 渲染数据和渲染机制分离。
5. 用户操作和渲染系统调度并行机制。
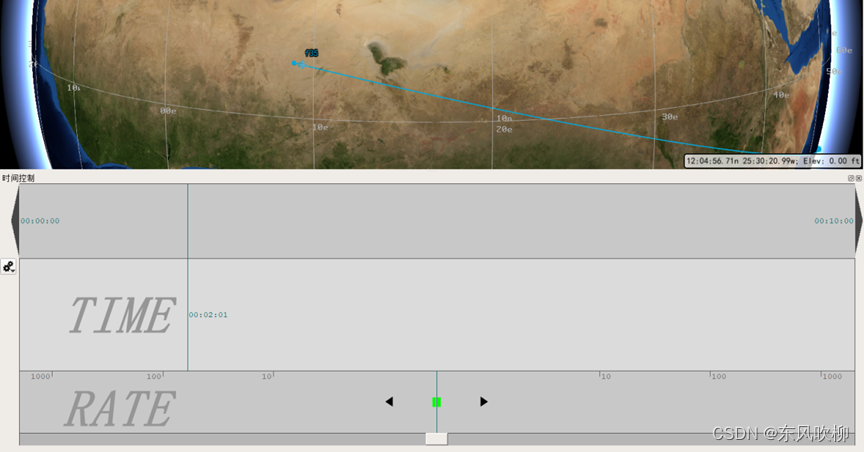
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class MultiMaterialPass {
private mEntity: Entity3D;
geomData = new GeomDataBuilder();
renderer = new WGRenderer();
initialize(): void {
console.log("MultiMaterialPass::initialize() ...");
const shdSrc = {
vertShaderSrc: { code: vertWGSL, uuid: "vtxShdCode" },
fragShaderSrc: { code: fragWGSL, uuid: "fragShdCode" }
};
let material0 = this.createMaterial(shdSrc, [new WGImage2DTextureData("static/assets/blueTransparent.png")], ["transparent"], "front");
let material1 = this.createMaterial(shdSrc, [new WGImage2DTextureData("static/assets/blueTransparent.png")], ["transparent"], "back");
this.mEntity = this.createEntity([material0, material1]);
}
private createMaterial(shdSrc: WGRShderSrcType, texDatas?: WGImage2DTextureData[], blendModes: string[] = [], faceCullMode = "back"): WGMaterial {
let pipelineDefParam = {
depthWriteEnabled: true,
faceCullMode: faceCullMode,
blendModes: [] as string[]
};
pipelineDefParam.blendModes = blendModes;
const texTotal = texDatas ? texDatas.length : 0;
const material = new WGMaterial({
shadinguuid: "base-material-tex" + texTotal,
shaderCodeSrc: shdSrc,
pipelineDefParam
});
if (texTotal > 0) {
const texWrappers: WGTextureWrapper[] = new Array(texTotal);
for (let i = 0; i < texTotal; ++i) {
texWrappers[i] = new WGTextureWrapper({ texture: { data: texDatas[i], shdVarName: "texture" + i } });
}
material.textures = texWrappers;
}
return material;
}
private createEntity(materials: WGMaterial[], pv?: Vector3): Entity3D {
const renderer = this.renderer;
const rgd = this.geomData.createSphere(150, 30, 30);
const geometry = new WGGeometry()
.addAttribute({ shdVarName: "position", data: rgd.vs, strides: [3] })
.addAttribute({ shdVarName: "uv", data: rgd.uvs, strides: [2] })
.setIndexBuffer({ name: "geomIndex", data: rgd.ivs });
const entity = new Entity3D();
entity.materials = materials;
entity.geometry = geometry;
entity.transform.setPosition(pv ? pv : new Vector3());
renderer.addEntity(entity);
return entity;
}
private mRotY = 0.0;
run(): void {
this.mRotY += 0.5;
this.mEntity.transform.setRotationXYZ(0, this.mRotY, this.mRotY + 0.5);
this.mEntity.update();
this.renderer.run();
}
}