一、列表渲染
vue中使用v-for指令进行列表
<template>
<div>
<!-- item 代表 当前循环的每一项 -->
<!-- index 代表 当前循环的下标-->
<!-- 注意:必须要加key-->
<div v-for="(item, index) in arr" :key="index">{{ item }}</div>
</div>
</template>
<script>
export default {
data() {
return {
arr: [1, 2, 3, 4],
};
},
};
</script>二、为什么循环的时候需要加key
1、作用
1.key的作用主要是为了高效的更新虚拟DOM,提高渲染性能。
2.key属性可以避免数据混乱的情况出现。
2、原理
1.vue实现了一套虚拟DOM,使我们可以不直接操作DOM元素只操作数据,就可以重新渲染页面,而隐藏在背后的原理是高效的Diff算法
2当页面数据发生变化时,Diff算法只会比较同一层级的节点;
3.如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点后面的子节点;如果节点类型相同,则会重新设置该节点属性,从而实现节点更新
4.使用key给每个节点做一个唯一标识,Diff算法就可以正确识别此节点,"就地更新"找到正确的位置插入新的节点
3、注意
1.key 的值只能是字符串或数字类型
2. key 的值必须具有唯一性(即:key 的值不能重复)
2.建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
3.使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性,实际项目中如果没有id,推荐使用index)
4.建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
三、为什么index不能当做key
1、用index当做key
<template>
<div>
<div v-for="(item, index) in infos" :key="index">
{{ item.name }} --- <button @click="del(index)">删除</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
infos: [
{
name: "张三",
age: 18,
},
{
name: "李四",
age: 20,
},
{
name: "王五",
age: 21,
},
],
};
},
methods: {
del (index) {
this.infos.splice(index, 1)
}
}
};
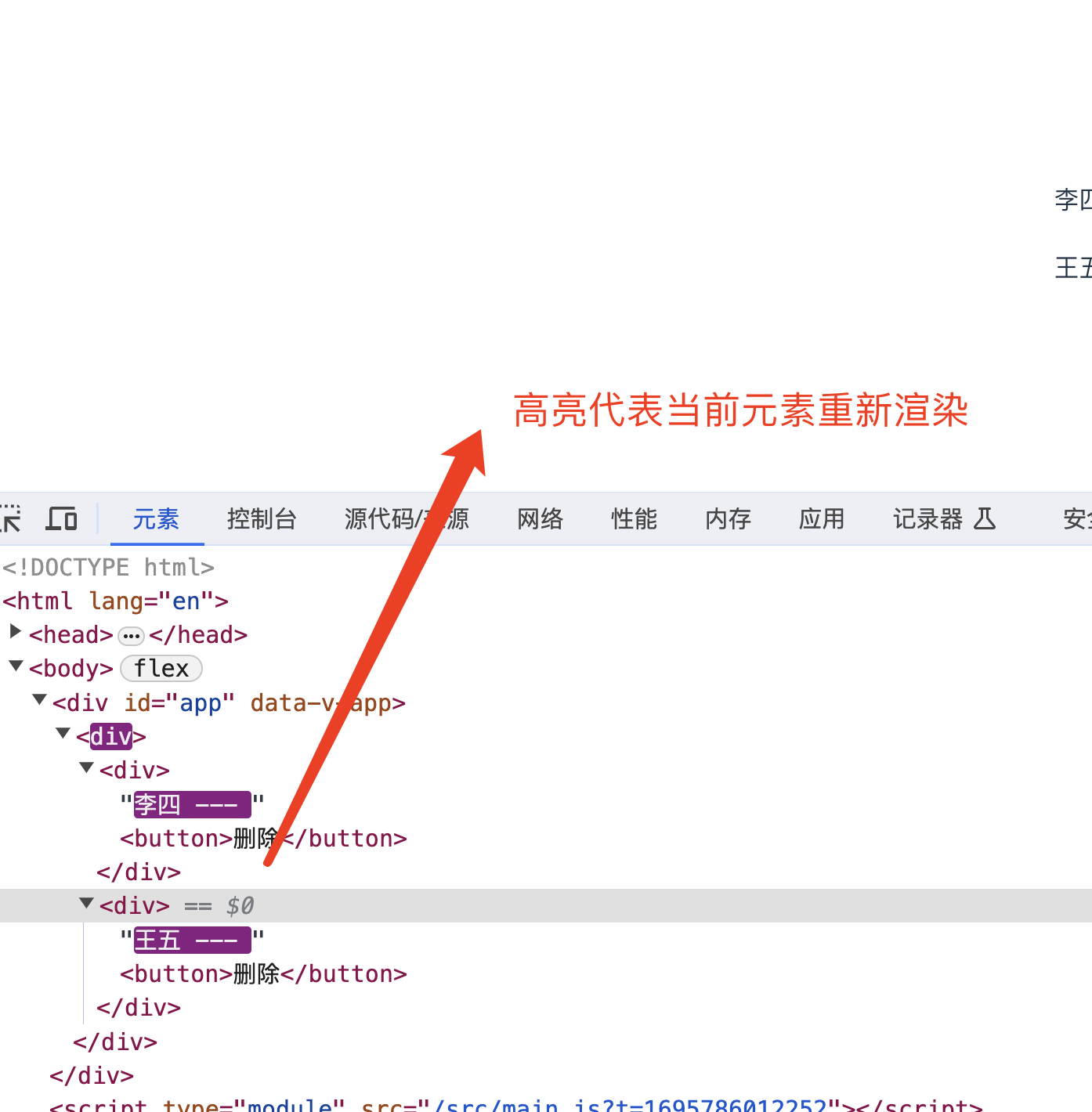
</script>这么乍一看,好像可以正常实现功能,但是我们通过浏览器的控制台检查列表的渲染后发现,我们删除了一个项,竟然连带着整个列表都进行了重新渲染!

2、唯一值当做下标
<template>
<div>
<div v-for="(item, index) in infos" :key="item.name">
{{ item.name }} --- <button @click="del(index)">删除</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
infos: [
{
name: "张三",
age: 18,
},
{
name: "李四",
age: 20,
},
{
name: "王五",
age: 21,
},
],
};
},
methods: {
del (index) {
this.infos.splice(index, 1)
}
}
};
</script>3、结论
如果key改变,当前元素会重新渲染,所以循环的时候推荐使用唯一不会改变的值当做key。









![[C++随想录] map和set的使用](https://img-blog.csdnimg.cn/78f1ecd00501417898d93daef8737903.png)